Chapter 3: Uploading and Displaying Photos and Galleries
In This Chapter
![]() Using the built-in image-upload feature
Using the built-in image-upload feature
![]() Inserting a photo in your post
Inserting a photo in your post
![]() Creating photo galleries in WordPress
Creating photo galleries in WordPress
Adding images and photos to your posts can really dress up the content. By using images and photos, you give your content a dimension that you can’t express in plain text. Through visual imagery, you can call attention to your post and add depth to it. With WordPress, you can insert single images or photographs, or you can use a few nifty plugins to turn some of the pages in your site into a full-fledged photo gallery.
In this chapter, you discover how to add some special touches to your blog posts by adding images and photo galleries, all by using the built-in image-upload feature and image editor in WordPress.
Inserting Images into Your Blog Posts
You can add images to a post pretty easily by using the WordPress image uploader. Jump right in and give it a go: From the Dashboard, click the Add New link on the Posts menu and then, on the Add New Post page, click the Add Media button. The Insert Media window that appears lets you choose images from your hard drive or from a location on the web. (See Figure 3-1.)
Adding an image from your computer
To add an image from your own hard drive, follow these steps:
1. Click the Add Media button on the Add New Post page.
The Insert Media window appears. (Refer to Figure 3-1.)
2. Click the Upload Files tab at the top and then click the Select Files button.
A dialog box, from which you can select an image (or multiple images) from your hard drive, opens.

Figure 3-1: The WordPress Insert Media window.
3. Select your image(s) and then click Open.
The image is uploaded from your computer to your web server, and the Insert Media window displays your uploaded image selected and ready for editing.
4. Edit the details for the image(s) under the Attachment Details section of the Insert Media window. (See Figure 3-2.)
The Attachment Details section provides you with several image options:
• Title: Type a title for the image.
• Caption: Type a caption for the image (such as This is a flower from my garden).
• Alternate Text: Type the alternative text for the image. More information on alternative text is found in Chapter 6 of this minibook.
• Description: Type a description of the image.
• Alignment: Select None, Left, Center, or Right. (See Table 3-1, later in this chapter, for styling information regarding image alignment.)
• Link URL: If you want the image linked to a URL, type that URL in this text box. Alternatively, select the appropriate option button to determine where your readers go when they click the image you uploaded: Selecting None means the image isn’t clickable, File URL directs readers through to the image itself, and Post URL directs readers through to the post in which the image appears.
• Size: Select Thumbnail, Medium, Large, or Full Size.
 WordPress automatically creates small- and medium-sized versions of the original images you upload through the built-in image uploader. A thumbnail is a smaller version of the original file. You can edit the size of the thumbnail by clicking the Settings link and then clicking the Media menu link. In the Image Sizes section of the Media Settings page, designate your desired height and width of the small and medium thumbnail images generated by WordPress.
WordPress automatically creates small- and medium-sized versions of the original images you upload through the built-in image uploader. A thumbnail is a smaller version of the original file. You can edit the size of the thumbnail by clicking the Settings link and then clicking the Media menu link. In the Image Sizes section of the Media Settings page, designate your desired height and width of the small and medium thumbnail images generated by WordPress.
If you’re uploading more than one image, skip to the “Inserting a Photo Gallery” section, later in this chapter.
5. Click the Edit Image link (shown in Figure 3-2) to edit the appearance of the image.

Figure 3-2: You can set several options for your images after you upload them.
The Edit Media page opens (see Figure 3-3) and options are represented by icons shown above the image and include
• Crop: Cut the image down to a smaller size.
• Rotate Counter-Clockwise: Rotate the image to the left.
• Rotate Clockwise: Rotate the image to the right.
• Flip Vertically: Flip the image upside down and back again.
• Flip Horizontally: Flip the image from right to left and back again.
• Undo: Undo any changes you made.
• Redo: Redo images edits that you’ve undone.
• Scale Image: The option drop-down list appears, giving you the ability to set a specific width and height for the image.
6. Click the Update button on the Edit Media page when you’re done editing the image.
7. Return to the post you would like to insert the image into by clicking the All Posts link on the Posts menu and then clicking the title of the post you need.
8. Click the Add Media button.

Figure 3-3: The WordPress image editor options.
9. Click the Media Library tab in the Insert Media Window.
This loads all the images you’ve ever uploaded to your site.
10. Select the image you would like to use by clicking it once.
11. Click the Insert into Post button.
The Add an Image window closes, and the Add New Post page (or the Add New Page page, if you’re writing a page) reappears. WordPress has inserted the HTML to display the image in your post, as shown in Figure 3-4; you can continue editing your post, save it, or publish it.
Aligning your images through the stylesheet
When you upload your image, you can set its alignment as None, Left, Center, or Right. The WordPress theme you’re using, however, may not have these alignment styles accounted for in its stylesheet. If you set the alignment to Left, for example, but the image on your blog doesn’t appear to be aligned at all, you may need to add a few styles to your theme’s stylesheet.

Figure 3-4: WordPress inserts the correct HTML code for your uploaded image into your post.
Themes and templates are discussed in greater detail in Book VI; however, for purposes of making sure that you have the correct image alignment for your newly uploaded images, follow these steps for a quick-and-dirty method:
1. Select Editor from the Appearance drop-down list.
The Edit Themes page opens. All the template files for your active theme are listed on the right side of the page.
2. Click the Stylesheet template.
The Stylesheet (style.css) template opens in the text box on the left side of the page.
3. Add your desired styles to the stylesheet.
Table 3-1 shows the styles you can add to your stylesheet to make sure that image-alignment styling is present and accounted for in your theme.
Table 3-1 Styling Techniques for Image Alignment
|
Image Alignment |
Add This to Your Stylesheet ( |
|
None |
|
|
Left |
|
|
Center |
|
|
Right |
|
These styles are just examples of what you can do. Get creative with your own styling. You can find more information about using CSS (Cascading Style Sheets) to add style to your theme(s) in Book VI, Chapter 4.
Inserting a Photo Gallery
You can also use the Insert Media window to insert a full photo gallery into your posts. Upload all your images and then, instead of clicking the Insert into Post button, click the Create Gallery link on the left side of the Insert Media window. The Create Gallery window opens and displays all the images you’ve uploaded to your site.
Follow these steps to insert a photo gallery into a blog post:
1. In the Create Gallery window, select the images you want to use in your gallery.
Click each image once in order to select it for use in the gallery. A selected image displays a small checkmark in its upper-right corner. (See Figure 3-5.)
2. Click the Create New Gallery button.
The Edit Gallery page opens.
3. (Optional) Add a caption for each image by clicking in the Caption This Image area and typing a caption or short description for the image.
4. (Optional) Set the order the images appear in the gallery by using the drag-and-drop option on the Edit Gallery page.
Click and then drag and drop images to change the order.

Figure 3-5: The Create Gallery window.
5. (Optional) Specify the following options under the Gallery Settings section on the right side of the Edit Gallery Page:
• Link To: Media File or Attachment Page.
• Random Order: Select to randomize the order in which the images are displayed in the gallery.
• Gallery Columns: Select how many columns of images you want to appear in your gallery.
6. Click the Insert Gallery button.
WordPress inserts into your post a piece of shortcode that looks like this: [gallery ids"1,2,3"].
7. (Optional) Change the order of appearance of the images in the gallery, as well as the markup (HTML tags or CSS selectors).
Use the WordPress gallery shortcode (see Table 3-2) to change different aspects of the display of the gallery in your post:
• captiontag: Change the markup that surrounds the image caption by altering the gallery shortcode. For instance, [gallery captiontag="div"] places <div></div> tags around the image caption. (The <div> tag is considered a block-level element and creates a separate container for the content — see more about <div> tags and CSS in Book VI, Chapter 4.) If you want to have the gallery appear on a line of its own, the [gallery captiontag="p"] code places <p class="gallery-caption"></p> tags around the image caption. The default markup for the captiontag option is dd.
• icontag: Defines the HTML markup around each individual thumbnail image in your gallery. Change the markup around the icontag (thumbnail icon) of the image by altering the gallery shortcode to something like [gallery icontag="p"], which places <p class="gallery-icon"></p> tags around each thumbnail icon. The default markup for icontag is dt.
• itemtag: Defines the HTML markup around each item in your gallery. Change the markup around the itemtag (each item) in the gallery by altering the gallery shortcode to something like [gallery itemtag="span"], which places <span class="gallery-item"></span> tags around each item in the gallery. The default markup for the itemtag is dl.
• orderby: Defines the order in which the images are displayed within your gallery. Change the order used to display the thumbnails in the gallery by altering the gallery shortcode to something like [gallery orderby="menu_order ASC"], which displays the thumbnails in ascending menu order. Another parameter you can use is ID_order ASC, which displays the thumbnails in ascending order according to their IDs.
Table 3-2 Gallery Short Code Examples
|
Gallery Short Code |
Output |
|
|
A four-column gallery containing medium-sized images |
|
|
A ten-column gallery containing thumbnail images pulled from the blog post with the ID 215 |
|
|
A three-column (default) gallery in which each image is surrounded by |
8. Define the style of the <span> tags in your CSS stylesheet.
The <span> tags create an inline element. An element contained within a <span> tag stays on the same line as the element before it; there's no line break. You need a little knowledge of CSS to alter the <span> tags. Click the Design tab in your WordPress Dashboard, and then click the Theme Editor subtab to edit the stylesheet for your theme. Here's an example of what you can add to the stylesheet (style.css) for your current theme:
span.gallery-icon img {
padding: 3px;
background: white;
border: 1px solid black;
margin: 0 5px;
}
Placing this bit of CSS in the stylesheet (style.css) of your active theme automatically places a 1-pixel black border around each thumbnail, with 3 pixels of padding and a white background. The left and right margins are 5 pixels wide, creating nice spacing between images in the gallery.
9. Click the Update File button to save changes to your Stylesheet (style.css) template.
Figure 3-6 shows my post with a photo gallery displayed, using the preceding steps and CSS example in the default WordPress theme: Twenty Twelve. I used the gallery shortcode for the gallery shown in Figure 3-6 — [gallery icontag="span" size="thumbnail"].

Figure 3-6: A photo gallery displayed in a post.

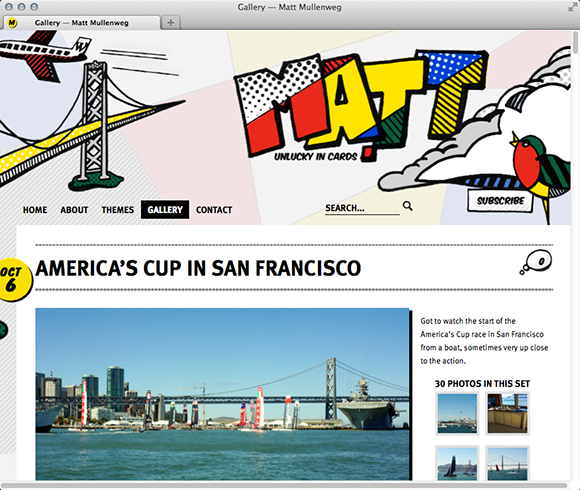
Figure 3-7: A photo gallery created with WordPress by founder Matt Mullenweg.
