- SAP ABAP Advanced Cookbook
- Table of Contents
- SAP ABAP Advanced Cookbook
- Credits
- About the Author
- About the Reviewers
- www.PacktPub.com
- Preface
- 1. ABAP Objects
- 2. Dynamic Programming
- 3. ALV Tricks
- 4. Regular Expressions
- 5. Optimizing Programs
- 6. Doing More with Selection Screens
- 7. Smart Forms – Tips and Tricks
- 8. Working with SQL Trace
- Introduction
- Carrying out SQL trace
- Generating and interpreting the trace result
- Carrying out restricted trace
- Filtering unwanted trace result entries
- Summarizing a SQL list and viewing table-related information
- Quickly finding the data source of a screen field
- Finding the data source of a field's hit list
- 9. Code Inspector
- 10. Simple Transformations
- 11. Sending E-mail Using BCS Classes
- 12. Creating and Consuming Web Services
- 13. SAP Interactive Forms by Adobe
- 14. Web Dynpro for ABAP
- 15. Floorplan Manager
- Index
In this recipe, we will see how we can add tabstrips to an existing view containing various layout elements.
We will now follow the steps as shown:
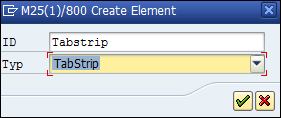
- We first go to the layout editor and in the right pane, right-click on the ROOTUIELEMENTCONTAINER element in order to access the context menu. We then select the Insert Element option. Now, we enter the name
Tabstripin the ID field and select the typeTabStrip.
- This will create a
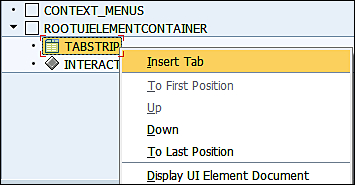
TABSTRIPin our layout. We select the tabstrip and then add two tabs by choosing the Insert tab option from the context menu.
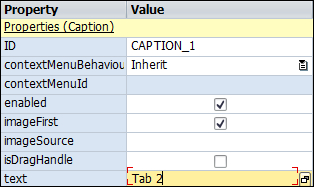
- Next we assign appropriate text in the
textproperty of the added caption headers for each of the two tabs.
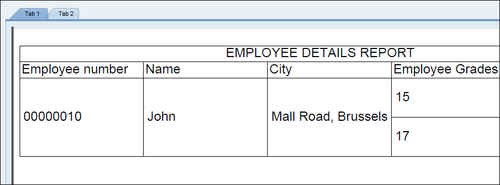
- Then we will simply drag-and-drop any UI element already contained in our layout editor to the tab of our choice. Any width and height adjustments are made if required. We save and activate the component and run the relevant application.
-
No Comment
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.