Adding large textures such as backgrounds to the atlas isn't a good idea; you'll waste space on your atlas and won't gain performance since backgrounds aren't usually used very often.
A simple way to display large textures is to use the UITexture component.
Let's use the UITexture component to display a background for our menu:
- Select our
UI RootGameObject.- Hit Alt + Shift + N to create a new empty child GameObject.
- Select
UI Root|GameObject., which is empty and new.- Rename it to
Background.
- Rename it to
- Click the Add Component button in the Inspector view.
- Type
texturewith your keyboard to search for components. - Select NGUI Texture and hit Enter or click on it with your mouse.
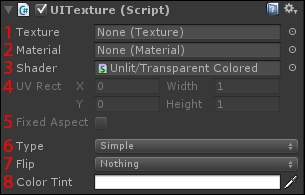
We've attached the UITexture component to our Background GameObject. We can now review its parameters before we configure it.
The newly added UITexture component has the following eight parameters:
- Texture: This is the texture file to display.
- Material: This is the material to use to render the texture.
- Shader: This is the shader to use for material rendering.
- UV Rect: UV coordinates for the textures: X and Y offsets, Width and Height cropping or tiling values, depending on the selected Type (6).
- Fixed Aspect: Check this to force the displayed texture to keep the source file's aspect ratio.
- Type: Just like the
UISpritecomponent, you can define if it's aNormal,Sliced,Tiled,Filled, orAdvancedsprite. - Flip: Display normally, flip horizontally, vertically, or both.
- Color Tint: The texture's color tint.

Ok, we can now configure it to display a background for our UI.
We'll configure the UITexture component to display a large texture as the UI background:
- Select our
UI Root|BackgroundGameObject. - Drag
Resources/Textures/Poly_Backgroundin the Texture field. - Leave its sprite Type to Simple.
- Change its widget Depth to
-5. - Set Size to
1920 x 1080.
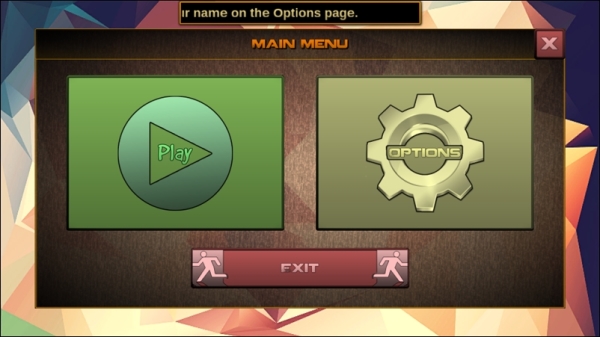
Great. You should now have the polygon background image displayed as the background for our entire UI, as shown in the following screenshot:

Ok, good! The menu looks good. Now, let's summarize what you've learned in this chapter.
