Chapter 1: Logging In and Taking a Look Around
In This Chapter
![]() Logging in to your WordPress Dashboard
Logging in to your WordPress Dashboard
![]() Finding your way around the Dashboard
Finding your way around the Dashboard
![]() Configuring Dashboard modules
Configuring Dashboard modules
With WordPress successfully installed, you can explore your new blogging software. This chapter guides you through the preliminary setup of your new WordPress blog by using the Dashboard. When you blog with WordPress, you spend a lot of time on the Dashboard, which is where you make all the exciting behind-the-scenes stuff happen. In this panel, you can find all the settings and options that enable you to set up your blog just the way you want it. (If you still need to install and configure WordPress, check out Book II, Chapter 4.)
Feeling comfortable with the Dashboard sets you up for successful entrance into the WordPress blogging world. You’ll tweak your WordPress settings several times throughout the life of your blog. In this chapter, while you go through the various sections, settings, options, and configurations available to you, understand that nothing is set in stone. You can set options today and change them at any time.
Logging In to the Dashboard
I find that the direct approach (also known as jumping in) works best when I want to get familiar with a new software tool. To that end, follow these steps to log in to WordPress and take a look at the guts of the Dashboard:
1. Open your web browser and type the WordPress login-page address (or URL) in the address box.
The login-page address looks something like this (exchange that .com for a .org or a .net as needed):
http://www.yourdomain.com/wp-login.php
 If you installed WordPress in its own folder, include that folder name in the login URL. If you installed WordPress in a folder ingeniously named
If you installed WordPress in its own folder, include that folder name in the login URL. If you installed WordPress in a folder ingeniously named wordpress, the login URL becomes
http://www.yourdomain.com/wordpress/wp-login.php
2. Type your username in the Username text box and your password in the Password text box.
 In case you forget your password, WordPress has you covered. Click the Lost Your Password link (located near the bottom of the page), enter your username and e-mail address, and then click the Submit button. WordPress resets your password and e-mails the new password to you.
In case you forget your password, WordPress has you covered. Click the Lost Your Password link (located near the bottom of the page), enter your username and e-mail address, and then click the Submit button. WordPress resets your password and e-mails the new password to you.
After you request a password, you receive two e-mails from your WordPress blog. The first e-mail contains a link that you click to verify that you requested the password. After you verify your intentions, you receive a second e-mail containing your new password.
3. Select the Remember Me check box if you want WordPress to place a cookie in your browser.
The cookie tells WordPress to remember your login credentials the next time you show up. The cookie set by WordPress is harmless and stores your WordPress login on your computer. Because of the cookie, WordPress remembers you the next time you visit. Because this option tells the browser to remember your login, don’t select Remember Me when you’re using your work computer, other devices such as a tablet or mobile phone, or a computer at an Internet café.
Note: Before you set this option, make sure that your browser is configured to allow cookies. (If you aren’t sure how to do this, check the help documentation of the Internet browser you’re using.)
4. Click the Log In button.
After you log in to WordPress, you see the Dashboard page.
Navigating the Dashboard
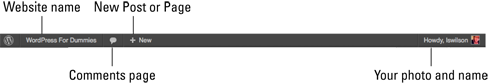
You can consider the Dashboard to be a Control Panel of sorts because it offers several quick links and areas that provide information about your blog, starting with the actual Dashboard page shown in Figure 1-1. When you view your Dashboard for the very first time, all the modules appear in the expanded (open) position by default.
You can change how the WordPress Dashboard looks by modifying the order in which the modules (for example, Right Now and Recent Comments) appear on it. You can expand (open) and collapse (close) the individual modules by clicking your mouse anywhere within the gray title bar of the module. This feature is really nice because you can use the Dashboard for just those modules that you use regularly. The concept is easy: Keep the modules you use all the time open and close the ones that you use only occasionally — open those modules only when you really need them. You save screen space by customizing your Dashboard to suit your needs.

Figure 1-1: Log in to the WordPress Dashboard.
In the following sections, I cover the Dashboard page as it appears when you log in to your WordPress Dashboard for the very first time; later in this chapter, in the section “Arranging the Dashboard to Your Tastes,” I show you how to configure the appearance of your Dashboard so that it best suits how you use the available modules.
Right Now
The Right Now module in the Dashboard shows what’s going on in your blog right now — right this very second! Figure 1-2 shows the expanded Right Now module in a brand-spanking-new WordPress blog.

Figure 1-2: The Right Now module in the Dashboard, expanded so that you can see the available features.
The Right Now module shows the following default information below the Content and Discussion headers:
![]() The number of posts you have: This number reflects the total number of posts you currently have in your WordPress blog; the blog in Figure 1-2 has one post. The number is blue, which means it’s a clickable link. When you click the link, you go to the Edit Posts page, where you can edit the posts on your blog. Book IV, Chapter 1 covers editing posts.
The number of posts you have: This number reflects the total number of posts you currently have in your WordPress blog; the blog in Figure 1-2 has one post. The number is blue, which means it’s a clickable link. When you click the link, you go to the Edit Posts page, where you can edit the posts on your blog. Book IV, Chapter 1 covers editing posts.
![]() The number of pages: The number of pages on your blog, which changes when you add or delete pages. (Pages, in this context, refer to the static pages you create in your blog.) Figure 1-2 shows that the blog has one page.
The number of pages: The number of pages on your blog, which changes when you add or delete pages. (Pages, in this context, refer to the static pages you create in your blog.) Figure 1-2 shows that the blog has one page.
Clicking this link takes you to the Edit Pages page, where you can view, edit, and delete your current pages. (Find the difference between WordPress posts and pages in Book IV, Chapter 2.)
![]() The number of categories: The number of categories on your blog, which changes when you add and delete categories. Figure 1-2 shows that this blog has one category.
The number of categories: The number of categories on your blog, which changes when you add and delete categories. Figure 1-2 shows that this blog has one category.
Clicking this link takes you to the Categories page, where you can view, edit, and delete your current categories or add brand-new ones. (For details about the management and creation of categories, see Book III, Chapter 5.)
![]() The number of tags: The number of tags in your blog, which changes when you add and delete categories. The blog shown in Figure 1-2 has zero tags because it’s brand-new and I haven’t added any tags yet.
The number of tags: The number of tags in your blog, which changes when you add and delete categories. The blog shown in Figure 1-2 has zero tags because it’s brand-new and I haven’t added any tags yet.
Clicking this link takes you to the Tags page, where you can add new tags and view, edit, and delete your current tags. (You can find more information about tags in Book III, Chapter 5.)
![]() The number of comments: The number of comments on your blog. Figure 1-2 shows that this blog has 1 comment, 1 approved comment, 0 (zero) pending comments, and 0 (zero) comments marked as spam.
The number of comments: The number of comments on your blog. Figure 1-2 shows that this blog has 1 comment, 1 approved comment, 0 (zero) pending comments, and 0 (zero) comments marked as spam.
Clicking any of these four links takes you to the Edit Comments page, where you can manage the comments on your blog. Book III, Chapter 4 covers comments.
The last section of the Dashboard’s Right Now module shows the following information:
![]() Which WordPress theme you’re using: Figure 1-2 shows that the blog is using the theme called Twenty Twelve. The theme name is a link that, when clicked, takes you to the Manage Themes page, where you can view and activate themes on your blog.
Which WordPress theme you’re using: Figure 1-2 shows that the blog is using the theme called Twenty Twelve. The theme name is a link that, when clicked, takes you to the Manage Themes page, where you can view and activate themes on your blog.
![]() How many widgets you’ve added to your blog: The number of WordPress widgets you’re using in your blog. Figure 1-2 shows that this blog has 6 widgets. The number 6 is a link that, when clicked, takes you to the Widgets page, where you can change your widget options by editing them, moving them, or removing them. (Widgets are covered in detail in Book VI, Chapter 1.)
How many widgets you’ve added to your blog: The number of WordPress widgets you’re using in your blog. Figure 1-2 shows that this blog has 6 widgets. The number 6 is a link that, when clicked, takes you to the Widgets page, where you can change your widget options by editing them, moving them, or removing them. (Widgets are covered in detail in Book VI, Chapter 1.)
![]() The version of WordPress you’re using: The last statement in the Right Now section. Figure 1-2 shows that this blog is using WordPress version 3.5. This version announcement changes if you’re using an earlier version of WordPress. When WordPress software is upgraded, this statement tells you that you’re using an outdated version of WordPress and encourages you to upgrade to the latest version.
The version of WordPress you’re using: The last statement in the Right Now section. Figure 1-2 shows that this blog is using WordPress version 3.5. This version announcement changes if you’re using an earlier version of WordPress. When WordPress software is upgraded, this statement tells you that you’re using an outdated version of WordPress and encourages you to upgrade to the latest version.
Recent Comments
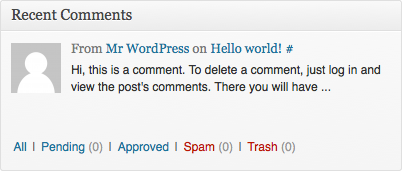
The module below the Right Now module is the Recent Comments module, as shown in Figure 1-3. Within this module, you find
![]() Most recent comments published to your blog: WordPress displays a maximum of five comments in this area.
Most recent comments published to your blog: WordPress displays a maximum of five comments in this area.
![]() The author of each comment: The name of the person who left the comment appears below it. This section also displays the author’s picture (or avatar), if she has one.
The author of each comment: The name of the person who left the comment appears below it. This section also displays the author’s picture (or avatar), if she has one.
![]() A link to the post the comment was left on: The post title appears to the right of the commenter’s name. Click the link to go to that post on the Dashboard.
A link to the post the comment was left on: The post title appears to the right of the commenter’s name. Click the link to go to that post on the Dashboard.
![]() An excerpt of the comment: This is a snippet of the comment this person left on your blog.
An excerpt of the comment: This is a snippet of the comment this person left on your blog.
![]() Comment management links: When you hover your mouse pointer over the comment, five links appear underneath the comment. These links give you the opportunity to manage those comments right from your Dashboard: The first link is Unapprove, which appears only if you have comment moderation turned on. (Find out more about moderating comments in Chapter 4 of this minibook.) The other four links are Reply, Edit, Spam, and Trash.
Comment management links: When you hover your mouse pointer over the comment, five links appear underneath the comment. These links give you the opportunity to manage those comments right from your Dashboard: The first link is Unapprove, which appears only if you have comment moderation turned on. (Find out more about moderating comments in Chapter 4 of this minibook.) The other four links are Reply, Edit, Spam, and Trash.
![]() View links: These links appear at the bottom of the Recent Comments module, where you can click All, Pending, Approved, Spam, and Trash.
View links: These links appear at the bottom of the Recent Comments module, where you can click All, Pending, Approved, Spam, and Trash.

Figure 1-3: The Recent Comments module in the Dashboard.
You can find even more information on managing your comments in Book III, Chapter 4.
Incoming Links
The next module visible on the Dashboard is Incoming Links. It lists all the blog-savvy people who wrote a blog post that links to your blog. When your blog is brand-new, you won’t see any incoming links listed in this section. Don’t despair, however; as time goes on, you will see this listing of links fill up as more and more people discover you and your inspired writings!
In the meantime, the Incoming Links module shows the following message: This dashboard widget queries Google Blog Search so that when another blog links to your site it will show up here. It has found no incoming links ... yet. It's okay — there is no rush. The phrase Google Blog Search is a link; when you click it, you go to the Google Blog Search directory, which is a search engine for blogs only.
You're not restricted to using the Google Blog Search engine (http://google.com/blogsearch) to provide your Incoming Links information. The following steps show you how to edit the Incoming Links module, including which site to provide links:
1. Hover your mouse pointer over the title of the Incoming Links module, and a new link labeled Configure appears directly to the right of the title. Click that link.
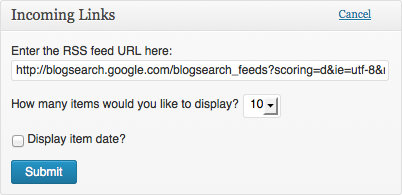
Now you can change the settings of the Incoming Links module. See Figure 1-4.
2. Add a URL in the Enter the RSS Feed URL Here text box.
You can enter the URL of any RSS feed you want to display incoming links to your site. Examples of feeds you can use include the following:
• Technorati (http://technorati.com)
• Yahoo! Search (http://search.yahoo.com)
• Social Mention (www.socialmention.com)

Figure 1-4: Changing the settings of the Incoming Links module by clicking the Configure link.
3. Specify how many items you want to display.
The default number is 5, but making a different choice from the How Many Items Would You Like to Display drop-down menu lets you display up to 20 items (incoming links).
4. Specify whether to display the item date.
Select the Display Item Date check box if you want each incoming link to display the date the link was created. If you don’t want the date to display, leave that box deselected.
5. Click the Submit button to save all your preferences.
Clicking Submit resets the Incoming Links module with your new settings saved.
Plugins
I cover the management and use of WordPress plugins in detail in Book VII; however, for the purposes of this section, I discuss the functions of the Plugins module on the Dashboard so that you know what to do with it now!
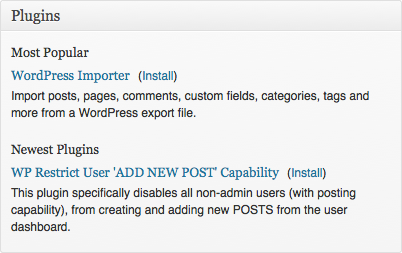
The Plugins module includes three titles of WordPress plugins linked to its page within the WordPress Plugin Directory. The Plugins module pulls information via RSS feed from the official WordPress Plugin Directory at http://wordpress.org/extend/plugins. This module displays a plugin from two different plugin categories in the official WordPress Plugin Directory: Most Popular and Newest Plugins. (See Figure 1-5.)

Figure 1-5: The Plugins module in the Dashboard.
The Plugins module doesn’t have an Edit link, so you can’t customize the information that it displays. Use this box to discover new plugins that can help you do fun and exciting things with your blog.
The Plugins module does have a very exciting feature that you can use to install, activate, and manage plugins on your blog. Just follow these steps to make it happen:
1. Click the Install link next to the title of a plugin you’re interested in.
The Plugin Information window opens. It displays the various bits of information about the plugin you’ve chosen, such as title, description, version, author, date last updated, and the number of times the plugin was downloaded.
2. Click the Install Now button.
This button is at the top right of the Plugin Information page.
The Plugin Information window closes, and the Install Plugins page on your WordPress Dashboard opens. You see a confirmation message that the plugin has been downloaded, unpacked, and successfully installed.
3. Specify whether to install the plugin or proceed to the Plugins page.
Two links are shown under the confirmation message:
• Activate Plugin: Click this link to activate the plugin you just installed on your blog.
• Return to Plugins Page: Click this link to go to the Manage Plugins page.
I cover the installation and activation of WordPress plugins in further depth in Book VII.
4. Click the Dashboard link to return to the Dashboard.
The Dashboard link is located at the top of the left-side navigation menu on every page of your WordPress Dashboard.
QuickPress
The QuickPress module, shown in Figure 1-6, is a handy form that allows you to write, save, and publish a blog post right from your WordPress Dashboard. The options are similar to the ones I cover in Book IV, Chapter 1.

Figure 1-6: The QuickPress module in the Dashboard.
Recent Drafts
If you're using a brand-new WordPress blog and this is a new installation, the Recent Drafts module displays the message There Are No Drafts at the Moment because you haven't written any drafts. As time goes on, however, and you write a few posts in your blog, you may save some of those posts as drafts to be edited and published later. Those drafts show up in the Recent Drafts module.
The Recent Drafts module displays up to five drafts, showing for each the title of the post, the date it was last saved, and a short excerpt. A View All link also appears; click that link to go the Manage Posts page, where you can view, edit, and manage your blog posts. (Check out Book IV, Chapter 2 for more information.) Figure 1-7 displays the Recent Drafts module, with three posts in draft status, awaiting publication.

Figure 1-7: The Recent Drafts module in the Dashboard.
WordPress Blog
When you first install WordPress, the WordPress Blog module is by default populated with the two most recent updates from the official WordPress blog at http://wordpress.org/news. You see the title of the last post, the date it was published, and a short excerpt of the post. Click a title and you go directly to that post on the WordPress blog.
Although I recommend that you keep the WordPress Blog updates in this module, the WordPress platform lets you change this module to display posts from another blog of your choosing. You can accomplish this change by following these steps:
1. Hover your mouse pointer over the WordPress Blog module title. Click the Configure link shown to the right of the WordPress Blog title.
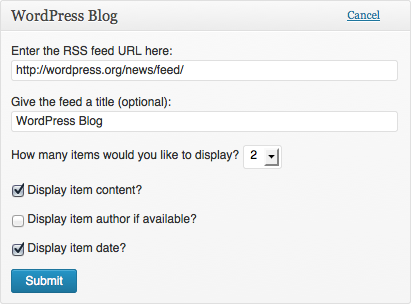
The module changes to display several options to change the information contained in the box. See Figure 1-8.
2. Type your preferred RSS feed in the Enter the RSS Feed URL Here text box.

Figure 1-8: Options to change the feed title and URL of the WordPress Blog module.
3. Type your preferred title in the Give the Feed a Title (Optional) text box.
4. Specify the number of items you want to display.
The default number is 2, but you can display up to 20 by making a different choice from the How Many Items Would You Like to Display drop-down menu.
5. Specify whether you want to display the item’s content.
Item content refers to the text content of the post. If you don’t select the Display Item Content check box, WordPress doesn’t display an excerpt of the post — only the post title.
6. Specify whether you want to display the name of the person who wrote the post.
Leave the Display Item Author If Available check box deselected if you don’t want the author’s name displayed.
7. Specify whether you want to display the date.
Leave the Display Item Date check box deselected if you don’t want the date displayed.
8. Click the Submit button to save your changes.
The Dashboard page refreshes with your new changes. Click the title of the box to collapse it.
The title of the WordPress Blog module changes to the title you chose in Step 3. Figure 1-9 shows that I changed the title to Lisas Blog.

Figure 1-9: The WordPress Blog module changes based on the options you set.
Other WordPress News
The Other WordPress News module of the Dashboard pulls in posts from a site called WordPress Planet (http://planet.wordpress.org). By keeping the default setting in this area, you stay in touch with several posts made by folks who are involved in WordPress development, design, and troubleshooting. You can find lots of interesting and useful tidbits if you keep this area intact. Quite often, I find great information about new plugins or themes, problem areas and support, troubleshooting, and new ideas, so I tend to stick with the default setting.
WordPress is all about user experience, however, so you can change the options to specify what displays in this area. You can change the items in this module the same way that you change the options for the WordPress Blog module, as described in the preceding section.
Arranging the Dashboard to Your Tastes
One of the features I’m really quite fond of in WordPress is the ability to create my own workspace within the Dashboard. In the following sections, you can find out how to customize your WordPress Dashboard to fit your individual needs, including modifying the layout of the Dashboard, changing links and RSS feed information, and even rearranging the modules on the different pages of the Dashboard. Armed with this information, you can open up your Dashboard and create your very own workspace.
Changing the order of modules
You can arrange the order of the modules in your Dashboard to suit your tastes. WordPress places a great deal of emphasis on user experience, and a big part of that effort results in your ability to create a Dashboard that you find most useful. You can very easily change the modules to display and the order in which they display.
Follow these steps to move the Right Now module so that it appears on the right side of your Dashboard page:
1. Hover your mouse cursor on the title bar of the Right Now module.
When hovering over the title, your mouse cursor changes to the Move cursor (a cross with arrows on a PC or the hand cursor on a Mac).
2. Click and hold your mouse button and drag the Right Now module to the right side of the screen.
While you drag the module, a light-gray box with a dotted border appears on the right side of your screen. That gray box is a guide that shows you where you can drop the module. See Figure 1-10.

Figure 1-10: A light gray box appears as a guide when you drag and drop modules in the WordPress Dashboard.
3. Release the mouse button when you have the Right Now modulein place.
The Right Now module is positioned on the right side of your Dashboard page.
The other modules on the right side of the Dashboard have shifted down, and the Recent Comments Module is the module in the top left of the Dashboard page.
4. (Optional) Click the title bar of the Right Now module.
The module collapses. Click the title bar again to expand the module. You can keep that module open or closed based on your own preference.
Repeat these steps with each module that you want to move on the Dashboard by dragging and dropping them so that they appear in the order you prefer.
Removing Dashboard modules
If you find that your Dashboard contains a few modules that you just never use, you can get rid of them altogether by following these steps:
1. Click the Screen Options button at the top of the Dashboard.
The Screen Options pop-up menu opens, displaying the title of each module with a check box to the left of each title.
2. Deselect the check box for the module you want to hide on your Dashboard.
The check mark disappears from the box, and the module disappears from your Dashboard.
Changing the Dashboard layout
Everyone works differently, which means everyone likes a different sort of workspace layout. Personally, when it comes to the Dashboard, I like to have one long column of items so that I can scroll through and focus on one area, in particular, without other things appearing to the right and left.
In the same Screen Options area where you can remove modules (as discussed in the preceding section), you can also change the format of your Dashboard by choosing to have one, two, three, or four columns displayed on your Dashboard — just follow these few steps:
1. Click the Screen Options button at the top of the Dashboard.
The Screen Options pop-up menu opens.
2. In the Screen Layout Options section of the menu, choose the number of columns you want displayed.
You have the choice of one, two, three, or four columns — select the radio button to the left of the number you want, and your Dashboard display changes immediately.
3. Click the Screen Options button again to close the Screen Options menu.
You can see that I like all my stuff in one long column, which my blog’s Dashboard shows in Figure 1-11, where I chose to display my Dashboard in a one-column layout. In Figure 1-11, almost all of my Dashboard modules are closed — you can open and close them when you need to, based on what you need to see and do within your Dashboard at any given time.

Figure 1-11: My WordPress Dashboard displays a one-column layout.
Finding Inline Documentation and Help
The developers of the WordPress software really put in time and effort to provide tons of inline documentation that gives you several tips and hints right inside the Dashboard. You can generally find inline documentation for nearly every WordPress feature you’ll use.
Inline documentation refers to those small sentences or phrases that you see alongside or below a feature in WordPress that give a short, but very helpful, explanation about what the feature is. Figure 1-12 shows the General Settings page, where a lot of inline documentation and guiding tips correspond with each feature. These tips can clue you into what the features are, how to use them, and some basic recommended settings.

Figure 1-12: Inline documentation on the General Settings page in the WordPress Dashboard.
In addition to the inline documentation that you find scattered throughout the Dashboard, a helpful Help tab is located in the upper-right corner of your Dashboard. Click this tab to open a panel that contains help text that is relevant to the page you’re currently viewing in your Dashboard. For example, if you’re viewing the General Settings page, the Help tab displays documentation relevant to the General Settings page. Likewise, if you’re viewing the Add New Post page, the Help tab displays documentation with topics relevant to the settings and features you find on the Add New Post page within your Dashboard.