In this chapter, we will see recipes involving Floorplan Manager (FPM) for Web Dynpro applications. We will look at:
- Creating applications based on OIF Floorplan design
- Changing header and ticket area at runtime
- Adding list GUIBBs to Floorplan applications
- Viewing structure of FPM applications
- Creating GAF applications
- Creating FPM applications using Application Creation Tool
FPM may be simply defined as templates that allow us to create large, complex, and big Web Dynpro applications quickly and easily without the need for excessive programming. Using the Floorplan framework, interface views of multiple components may be combined together to form an application. The interface views, within the FPM arena, are termed as a UI building blocks (UIBB).
We first create an application based on one of the four supported Floorplan designs. Then we create the application and component configurations using the configuration editor. There are four types of Floorplans:
Our main emphasis in this chapter will be on the OIF and GAF Floorplan designs.
Here is a brief introduction of the two:
- OIF: This Floorplan focuses on a particular object type such as an employee or sales order. It provides functionality such as
Create,Change,Display, orDelete, and may consist of multiple tabs that provide input/output fields relevant to the given object instance (belonging to the object type in question). - GAF: As the name indicates, the guided activity Floorplan allows you to perform a given task for an object over a number of steps (screens). The guided activity Floorplan provides a roadmap showing all the numbered steps as well as the current step highlighted for the user.
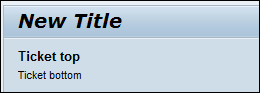
The Identification Region (IDR) is comprised of the application title. In addition, an optional Extended IDR consists of the ticket area on the left-hand side and the items area on the right-hand side. The ticket area may be configured while the items area may only be accessed through coding. The ticket area has Ticket top and Ticket bottom as shown in the following screenshot: