Chapter 5: Understanding Parent and Child Themes
In This Chapter
![]() Defining the relationship between parent and child themes
Defining the relationship between parent and child themes
![]() Tweaking child themes with styles
Tweaking child themes with styles
![]() Customizing child themes with images
Customizing child themes with images
![]() Modifying child themes with template files
Modifying child themes with template files
Using a theme exactly as a theme author released it is great. If a new version is released that fixes a browser compatibility issue or adds features offered by a new version of WordPress, a quick theme upgrade is very easy to do.
However, there’s a good chance you’ll want to tinker with the design, add new features, or modify the theme structure. If you modify the theme, you won’t be able to upgrade to a newly released version without modifying the theme again. If only you could upgrade customized versions of themes with new features when they’re released. Fortunately, child themes give you this best-of-both-worlds theme solution.
This chapter explores what child themes are, how to create a child theme–ready parent theme, and how to get the most out of using child themes.
Customizing Theme Style with Child Themes
A WordPress theme consists of a collection of template files, stylesheets, images, and JavaScript files. The theme controls the layout and design that your visitors see on the site. When such a theme is properly set up as a parent theme, it allows a child theme, or a subset of instructions, to override its files. This ensures that a child theme can selectively modify the layout, styling, and functionality of the parent theme.
The quickest way to understand child themes is by example. In this section, you create a simple child theme that modifies the style of the parent theme.
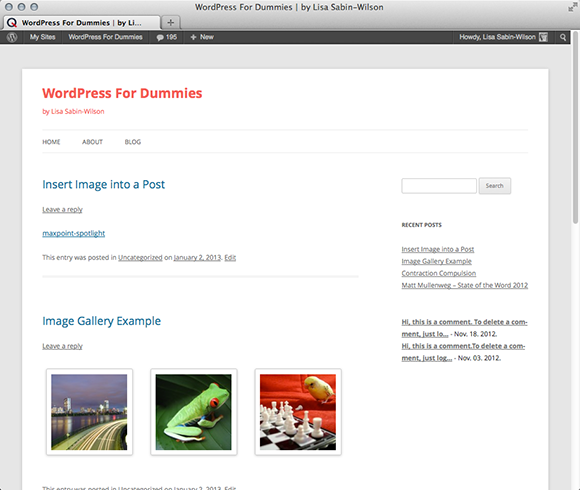
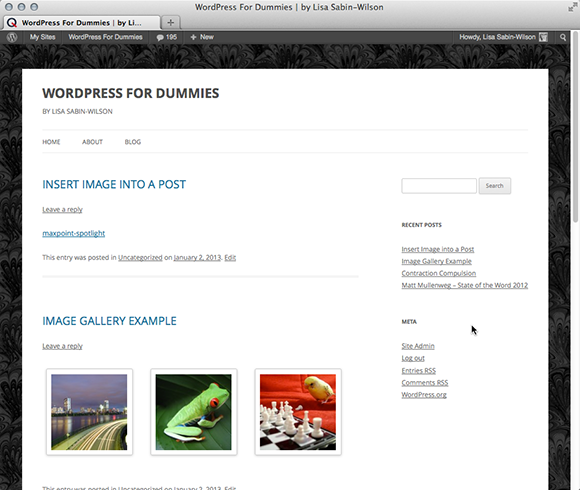
Currently, the default WordPress theme is Twenty Twelve. Figure 5-1 shows how the Twenty Twelve theme appears on a sample site.

Figure 5-1: The Twenty Twelve theme.
You likely have Twenty Twelve on your WordPress site, and Twenty Twelve is child theme–ready; therefore, it’s a great candidate for creating a child theme.
Creating a child theme
Like regular themes, a child theme needs to reside in a directory inside the /wp-content/themes directory. The first step to creating a child theme is to add the directory that will hold it. For this example, connect to your hosting account via FTP and create a new directory called twentytwelve-child inside the /wp-content/themes directory.
To register the twentytwelve-child directory as a theme and to make it a child of the Twenty Twelve theme, create a style.css file and add the appropriate theme headers. To do this, type the following code into your favorite code or plain-text editor (such as Notepad for the PC or TextMate for the Mac) and save the file as style.css:
/*
Theme Name: Twenty Twelve Child
Description: My magnificent child theme
Author: Lisa Sabin-Wilson
Version: 1.0
Template: twentytwelve
*/
Typically, you can find the following headers in a WordPress theme:
![]()
Theme Name: The theme user sees this name in the back end of WordPress.
![]()
Description: This header provides the user any additional information about the theme. Currently, it only appears on the Manage Themes page (accessed by clicking the Themes link on the Appearance menu).
![]()
Author: This header lists one or more theme authors. Currently, it is shown only on the Manage Themes page (accessed by clicking the Themes link on the Appearance menu).
![]()
Version: The version number is very useful for keeping track of outdated versions of the theme. It is always a good idea to update the version number when modifying a theme.
![]()
Template: This header changes a theme into a child theme. The value of this header tells WordPress the directory name of the parent theme. Because your child theme uses Twenty Twelve as the parent, your style.css needs to have a Template header with a value of twentytwelve (the directory name of the Twenty Twelve theme).
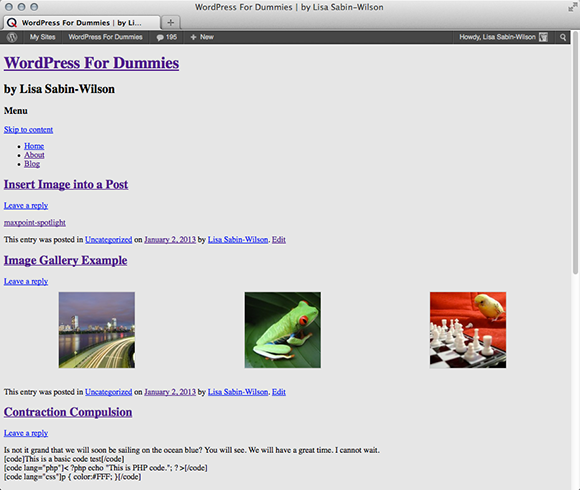
Now activate the new Twenty Twelve Child theme as your active theme. (If you need a reminder on how to activate a theme on your site, check out Book VI, Chapter 2.) You should see a site layout similar to the one shown in Figure 5-2.

Figure 5-2: The Twenty Twelve Child theme.
Figure 5-2 shows that the new theme doesn't look quite right. The problem is that the new child theme replaced the style.css file of the parent theme, yet the new child theme's style.css file is empty.
You could just copy and paste the contents of the parent theme's style.css file, but that would waste some of the potential of child themes.
Loading a parent theme’s style
For example:
a {
color: blue;
}
a {
color: red;
}
This example is overly simple, but it nicely shows what I'm talking about. The first rule says that all links (a tags) should be blue, whereas the second rule says that links should be red. Because CSS says that the last instruction takes precedence, the links will be red.
Using this feature of CSS, you can inherit all the styling of the parent theme and selectively modify it by overriding the rules of the parent theme. But how can you load the parent theme's style.css file so that it inherits the parent theme's styling?
Fortunately, CSS has another great feature that helps you do this with ease. Just add one line to the Twenty Twelve Child theme's style.css file:
/*
Theme Name: Twenty Twelve Child
Description: My magnificent child theme
Author: Lisa Sabin-Wilson
Version: 1.0
Template: twentytwelve
*/
@import url('../twentytwelve/style.css'),
A number of things are going on here, so let me break it down piece by piece:
![]()
@import: This tells the browser to load another stylesheet. Using this allows you to pull in the parent stylesheet quickly and easily.
![]()
url('...'): This indicates that the value is a location and not a normal value.
![]()
('../twentytwelve/style.css'),: This is the location of the parent stylesheet. Notice the /twentytwelve directory name. This needs to be changed to match the Template value in the header so that the appropriate stylesheet is loaded.
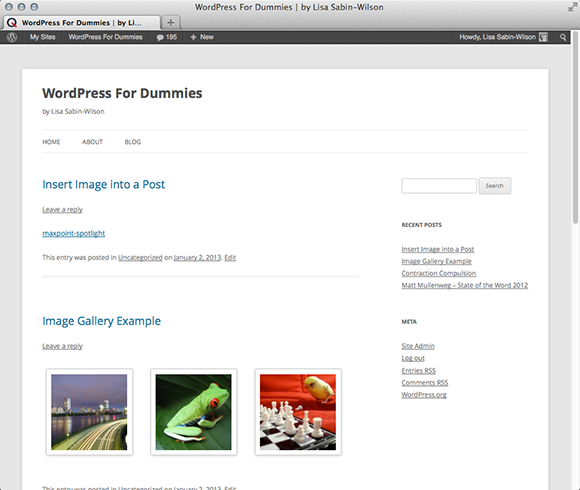
Figure 5-3 shows how the site appears after updating the child theme's style.css file to match the listing.

Figure 5-3: The updated child theme.
Customizing the parent theme’s styling
Your Twenty Twelve Child theme is set up to match the parent Twenty Twelve theme. Now you can add new styling to the Twenty Twelve Child theme's style.css file. A simple example of how customizing works is to add a style that converts all h1, h2, and h3 headings to uppercase, like so:
/*
Theme Name: Twenty Twelve Child
Description: My magnificent child theme
Author: Lisa Sabin-Wilson
Version: 1.0
Template: twentytwelve
*/
@import url('../twentytwelve/style.css'),
h1, h2, h3 {
text-transform: uppercase;
}
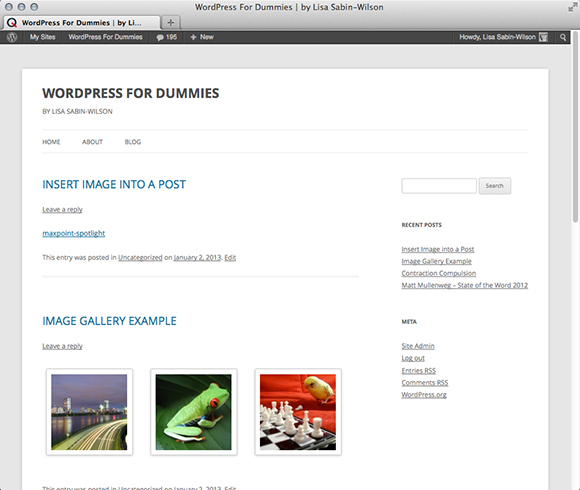
Figure 5-4 shows how the child theme looks with the code additions applied — getting better, isn’t it? (Hint: The site title and post titles are now all uppercase, which differs from Figure 5-3.)

Figure 5-4: The updated child theme with uppercase headings.
As you can see, with just a few lines in a style.css file, you can create a new child theme that adds specific customizations to an existing theme. Not only was it quick and easy to do, but you didn't have to modify anything in the parent theme to make it work.
Customizations that are more complex work the same way. Simply add the new rules after the import rule that adds the parent stylesheet.
Using images in child theme designs
Many themes use images to add nice touches to the design. Typically, these images are added to a directory named images inside the theme.
Just as a parent theme may refer to images in its style.css file, your child themes can have their own images directory. The following are examples of how you can use these images.
Using a child theme image in a child theme stylesheet
Including a child theme image in a child theme stylesheet is common. To do so, you simply add the new image to the child theme's images directory and refer to it in the child theme's style.css file. To get a feel for the mechanics of this process, follow these steps:
1. Create an images directory inside the child theme's directory.
2. Add an image to use into the directory.
For this example, add an image called body-bg.png.
3. Add the necessary styling to the child theme's style.css file, as follows:
/*
Theme Name: Twenty Twelve Child
Description: My magnificent child theme
Author: Lisa Sabin-Wilson
Version: 1.0
Template: twentytwelve
*/
@import url('../twentytwelve/style.css'),
body {
background: url('images/body-bg.png'),
}
With a quick refresh of the site, you see that the site now has a new background. Figure 5-5 shows the results clearly by using the browser’s zoom feature to make the site smaller.

Figure 5-5: The Twenty Twelve Child theme after editing the background image.
Using images in a child theme
Child theme images are acceptable for most purposes. You can add your own images to the child theme even if the image doesn’t exist in the parent theme folder — and you can accomplish that without changing the parent theme at all.
In the footer of the Twenty Twelve Child theme, I added a WordPress logo to the left of the phrase “Proudly powered by WordPress,” as shown in Figure 5-6. Refer to Figure 5-1; the logo does not appear in the footer of the Twenty Twelve theme by default.
Create a folder in your child theme called /images and add your selected images to that folder, then you can call those images into your child theme by using the stylesheet (style.css) file in your child theme folder.

Figure 5-6: The WordPress logo in the Twenty Twelve Child footer.
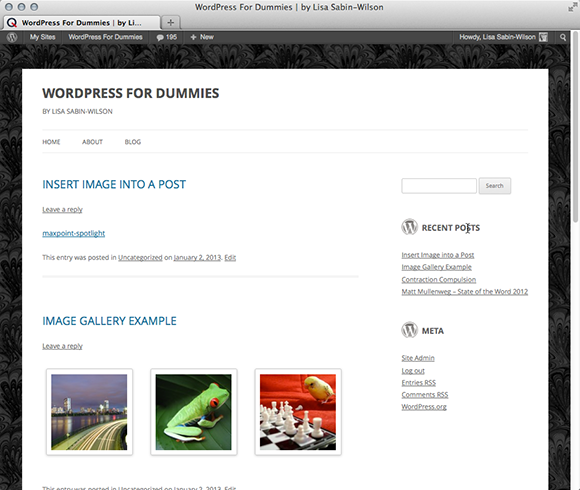
In this next example, I add the same WordPress logo in front of each widget title in the sidebar. Because the logo image already exists inside the child theme images folder (from my previous example), I can simply add a customization to the child theme's style.css file to make this change, as follows:
/*
Theme Name: Twenty Twelve Child
Description: My magnificent child theme
Author: Lisa Sabin-Wilson
Version: 1.0
Template: twentytwelve
*/
@import url('../twentytwelve/style.css'),
.widget-title {
background: url('images/wordpress.png') no-repeat left top;
padding: 10px 30px;
line-height: 16px;
font-size: 16px;
}
Save the file and refresh the site. Now you’re showing WordPress pride. (See Figure 5-7.)

Figure 5-7: Showing the WordPress logo before each widget title.
Modifying Theme Structure with Child Themes
The preceding section showed how to use a child theme to modify the stylesheet of an existing theme. This is tremendously powerful. A talented CSS developer can use this technique to create an amazing variety of layouts and designs.
However, this is just the beginning of the power of child themes. Although every child theme overrides the parent theme's style.css file, the child theme can override the parent theme's template files, too. However, child themes aren't limited to just overriding template files; when needed, child themes can also supply their own template files.
Template files are PHP files that WordPress runs to render different views of your site. A site view is the type of content being looked at. Examples of different views are home, category archive, individual post, and page content.
Some examples of common template files are index.php, archive.php, single.php, page.php, attachment.php, and search.php. (You can read more about available template files, including how to use them, in Chapter 3 of this minibook.)
You might wonder what purpose modifying template files of a parent theme serves. Although modifying the stylesheet of a parent theme can allow for some very powerful control over the design, it can’t add new content, modify the underlying site structure, or change how the theme functions. To get that level of control, you need to modify the template files.
Overriding parent template files
When both the child theme and parent theme supply the same template file, the child theme file is used. This process of replacing the original parent template file is referred to as overriding.
The easiest way to customize a specific template file in a child theme is to copy the template file from the parent theme folder to the child theme folder. After the file is copied, it can be customized as needed, and the child theme reflects the changes.
A good example of a template file that can be overridden is the footer.php file. Customizing the footer allows for adding site-specific branding.
Adding new template files
A child theme can override existing parent template files, but it can supply template files that don’t exist in the parent, too. Although you may never need your child themes to do this, this option can open possibilities for your designs.
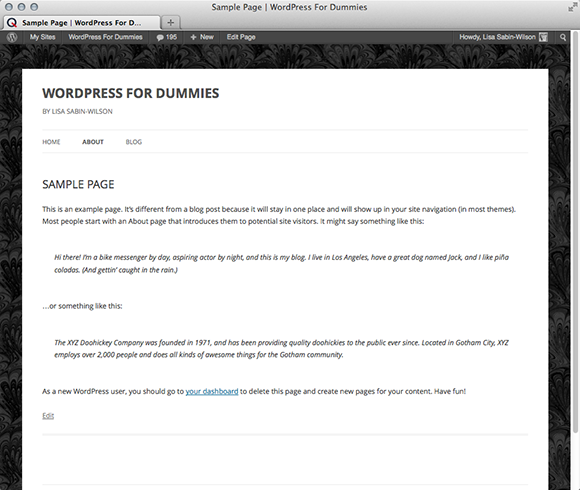
For example, this technique proves most valuable with page templates. The Twenty Twelve theme has a page template named Full-width Page Template, No Sidebar. As you might expect, this page template creates a full-width layout for the content and removes the sidebar completely, as shown in Figure 5-8.

Figure 5-8: The Full-width Page Template, No Sidebar page template in Twenty Twelve.
The layout was intentionally set up this way to improve readability for those pages where you may not want the distraction of other content in a sidebar. Sometimes, I like to have a full-width layout option so that I can embed a video, add a forum, or add other content that works well with full width. If you want to customize that template and override what the Twenty Twelve theme currently has available, simply create a new page template with the same file name as the one you are replacing (in this case: /page-templates/full-width.php) and add the necessary styling to the style.css file. WordPress will use the full-width.php template file in your child theme by default, completely ignoring the one that exists in the Twenty Twelve parent theme folder.
Removing template files
You may be asking why you would want to remove a parent’s template file. That’s a good question. Unfortunately, the Twenty Twelve theme doesn’t provide a good example of why you would want to do this. Therefore, you must use your imagination a bit.
Imagine that you’re creating a child theme built off a parent theme called Example Parent. Example Parent is well designed, and a great child theme was quickly built off it. The child theme looks and works exactly the way you want it to, but there’s a problem.
The Example Parent theme has a home.php template file that provides a highly customized non-blog home page. This works very well, but it isn't what you want for the site. You want a standard blog home page. If the home.php file didn't exist in Example Parent, everything would work perfectly.
There isn't a way to remove the home.php file from Example Parent without modifying the theme, so you have to use a trick. Instead of removing the file, override the home.php file and have it emulate index.php.
You may think that simply copying and pasting the Example Parent index.php code into the child theme's home.php file is a good approach. Although this works, there is a better way: You can tell WordPress to run the index.php file so that changes to index.php are respected. This single line of code inside the child theme's home.php is all that is needed to replace home.php with index.php:
<?php locate_template( array( 'index.php' ), true ); ?>
The locate_template function does a bit of magic. If the child theme supplies an index.php file, then it is used. If not, then the parent index.php file is used.
This produces the same result that removing the parent theme's home.php file would have. The home.php code is ignored, and the changes to index.php are respected.
Modifying the functions.php file
Like template files, child themes can provide a Theme Functions template, or functions.php file. Unlike template files, the functions.php of a child theme does not override the file of the parent theme.
When a parent theme and a child theme each have a functions.php file, both the parent and child functions.php files run. The child theme's functions.php file runs first and then the parent theme's functions.php file runs. This is intentional because it allows the child theme to replace functions defined in the parent theme. However, this works only if the functions are set up to allow this.
The Twenty Twelve functions.php file defines a function called twentytwelve_setup. This function handles the configuration of many theme options and activates some additional features. Child themes can replace this function to change the default configuration and features of the theme, too.
The following lines of code summarize how the functions.php file allows this to happen:
if ( ! function_exists( 'twentytwelve_setup' ) ):
function twentytwelve_setup() {
// removed code
}
endif;
In the Twenty Twelve Child theme, you can see how modifying this function affects the theme. Add a new twentytwelve_setup function that adds post thumbnails support to the Twenty Twelve Child theme's functions.php file.
<?php
function twentytwelve_setup() {
add_theme_support( 'post-thumbnails' );
}
The result of this change is the child theme no longer supports other special WordPress features, such as custom editor styling, automatic feed link generation, internationalization and location, and so on.
The take-away from this example is that a child theme can provide its own custom version of the function because the parent theme wraps the function declaration in an if block that checks for the function first.
Preparing a Parent Theme
WordPress makes it very easy for you to make parent themes. WordPress does most of the hard work; however, you must follow some rules for a parent theme to function properly.
The words stylesheet and template have been used numerous times in many different contexts. Typically, stylesheet refers to a CSS file in a theme and template refers to a template file in the theme. However, these words also have specific meaning when working with parent and child themes. You must understand the difference between a stylesheet and a template when working with parent and child themes.
In WordPress, the active theme is the stylesheet and the active theme’s parent is the template. If the theme doesn’t have a parent, then the active theme is both the stylesheet and the template.
Imagine two themes: Parent and Child. The following code is in the Parent theme's header.php file and loads an additional stylesheet provided by the theme:
<link type="text/css" rel="stylesheet" media="all" href="<?php
bloginfo('stylesheet_directory') ?>/reset.css" />
The bloginfo function prints information about the blog configuration or settings. This example uses the function to print the URL location of the stylesheet directory. The site is hosted at http://example.com, and the Parent is the active theme. It produces the following output:
<link type="text/css" rel="stylesheet" media="all"
href="http://example.com/wp-content/themes/Parent/reset.css" />
If the child theme is activated, the output would be
<link type="text/css" rel="stylesheet" media="all"
href="http://example.com/wp-content/themes/Child/reset.css" />
The location now refers to the reset.css file in the Child theme. This could work if every child theme copies the reset.css file of the Parent theme, but requiring child themes to add files in order to function isn't good design. The solution is simple, however. Instead of using the stylesheet_directory in the bloginfo call, use template_directory. The code looks like this:
<link type="text/css" rel="stylesheet" media="all" href="<?php
bloginfo('template_directory') ?>/reset.css" />
Now, all child themes will properly load the parent reset.css file.
When developing, use template_directory in standalone parent themes and stylesheet_directory in child themes.

 One of the great things about CSS is how rules can override one another. If you list the same rule twice in your CSS, the rule that comes last takes precedence.
One of the great things about CSS is how rules can override one another. If you list the same rule twice in your CSS, the rule that comes last takes precedence. When upgrades to the parent theme are available, upgrade the parent to get the additional features without having to make your modifications again.
When upgrades to the parent theme are available, upgrade the parent to get the additional features without having to make your modifications again. Originally, child themes could replace only the
Originally, child themes could replace only the