
Job:03171 Title:Typography Referenced (Rockport)
Page: 336
336-343 03171.indd 336 9/22/11 10:31 AM
336
Typography, Referenced
Type
Management
By Ina Saltz, Jason Tselentis, and Tyler Alterman
F
ont management is a serious busi-
ness for designers, especially with the
number of digitally available type-
faces soaring practically by the minute.
Font management software is used for installing,
uninstalling, activating, searching, comparing,
and organizing fonts. Why do we need to manage
fonts? Every active font in a system requires com-
puting resources. Font management allows for
activation of a font only when it’s actually being
used, which frees up computing resources so your
system can function more effi ciently.
While all computer platforms provide some
basic form of font management, it is usually
insuffi cient for professional designers, most who
regularly use hundreds or thousands of fonts.
Each font is composed of data, which take up
storage space. Though fonts are typically not
data-heavy fi les, the activation of many fonts
simultaneously consumes processing and com-
puting power and can signifi cantly slow down
effi ciency and productivity.
For a single computer user, font management
software greatly eases fi nding fonts and increases
availability of computing power. In design, print,
and publishing environments with multiple users
linked into a network, administrators face addi-
tional font-management challenges that only
a server-based font management can address.
Administrators can control access rights across
an entire work group from a centralized source,
thus ensuring that members of the user group
have the exact versions of fonts that they need
and the appropriate permission to use the fonts
without having to check and update each individ-
ual workstation.
In addition to technical reasons to use font-
management software, it also allows the designer
to organize and access fonts in an orderly fashion,
like having tidy and logically arranged closets
and storage areas. Besides peace of mind, good
font organization helps designers focus their
energies on the design process of the job at hand
rather than getting bogged down sorting through
a messy pile of fonts.
Although some designers (even some very
well-known designers) profess to need only
a few typefaces, most designers want and
need a large selection (most of us can’t get
enough!), but we want to minimize the visual
distraction of endless scrolling and increase
our ability to locate what we need, when
we need it. That’s where good font manage-
ment comes in. With a little investment of
time up front, designers can save time when
it matters—in the crunch of a deadline.
This chapter off ers an overview of font-
management tools to help any designer decide
which features are most important and will
work best for his or her font-management needs.
Text
Job:03171 Title:Typography Referenced (Rockport)
Page: 336
336-343 03171.indd 336 9/22/11 10:31 AM

Job:03171 Title:Typography Referenced (Rockport)
Page: 337
336-343 03171.indd 337 9/22/11 10:31 AM
337
FontClustr by Ian Katz
Text
Job:03171 Title:Typography Referenced (Rockport)
Page: 337
336-343 03171 C2.indd 337 10/12/11 11:15 AM

Job:03171 Title:Typography Referenced (Rockport)
Page: 338
336-343 03171.indd 338 9/22/11 4:29 PM
338
Typography, Referenced
Fontcase is a relatively recent
addition to the raft of font man-
agement solutions available, and
it won an Apple design award in
2009 when it was dubbed “iTunes
for your fonts” due to its elegant
user interface. The UI has under-
gone a major overhaul for the 2011
release of v2.0 and retains one
of the stand out features of this
application—the ability to easily
preview and compare your fonts
as either display text, body text,
or glyphs. It is also easy to select
and compare fonts from diff erent
families and genres within the
main application panel, saving
you time spent previewing font
choices in your page layout. If
you work with websites, the
brand new Typesetter panel is a
winning addition as it allows you
to view any website in a built-in
browser and apply alternative
font choices and sizes to see
exactly how they will look online.
Another attractive feature is
the way Fontcase uses metadata
to organize your font collection
by tag or genre. The application
now integrates with Typedia, an
online typography resource men-
tioned elsewhere in this book,
to supply metadata informa-
tion. You can also add your own
metadata manually and create
collections that are very useful if
your workfl ow is project-based.
Other useful features include
exportation of fonts as a single
“vault” fi le, which can be shared
with other members of a design
team over a local network,
automatic activation of fonts,
duplicate font detection, and a
very serviceable type specimen
function for printed reference.
For more information, go to www
.bohemiancoding.com/fontcase.
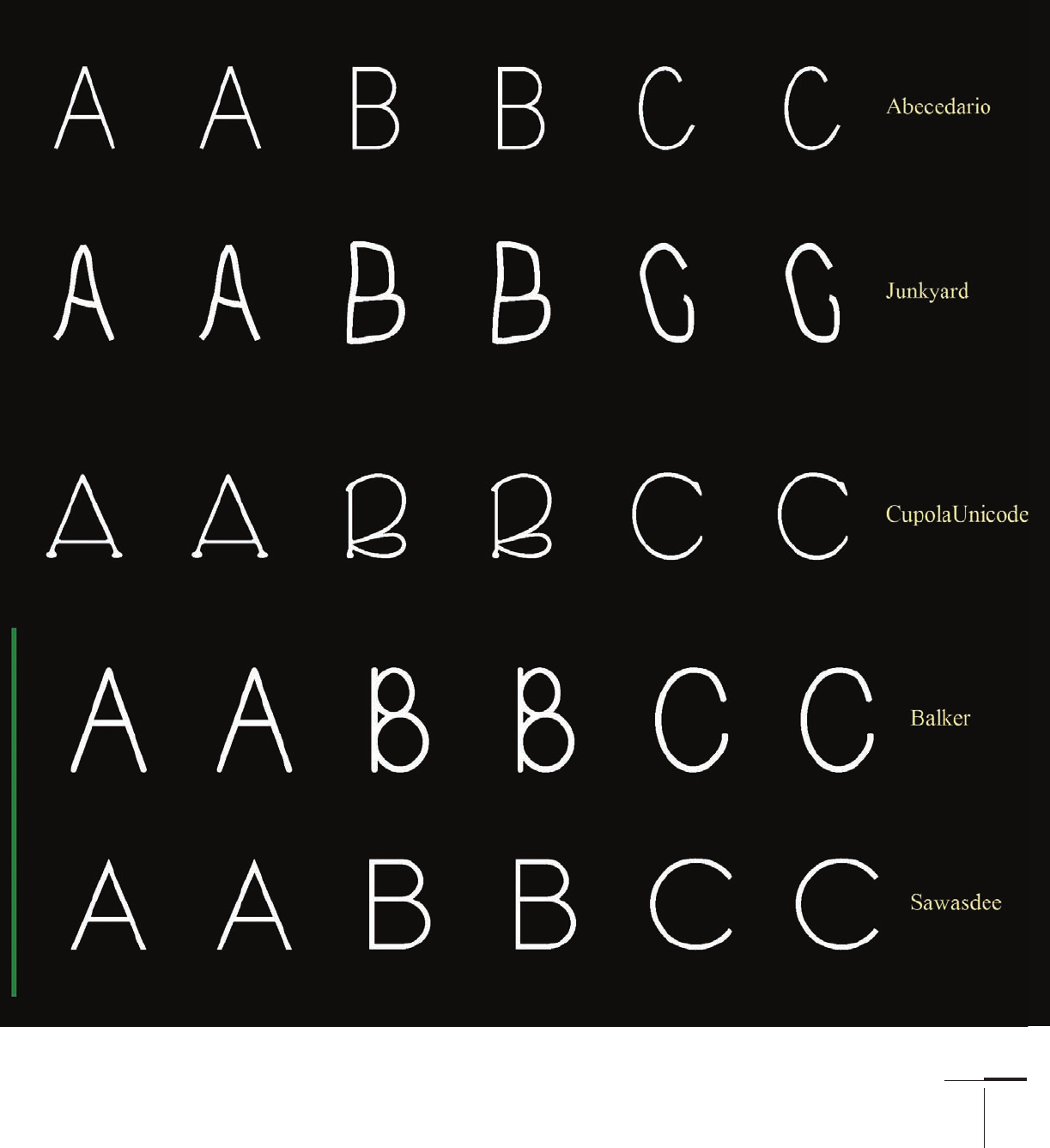
Fontcase 2.0
www.bohemiancoding.com/fontcase
Fontcase provides an easy preview and
iTunes-like user interface.
Compare fonts side by side.
Text
Job:03171 Title:Typography Referenced (Rockport)
Page: 338
336-343 03171.indd 338 9/22/11 4:29 PM

Job:03171 Title:Typography Referenced (Rockport)
Page: 339
336-343 03171.indd 339 9/22/11 10:31 AM
339
Type Management
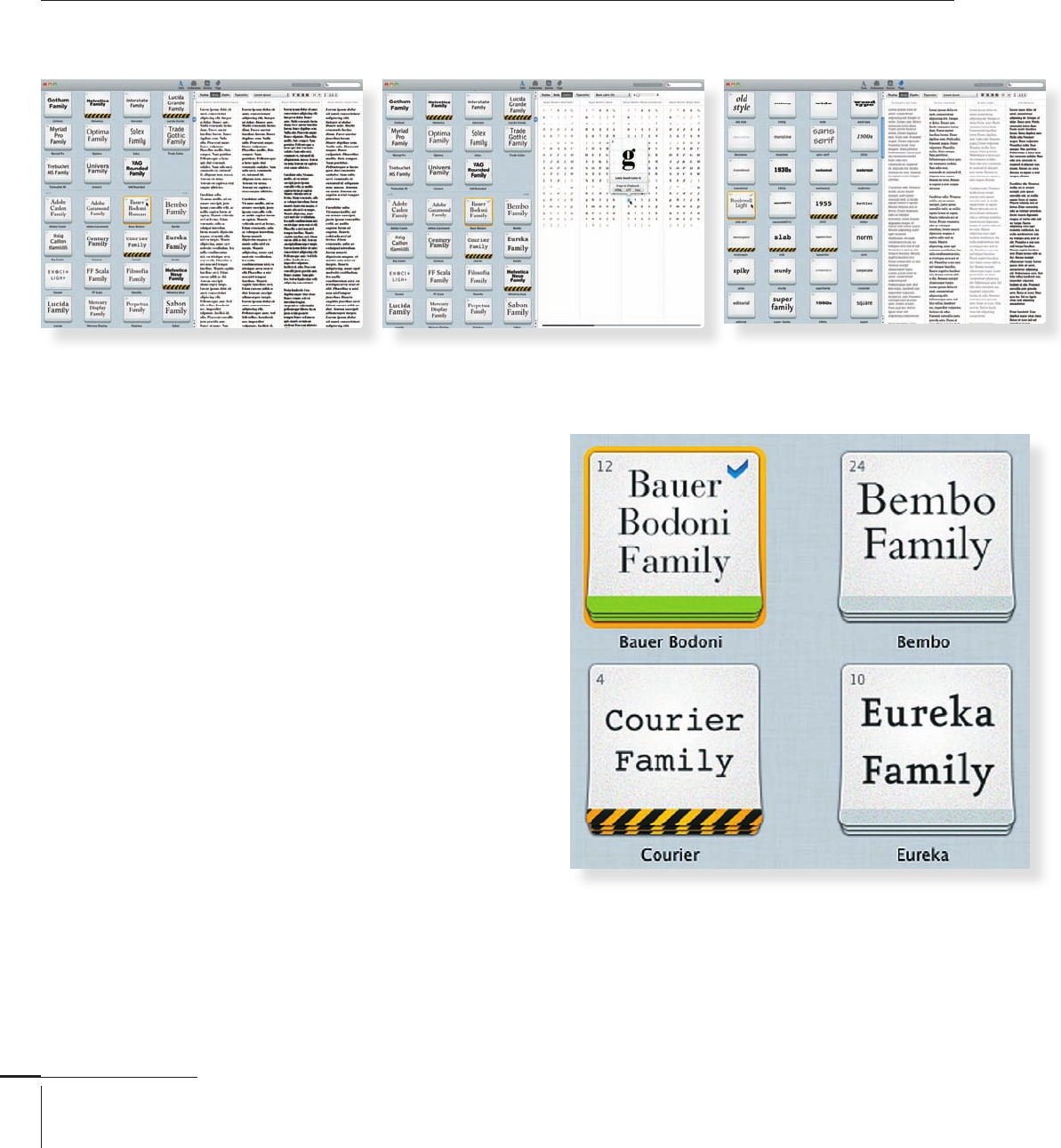
Shop for type within the application
through Linotype’s store.
View kerning pairs
with this manager.
Quickly compare fonts and adjust tracking in the standard view.
FontExplorer X Pro
www.fontexplorerx.com/pro
This management solution from
Linotype () leads the pack in
striking a balance among usabil-
ity, functionality, and aesthetic
considerations. Not as pretty
as Fontcase () or as feature-
rich as some other managers,
FontExplorer X Pro sports an
intuitive interface with all of the
most important basic functions
quickly accessible.
FontExplorer also has some of
the most useful preview options.
The default preview pane allows
for quickly examining kerning
(), viewing ligatures, and
adjusting tracking, color, and
opacity. For a more detailed
glance, the app has a useful infor-
mation overlay window. Here,
unlike in other managers, align-
ment () and leading can be
adjusted for running text pre-
views and—best of all—you can
examine kerning pairs.
For categorization purposes,
FontExplorer’s well-designed
panel classifi es fonts into usages,
themes, and categories. The
panel auto-classifi es any font
found in Linotype’s catalog.
A user can shop through this
catalog right in the application,
much like someone accesses
the iTunes store in Apple’s app.
Finally, FontExplorer ships
with built-in Spotlight support,
so Apple users have the ability
to quickly and easily search
through their fonts. Another
built-in feature is the font
scanner that validates fonts to
ensure proper functionality.
Text
Job:03171 Title:Typography Referenced (Rockport)
Page: 339
336-343 03171.indd 339 9/22/11 10:31 AM

Job:03171 Title:Typography Referenced (Rockport)
Page: 340
336-343 03171.indd 340 9/22/11 10:31 AM
340
Typography, Referenced
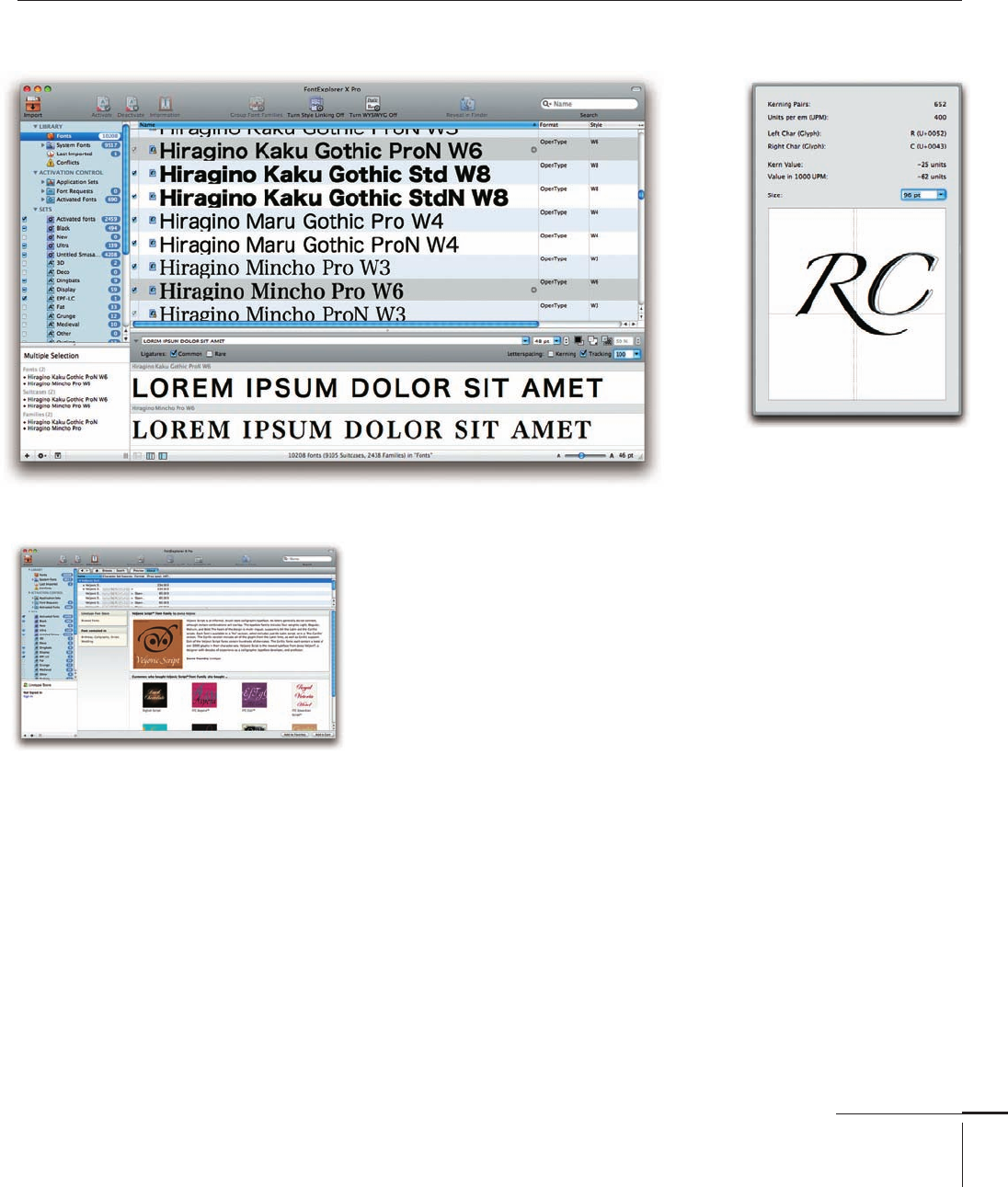
Use fl oating previews
to view how select type
looks in a layout.
Find visually similar fonts with QuickMatch.
With Web, preview Web headers like the
one seen here in Avant Garde.
Although one of the older font managers around,
Extensis Suitcase is the fi rst to embrace the new age
of Web typography. The newest version integrates
with the site Web, which allows a user to look
at any site rendered in fonts of his or her choice—
without having to write code. Right inside Suitcase,
test out Web’s catalog of site-embeddable
fonts, then pick ones to rent for website design.
Floating previews are another useful font-testing
feature. By clicking an icon, a user can drag a text
preview with a transparent background, for example,
over to a layout in progress in Photoshop to see how
it would look. Suitcase also has some of the best
auto-activation capabilities due to Font Sense, a font-
matching service useful when opening a document from
a colleague that contains font substitution errors. For
example, if one designer sends another a Photoshop
document with Apple’s version of Helvetica () and
the designer on the receiving end only has the Adobe
() version, Font Sense activates the right version
of Helvetica accordingly to avoid nasty layout errors.
Plus, Suitcase has a component called QuickMatch
that fi nds visually similar type to any selected font.
Extensis Suitcase
www.extensis.com
Text
Job:03171 Title:Typography Referenced (Rockport)
Page: 340
336-343 03171.indd 340 9/22/11 10:31 AM
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
