Chapter 1: Writing Your First Post
In This Chapter
![]() Navigating the Add New Post page
Navigating the Add New Post page
![]() Writing and publishing your posts
Writing and publishing your posts
![]() Creating a unique work space for writing
Creating a unique work space for writing
It’s time to write your first post in your new WordPress blog! The topic you choose to write about and the writing techniques you use to get your message across are all up to you; I have my hands full writing this book! I can tell you, however, all about the techniques you’ll use to write the wonderful passages that can bring you blog fame. Ready?
This chapter covers everything you need to know about the basics of publishing a blog post on your site, from writing a post to formatting, categorizing, tagging, and publishing it to your site.
Composing Your Blog Post
Composing a blog post is a lot like typing an e-mail: You give it a title, you write the message, and you click a button to send your words into the world. This section covers the steps you take to compose and publish a blog post on your site. By using the different options that WordPress provides — discussion options, categories, and tags, for example — you can configure each post however you like.
Follow these steps to write a basic blog post:
1. Click the Add New link on the Posts menu on the Dashboard.
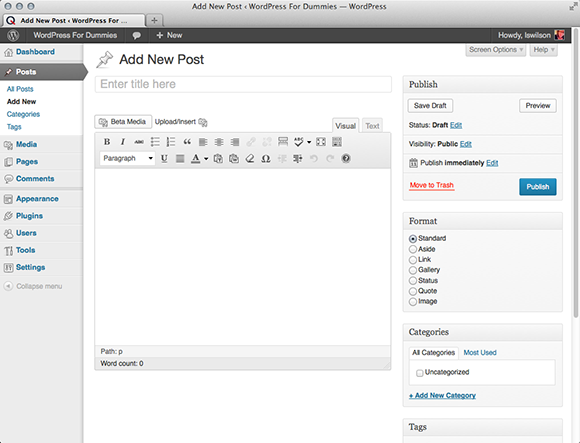
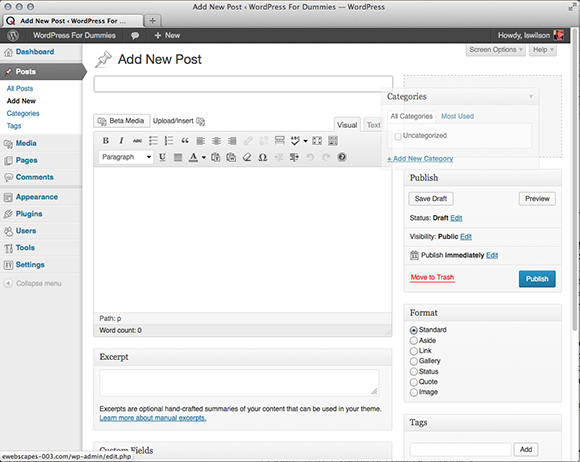
The Add New Post page opens, as shown in Figure 1-1.
2. Type the title of your post in the Enter Title Here text field at the top of the Add New Post page.

Figure 1-1: Give your blog post a title and write your post body.
3. Type the content of your post in the large text box below the Enter Title Here text box.
You can use the Visual Text Editor to format the text in your post. I explain the Visual Text Editor, and the buttons and options, later in this section.
4. Click the Save Draft button in the Publish module, located at the top right of the Add New Post page.
The page refreshes with your post title and content saved but not yet published to your blog. At this point, you can skip to the “Publishing your post” section of this chapter for information on publishing your post to your blog, or you can continue with the following sections to discover how to refine the options for your post.
By default, the area in which you write your post is in Visual Editing mode, as indicated by the Visual tab that appears above the text. Visual Editing mode provides WYSIWYG (What You See Is What You Get) options for formatting. Rather than having to embed HTML code in your post, you can simply type your post, highlight the text you want to format, and click the buttons (shown in Figure 1-1) that appear above the text box in which you type your post.
If you’ve ever used a word processing program, such as Microsoft Word, you’ll recognize many of these buttons:
![]() Bold: Embeds the
Bold: Embeds the <strong> </strong> HTML tag to emphasize the text in bold. Example: Bold Text.
![]() Italic: Embeds the
Italic: Embeds the <em> </em> HTML tag to emphasize the text in italics. Example: Italic Text.
![]() Strikethrough: Embeds the
Strikethrough: Embeds the <strike> </strike> HTML tag that puts a line through your text. Example: Strikethrough Text.
![]() Unordered List: Embeds the
Unordered List: Embeds the <ul><li> </li></ul> HTML tags that create an unordered (bulleted) list.
![]() Ordered List: Embeds the
Ordered List: Embeds the <ol><li> </li></ol> HTML tags that create an ordered (numbered) list.
![]() Blockquote: Inserts the
Blockquote: Inserts the <blockquote> </blockquote> HTML tag that indents the paragraph or section of text you've selected.
![]() Align Left: Inserts the
Align Left: Inserts the <p align="left"> </p> HTML tag that lines up the selected text against the left margin.
![]() Align Center: Inserts the
Align Center: Inserts the <p align="center"> </p> HTML tag that positions the selected text in the center of the page.
![]() Align Right: Inserts the
Align Right: Inserts the <p align="right"> </p> HTML tag that lines up the selected text against the right margin.
![]() Insert/Edit Link: Inserts the
Insert/Edit Link: Inserts the <a href=" "> </a> HTML tag around the text you've selected to create a hyperlink.
![]() Unlink: Removes the hyperlink from the selected text, if it was previously linked.
Unlink: Removes the hyperlink from the selected text, if it was previously linked.
![]() Insert More Tag: Inserts the
Insert More Tag: Inserts the <!--more--> tag, which lets you split the display on your blog page. It publishes the text written above this tag with a Read More link, which takes the user to a page with the full post. This feature is good for really long posts.
![]() Toggle Spellchecker: Perfect for typo enthusiasts! Checking your spelling before you post is always a good idea.
Toggle Spellchecker: Perfect for typo enthusiasts! Checking your spelling before you post is always a good idea.
![]() Toggle Full Screen Mode: Lets you focus purely on writing, without the distraction of all the other options on the page. Click this button, and the Post text box expands to fill the full height and width of your browser screen and displays only the barest essentials for writing your post. To bring the Post text box back to its normal state, click the Exit Full Screen link. Voilà — it’s back to normal!
Toggle Full Screen Mode: Lets you focus purely on writing, without the distraction of all the other options on the page. Click this button, and the Post text box expands to fill the full height and width of your browser screen and displays only the barest essentials for writing your post. To bring the Post text box back to its normal state, click the Exit Full Screen link. Voilà — it’s back to normal!
But wait, there’s more! To the right of the Toggle Full Screen More button is the Show/Hide Kitchen Sink button. I saw this button and thought, “Wow! WordPress does my dishes, too!” Unfortunately, the button’s name is a metaphor that describes the advanced formatting options available with the Visual Text Editor. Click this button to make a new formatting list drop down, providing options for underlining, font color, custom characters, undo and redo, and so on — a veritable kitchen sink full of options:
![]() Format: This drop-down list allows you to select the different text formatting available:
Format: This drop-down list allows you to select the different text formatting available:
• Paragraph: Inserts the <p> </p> HTML tags around the text to indicate paragraph breaks.
• Address: Inserts the <address> </address> HTML tags around the text to indicate the author or owner of a document.
• Preformatted: Inserts the <pre> </pre> HTML tags around the text to indicate preformatted text and preserves both spaces and line breaks.
• Headings 1, 2, 3, 4, 5, 6: Inserts header HTML tags such as <H1> </H1> around text to indicate HTML headings. (H1 defines the largest, H6 defines the smallest; heading formats are usually defined in the CSS [see Book VI, Chapter 4] with font size and/or colors.)
![]() Underline: Inserts the
Underline: Inserts the <u> </u> HTML tags around the text to display it as underlined.
![]() Text Color: Displays the text in the color chosen.
Text Color: Displays the text in the color chosen.
![]() Paste as Plain Text: Useful if you copy text from another source, this option removes all formatting and special/hidden characters from the text and adds it to your post as unformatted text.
Paste as Plain Text: Useful if you copy text from another source, this option removes all formatting and special/hidden characters from the text and adds it to your post as unformatted text.
![]() Paste from Word: Useful if you’re copying text from a Microsoft Word document because Word inserts a lot of hidden HTML and characters that could make your post text look funny on your website. Use the Paste from Word feature to transfer posts from Word to WordPress to preserve formatting without the hidden mess.
Paste from Word: Useful if you’re copying text from a Microsoft Word document because Word inserts a lot of hidden HTML and characters that could make your post text look funny on your website. Use the Paste from Word feature to transfer posts from Word to WordPress to preserve formatting without the hidden mess.
![]() Remove Formatting: Removes all formatting inside the post.
Remove Formatting: Removes all formatting inside the post.
![]() Insert Custom Character: If you click this option, a pop-up window appears (see Figure 1-2), offering different characters such as $, %, &, and ©. In the pop-up window, click the symbol that you want to add to your post.
Insert Custom Character: If you click this option, a pop-up window appears (see Figure 1-2), offering different characters such as $, %, &, and ©. In the pop-up window, click the symbol that you want to add to your post.
![]() Outdent: Moves text to the left one preset level with each click.
Outdent: Moves text to the left one preset level with each click.
![]() Indent: Moves text to the right one preset level with each click.
Indent: Moves text to the right one preset level with each click.
![]() Undo: Click to undo your last formatting action.
Undo: Click to undo your last formatting action.
![]() Redo: Click to redo the last formatting action that you undid.
Redo: Click to redo the last formatting action that you undid.
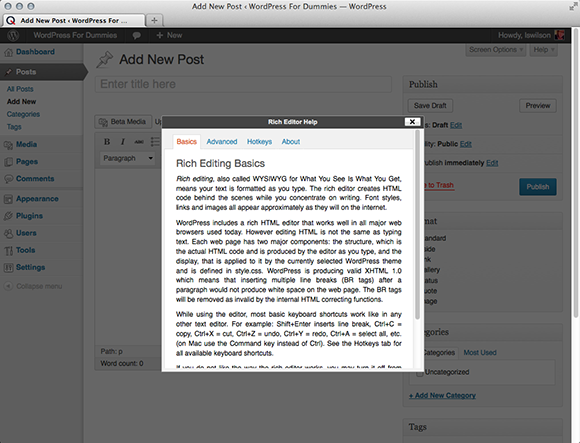
![]() Help: Pops open a window with helpful information about using the text editor, including timesaving keyboard shortcuts, shown in Figure 1-3.
Help: Pops open a window with helpful information about using the text editor, including timesaving keyboard shortcuts, shown in Figure 1-3.

Figure 1-2: Insert custom characters into your post.

Figure 1-3: Keyboard shortcuts.
You can turn off the Visual Text Editor by clicking the Your Profile link on the Users menu. Deselect the Use the Visual Editor When Writing box to turn off this editor if you’d rather insert the HTML code yourself in your posts.
Directly above the Visual Text Editor row of buttons, you see the Add Media button. Click this button if you want to insert images/photos, photo galleries, videos, and audio files into your posts. WordPress has an entire Media Library capability, which you can find out about in great detail in Chapters 2 and 3 of this minibook.
Refining Your Post Options
After you write the post, you can choose a few extra options before you publish it for the entire world to see. These settings apply to the post you’re currently working on — not to any future or past posts. You can find these options below and to the right of the Post text box. (See Figure 1-4.) Click the title of each option to make the settings for that specific option expand.
Here are the options that appear below the Post text box:
![]() Excerpt: Excerpts are short summaries of your posts. Many bloggers use snippets to show teasers of their blog posts on their website, thereby encouraging the reader to click the Read More links to read the posts in their entirety. Type your short summary in the Excerpt box. Excerpts can be any length in terms of words; however, the point is to keep it short and sweet and to tease your readers into clicking the Read More link. Figure 1-5 shows a blog post published to my site; however, it displays only an excerpt of the post on the front page, requiring the reader to click the title link to view the post in its entirety. (Some blog themes include a “Read More” link for readers to click in order to read the rest of the post.)
Excerpt: Excerpts are short summaries of your posts. Many bloggers use snippets to show teasers of their blog posts on their website, thereby encouraging the reader to click the Read More links to read the posts in their entirety. Type your short summary in the Excerpt box. Excerpts can be any length in terms of words; however, the point is to keep it short and sweet and to tease your readers into clicking the Read More link. Figure 1-5 shows a blog post published to my site; however, it displays only an excerpt of the post on the front page, requiring the reader to click the title link to view the post in its entirety. (Some blog themes include a “Read More” link for readers to click in order to read the rest of the post.)

Figure 1-4: Several options are available for your blog post.

Figure 1-5: A post excerpt.
![]() Send Trackbacks: If you want to send a trackback to another blog, enter the blog’s trackback URL in the Send Trackbacks To text box. You can send trackbacks to more than one blog; just be sure to separate trackback URLs with a space between each URL. For more on trackbacks, refer to Book III, Chapter 4.
Send Trackbacks: If you want to send a trackback to another blog, enter the blog’s trackback URL in the Send Trackbacks To text box. You can send trackbacks to more than one blog; just be sure to separate trackback URLs with a space between each URL. For more on trackbacks, refer to Book III, Chapter 4.
![]() Custom Fields: Custom fields add extra data to your posts, and you can fully configure them. You can read more about the Custom Fields feature in WordPress in Book IV, Chapter 5.
Custom Fields: Custom fields add extra data to your posts, and you can fully configure them. You can read more about the Custom Fields feature in WordPress in Book IV, Chapter 5.
![]() Discussion: Decide whether to let readers submit comments through the comment system by selecting the Allow Comments on this Post check box. By default, the box is selected; deselect it to disallow comments on this post.
Discussion: Decide whether to let readers submit comments through the comment system by selecting the Allow Comments on this Post check box. By default, the box is selected; deselect it to disallow comments on this post.
![]() Author: If you’re running a multi-author blog, you can select the name of the author who wrote this post. By default, your own author name appears selected in the Author drop-down list.
Author: If you’re running a multi-author blog, you can select the name of the author who wrote this post. By default, your own author name appears selected in the Author drop-down list.
Here are the options that appear to the right of the Post text box:
![]() Publish: Publishing and privacy options for your post, which I cover in more detail in the following section of this chapter.
Publish: Publishing and privacy options for your post, which I cover in more detail in the following section of this chapter.
![]() Format: This module appears only when the theme that you’re using on your site supports a WordPress feature called Post Formats (which I cover in detail in Book VI, Chapter 6). In the Format module, you can select the type of format you want to use for the post you’re publishing.
Format: This module appears only when the theme that you’re using on your site supports a WordPress feature called Post Formats (which I cover in detail in Book VI, Chapter 6). In the Format module, you can select the type of format you want to use for the post you’re publishing.
![]() Categories: You can file your posts in different categories to organize them by subject. (See more about organizing your posts by category in Book III, Chapter 5.) Select the check box to the left of the category you want to use. You can toggle between listing all categories or seeing just the categories that you use the most by clicking the All Categories or Most Used links, respectively.
Categories: You can file your posts in different categories to organize them by subject. (See more about organizing your posts by category in Book III, Chapter 5.) Select the check box to the left of the category you want to use. You can toggle between listing all categories or seeing just the categories that you use the most by clicking the All Categories or Most Used links, respectively.
 Don’t see the category you need? Click the Add New Category link, and you can add a category right there on the Add New Post page.
Don’t see the category you need? Click the Add New Category link, and you can add a category right there on the Add New Post page.
![]() Post Tags: Type your desired tags in the Add New Tag text box. Be sure to separate each tag with a comma so that WordPress knows where each tag begins and ends.
Post Tags: Type your desired tags in the Add New Tag text box. Be sure to separate each tag with a comma so that WordPress knows where each tag begins and ends. Cats, Kittens, Feline represents three different tags, for example, but without the commas WordPress would consider those three words to be one tag. You can also click the Choose from the Most Used Tags link to see a listing of tags that you use most often in your content — click any of the tags displayed, and WordPress adds it to the post you are editing. See Book III, Chapter 5 for more information on tags and how to use them.
![]() Featured Image: Some WordPress themes are configured to use an image (photo) to represent each post that you have on your blog. The image can appear on the home/front page, blog page, archives, or anywhere within the content display on your website. If you’re using a theme that has this option, you can easily define the post thumbnail by clicking Set Featured Image below the Featured Image module on the Add New Post page. You can find more information about using Featured Images in Book VI, Chapter 6.
Featured Image: Some WordPress themes are configured to use an image (photo) to represent each post that you have on your blog. The image can appear on the home/front page, blog page, archives, or anywhere within the content display on your website. If you’re using a theme that has this option, you can easily define the post thumbnail by clicking Set Featured Image below the Featured Image module on the Add New Post page. You can find more information about using Featured Images in Book VI, Chapter 6.
Publishing Your Post
You’ve given your new post a title and written the content of the post. Maybe you’ve even added an image or other type of media file to the post (see Chapters 3 and 4 of this minibook), and you’ve definitely configured the tags, categories, and other options. Now the question is: To publish? Or not to publish (yet)?
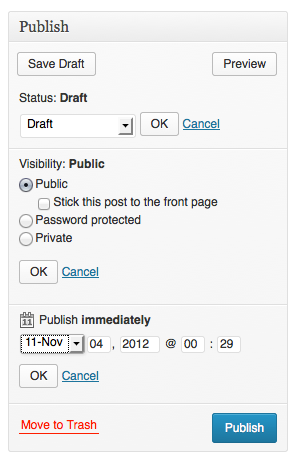
WordPress gives you three options for saving or publishing your post when you’re done writing it. The Publish module is located on the right side of the Add New (or Edit) Post page. Just click the title of the Publish module to expand the settings you need. Figure 1-6 shows the available options in the Publish module.

Figure 1-6: The publish status for your blog posts.
The Publish module has several options:
![]() Save Draft: Click this button to save your post as a draft. The Add New Post page reloads with all your post contents and options saved; you can continue editing it now, tomorrow, the next day, or next year — the post is saved as a draft until you decide to publish it or delete it. To access your draft posts, click the Posts link on the Posts menu.
Save Draft: Click this button to save your post as a draft. The Add New Post page reloads with all your post contents and options saved; you can continue editing it now, tomorrow, the next day, or next year — the post is saved as a draft until you decide to publish it or delete it. To access your draft posts, click the Posts link on the Posts menu.
![]() Preview: Click the Preview button to view your post in a new window, as it would appear on your live blog if you’d published it. Previewing the post doesn’t publish it to your site yet. It gives you the opportunity to view it on your site and check it for any formatting or content changes you want to make.
Preview: Click the Preview button to view your post in a new window, as it would appear on your live blog if you’d published it. Previewing the post doesn’t publish it to your site yet. It gives you the opportunity to view it on your site and check it for any formatting or content changes you want to make.
![]() Status: Click the Edit link to open the settings for this option. A drop-down list appears, from which you can select one of two options:
Status: Click the Edit link to open the settings for this option. A drop-down list appears, from which you can select one of two options:
• Draft: Save the post in draft form but don’t publish it to your blog.
• Pending Review: The post shows up in your list of drafts next to a Pending Review header. This option lets the administrator of the blog know that contributors have entered posts that are waiting for administrator review and approval (helpful for blogs that have multiple authors). Generally, only contributors use the Pending Review option.
Click the OK button to save your Status setting.
![]() Visibility: Click the Edit link to open the settings for this option:
Visibility: Click the Edit link to open the settings for this option:
• Public: Select this option to make the post viewable to everyone who visits your site. Select the Stick This Post to the Front Page check box to have WordPress publish the post to your blog and keep it at the very top of all blog posts until you change this setting for the post.
 This option is otherwise known as a sticky post. Typically, posts are displayed in chronological order on your blog, displaying the most recent post on top. If you make a post sticky, it remains at the very top, no matter how many other posts you make after it. When you want to unstick the post, deselect the Stick This Post to the Front Page check box.
This option is otherwise known as a sticky post. Typically, posts are displayed in chronological order on your blog, displaying the most recent post on top. If you make a post sticky, it remains at the very top, no matter how many other posts you make after it. When you want to unstick the post, deselect the Stick This Post to the Front Page check box.
• Password Protected: By assigning a password to a post, you can publish a post to your blog that only you can see. You can also share the post password with a friend, who can see the content of the post after he or she enters the password. But why would anyone want to password-protect a post? Imagine that you just ate dinner at your mother-in-law’s house and she made the worst pot roast you’ve ever eaten. You can write all about it! Protect it with a password and give the password to your trusted friends so that they can read about it without offending your mother-in-law. Figure 1-7 shows a published post that’s private; visitors see that a post exists, but they need to enter a password in the text box and then click Submit in order to view it.

Figure 1-7: A password-protected post.
• Private: Publish this post to your blog so that only you can see it — no one else will be able to see it, ever. You may want to protect personal and private posts that you write only to yourself (if you’re keeping a personal diary, for example).
![]() Publish Immediately: Click the Edit link to make the publish date options appear, where you can set the timestamp for your post. If you want the post to have the current time and date, ignore this setting altogether.
Publish Immediately: Click the Edit link to make the publish date options appear, where you can set the timestamp for your post. If you want the post to have the current time and date, ignore this setting altogether.
If you want to future-publish this post, you can set the time and date for anytime in the future. For example, when you have a vacation planned and you don’t want your blog to go without updates while you’re gone, you can write a few posts and set the date for a time in the future. Those posts are published to your blog while you’re somewhere tropical, diving with the fishes.
![]() Publish: This button wastes no time! It bypasses all the previous draft, pending review, and sticky settings and publishes the post to your blog immediately.
Publish: This button wastes no time! It bypasses all the previous draft, pending review, and sticky settings and publishes the post to your blog immediately.
After you select an option from the Publish drop-down list, click the Update button. The Write Post page saves your publishing-status option.
Being Your Own Editor
While I write this book, I have editors looking over my shoulder, making recommendations, correcting typos and grammatical errors, and telling me when I get too long winded. You, on the other hand, are not so lucky! You’re your own editor and have full control of what you write, when you write it, and how you write it. You can always go back and edit previous posts to correct typos, grammatical errors, and other mistakes by following these steps:
1. Find the post that you want to edit by clicking the All Posts link on the Posts menu on the Dashboard.
The Posts page opens and lists the 20 most recent posts you’ve made to your blog.
 To filter that listing of posts by date, select a date from the Show All Dates drop-down list at the top of the Posts page (Dashboard⇒Posts). For example, if you select February 2013, the Posts page reloads, displaying only those posts that were published in the month of February in 2013.
To filter that listing of posts by date, select a date from the Show All Dates drop-down list at the top of the Posts page (Dashboard⇒Posts). For example, if you select February 2013, the Posts page reloads, displaying only those posts that were published in the month of February in 2013.
You can also filter the post listing by category. Select your desired category from the View All Categories drop-down list.
2. When you find the post you need, click its title.
Alternatively, you can click the Edit link that appears below the post title.
The Edit Post window opens. In this window, you can edit the post and/or any of its options.
 If you need to edit only the post options, click the Quick Edit link. A drop-down Quick Edit menu appears, displaying the post options that you can configure, such as the title, status, password, categories, tags, comments, and timestamp. Click the Save button to save your changes.
If you need to edit only the post options, click the Quick Edit link. A drop-down Quick Edit menu appears, displaying the post options that you can configure, such as the title, status, password, categories, tags, comments, and timestamp. Click the Save button to save your changes.
3. Edit your post; then click the Update Post button.
The Edit Post window refreshes with all your changes saved.
Creating Your Own Workspace for Writing
In Book III, Chapter 1, you can discover how to organize the Dashboard to create your own customized workspace by rearranging modules and screen options. The Add New Post page, where you write, edit, and publish your post, has the same options available, allowing you to fully control the workspace arrangement to create your own custom, unique space that suits your writing needs.
To start customizing your workspace, open the Add New Post page by clicking the Add New link on the Posts menu on the Dashboard.

Figure 1-8: Adjust the size of the Post text box on the Add New Post page.
Adjusting screen options
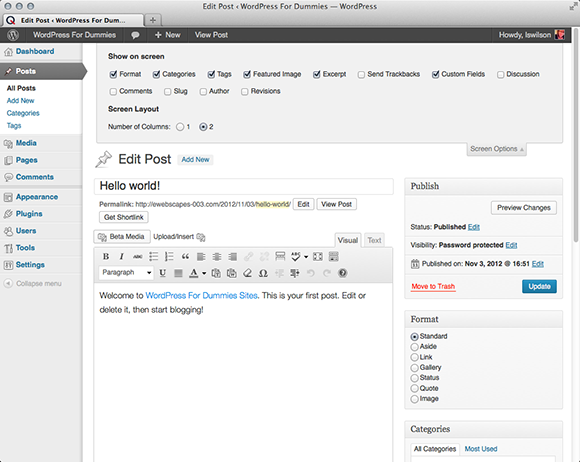
Several items appear on the Add New Post page, as described in the section “Publishing your post,” earlier in this chapter. You may not use all these items; in fact, you may find that simply removing them from the Add New Post page (and the Edit Post page) makes writing your posts easier and more efficient. To remove an item, follow these steps:
1. Click the Screen Options tab at the top of the screen.
The Screen Options panel drops down, as shown in Figure 1-9.
2. Select or deselect items below the Show on Screen heading.
Select an item by placing a check mark in the check box to the left of its name; deselect it by removing the check mark. Selected items appear on the page, and deselected items are removed from the page.
 If you deselect an item that you want to include again on the Add New Post page, it’s not gone forever! Revisit the Screen Options panel and reselect its check box to make that item appear on the page once again.
If you deselect an item that you want to include again on the Add New Post page, it’s not gone forever! Revisit the Screen Options panel and reselect its check box to make that item appear on the page once again.

Figure 1-9: The Screen Options panel on the Add New Post page.
3. Select your preferred Screen Layout.
You can choose whether your Dashboard appears in one column or two columns (the default option).
4. Click the Screen Options tab when you’re done.
The Screen Options panel closes, and the options you’ve chosen are saved and remembered by WordPress.
Arranging post modules
Aside from being able to make the Post text box bigger (or smaller), you can’t edit the Post text box module. You can configure all other modules on the Add New Post page (and the Edit Post page) — you can remove them (in the Screen Options panel, as I discuss in the preceding section), expand and collapse them, and drag them around to place them in a different spot on your screen.
Collapse (that is, close) any of the modules by hovering your mouse pointer over the module title and then clicking the down arrow that appears to the right of the module name, as shown in Figure 1-10 for the Categories module. Likewise, you can expand (or open) a module by doing the same when it’s collapsed.

Figure 1-10: Expand or collapse modules.
You can also drag and drop a module on the Add New Post screen to position it wherever you want. Just click a module and, while holding down the mouse button, drag it to different area on the screen. WordPress displays a dashed border around the area when you have the module hovering over a spot where you can drop it. Because I use the Categories module on every post I publish, I’ve dragged that module to the top right of my writing space, as shown in Figure 1-11.

Figure 1-11: Drag and drop modules on the Add New Post page.
On the Post page within your Dashboard, you can really configure your own custom workspace that suits your style, work habits, and needs. WordPress remembers all the changes you make to this page, including the screen options and modules, so you have to set up this page only once. You can drag and drop modules on any Dashboard page in the same way you do on the main Dashboard page, as covered in Book III, Chapter 1.

 If you’d rather embed your own HTML code and skip the Visual Text Editor, click the HTML tab that appears to the right of the Visual tab. If you’re planning to type HTML code in your post — for a table or video files, for example — you have to click the HTML tab before you insert that code. If you don’t, the Visual Text Editor formats your code, and it most likely will look nothing like you intended it to.
If you’d rather embed your own HTML code and skip the Visual Text Editor, click the HTML tab that appears to the right of the Visual tab. If you’re planning to type HTML code in your post — for a table or video files, for example — you have to click the HTML tab before you insert that code. If you don’t, the Visual Text Editor formats your code, and it most likely will look nothing like you intended it to. When you finish setting the options for your post, don’t navigate away from this page; you haven’t yet fully saved your options. The following section on publishing your post covers all the options you need for saving your post settings!
When you finish setting the options for your post, don’t navigate away from this page; you haven’t yet fully saved your options. The following section on publishing your post covers all the options you need for saving your post settings!