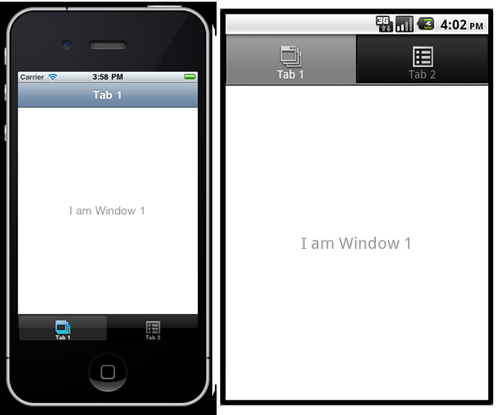
TabGroups are one of the most commonly used UI elements and form the basis of the layout for many iPhone and Android apps on the market today. The TabGroup consists of a sectioned set of tabs each containing an individual window, which in turn contains a navigation bar and title. On the iPhone, these tabs appear in a horizontal list on the bottom of the screen. On Android devices, by default, they appear as 'upside-down' tabs at the top of the screen, as shown in the next screenshot:

The complete source code for this recipe can be found in the /Chapter 1/Recipe 2 folder.
We are going to create two separate Windows—one of these will be defined in-line and the other Window will be loaded from an external JavaScript file called window2.js. Before writing any code, create a new JavaScript file called window2.js and save it to your Resources directory—the same folder where your app.js currently resides.
If you have been following along with the LoanCalc app so far, then delete the current code we created and replace it with the source below:
//create tab group
var tabGroup = Ti.UI.createTabGroup();
//create the window
var win1 = Titanium.UI.createWindow({
width: 320,
height: 480,
top: 0,
left: 0,
backgroundImage: 'background.png',
title: 'Loan Calculator',
barImage: 'navbar.png'
});
//create the view, this will hold all of our UI controls
//note the height of this view is the height of the window //minus 134px for the status bar and padding and adjusted for //navbar
var view = Titanium.UI.createView({
width: 300,
height: win1.height - 134,
left: 10,
top: 10,
backgroundColor: '#fff',
borderRadius: 5
});
//we will give the logo a left margin so it centers neatly //within our view
var _logoMarginLeft = (view.width - 253) / 2;
//now let's add our logo to an imageview and add that to our //view object
var logo = Titanium.UI.createImageView({
image: 'logo.png',
width: 253,
height: 96,
left: _logoMarginLeft,
top: 0
});
view.add(logo);
//add the view to our window
win1.add(view);
//add the first tab and attach our window object (win1) to it
var tab1 = Ti.UI.createTab({
icon:'icon_calculator.png',
title:'Calculate',
window: win1
});
//create the second window for settings tab
var win2 = Titanium.UI.createWindow({
width: 320,
height: 480,
top: 0,
left: 0,
backgroundImage: 'background.png',
url: 'window2.js',
title: 'Settings',
barImage: 'navbar.png'
});
//add the second tab and attach our external window object //(win2 / window2.js) to it
var tab2 = Ti.UI.createTab({
icon:'icon_settings.png',
title:'Settings',
window: win2
});
//now add the tabs to our tabGroup object
tabGroup.addTab(tab1);
tabGroup.addTab(tab2);
//finally, open the tabgroup to launch the app
tabGroup.open();Logically, it is important to realize that the TabGroup, when used, is the root of the application and cannot be included from any other UI component. Each Tab within the TabGroup is essentially a wrapper for a single Window that can either be defined in-line or by providing the location of an external JavaScript file using the url property. These Windows are loaded only when that Tab gains focus for the first time, normally via the user tapping the Tab icon to gain focus to that particular Window.
The Tab icon is loaded from an image file, generally a PNG, but it's important to note that in both Android and the iPhone, all icons will be rendered in greyscale with alpha transparency—any color information will be discarded when you run the application.
Apple can be particularly picky when it comes to using icons in your apps. Whenever a standard icon has been defined by Apple (such as the gears icon for settings) you should use the same.
A great set of additional 200 free tab bar icons are available at: http://glyphish.com.
