Chapter 2: Exploring Tools and Settings
In This Chapter
![]() Configuring your WordPress general settings
Configuring your WordPress general settings
![]() Putting together your personal profile
Putting together your personal profile
![]() Formatting your blog
Formatting your blog
As exciting as it is to dig right in and start blogging right away, you should attend to a few housekeeping items first, including adjusting the settings that allow you to personalize your website or blog. I cover these settings first in this chapter because they create your readers’ experience with your website.
In this chapter, you can completely explore the Settings menu on the WordPress Dashboard and discover how to configure items such as date and time settings, site titles, and e-mail notification settings. This chapter also covers important aspects of your website configuration, such as permalinks, discussion options, and privacy settings.
Some of the menu items, such as creating and publishing new posts, are covered in detail in other chapters, but they’re well worth a mention here, as well.
Configuring the Settings
At the very bottom of the navigation menu, you can find the Settings option. Click Settings, and a menu opens that contains the following links, which I discuss in the sections that follow:
![]() General
General
![]() Writing
Writing
![]() Reading
Reading
![]() Discussion
Discussion
![]() Media
Media
![]() Permalinks
Permalinks
General
After you install the WordPress software and log in, you can put a personal stamp on your blog by giving it a title and description, setting your contact e-mail address, and identifying yourself as the author of the blog. You take care of these and other settings on the General Settings page.
To begin personalizing your blog, start with your general settings by following these steps:
1. Click General link on the Settings menu.
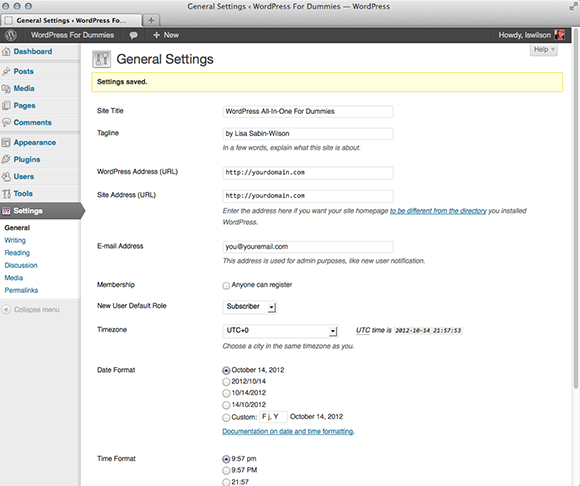
The General Settings page appears, as shown in Figure 2-1.

Figure 2-1: Personalize the settings of your WordPress blog on the General Settings page.
2. Enter the name of your blog in the Site Title text box.
The title you enter here is the one that you gave your blog to identify it as your own. In Figure 2-1, I gave the new blog the title WordPress All-In-One For Dummies, which appears on the blog, as well as in the title bar of the viewer’s web browser.
 Give your blog an interesting and identifiable name. You can use Fried Green Tomatoes, for example, if you’re blogging about the topic, the book, or the movie, or even anything remotely related to the lovely Southern dish.
Give your blog an interesting and identifiable name. You can use Fried Green Tomatoes, for example, if you’re blogging about the topic, the book, or the movie, or even anything remotely related to the lovely Southern dish.
3. In the Tagline text box, enter a five- to ten-word phrase that describes your blog.
Figure 2-1 shows that the tagline is by Lisa Sabin-Wilson. Therefore, this blog displays the blog title, followed by the tagline: WordPress All-in-One For Dummies by Lisa Sabin-Wilson.
 The general Internet-surfing public can view your blog title and tagline, which various search engines (such as Google, Yahoo!, and Bing) grab for indexing, so choose your words with this fact in mind. (You can find more information about search engine optimization, or SEO, in Book V.)
The general Internet-surfing public can view your blog title and tagline, which various search engines (such as Google, Yahoo!, and Bing) grab for indexing, so choose your words with this fact in mind. (You can find more information about search engine optimization, or SEO, in Book V.)
4. In the WordPress Address (URL) text box, enter the location where you installed your WordPress blog software.
Be sure to include the http:// portion of the URL and the entire path to your WordPress installation — for example, http://yourdomain.com. If you installed WordPress in a folder in your directory — in a folder called wordpress, for example — you need to make sure to include it here. If you installed WordPress in a folder called wordpress, the WordPress address would be http://yourdomain.com/wordpress (where yourdomain.com is your domain name).
5. In the Site Address (URL) text box, enter the web address where people can find your blog by using their web browsers.
Typically, what you enter here is the same as your domain name (http://yourdomain.com). If you install WordPress in a subdirectory of your site, the WordPress installation URL is different from the blog URL. If you install WordPress at http://yourdomain.com/wordpress/(WordPress URL), you need to tell WordPress that you want the blog to appear at http://yourdomain.com (the blog URL).
6. Enter your e-mail address in the E-Mail Address text box.
WordPress sends messages about the details of your blog to this e-mail address. When a new user registers for your blog, for example, WordPress sends you an e-mail alert.
7. Select a Membership option.
Select the Anyone Can Register check box if you want to keep registration on your blog open to anyone. Leave the check box deselected if you’d rather not have open registration on your blog.
8. From the New User Default Role drop-down list, select the role that you want new users to have when they register for user accounts in your blog.
You need to understand the differences among the user roles because each user role is assigned a different level of access to your blog, as follows:
• Subscriber: The default role. You may want to maintain this role as the one assigned to new users, particularly if you don’t know who’s registering. Subscribers have access to the Dashboard page, and they can view and change the options in their profiles on the Your Profile and Personal Options page. (They don’t have access to your account settings, however — only to their own.) Each user can change his username, e-mail address, password, bio, and other descriptors in his user profile. Subscribers’ profile information is stored in the WordPress database, and your blog remembers them each time they visit, so they don’t have to complete the profile information each time they leave comments on your blog.
• Contributor: In addition to the access subscribers have, contributors can upload files and write, edit, and manage their own posts. Contributors can write posts, but they can’t publish the posts; the administrator reviews all contributor posts and decides whether to publish them. This setting is a nice way to moderate content written by new authors.
• Author: In addition to the access contributors have, authors can publish and edit their own posts.
• Editor: In addition to the access authors have, editors can moderate comments, manage categories, manage links, edit pages, and edit other authors’ posts.
• Administrator: Administrators can edit all the options and settings in the WordPress blog.
9. From the Timezone drop-down list, select your UTC time.
This setting refers to the number of hours that your local time differs from Coordinated Universal Time (UTC). This setting ensures that all the blog posts and comments left on your blog are time-stamped with the correct time. If you’re lucky enough, like I am, to live on the frozen tundra of Wisconsin, which is in the Central Standard Time (CST) Zone, you choose –6 from the drop-down list because that time zone is 6 hours off UTC.
 If you're unsure what your UTC time is, you can find it at the Greenwich Mean Time (
If you're unsure what your UTC time is, you can find it at the Greenwich Mean Time (http://wwp.greenwichmeantime.com) website. GMT is essentially the same thing as UTC. WordPress also lists some major cities in the Timezone drop-down list so that you can more easily choose your time zone if you don't know it.
10. For the Date Format option, select the format in which you want the date to appear in your blog.
This setting determines the style of the date display. The default format displays time like this: January 1, 2013.
Select a different format by clicking the radio button to the left of the option you want. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided. If you're feeling adventurous, you can find out how to customize the date format at http://codex.wordpress.org/Formatting_Date_and_Time.
11. For the Time Format option, select the format for how you want time to display in your blog.
This setting is the style of the time display. The default format displays time like this: 12:00 a.m.
Select a different format by clicking the radio button to the left of the option you want. You can also customize the date display by selecting the Custom option and entering your preferred format in the text box provided; find out how at http://codex.wordpress.org/Formatting_Date_and_Time.
 You can format the time and date in several ways. Go to
You can format the time and date in several ways. Go to http://us3.php.net/date to find potential formats at the PHP website.
12. From the Week Starts On drop-down list (not shown in Figure 2-1; you need to scroll down to access it), select the day on which the week starts in your calendar.
Displaying the calendar in the sidebar of your blog is optional. If you choose to display the calendar, you can select the day of the week on which you want your calendar to start.
Writing
Click Writing in the Settings menu list; the Writing Settings page opens. (See Figure 2-2.)
This page lets you set some basic options for writing your posts. Table 2-1 gives you some information on choosing how your posts look and how WordPress handles some specific conditions.
After you set your options, be sure to click the Save Changes button; otherwise, the changes won’t take effect.

Figure 2-2: The Writing Settings page.
Table 2-1 Writing Settings Options
|
Option |
Function |
Default |
|
Formatting |
Determines whether WordPress converts emoticons to graphics and whether WordPress corrects invalidly nested XHTML automatically. In general, always select this option. (You can find more information about valid XHTML code at http://validator.w3.org/docs/#docs_all.) |
Converts emoticons — such as :-) and :-P — to graphics. |
|
Default Post Category |
Select the category that WordPress defaults to any time you forget to choose a category when you publish a post. |
Uncategorized |
|
Default Post Format |
Select the format that WordPress defaults to any time you create a post and do not assign a post format. (This is theme specific; not all themes support post formats. See Book VI, Chapter 6.) |
Standard |
|
Press This |
Drag and drop the Press This link to the bookmark toolbar of your web browser and then use it to easily publish content that you find around the Internet directly to your blog. |
N/A |
|
Post via E-Mail |
Publish blog posts from your e-mail account by entering the e-mail and server information for the account you’ll be using to send posts to your WordPress blog. |
N/A |
|
Update Services Note: This option is available only if you make your blog public. |
Indicate which ping service you want to use to notify the world that you’ve made updates, or new posts, to your blog. The default, XML-RPC (http://rpc.pingomatic.com), updates all the popular services simultaneously. |
Reading
The third item in the Settings drop-down list is Reading. Click the Reading link to open the Reading Settings page. (See Figure 2-3.)

Figure 2-3: The Reading Settings page.
You can set the following options on the Reading Settings page:
![]() Enable a Static Front Page: Select the check box to show a page instead of your latest posts on the front page of your site. You can find detailed information about using a static page for your front page in Book IV, Chapter 2, including information on how to set it up by using the fields in this section that appear after you select the check box.
Enable a Static Front Page: Select the check box to show a page instead of your latest posts on the front page of your site. You can find detailed information about using a static page for your front page in Book IV, Chapter 2, including information on how to set it up by using the fields in this section that appear after you select the check box.
![]() Blog Pages Show at Most: In the text box, enter the maximum number of posts you want to appear on each blog page.
Blog Pages Show at Most: In the text box, enter the maximum number of posts you want to appear on each blog page.
![]() Syndication Feeds Show the Most Recent: In the text box, enter the maximum number of posts that you want to appear in your RSS feed at any time.
Syndication Feeds Show the Most Recent: In the text box, enter the maximum number of posts that you want to appear in your RSS feed at any time.
![]() For Each Article in a Feed, Show: Select the radio button for either Full Text or Summary. Full Text publishes the entire post to your RSS feed, whereas Summary publishes only an excerpt. (Check out Book I, Chapter 1 for more information on WordPress RSS feeds.)
For Each Article in a Feed, Show: Select the radio button for either Full Text or Summary. Full Text publishes the entire post to your RSS feed, whereas Summary publishes only an excerpt. (Check out Book I, Chapter 1 for more information on WordPress RSS feeds.)
![]() Search Engine Visibility: By default, your website is visible to all search engines such as Google and Yahoo!. If you don’t want your site to be visible to search engines, select the check box labeled Discourage Search Engines from Indexing This Site.
Search Engine Visibility: By default, your website is visible to all search engines such as Google and Yahoo!. If you don’t want your site to be visible to search engines, select the check box labeled Discourage Search Engines from Indexing This Site.
Discussion
Discussion is the fourth item on the Settings menu list; click it to open the Discussion Settings page. (See Figure 2-4.) The sections on this tab let you set options for handling comments and publishing posts to your blog.

Figure 2-4: The Discussion Settings page.
The following sections cover the options available to you on the Discussion Settings page, which deals mainly with how comments and trackbacks are handled in your blog.
Default Article Settings
With the Default Article Settings options, you can tell WordPress how to handle post notifications. Here are your options:
![]() Attempt to Notify Any Blogs Linked to from the Article: If you select this check box, your blog sends a notification (or ping) to any site you’ve linked to in your blog posts. This notification is also commonly referred to as a trackback. (Find out more about trackbacks in Book III, Chapter 4.) Deselect this check box if you don’t want these notifications sent.
Attempt to Notify Any Blogs Linked to from the Article: If you select this check box, your blog sends a notification (or ping) to any site you’ve linked to in your blog posts. This notification is also commonly referred to as a trackback. (Find out more about trackbacks in Book III, Chapter 4.) Deselect this check box if you don’t want these notifications sent.
![]() Allow Link Notifications from Other Blogs (Pingbacks and Trackbacks): By default, this check box is selected, and your blog accepts notifications via pings or trackbacks from other blogs that have linked to yours. Any trackbacks or pings sent to your blog appear on your site in the Comments section of the blog post. If you deselect this check box, your blog doesn’t accept pingbacks or trackbacks from other blogs.
Allow Link Notifications from Other Blogs (Pingbacks and Trackbacks): By default, this check box is selected, and your blog accepts notifications via pings or trackbacks from other blogs that have linked to yours. Any trackbacks or pings sent to your blog appear on your site in the Comments section of the blog post. If you deselect this check box, your blog doesn’t accept pingbacks or trackbacks from other blogs.
![]() Allow People to Post Comments on New Articles: By default, this check box is selected, and people can leave comments on your blog posts. If you deselect this check box, no one can leave comments on your blog. (You can override these settings for individual articles — you can find more information about this process in Book IV, Chapter 1.)
Allow People to Post Comments on New Articles: By default, this check box is selected, and people can leave comments on your blog posts. If you deselect this check box, no one can leave comments on your blog. (You can override these settings for individual articles — you can find more information about this process in Book IV, Chapter 1.)
Other Comment Settings
The Other Comment Settings section tells WordPress how to handle comments:
![]() Comment Author Must Fill Out Their Name and E-Mail: Enabled by default, this option requires all commenters on your blog to fill in the Name and E-Mail fields when leaving comments. This option can really help you combat comment spam. (See Book III, Chapter 4 for information on comment spam.) Deselect this check box to disable this option.
Comment Author Must Fill Out Their Name and E-Mail: Enabled by default, this option requires all commenters on your blog to fill in the Name and E-Mail fields when leaving comments. This option can really help you combat comment spam. (See Book III, Chapter 4 for information on comment spam.) Deselect this check box to disable this option.
![]() Users Must Be Registered and Logged in to Comment: Not enabled by default, this option allows you to accept comments on your blog from only people who are registered and logged in as a user on your blog. If the user isn’t logged in, she sees a message that reads, “You Must Be Logged in in Order to Leave a Comment.”
Users Must Be Registered and Logged in to Comment: Not enabled by default, this option allows you to accept comments on your blog from only people who are registered and logged in as a user on your blog. If the user isn’t logged in, she sees a message that reads, “You Must Be Logged in in Order to Leave a Comment.”
![]() Automatically Close Comments on Articles Older Than X Days: Select the check box next to this option to tell WordPress you want comments on older articles to be automatically closed. Fill in the text box provided with the number of days you want to wait before WordPress closes comments on articles.
Automatically Close Comments on Articles Older Than X Days: Select the check box next to this option to tell WordPress you want comments on older articles to be automatically closed. Fill in the text box provided with the number of days you want to wait before WordPress closes comments on articles.
 Many bloggers use this very effective antispam technique to keep the comment and trackback spam on their blog down.
Many bloggers use this very effective antispam technique to keep the comment and trackback spam on their blog down.
![]() Enable Threaded (Nested) Comments X Levels Deep: From the drop-down list, you can select the level of threaded comments you want to have on your blog. The default is one; you can choose up to ten levels. Instead of all comments being displayed on your blog in chronological order (as they are by default), nesting them allows you and your readers to reply to comments within the comment itself.
Enable Threaded (Nested) Comments X Levels Deep: From the drop-down list, you can select the level of threaded comments you want to have on your blog. The default is one; you can choose up to ten levels. Instead of all comments being displayed on your blog in chronological order (as they are by default), nesting them allows you and your readers to reply to comments within the comment itself.
![]() Break Comments into Pages with X Comments Per Page and the last/first page displayed by default: Fill in the text box with the number of comments you want to appear on one page. This setting can really help blogs that receive a large number of comments. It provides you with the ability to break the long string of comments into several pages, which makes them easier to read and helps speed up the load time of your site because the page isn’t loading such a large number of comments at once. Also select if you want the last (most recent) or first page of comments to display by selecting either Last or First in the drop-down menu.
Break Comments into Pages with X Comments Per Page and the last/first page displayed by default: Fill in the text box with the number of comments you want to appear on one page. This setting can really help blogs that receive a large number of comments. It provides you with the ability to break the long string of comments into several pages, which makes them easier to read and helps speed up the load time of your site because the page isn’t loading such a large number of comments at once. Also select if you want the last (most recent) or first page of comments to display by selecting either Last or First in the drop-down menu.
![]() Comments Should Be Displayed with the Older/Newer Comments at the Top of Each Page: From the drop-down list, select Older or Newer. Selecting Older displays the comments on your blog in the order of oldest to newest. Selecting Newer does the opposite: It displays the comments on your blog in the order of newest to oldest.
Comments Should Be Displayed with the Older/Newer Comments at the Top of Each Page: From the drop-down list, select Older or Newer. Selecting Older displays the comments on your blog in the order of oldest to newest. Selecting Newer does the opposite: It displays the comments on your blog in the order of newest to oldest.
E-Mail Me Whenever
The two options in the E-Mail Me Whenever section are enabled by default:
![]() Anyone Posts a Comment: Enabling this option means that you receive an e-mail notification whenever anyone leaves a comment on your blog. Deselect the check box if you don’t want to be notified by e-mail about every new comment.
Anyone Posts a Comment: Enabling this option means that you receive an e-mail notification whenever anyone leaves a comment on your blog. Deselect the check box if you don’t want to be notified by e-mail about every new comment.
![]() A Comment Is Held for Moderation: This option lets you receive an e-mail notification whenever a comment is awaiting your approval in the comment moderation queue. (See Book III, Chapter 4 for more information about the comment moderation queue.) You need to deselect this option if you don’t want to receive this notification.
A Comment Is Held for Moderation: This option lets you receive an e-mail notification whenever a comment is awaiting your approval in the comment moderation queue. (See Book III, Chapter 4 for more information about the comment moderation queue.) You need to deselect this option if you don’t want to receive this notification.
Before a Comment Appears
The two options in the Before a Comment Appears section tell WordPress how you want WordPress to handle comments before they appear in your blog:
![]() An Administrator Must Always Approve the Comment: Disabled by default, this option keeps every single comment left on your blog in the moderation queue until you, the administrator, log in and approve it. Select this check box to enable this option.
An Administrator Must Always Approve the Comment: Disabled by default, this option keeps every single comment left on your blog in the moderation queue until you, the administrator, log in and approve it. Select this check box to enable this option.
![]() Comment Author Must Have a Previously Approved Comment: Enabled by default, this option requires comments posted by all first-time commenters to be sent to the comment moderation queue for approval by the administrator of the blog. After comment authors have been approved for the first time, they remain approved for every comment thereafter (and this cannot be changed). WordPress stores their e-mail addresses in the database, and any future comments that match any stored e-mails are approved automatically. This feature is another measure that WordPress has built in to combat comment spam.
Comment Author Must Have a Previously Approved Comment: Enabled by default, this option requires comments posted by all first-time commenters to be sent to the comment moderation queue for approval by the administrator of the blog. After comment authors have been approved for the first time, they remain approved for every comment thereafter (and this cannot be changed). WordPress stores their e-mail addresses in the database, and any future comments that match any stored e-mails are approved automatically. This feature is another measure that WordPress has built in to combat comment spam.
Comment Moderation
In the Comment Moderation section, you can set options to specify what types of comments are held in the moderation queue to await your approval.
To prevent spammers from spamming your blog with a ton of links, enter a number in the Hold a Comment in the Queue If It Contains X or More Links text box. The default number of links allowed is two. Try that setting, and if you find that you’re getting a lot of spam comments that contain links, consider dropping that number down to 1, or even 0, to prevent those comments from being published on your blog. Sometimes, legitimate commenters will include a link or two in the body of their comment; after a commenter is marked as approved, she is no longer affected by this method of spam protection.
The large text box in the Comment Moderation section lets you type keywords, URLs, e-mail addresses, and IP addresses so that if they appear in comments, you want to hold those comments in the moderation queue for your approval.
Comment Blacklist
In this section, type a list of words, URLs, e-mail addresses, and/or IP addresses that you want to flat-out ban from your blog. Items placed here don’t even make it into your comment moderation queue; the WordPress system filters them as spam. I’d give examples of blacklist words, but the words I have in my blacklist aren’t family-friendly and have no place in a nice book like this one.
Avatars
The final section of the Discussion Settings page is Avatars. (See the nearby sidebar, “What are avatars, and how do they relate to WordPress?,” for information about avatars.) In this section, you can select different settings for the use and display of avatars on your site:
1. For the Avatar Display option (see Figure 2-5), decide how to display avatars on your site.
Select the Show Avatars check box to have your blog display avatars.

Figure 2-5: Default avatars that you can display in your blog.
2. Next to the Maximum Rating option, select the radio button for the maximum avatar rating you want to allow for the avatars that do appear on your site.
This feature works much like the American movie-rating system. You can select G, PG, R, and X ratings for the avatars that appear on your site, as shown in Figure 2-5. If your site is family-friendly, you probably don’t want it to display R- or X-rated avatars, so select G or PG.
3. Select the radio button for a default avatar next to the Default Avatar option. (See Figure 2-5.)
Avatars appear in a couple of places:
![]() The Comments page on the Dashboard: In Figure 2-6, the first two comments display either the commenter’s avatar or the default avatar if the commenter hasn’t created his or her own.
The Comments page on the Dashboard: In Figure 2-6, the first two comments display either the commenter’s avatar or the default avatar if the commenter hasn’t created his or her own.
![]() The comments on individual blog posts in your blog: Comments displayed on your website show the users' avatars. If a user doesn't have an avatar assigned from
The comments on individual blog posts in your blog: Comments displayed on your website show the users' avatars. If a user doesn't have an avatar assigned from http://en.gravatar.com, the default avatar appears.
To enable the display of avatars in comments on your blog, the Comments template (comments.php) in your active theme has to contain the code to display them. Hop on over to Book VI to find information about themes and templates, including template tags that allow you to display avatars in your comment list.

Figure 2-6: Authors’ avatars appear in the Comments page in the WordPress Dashboard.
Media
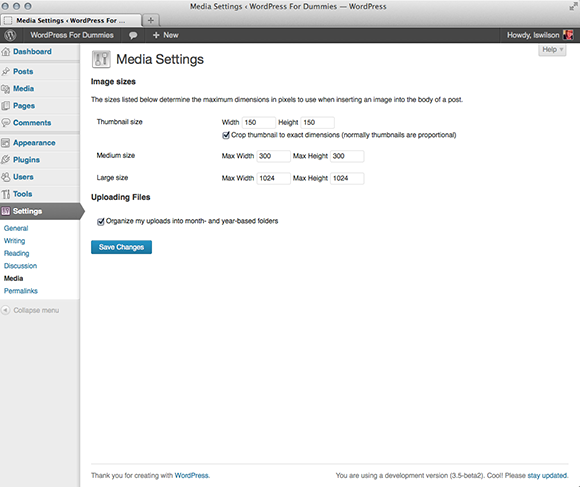
The next menu item in the Settings menu list is Media; click the Media link to make the Media Settings page open. (See Figure 2-7.)

Figure 2-7: The Media Settings page.
On the Media Settings page, you can configure the options for how your image files (graphics and photos) are resized for use in your blog.
The first set of options on the Media Settings page deals with images. WordPress automatically resizes your images for you in three different sizes. The dimensions are referenced in pixels by width, and then height. (For example, 150 x 150 means 150 pixels in width by 150 pixels in height.)
![]() Thumbnail Size: The default is 150 x 150; enter the width and height of your choice. Select the Crop Thumbnail to Exact Dimensions check box to resize the thumbnail exactly to the width and height you specify. Deselect this check box to make WordPress resize the image proportionally.
Thumbnail Size: The default is 150 x 150; enter the width and height of your choice. Select the Crop Thumbnail to Exact Dimensions check box to resize the thumbnail exactly to the width and height you specify. Deselect this check box to make WordPress resize the image proportionally.
![]() Medium Size: The default is 300 x 300; enter the width and height numbers of your choice.
Medium Size: The default is 300 x 300; enter the width and height numbers of your choice.
![]() Large Size: The default is 1024 x 1024; enter the width and height numbers of your choice.
Large Size: The default is 1024 x 1024; enter the width and height numbers of your choice.
The last set of options on the Media Settings page is the Uploading Files section. Here, you can tell WordPress where to store your uploaded media files. Select the Organize My Files into Month and Year-Based Folders check box to have WordPress organize your uploaded files in folders by month and by year. Files you upload in February 2013, for example, would be in the following folder: /wp-content/uploads/2013/02/. Likewise, files you upload in January 2013, would be in /wp-content/uploads/2013/01/.
This check box is selected by default; deselect it if you don’t want WordPress to organize your files by month and year.
Book IV, Chapter 3 details how to insert images in your WordPress posts and pages.
Permalinks
The next link on the Settings menu list is Permalinks; click the Permalinks link to view the Permalink Settings page, as shown in Figure 2-8.

Figure 2-8: The Permalink Settings page.
Each WordPress blog post is assigned its own web page, and the address (or URL) of that page is called a permalink. Posts that you see in WordPress blogs usually have the post permalink in four typical areas:
![]() The title of the blog post
The title of the blog post
![]() The Comments link below the post
The Comments link below the post
![]() A Permalink link that appears (in most themes) below the post
A Permalink link that appears (in most themes) below the post
![]() The titles of posts appearing in a Recent Posts sidebar
The titles of posts appearing in a Recent Posts sidebar
Permalinks are meant to be permanent links to your blog posts (which is where the perma part of that word comes from, in case you’re wondering). Other bloggers can use a post permalink to refer to that particular blog post. Ideally, the permalink of a post never changes. WordPress creates the permalink automatically when you publish a new post.
By default, a blog post permalink in WordPress looks like this:
http://yourdomain.com/?p=100/
The p stands for post, and 100 is the ID assigned to the individual post. You can leave the permalinks in this format if you don't mind letting WordPress associate each post with an ID number.
WordPress, however, lets you take your permalinks to the beauty salon for a bit of makeover so that you can create pretty permalinks. You probably didn’t know that permalinks could be pretty, did you?
Making your post links pretty
Pretty permalinks are links that are more pleasing to the eye than standard links and, ultimately, more pleasing to search-engine spiders. (See Book V for an explanation of why search engines like pretty permalinks.) Pretty permalinks look something like this:
http://yourdomain.com/2011/01/01/pretty-permalinks
Break down that URL, and you see the date when the post was made, in year/month/day format. You also see the topic of the post.
To choose how your permalinks look, click Permalinks in the Settings drop-down list. The Permalink Settings page opens. (Refer to Figure 2-8.)
On this page, you can find several options for creating permalinks:
![]() Default (ugly permalinks): WordPress assigns an ID number to each blog post and creates the URL in this format:
Default (ugly permalinks): WordPress assigns an ID number to each blog post and creates the URL in this format: http://yourdomain.com/?p=100.
![]() Day and Name (pretty permalinks): For each post, WordPress generates a permalink URL that includes the year, month, day, and post slug/title:
Day and Name (pretty permalinks): For each post, WordPress generates a permalink URL that includes the year, month, day, and post slug/title: http://yourdomain.com/2013/10/31/sample-post/.
![]() Month and Name (also pretty permalinks): For each post, WordPress generates a permalink URL that includes the year, month, and post slug/title:
Month and Name (also pretty permalinks): For each post, WordPress generates a permalink URL that includes the year, month, and post slug/title: http://yourdomain.com/2013/10/sample-post/.
![]() Numeric (not so pretty): WordPress assigns a numerical value to the permalink. The URL is created in this format:
Numeric (not so pretty): WordPress assigns a numerical value to the permalink. The URL is created in this format: http://yourdomain.com/archives/123.
![]() Post Name (my preferred): WordPress takes the title of your post or page and generates the permalink URL from those words. For example, the name of the page that contains my bibliography of books is called simply Books; therefore, with this permalink structure, WordPress creates the permalink URL:
Post Name (my preferred): WordPress takes the title of your post or page and generates the permalink URL from those words. For example, the name of the page that contains my bibliography of books is called simply Books; therefore, with this permalink structure, WordPress creates the permalink URL: http://lisasabin-wilson.com/books. Likewise, a post titled WordPress Is Awesome gets a permalink URL like this: http://lisasabin-wilson.com/wordpress-is-awesome.
![]() Custom Structure: WordPress creates permalinks in the format you choose. You can create a custom permalink structure by using tags or variables, as I discuss in the next section.
Custom Structure: WordPress creates permalinks in the format you choose. You can create a custom permalink structure by using tags or variables, as I discuss in the next section.
To create the pretty-permalink structure, select the Day and Name radio button; then click the Save Changes button at the bottom of the page.
Customizing your permalinks
A custom permalink structure is one that lets you define which variables you want to see in your permalinks by using the tags in Table 2-2.
Table 2-2 Custom Permalinks
|
Permalink Tag |
Results |
|
|
Four-digit year (such as |
|
|
Two-digit month (such as |
|
|
Two-digit day (such as |
|
|
Two-digit hour of the day (such as |
|
|
Two-digit minute (such as |
|
|
Two-digit second (such as |
|
|
Text — usually, the post name — separated by hyphens (such as |
|
|
The unique numerical ID of the post (such as |
|
|
The text of the category name in which you filed the post (such as |
|
|
The text of the post author's name (such as |
If you want your permalink to show the year, month, day, category, and post name, select the Custom Structure radio button in the Customize Permalink Structure page and type the following tags in the Custom Structure text box:
/%year%/%monthnum%/%day%/%category%/%postname%/
By using this permalink format, the link for a post made on February 1, 2013, called WordPress All-in-One For Dummies and filed in the Books I Read category, would look like this:
http://yourdomain.com/2013/02/01/books-i-read/wordpress-all-in-one-for-dummies/
Don’t forget to click the Save Changes button at the bottom of the Customize Permalink Structure page; otherwise, your permalink changes aren’t saved!
Making sure that your permalinks work with your server
After you set the format for the permalinks for your site by using any options other than the default, WordPress writes specific rules, or directives, to the .htaccess file on your web server. The .htaccess file in turn communicates to your web server how it should serve up the permalinks, according to the permalink structure you chose to use.
To use an .htaccess file, you need to know the answers to two questions:
![]() Does your web server configuration use and give you access to the
Does your web server configuration use and give you access to the .htaccess file?
![]() Does your web server run Apache with the
Does your web server run Apache with the mod_rewrite module?
If you don’t know the answers, contact your hosting provider to find out.
If the answer to both questions is yes, proceed to the following section. If the answer is no, check out the “Working with servers that don’t use Apache mod_rewrite” sidebar in this chapter.
Creating .htaccess files
You and WordPress work together in glorious harmony to create the .htaccess file that lets you use a pretty permalink structure in your blog.
To create the .htaccess file, you need to be comfortable uploading files to FTP and changing permissions. Turn to Book II, Chapter 2 if you're unfamiliar with either of those tasks.
If you do not already have an .htaccess file on your web server, follow these steps to create an .htaccess file on your web server and create a new permalink structure:
1. Using a plain-text editor (such as Notepad for Windows or TextEdit for a Mac), create a blank file; name it htaccess.txt and upload it to your web server via FTP.
2. After the file is uploaded to your web server, rename the file .htaccess (notice the period at the beginning) and make sure that it is writable by the server by changing permissions to either 755 or 777.
3. Create the permalink structure in the Customize Permalink Structure page in your WordPress Dashboard.
4. Click the Save Changes button at the bottom of the Customize Permalink Structure page.
WordPress inserts into the .htaccess file the specific rules necessary for making the permalink structure functional in your blog.
If you follow the preceding steps correctly, you have an .htaccess file on your web server that has the correct permissions set so that WordPress can write the correct rules to it. Your pretty permalink structure works flawlessly. Kudos!
If you open the .htaccess file and look at it now, you see that it's no longer blank. It should have a set of code in it called rewrite rules, which looks something like this:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Creating Your Personal Profile
To personalize your blog, visit your Profile page on your WordPress Dashboard.
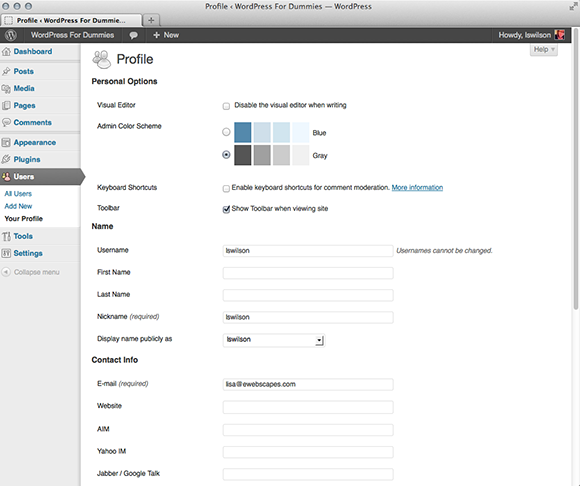
To access your Profile page, click the down arrow to the right of Users to open the Users menu list and then click the Your Profile link. The Profile page appears, as shown in Figure 2-9.

Figure 2-9: Establish your profile details on the Profile page.
Here are the settings on this page:
![]() Personal Options: In the Personal Options section, you can set these preferences for your blog:
Personal Options: In the Personal Options section, you can set these preferences for your blog:
• Visual Editor: Select this check box to indicate that you want to use the Visual Editor when writing your posts. The Visual Editor refers to the formatting options you find in the Write Post page (discussed in detail in Book IV, Chapter 1). By default, the check box is selected, which means that the Visual Editor is on. To turn it off, deselect the check box.
• Admin Color Scheme: These options set the colors in your Dashboard. The default is the Gray color scheme. If you’ve been using WordPress since before March 2007, the Blue color scheme will be familiar to you because previous versions of the Dashboard used those colors.
• Keyboard Shortcuts: Enables you to use keyboard shortcuts for comment moderation. To find out more about keyboard shortcuts, click the More Information link; you're taken to the Keyboard Shortcuts page (http://codex.wordpress.org/Keyboard_Shortcuts) in the WordPress Codex, which offers some helpful information.
• Toolbar: Allows you to control where the admin bar (see Book III, Chapter 1) is shown on your site. By default, the admin bar displays on the top of every page of your site when you’re viewing it in your browser. You can also set it to display on the top of every Dashboard page by selecting the In Dashboard check box. You can completely disable the admin bar by removing the checks in the check boxes.
![]() Name: Input personal information, such as your first name, last name, and nickname, and specify how you want your name to appear publicly. Fill in the text boxes with the requested information.
Name: Input personal information, such as your first name, last name, and nickname, and specify how you want your name to appear publicly. Fill in the text boxes with the requested information.
![]() Contact Info: Provide your e-mail address and other contact information to tell your visitors who you are and where they can contact you. Aside from e-mail, you can provide your username for various Internet chat programs such as Yahoo! IM, AIM (AOL Instant Messenger), Jabber/Google Talk, and Google+.
Contact Info: Provide your e-mail address and other contact information to tell your visitors who you are and where they can contact you. Aside from e-mail, you can provide your username for various Internet chat programs such as Yahoo! IM, AIM (AOL Instant Messenger), Jabber/Google Talk, and Google+.
Your e-mail address is the only required entry in this section. This address is the one WordPress uses to notify you when you have new comments or new user registrations on your blog. Make sure to use a real e-mail address so that you get these notifications.
![]() About Yourself: Provide a little bio for yourself and change the password for your blog, if you want:
About Yourself: Provide a little bio for yourself and change the password for your blog, if you want:
• Biographical Info: Type a short bio in the Biographical Info text box. This information can appear publicly if you’re using a theme that displays your bio, so be creative!
 When your profile is published to your website, not only can anyone view it, but also search engines, such as Google and Yahoo!, can pick it up. Always be careful with the information in your profile. Think hard about the information you want to share with the rest of the world!
When your profile is published to your website, not only can anyone view it, but also search engines, such as Google and Yahoo!, can pick it up. Always be careful with the information in your profile. Think hard about the information you want to share with the rest of the world!
• New Password: When you want to change the password for your blog, type your new password in the first text box in the New Password section. To confirm your new password, type it again in the second text box.
 Directly below the two New Password text boxes is a password helper. WordPress helps you create a secure password. It alerts you if the password you chose is too short or not secure enough by telling you that it’s Bad. When creating a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess (for example, aty89!#4j). When you create a password that WordPress thinks is a good one, it lets you know by saying that the password is Strong.
Directly below the two New Password text boxes is a password helper. WordPress helps you create a secure password. It alerts you if the password you chose is too short or not secure enough by telling you that it’s Bad. When creating a new password, use a combination of letters, numbers, and symbols to make it hard for anyone to guess (for example, aty89!#4j). When you create a password that WordPress thinks is a good one, it lets you know by saying that the password is Strong.
When you finish setting all the options on the Profile page, don’t forget to click the Update Profile button to save your changes.
Setting Your Blog’s Format
In addition to setting your personal settings in the Dashboard, you can manage the day-to-day maintenance of your blog. The following sections take you through the links to these pages in the Dashboard navigation menus.
Posts
Click the down arrow to the right of Posts on the navigation menu to open a drop-down list with four links: Posts, Add New, Tags, and Categories. Each link gives you the tools you need to publish content to your blog:
![]() Posts: Opens the Posts page, where a listing appears of all the saved posts you’ve written on your blog. On this page, you can search for posts by date, category, or keyword. You can view all posts, only posts that have been published, or just posts that you’ve saved but haven’t published (drafts). You can also edit and delete posts from this page. Check out Book IV, Chapter 1 for more information on editing posts on your blog.
Posts: Opens the Posts page, where a listing appears of all the saved posts you’ve written on your blog. On this page, you can search for posts by date, category, or keyword. You can view all posts, only posts that have been published, or just posts that you’ve saved but haven’t published (drafts). You can also edit and delete posts from this page. Check out Book IV, Chapter 1 for more information on editing posts on your blog.
![]() Add New: Opens the Add New Post page, where you can compose your blog posts, set the options for each post (such as assigning a post to a category, or making it a private or public post), and publish the post to your blog. You can find more information on posts, post options, and publishing in Book IV, Chapter 1.
Add New: Opens the Add New Post page, where you can compose your blog posts, set the options for each post (such as assigning a post to a category, or making it a private or public post), and publish the post to your blog. You can find more information on posts, post options, and publishing in Book IV, Chapter 1.
 You can also get to the Add New Post page by clicking the Add New button on the Posts page, or by clicking the +New link on the admin bar and selecting Post.
You can also get to the Add New Post page by clicking the Add New button on the Posts page, or by clicking the +New link on the admin bar and selecting Post.
![]() Categories: Opens the Categories page, where you can view, edit, add, and delete categories on your blog. Find more information on creating categories in Book III, Chapter 5.
Categories: Opens the Categories page, where you can view, edit, add, and delete categories on your blog. Find more information on creating categories in Book III, Chapter 5.
![]() Tags: Opens the Tags page in your WordPress Dashboard, where you can view, add, edit, and delete tags on your blog. Book III, Chapter 5 provides you with more information about tags and using them on your blog.
Tags: Opens the Tags page in your WordPress Dashboard, where you can view, add, edit, and delete tags on your blog. Book III, Chapter 5 provides you with more information about tags and using them on your blog.
Media
Click Media to expand the drop-down list of links for this section:
![]() Library: Opens the Media Library page. On this page, you can view, search, and manage all the media files you’ve ever uploaded to your WordPress blog.
Library: Opens the Media Library page. On this page, you can view, search, and manage all the media files you’ve ever uploaded to your WordPress blog.
![]() Add New: Opens the Upload New Media page, where you can use the built-in uploader to transfer media files from your computer to the media directory in WordPress. Book IV, Chapters 3 and 4 take you through the details of how to upload images, videos, and audio files by using the WordPress upload feature.
Add New: Opens the Upload New Media page, where you can use the built-in uploader to transfer media files from your computer to the media directory in WordPress. Book IV, Chapters 3 and 4 take you through the details of how to upload images, videos, and audio files by using the WordPress upload feature.
 You can also get to the Upload New Media page by clicking Add New button on the Media Library page, or by clicking the +New link on the admin bar and selecting Media.
You can also get to the Upload New Media page by clicking Add New button on the Media Library page, or by clicking the +New link on the admin bar and selecting Media.
Pages
People use this feature to create pages on their sites such as an About Me or Contact Me page. Flip to Book IV, Chapter 2 for more information on pages. Click Pages to reveal the drop-down list:
![]() Pages: Opens the Pages page, where you can search, view, edit, and delete pages in your WordPress blog.
Pages: Opens the Pages page, where you can search, view, edit, and delete pages in your WordPress blog.
![]() Add New: Opens the Add New Page page, where you can compose, save, and publish a new page on your blog. Book IV, Chapter 2 describes the difference between a post and a page. The difference is subtle, but posts and pages are very different from one another!
Add New: Opens the Add New Page page, where you can compose, save, and publish a new page on your blog. Book IV, Chapter 2 describes the difference between a post and a page. The difference is subtle, but posts and pages are very different from one another!
You can also get to the Add New Page page by clicking the Add New button on the Pages page, or by clicking the +New link on the admin bar and selecting Page.
Comments
Comments in the navigation menu don’t have a drop-down list of links. You simply click Comments to open the Comments page, where WordPress gives you the options to view the following:
![]() All: Shows all comments that currently exist on your blog, including approved, pending, and spam comments
All: Shows all comments that currently exist on your blog, including approved, pending, and spam comments
![]() Pending: Shows comments that you haven’t yet approved but are pending in the moderation queue
Pending: Shows comments that you haven’t yet approved but are pending in the moderation queue
![]() Approved: Shows all comments that you previously approved
Approved: Shows all comments that you previously approved
![]() Spam: Shows all the comments that are marked as spam
Spam: Shows all the comments that are marked as spam
![]() Trash: Shows comments that you marked as Trash but haven’t deleted permanently from your blog
Trash: Shows comments that you marked as Trash but haven’t deleted permanently from your blog
Book III, Chapter 4 gives you details on how to use the Comments section of your WordPress Dashboard.
Appearance
When you click Appearance on the navigation menu, a drop-down list opens, displaying the following links:
![]() Themes: Opens the Manage Themes page, where you can manage the themes available on your blog. Check out Book VI, Chapter 2 to find out about using themes on your WordPress blog and managing themes on this page.
Themes: Opens the Manage Themes page, where you can manage the themes available on your blog. Check out Book VI, Chapter 2 to find out about using themes on your WordPress blog and managing themes on this page.
![]() Widgets: Opens the Widgets page, where you can add, delete, edit, and manage the widgets that you use on your blog.
Widgets: Opens the Widgets page, where you can add, delete, edit, and manage the widgets that you use on your blog.
![]() Menus: Opens the Menus page, where you can build navigation menus that will appear on your site. Book VI, Chapter 1 provides information on creating menus by using this feature.
Menus: Opens the Menus page, where you can build navigation menus that will appear on your site. Book VI, Chapter 1 provides information on creating menus by using this feature.
![]() Header: Opens the Your Header Image page, where you can upload an image to use in the header (or top) of your WordPress blog; however, this menu item and page exist only if you are using a theme that has activated the Custom Header feature (covered in Book VI). The Twenty Twelve theme is activated by default on all new WordPress blogs, which is why I include this menu item in this list. Not all WordPress themes use the Custom Header feature, so you don’t see this menu item if your theme doesn’t take advantage of that feature.
Header: Opens the Your Header Image page, where you can upload an image to use in the header (or top) of your WordPress blog; however, this menu item and page exist only if you are using a theme that has activated the Custom Header feature (covered in Book VI). The Twenty Twelve theme is activated by default on all new WordPress blogs, which is why I include this menu item in this list. Not all WordPress themes use the Custom Header feature, so you don’t see this menu item if your theme doesn’t take advantage of that feature.
![]() Background: Opens the Custom Background page, where you can upload an image to use as the background of your WordPress blog design. Like the Custom Header option, the Custom Background option exists in the Appearances menu only if you have a theme that has activated the custom background feature (covered in Book VI).
Background: Opens the Custom Background page, where you can upload an image to use as the background of your WordPress blog design. Like the Custom Header option, the Custom Background option exists in the Appearances menu only if you have a theme that has activated the custom background feature (covered in Book VI).
![]() Editor: Opens the Theme Editor page, where you can edit your theme templates. Book VI has extensive information on themes and templates.
Editor: Opens the Theme Editor page, where you can edit your theme templates. Book VI has extensive information on themes and templates.
Book VI provides information about WordPress themes and templates. You can dig deep into WordPress template tags and tweak an existing WordPress theme by using Cascading Style Sheets (CSS) to customize your theme a bit more to your liking.
Plugins
The next item in the navigation menu is Plugins. Click Plugins to expand the drop-down list:
![]() Plugins: Opens the Plugins page, where you can view all the plugins currently installed on your blog. On this page, you also have the ability to activate, deactivate, and delete plugins on your blog. (Book VII is all about plugins.)
Plugins: Opens the Plugins page, where you can view all the plugins currently installed on your blog. On this page, you also have the ability to activate, deactivate, and delete plugins on your blog. (Book VII is all about plugins.)
![]() Add New: Opens the Install Plugins page, where you can search for plugins from the official WordPress Plugin Directory by keyword, author, or tag. You can also install plugins directly to your blog from the WordPress Plugin Directory — you can find out all about this exciting feature in Book VII, Chapter 2.
Add New: Opens the Install Plugins page, where you can search for plugins from the official WordPress Plugin Directory by keyword, author, or tag. You can also install plugins directly to your blog from the WordPress Plugin Directory — you can find out all about this exciting feature in Book VII, Chapter 2.
![]() Editor: Opens the Edit Plugins page, where you can edit the plugin files in a text editor. Don’t plan to edit plugin files unless you know what you’re doing (meaning that you’re familiar with PHP and WordPress functions). Head over to Book VII, Chapter 4 to read more information on editing plugin files.
Editor: Opens the Edit Plugins page, where you can edit the plugin files in a text editor. Don’t plan to edit plugin files unless you know what you’re doing (meaning that you’re familiar with PHP and WordPress functions). Head over to Book VII, Chapter 4 to read more information on editing plugin files.
Users
The Users drop-down list has three links:
![]() All Users: Go to the Users page, where you can view, edit, and delete users on your WordPress blog. Each user has a unique login name and password, as well as an e-mail address assigned to his account. You can view and edit a user’s information on the Users page.
All Users: Go to the Users page, where you can view, edit, and delete users on your WordPress blog. Each user has a unique login name and password, as well as an e-mail address assigned to his account. You can view and edit a user’s information on the Users page.
![]() Add New: Opens the Add New User page, where you can add new users to your WordPress blog. Simply type the user’s username, first name, last name, e-mail (required), website, and a password in the fields provided and click the Add User button. You can also select whether you want WordPress to send login information to the new user by e-mail. If you want, you can also assign a new role for the new user. Turn to the section “Configuring the Settings,” earlier in this chapter, for more info about user roles.
Add New: Opens the Add New User page, where you can add new users to your WordPress blog. Simply type the user’s username, first name, last name, e-mail (required), website, and a password in the fields provided and click the Add User button. You can also select whether you want WordPress to send login information to the new user by e-mail. If you want, you can also assign a new role for the new user. Turn to the section “Configuring the Settings,” earlier in this chapter, for more info about user roles.
![]() Your Profile: Turn to the “Creating Your Personal Profile” section, earlier in this chapter, for more information about creating a profile page.
Your Profile: Turn to the “Creating Your Personal Profile” section, earlier in this chapter, for more information about creating a profile page.
Tools
The last item on the navigation menu (and subsequently in this chapter!) is Tools. Click Tools to open a drop-down list of links that includes
![]() Available Tools: Opens the Tools page on your Dashboard. WordPress comes packaged with two extra features that you can use on your blog, if needed. The features are Press This and Category/Tag Conversion.
Available Tools: Opens the Tools page on your Dashboard. WordPress comes packaged with two extra features that you can use on your blog, if needed. The features are Press This and Category/Tag Conversion.
![]() Import: Clicking this link opens the Import page on your Dashboard. WordPress gives you the ability to import from a different blog platform. This feature is covered in depth in Book II, Chapter 7.
Import: Clicking this link opens the Import page on your Dashboard. WordPress gives you the ability to import from a different blog platform. This feature is covered in depth in Book II, Chapter 7.
![]() Export: Clicking this menu item opens the Export page on your Dashboard. WordPress allows you to export your content from WordPress so that you can import it into a different platform or to another WordPress blog.
Export: Clicking this menu item opens the Export page on your Dashboard. WordPress allows you to export your content from WordPress so that you can import it into a different platform or to another WordPress blog.

 Changing the structure of your permalinks in the future affects the permalinks for all the posts on your blog . . . new and old. Keep this fact in mind if you ever decide to change the permalink structure. An especially important reason: Search engines (such as Google and Yahoo!) index the posts on your site by their permalinks, so changing the permalink structure makes all those indexed links obsolete.
Changing the structure of your permalinks in the future affects the permalinks for all the posts on your blog . . . new and old. Keep this fact in mind if you ever decide to change the permalink structure. An especially important reason: Search engines (such as Google and Yahoo!) index the posts on your site by their permalinks, so changing the permalink structure makes all those indexed links obsolete. I could delve deeply into
I could delve deeply into