Chapter 5: Creating Categories and Tags
In This Chapter
![]() Exploring content archive options in WordPress
Exploring content archive options in WordPress
![]() Creating and editing categories
Creating and editing categories
![]() Creating tags and editing them
Creating tags and editing them
WordPress provides you with many different ways to organize, categorize, and archive content on your website or blog. Packaged within the WordPress software is the capability to automatically maintain chronological, categorized archives of your publishing history, which provides your website visitors with different ways to find your content. WordPress uses PHP and MySQL technology to sort and organize everything you publish in an order that you and your readers can access by date and category. This archiving process occurs automatically with every post you publish to your blog.
In this chapter, you can find out all about WordPress archiving, from categories to tags and more. You also can discover how to take advantage of the category description feature to improve your search engine optimization, how to distinguish between categories and tags, and how to use categories and tags to create topical archives of your site content.
Archiving Content with WordPress
When you create a post on your WordPress blog, you can file that post under a category that you specify. This feature makes for a nifty archiving system in which you and your readers can find articles/posts that you've placed within a specific category. Articles you post are also sorted and organized by date (day/month/year) so that you can easily locate articles that you posted at a certain time. The archives page on my website (see it at http://ewebscapes.com/sitemap) contains a Chronological Archive section, which has a list of months followed by the content I published in that particular month and year. If you click a date on that page, a listing of articles from that month drops down, and each article title is linked to that article. (See Figure 5-1.)

Figure 5-1: An archive listing of posts by month and year on my website.
WordPress archives and organizes your content for you in more ways than by date and category. In this section, I give you an overview of the several other ways; later in this chapter, I show you how you can leverage those archive types to create a dynamic website that’s easy to navigate for your readers. The different types of archives and content include
![]() Categories: Create categories of topics in which you can file your articles so that you can easily archive relevant topics. Many websites display content by category — typically referred to as a magazine theme, in which all content is displayed by topic, rather than in a simple chronological listing. Figure 5-2 shows an example of a magazine theme. You can find out how to create one of your own by customizing your site (see Book VI); also be sure to check out Book VI, Chapter 6 to discover how to use template tags and category templates to display category-specific content — exciting stuff!
Categories: Create categories of topics in which you can file your articles so that you can easily archive relevant topics. Many websites display content by category — typically referred to as a magazine theme, in which all content is displayed by topic, rather than in a simple chronological listing. Figure 5-2 shows an example of a magazine theme. You can find out how to create one of your own by customizing your site (see Book VI); also be sure to check out Book VI, Chapter 6 to discover how to use template tags and category templates to display category-specific content — exciting stuff!
![]() Tags: Tagging your posts with microkeywords, called tags, further defines related content within your site, which can improve your site for SEO purposes by assisting the search engines in finding related and relevant content, as well as provide additional navigation to help your readers find relevant content on your site.
Tags: Tagging your posts with microkeywords, called tags, further defines related content within your site, which can improve your site for SEO purposes by assisting the search engines in finding related and relevant content, as well as provide additional navigation to help your readers find relevant content on your site.
![]() Date Based: Your content is automatically archived by date based on the day, month, year, and time of day you publish it.
Date Based: Your content is automatically archived by date based on the day, month, year, and time of day you publish it.
![]() Author: Content is automatically archived by author based on the author of the post and/or page — you can create an author archive if your site has multiple content contributors.
Author: Content is automatically archived by author based on the author of the post and/or page — you can create an author archive if your site has multiple content contributors.
![]() Keyword (or Search): WordPress has a built-in search function that allows you and your readers to search for keywords, which presents an archive listing of content that’s relevant to your chosen keywords.
Keyword (or Search): WordPress has a built-in search function that allows you and your readers to search for keywords, which presents an archive listing of content that’s relevant to your chosen keywords.

Figure 5-2: A magazine theme created with WordPress (Syndicate News Theme by iThemes.com).
![]() Custom Post Types: You can build custom post types based on the kind of content your site offers. You can find detailed information on custom post types and how to create them in Book VI, Chapter 7.
Custom Post Types: You can build custom post types based on the kind of content your site offers. You can find detailed information on custom post types and how to create them in Book VI, Chapter 7.
![]() Attachments: WordPress has a built-in media library where you can upload different media files such as photos, images, documents, videos, and audio files (to name a few). You can build an archive of those files to create things such as photo galleries, eBook archives (PDFs), or video galleries.
Attachments: WordPress has a built-in media library where you can upload different media files such as photos, images, documents, videos, and audio files (to name a few). You can build an archive of those files to create things such as photo galleries, eBook archives (PDFs), or video galleries.
Building categories
In WordPress, a category is what you determine to be the main topic of a blog post. By using categories, you can file your blog posts into topics by subject. To improve your readers’ experiences in navigating through your blog, WordPress organizes posts by the categories you assign to them. Visitors can click the categories they’re interested in to see the blog posts you’ve written on those particular topics. You can display the list of categories you set up on your blog in a few different places, including the following:
![]() Body of the post: In most WordPress themes, you see the title followed by a statement, such as Filed In: Category 1, Category 2. The reader can click the category name to go to a page that lists all the posts you’ve made in that particular category. You can assign a single post to more than one category.
Body of the post: In most WordPress themes, you see the title followed by a statement, such as Filed In: Category 1, Category 2. The reader can click the category name to go to a page that lists all the posts you’ve made in that particular category. You can assign a single post to more than one category.
![]() Sidebar of your blog theme: You can place a full list of category titles in the sidebar by using the Categories widget included in your WordPress installation. A reader can click any category to open a page on your site that lists the posts you made within that particular category.
Sidebar of your blog theme: You can place a full list of category titles in the sidebar by using the Categories widget included in your WordPress installation. A reader can click any category to open a page on your site that lists the posts you made within that particular category.
Subcategories (also known as category children) can further refine the main category topic by listing specific topics related to the main (parent) category. In your WordPress Dashboard, on the Manage Categories page, subcategories appear directly below the main category. Here’s an example:
Books I Enjoy (main category)
Fiction (subcategory)
Nonfiction (subcategory)
Trashy romance (subcategory)
Biographies (subcategory)
For Dummies (subcategory)
You can create as many levels of categories as you like. For example, Biographies and For Dummies could be subcategories of Nonfiction, which is a subcategory of the Books category. You aren’t limited to the number of category levels you can create.
Changing the name of a category
When you install WordPress, it gives you one default category called Uncategorized. (See the Categories page shown in Figure 5-3.) This category name is pretty generic, so you definitely want to change it to one that applies to you and your blog. (On my blog, I changed it to Life in General. Although that name’s still a bit on the generic side, it doesn’t sound quite so . . . well, uncategorized.)

Figure 5-3: The Categories page on the Dashboard of a brand-new blog shows the default Un-categorized category.
So, how do you change the name of that default category? When you’re logged in to your WordPress Dashboard, just follow these steps:
1. Select Categories from the Posts drop-down list.
The Categories page opens, containing all the tools you need to set up and edit category titles for your blog.
2. Click the title of the category that you want to edit.
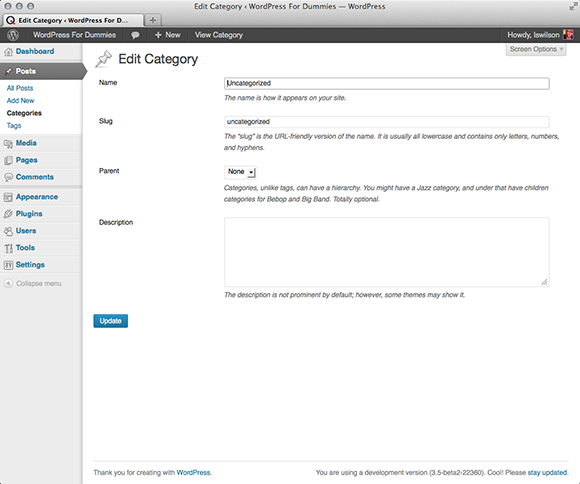
If you want to change the Uncategorized category, click the word Uncategorized to open the Edit Category page. (See Figure 5-4.)
3. Type the new name for the category in the Name text box.
4. Type the new slug in the Slug text box.
The term slug refers to the word(s) used in the web address for the specific category. For example, the category of Books has a web address of http://yourdomain.com/category/books; if you change the Category Slug to Books I Like, the web address is http://yourdomain.com/category/books-i-like (WordPress automatically inserts a dash between the slug words in the web address).
5. Select a parent category from the Parent drop-down list.
If you want this category to be a main category, not a subcategory, select None.
6. (Optional) Type a description of the category in the Descriptiontext box.

Figure 5-4: Editing a category in WordPress on the Edit Category page.
Use this description to remind yourself what your category is about. Some WordPress themes display the category description right on your site, too, which your visitors may find helpful. (See Book VI for more about themes.) You know that your theme is coded in this way if your site displays the category description on the category page(s).
7. Click the Update button.
The information you just edited is saved, and the Categories page reloads, showing your new category name.
Creating new categories
Today, tomorrow, next month, next year — while your blog grows in size and age, continuing to add new categories further defines and archives the history of your blog posts. You aren’t limited in the number of categories and subcategories you can create for your blog.
Creating a new category is as easy as following these steps:
1. Click the Categories link on the Posts menu of your Dashboard.
The Categories page opens. The left side of the Categories page displays the Add New Category section. (See Figure 5-5.)

Figure 5-5: Create a new category on your blog.
2. Type the name of your new category in the Name text box.
Suppose that you want to create a category in which you file all your posts about the books you read. In the Name text box, type something like Books I Enjoy.
3. Type a name in the Slug text box.
The slug creates the link to the category page that lists all the posts you made in this category. If you leave this field blank, WordPress automatically creates a slug based on the category name. If the category is Books I Enjoy, WordPress automatically creates a category slug like http://yourdomain.com/category/books-i-enjoy. If you want to shorten it, however, you can! Type books in the Category Slug text box, and the link to the category becomes http://yourdomain.com/category/books.
4. Select the category’s parent from the Parent drop-down list.
Select None if you want this new category to be a parent (or top-level) category. If you want to make this category a subcategory of another category, select the category that you want to be the parent of this one.
5. (Optional) Type a description of the category in the Description text box.
Some WordPress templates are set up to actually display the category description directly beneath the category name. (See Book VI.) Providing a description further defines the category intent for your readers. The description can be as short or as long as you want.
6. Click the Add New Category button.
That’s it! You’ve added a new category to your blog. Armed with this information, you can add an unlimited number of categories to your blog.
You can delete a category on your blog by hovering your mouse pointer on the title of the category you want to delete and then clicking the Delete link that appears below the category title.
Book VI, Chapter 6 takes you through the steps of really taking advantage of categories in WordPress to build a dynamic theme that displays your content in a way that highlights the different topics available on your site. Book VI describes how to use WordPress template tags to manipulate category archives for display and distribution on your website.
Creating and Editing Tags
In Book IV, Chapter 1, you can find out all about publishing your posts in WordPress and how you can assign different tags to your content. This section takes you through the steps of managing tags, which is similar to the way you manage categories. To create a new tag, follow these steps:
1. Click the Tags link on the Posts menu on your Dashboard.
The Tags page opens, as shown in Figure 5-6.
 Unlike categories and links, WordPress doesn’t create a default tag for you, so when you visit the Tags page for the first time, no tags are listed on the right side of the page.
Unlike categories and links, WordPress doesn’t create a default tag for you, so when you visit the Tags page for the first time, no tags are listed on the right side of the page.
The left side of the Tags page displays the Add New Tag section (shown in Figure 5-6).
2. Type the name of your new tag in the Name text box.
Suppose that you want to create a tag in which you file all your posts about the books you read. In the Name text box, type something like Fictional Books.

Figure 5-6: The Tags page on the Dashboard.
3. Type a name in the Slug text box.
The slug is the permalink of the tag and can help identify tag archives on your site by giving them their own URL, such as http://yourdomain.com/tag/fictional-books. By default, the tag slug adopts the words from the tag name.
4. (Optional) Type a description of the tag in the Description text box.
Some WordPress templates are set up to actually display the tag description directly beneath the tag name. Providing a description further defines the category intent for your readers. The description can be as short or as long as you want.
5. Click the Add New Tag button.
That’s it! You’ve added a new tag to your blog. The Add New Tag page refreshes in your browser window with blank fields, ready for you to add another tag to your site.
6. Repeat Steps 1 through 5 to add an unlimited number of tags to your blog.
Many WordPress websites use a cool feature called a tag cloud, which is a unique way to display a list of tags used on your site to give your readers navigation options to view your content. Figure 5-7 shows the tag cloud displayed on the sidebar of my design blog.
At the top of the right sidebar in Figure 5-7, the tag cloud gives you an at-a-glance peek at the topics I write about. You can tell the topic I write about most often because that tag appears in the largest text; likewise, the topics displayed in small text aren’t written about quite as often. My tag cloud shows that I am quite a fan of WordPress.

Figure 5-7: A tag cloud on a blog.

 The default category also serves as kind of a fail-safe. If you publish a post to your blog and don’t assign that post to a category, the post is assigned to the default category automatically, no matter what you name the category.
The default category also serves as kind of a fail-safe. If you publish a post to your blog and don’t assign that post to a category, the post is assigned to the default category automatically, no matter what you name the category. If you have an established WordPress blog that has categories already created, you can convert some or all of your categories to tags. To do so, look for the Category to Tag Converter link on the right side of the Category page in your WordPress Dashboard. Click it to convert your categories to tags. (See the nearby sidebar, “
If you have an established WordPress blog that has categories already created, you can convert some or all of your categories to tags. To do so, look for the Category to Tag Converter link on the right side of the Category page in your WordPress Dashboard. Click it to convert your categories to tags. (See the nearby sidebar, “