The navigation bar is the area of an APEX application that is normally placed into the header of each page (unless the template is changed of course). As a standard, the Logout link is provided here, so users can quickly log out of the application from any page.
This recipe will show how a navigation bar can be customized. This will allow users to quickly reach certain pages in the application.
In this recipe we are going to see how you can create a quick link to a contact page. Before we can do that, we first need to have this page ready.
- Create a new blank page. Name it Contact and assign page ID 999 to it.
- Create a new HTML region on this page and enter the following text into it:
"For more information send an e-mail to
<[email protected]>"
For the second part of the recipe, we need an icon available. This can be any available icon as long as it measures 32 x 32 pixels. The Images directory of APEX offers some examples like "fndtip11.gif".
- Go to Shared Components.
- Click on Images.
- Click on Create.
- Select your application.
- Select the image "fndtip11.gif" on your file system by using the Browse button.
- Click on Upload.
The navigation bar can be found in Shared Components. To reach it navigate to Shared Components | Navigation Bar Entries.
As a default there is already a Logout entry available. Our new entry will be added here:
- Click the button Create.
- Select From Scratch and click Next.
- Select Navigation to URL and click Next.
- In the Entry Label, enter "Contact" and leave the rest on default. Click Next.
- Enter 999 into Page and default the other fields. Click Next.
- Click Create.
As you can see, a new entry is created next to the Logout entry. This means we are done and can now test it by running the application.


Instead of a link text it is also possible to use images. This can be helpful when developing, for example, a multi language application with a short list of languages. Instead of writing the full language name, we can use small icons depicting the available language.
In this example, we will only show you how to create a navigation bar icon and reuse our Contact page for this. Later on in the book, we will show you the details of how to create a language switch.
- Go to Shared Components | Navigation Bar Entries and click the button Create.
- Select From Scratch and click Next.
- Select Navigation to URL and click Next.
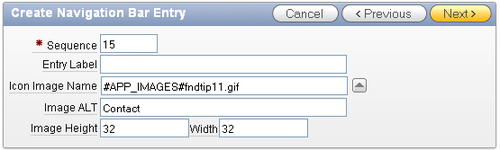
This time we need to enter some more information on this screen.
- Alter the Sequence to 15.
- In the Entry Label enter nothing.
- In Icon Image Name, click the button to the right of the field and select the icon "fndtip11.gif."
- Alternatively, you can enter
"#APP_IMAGES#fndtip11.gif"into the field.
- Alternatively, you can enter
- Enter Contact into Image ALT.
- Enter 32 for both Image Height and Width.

- Click Next.
- Enter 999 into Page and default the other fields. Click Next.
- Click Create.
You will notice a new entry in the list of the Navigation Bar. When running the application, this will be shown with the selected icon.
New in Application Express 4.0 is the possibility to add a feedback link to the navigation bar. This will allow visitors of the application to quickly send feedback to the application developers or administrators.
- Create a new navigation bar entry From Scratch.
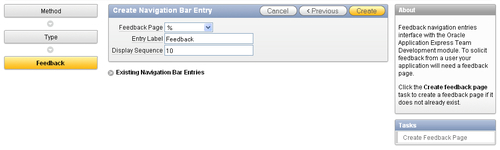
- Select Feedback and click Next.
- In the next screen, find the Tasks section to the far right and click Create Feedback Page.

- Set the page number to 102, leave everything else at default, and click Create.
- The focus will be returned to the navigation bar overview, so we have to repeat the first two steps.
- Now select page 102 from the Feedback Page pull down list, enter 20 into the Display Sequence, and click Create.
If you were to run the application now, no feedback link would be visible, because we have to allow the feedback option first.
So click Edit Application Properties and find the option Allow Feedback. Set the pull down to Yes and click Apply Changes. Now the application is ready to receive some feedback from its visitors.

Chapter 6, Creating multilingual APEX applications, will cover translating your application and offering quick language switching to the visitors.
Chapter 12, Team Development, will show how feedback can be used to the advantage of the development team.
