Chapter 5: Using Network Plugins and Themes
In This Chapter
![]() Understanding theme management
Understanding theme management
![]() Understanding network-wide plugins
Understanding network-wide plugins
![]() Finding network-wide and Must-Use plugins
Finding network-wide and Must-Use plugins
When you add new plugins and themes to your WordPress installation, you add new functionality and aesthetics. However, you don’t just multiply your choices; the possibilities become endless. For example, you can gather and display information from across the network or have the same features available to everyone. You can choose to have the same theme on all sites or different themes. Not only can you manage plugins and themes on a global level, but you also have site-specific control.
In this chapter, I show you how certain functionality appears across the network and how certain plugins look by default on all sites for all users. I also cover controlling access to different themes for different sites.
One of the interesting features of a network is the extensive use of the mu-plugins folder. In this chapter, I describe exactly how this folder processes plugin code. I also cover the Network Activate link on the Plugins page, which is very similar to the Activate link but has important differences.
Using One Theme on Multiple Sites
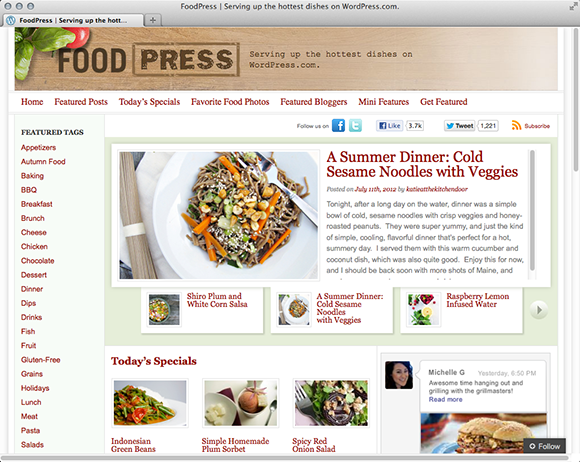
In certain situations (for example, when you want consistent branding and design across your entire network), each site in a network is used as a subsection of the main site. You could set up WordPress networks as a magazine-style design on your main site and populate the content with different posts from sites within your network, aggregating all the content to the main site. You can see an example of this on a blog on the WordPress.com network called FoodPress (http://foodpress.com), as shown in Figure 5-1.
FoodPress is a site run by Automattic, the company that owns WordPress.com. Automattic’s goal is to highlight posts from within the WordPress.com network that are about food and cooking. On the FoodPress site, all the post title links point to different blogs within the site’s network. However, WordPress.com allows the administrators of its network sites to use different designs, so the branding across sites is not consistent with the main FoodPress site. Despite that, it’s still a good example of a magazine-style theme that aggregates content from within a network.
Although each site in the network operates separately from the main (network admin) site, you might want each site to look the same as the main site because it ties into the main site visually, through design and branding, and provides a consistent experience for visitors to any site within a network. You may have a custom theme specially made for the main site, with added features to display network-wide content. If consistency and network branding are your goals, you may want to create a single theme that is used on all sites within your network (other than your main site).

Figure 5-1: FoodPress, a magazine-style site on the WordPress.com network.
The main network site could have 20 different themes installed in the main WordPress installation; however, if you haven’t enabled them for use across the entire network, then site administrators can’t see network-disabled themes on their Dashboards and therefore can’t use them on their sites.
If a consistent network design is what you’re after, you will run into a few troubles with the WordPress network because, by default, no matter what themes you have activated, the default WordPress Twenty Twelve theme gets activated whenever new sites are created within your network. It would be nice for WordPress to provide you with a global setting in the Network Admin Dashboard that would allow you to assign the default theme to every site that is created; however, that is currently not the case, unless you want to edit some code in the WordPress configuration file (which I cover in the “Setting the default theme for sites” section, later in this chapter).
There is, however, a wonderful plugin that adds a simple item on the Network Admin Dashboard called Default Theme, which you can access by clicking the Settings menu link. Simply, the Default Theme setting gives you the option to assign a default theme to be the theme displayed on newly created sites.
The Default Theme plugin is not a free plugin, unfortunately; rather, it is available from the development group at WPMU DEV at http://ewebscapes.com/wpmu-premium. To access the plugin, you do need to purchase membership to the site — however, don't let that deter you.
Enabling themes for individual sites
You may have a customized theme for one member site that you don’t want other sites within the network to use or have access to. Each site on the network is editable by you as the network admin. You can do some basic tasks, such as enabling or disabling themes, or adding new themes to the network, without leaving your own Dashboard. If you want to have a theme available for use on only one site, and not available for other sites to choose, follow these steps:
1. Click the Network Admin link in the My Sites menu in the upper-left corner of your Dashboard and then click the Sites menu link.
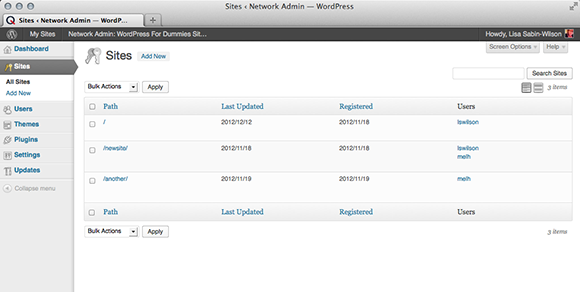
The Sites page appears, showing a list of all sites across the network, sorted by creation date, as shown in Figure 5-2.

Figure 5-2: A list of sites on the network.
2. Hover your mouse cursor over the site you want to enable a theme for and then click the Edit link.
The Edit Site page displays on your Dashboard.
3. Click the Themes tab on the Edit Sites page.
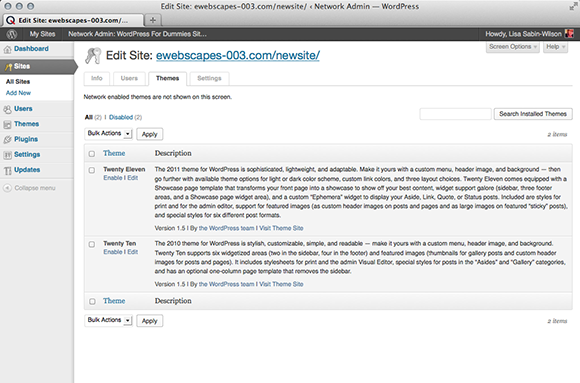
The display on the Edit Sites page changes to show a list of themes that can be enabled for the site you’re editing. (See Figure 5-3.)
4. Click the Enable link for the theme you want to enable for the site you’re editing.
The Edit Site page refreshes with the Theme tab still active and displays a message stating that the theme has been enabled. Your selected theme is now enabled on the site. Repeat these steps for any sites that you want to enable a theme on.

Figure 5-3: The Edit Site page with the Themes tab active.
Installing themes for network use
Installing a theme for use on your network is the same process you take to install a theme on your individual site (see Book VI, Chapter 2), but with an extra step: You have to enable each theme on the Network Admin Dashboard to activate it on the Appearance menu in the individual site administrators’ Dashboard for sites within your network. Here’s how to enable a theme so all your site owners can use it on their sites:
1. Click the Network Admin link in the My Sites menu in the upper-left corner of your Dashboard and then click the Themes menu link.
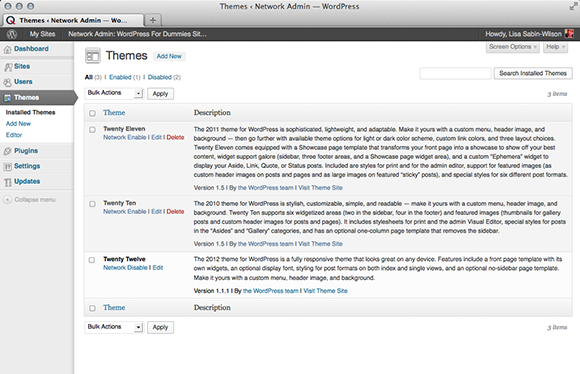
The Themes page displays with a list of installed themes, as shown in Figure 5-4. Each theme installed in the /wp-content/themes folder is listed on this page.
2. Click the Network Enable link for the theme you want to use.
Enabling a theme on the Themes page in the Network Admin causes it to appear in the list of available themes within each network site Dashboard (but does not change any user’s active theme — it merely makes this theme available for use).

Figure 5-4: A list of themes on the network.
3. Repeat these steps to enable more themes on your network.
Anytime you install a new theme in your main WordPress installation does not mean that it’s available for use network-wide. As the network admin, you always have to enable the theme first, before your site owners can use it.
Setting the default theme for sites
When a new site is created on the network, by default, it displays the Twenty Twelve theme provided within WordPress. If you want to use a different theme as the default for all new sites created, you can accomplish this by adding a define statement in the wp-config.php file of your WordPress installation. (Check out Book II, Chapter 5 to familiarize yourself with the wp-config.php file you're modifying in this section.)
Install your theme on the server, which I outline in Book VI, Chapters 1 and 2. You may also want to enable the theme network-wide, as outlined in the preceding section. This isn’t a necessary step, but if you have other themes available, and if the active theme is disabled, a user who switches away from that theme won’t be able to switch back to it.
Because the Twenty Twelve WordPress theme is already the default, I use another popular WordPress theme called Hybrid (by Justin Tadlock: http://wordpress.org/extend/themes/hybrid) as the theme I want to set as the default theme for all sites within the network:
1. Log in to your web server via FTP.
Refer to Book II, Chapter 2 for a refresher on using FTP.
2. Open the wp-config.php file in your favorite text editor.
See Book II, Chapter 5 for details about where you can find the wp-config.php file on your web server.
 Save a copy of your original
Save a copy of your original wp-config.php file to your desktop before editing it in case you make any mistakes or typos in the next few steps.
3. Locate the following line of code in the wp-config.php file:
define ('WPLANG', ''),
You can find this line toward the bottom of the file; scroll until you locate it.
4. Add a new, blank line below it.
5. Type define(‘WP_DEFAULT_THEME’, ‘hybrid’);
This one line of code tells WordPress to use the Hybrid theme as the default theme for all new sites within your network.
6. Save the wp-config.php file and upload it to your web server.
The hybrid in quotes refers to the theme's folder name on the web server. The name within the quotes should be identical to the folder name where the theme files reside. All new sites created now display the Hybrid theme.
Gathering and Displaying Network-wide Content
Depending on your needs, you may want to gather content from sites across your network to display on the front page of the main site (as the FoodPress blog does). Although some plugins can do this for you, you can accomplish the same thing by placing a few lines of code in your theme template file.
The main page of your network is controlled by the theme that is active on your regular Dashboard on the Themes page (which you access by hovering your pointer over Appearance and clicking the Themes link). You can customize this theme with some code samples in the next section to suit your particular needs.
Adding posts from network sites
One of the best ways to pull visitors into your site is to display a short list of headlines from posts made by other sites within your network. With a single WordPress site, the Recent Posts widget can handle this task. When running a network, however, there’s no built-in way to pull a list of posts from across all the sites in your network. However, the Recent Global Posts Widget plugin available from the folks at WPMU DEV Premium can do this for you quickly and efficiently, and the plugin includes a handy widget to make it easy for you to add recent posts from across your network of sites to your main website.
Plugins from WPMU DEV Premium are not free, and you cannot access them from the official WordPress Plugins Directory. You first need to pay for and register a membership at http://ewebscapes.com/wpmu-premium.
After you have your membership, log in and download the Recent Global Posts Widget plugin from http://premium.wpmudev.org/project/recent-global-posts-widget.
Listing network sites
To list all the sites in the network, use the Multi-Site Site List Shortcode plugin available for free from the WordPress Plugin Directory: http://wordpress.org/extend/plugins/multi-site-site-list-shortcode. You install this plugin just as you do any other plugin in WordPress; see Book VII, Chapters 1 and 2 for information on installing WordPress plugins.
To use the information this plugin provides, you must include a shortcode that the plugin developer provides, within the body of a page, or a post, published to your main site. The most common and useful method is to create a page that includes the plugin shortcode. To list all network sites, follow these steps. In this example, I use the default Twenty Twelve theme:
1. Log in to the WordPress Dashboard on the main site.
2. Hover your pointer over Pages and click the Add New link.
3. Fill in a title for your page.
Something like: Network Sites List
4. Add this short code in the body of your page:
[site-list]
5. Publish the page.
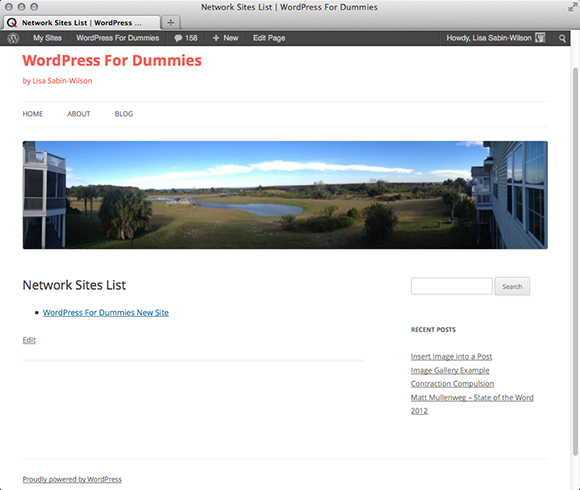
When you visit the front end of your site, you see a page with your new title in the menu. Clicking this title displays the list of sites in the network, as shown in Figure 5-5.

Figure 5-5: A page showing the list of network sites.
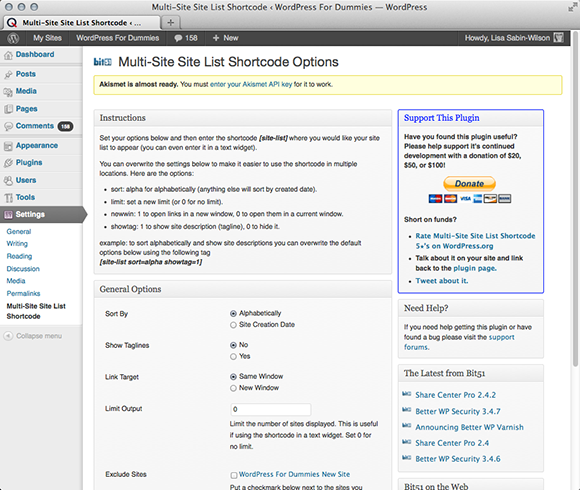
The Multi-Site Site List Shortcode plugin also gives you a settings page where you can select sites that you would like to hide from the listing of sites. You can find the Multi-Site Site List Shortcode Options page by hovering your pointer over Settings and then clicking the Multi-Site Site List link within your regular Dashboard. The Multi-Site Site List Shortcode Options page is shown in Figure 5-6.
Displaying user comments
When running multiple sites, you may also want to display a list of the most recent comments from across the network. The Diamond Multisite widgets plugin (available at http://wordpress.org/extend/plugins/diamond-multisite-widgets) lets you do just that.
Install the plugin as outlined in Book VII, and click the Network Activate link. Hover your pointer over Appearance and click the Widgets link on the Dashboard of your site to load the Widgets page. You see that a new widget has been added called Diamond Recent Comments.

Figure 5-6: The Multi-Site Site List Shortcode Options page.
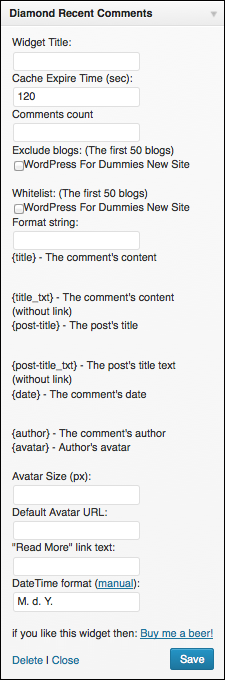
If you drag this widget to the sidebar of your choosing, it displays a list of the most recent comments from every site on the entire network. If you expand the Diamond Recent Comments widget, you see the following configurable options:
![]() Widget Title: This is the title that is displayed on your site, above the widget information.
Widget Title: This is the title that is displayed on your site, above the widget information.
![]() Cache Expire Time: In seconds, it’s the time frame in which the plugin will refresh the comments displayed with this widget.
Cache Expire Time: In seconds, it’s the time frame in which the plugin will refresh the comments displayed with this widget.
![]() Comments Count: Enter the maximum number of comments you want to display.
Comments Count: Enter the maximum number of comments you want to display.
![]() Exclude Blogs: Place a check mark next to the name of the site that you want to exclude comments from.
Exclude Blogs: Place a check mark next to the name of the site that you want to exclude comments from.
![]() Whitelist: Place a check mark next to the name of the site(s) that you want to always include comments from.
Whitelist: Place a check mark next to the name of the site(s) that you want to always include comments from.
![]() Format String: Enter the format for how you want the comments to display on your site by typing in the strings of text shown directly beneath this option. (See Figure 5-7.)
Format String: Enter the format for how you want the comments to display on your site by typing in the strings of text shown directly beneath this option. (See Figure 5-7.)
![]() Avatar Size: Enter the size of the comment author’s avatar for display on your site.
Avatar Size: Enter the size of the comment author’s avatar for display on your site.
![]() Default Avatar URL: Enter the web address to the graphic/image file you want to display as the default avatar (for comment authors who don’t have one).
Default Avatar URL: Enter the web address to the graphic/image file you want to display as the default avatar (for comment authors who don’t have one).

Figure 5-7: The Diamond Recent Comments widget options.
![]() Default “Read More” link text: Enter the text that you want the Read More link to display. (By default, the widget displays the words “Read More” as the direct link to the comment.)
Default “Read More” link text: Enter the text that you want the Read More link to display. (By default, the widget displays the words “Read More” as the direct link to the comment.)
![]() DateTime Format: Enter the date and time format that you prefer.
DateTime Format: Enter the date and time format that you prefer.
Sitewide tags and categories
The Sitewide Tags plugin pulls information from every new post on each site and reproduces it on a site that the plugin creates in your network called the Tags Blog site, which is a site in your network that aggregates the posts from every site. You may also set Tags Blog as the main site in your network so that all new posts appear on the front page.
The plugin pulls and reposts almost all content from a post on another network site, including the title, content, tags, categories, and author information. At this time, however, it doesn’t pull the post thumbnail or the comments.
By default, this plugin is set to create a new site called Tags Blog and saves up to 5,000 posts before it starts to remove older ones. Each post it aggregates retains its original permalink (the full URL to the post) and all post meta information (the post’s original author, the date and time it was published, and any categories and tags assigned to the post).
All the aggregated posts from across the network are saved and published to one site; the Tags Blog are then displayed as if theses posts were posted to a single site. Each new post is saved to the Tags Blog site when it’s created. Users or visitors can then search the Tags Blog site and see tags from across the network, search all aggregated posts across the network, see posts by all network authors — the possibilities for network-wide aggregation and display are quite useful.
You can find the plugin at http://wordpress.org/extend/plugins/wordpress-mu-sitewide-tags or you may install it by using the built-in plugin installer.
After you install the plugin, activate it on the network by moving it to the mu-plugins folder (the mu-plugins folder is discussed later in this chapter). When moved to this folder on the server, the plugin will be automatically activated and start working.
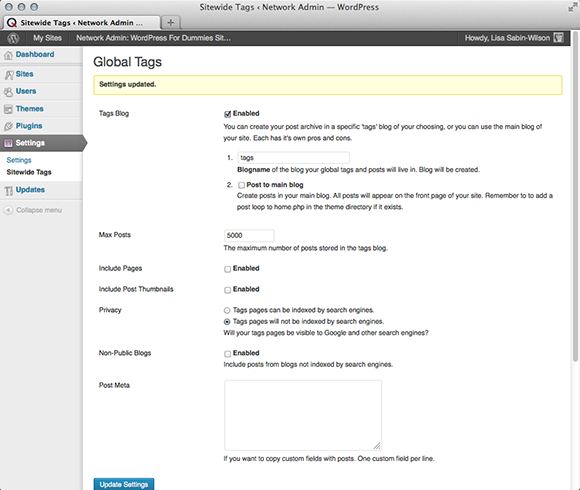
After you activate the plugin, you need to enable it. Visit the Global Tags page on your Network Admin Dashboard (click the Sitewide Tags link in the Settings menu). Figure 5-8 shows the Global Tags page, where you enable the Tags Blog on your network by selecting the Enabled check box on the Global Tags page.

Figure 5-8: The check box to enable Tags Blog.
After you click the Save Changes button on the Global Tags page, the page refreshes, and you see the Global Tags section has changed and provides you with new options (see Figure 5-9), including
![]() Tags Blog: Type the name of the blog you want to aggregate all posts in the network to in the provided text field, or select the option to aggregate all the posts to the main blog.
Tags Blog: Type the name of the blog you want to aggregate all posts in the network to in the provided text field, or select the option to aggregate all the posts to the main blog.
![]() Max Posts: Set to 5,000 by default. Beyond that number, the plugin will delete older posts from the Tags Blog site automatically.
Max Posts: Set to 5,000 by default. Beyond that number, the plugin will delete older posts from the Tags Blog site automatically.
![]() Include Pages: Check to enable. This option also includes any pages users create on their network sites, and it pushes them to the assigned tags blog.
Include Pages: Check to enable. This option also includes any pages users create on their network sites, and it pushes them to the assigned tags blog.
![]() Include Thumbnails: Select this option to have WordPress include thumbnail images from across the network.
Include Thumbnails: Select this option to have WordPress include thumbnail images from across the network.
![]() Privacy: This option determines whether the Tags Blog site can be indexed by search engines.
Privacy: This option determines whether the Tags Blog site can be indexed by search engines.
![]() Non-Public Blogs: When enabled, this feature aggregates posts from sites that have changed their privacy settings (hover the pointer over Settings and click the Privacy link) to non-public.
Non-Public Blogs: When enabled, this feature aggregates posts from sites that have changed their privacy settings (hover the pointer over Settings and click the Privacy link) to non-public.
![]() Post Meta: If you’re using a plugin or a theme on some or all of the network sites that creates custom files, you may enter those field names here so those values will also be pulled to the tags blog.
Post Meta: If you’re using a plugin or a theme on some or all of the network sites that creates custom files, you may enter those field names here so those values will also be pulled to the tags blog.

Figure 5-9: The Global Tags options.
Using and Installing Network-wide Plugins
Network-wide plugins perform an action globally across all sites in the network. Sometimes, you might see these referred to as sitewide plugins, which is old WordPress MU terminology (pre–WordPress version 3.0). Because you’re working with one codebase, you need only one copy of a plugin. All sites within the network use the same copy.
When you have a single installation of WordPress on a single site, the Activate link on the Plugins page turns on that plugin for that site. (See Book VII, Chapters 1 and 2.) When you have multiple sites in a network, using the Multisite feature, the Activate link works the same way for the site you activate the plugin on.
You see a Network Activate link on the Plugins page in the Network Admin Dashboard, which activates the plugin on all sites in the network. This will simply turn the plugin on for all network sites. It will not allow you to manage plugin options globally unless the plugin itself was coded to do so. A list of network activated plugins will be shown in the Plugins page in the Network Admin Dashboard (which you access by clicking the Plugins menu link).
A special breed of plugins — the Must-Use plugins — get installed into the /wp-content/mu-plugins folder on your web server. Any plugin file placed inside this folder runs as if it were part of WordPress. The plugins in this folder automatically execute, without the need for activation in your Dashboard.
Generally, plugins placed in the /wp-content/mu-plugins folder are for network-wide features or customizations that users can't disable. An example of this is a custom-branded login page on each site in your network. If a plugin design adds a new menu item, the menu item appears as soon as the plugin is placed in the /wp-content/mu-plugins folder, without further need for activation on the Dashboard.
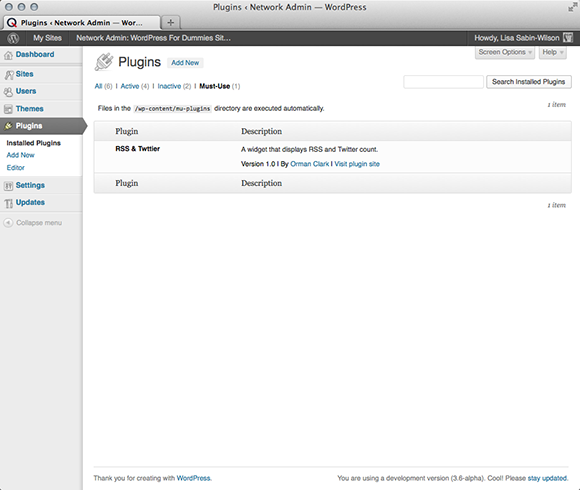
Not all plugins placed in the /wp-content/mu-plugins folder appear in the plugins list (hover your pointer over Plugins and click the Plugins link), because not all of them require activation. After you create the /wp-content/mu-plugins folder via FTP or your web host's control panel, a new Must-Use link appears on the Plugins page, as shown in Figure 5-10.

Figure 5-10: The Must-Use link on the Plugins page.
Place the main Must-Use plugin file in the /wp-content/mu-plugins folder, not in a subfolder. If multiple files are needed, some plugins use a file with a command to include the subfolder so the code executes. Figure 5-10 shows a list of installed Must-Use plugins.
Here's how to create the /wp-content/mu-plugins folder and install a network-wide plugin:
1. Connect to your web server via FTP.
2. Navigate to the /wp-content folder.
You see the subdirectories plugins and themes.
3. Using your FTP program, create a mu-plugins subdirectory.
Most FTP programs allow you to right-click and choose to add a new folder.
4. Upload the plugin file — not the plugin folder — to the /wp-content/mu-plugins folder on your web server.
The plugin immediately runs on your install. Generally speaking, the only plugins that go in this folder are ones in which the plugin's instructions (typically found in the readme.txt file) explicitly state to do so.
Discovering Handy Multisite Plugins
You can find multisite plugins that take advantage of WordPress's multisite functionality in the WordPress Plugin Directory at http://wordpress.org/extend/plugins. Usually, multisite plugins are tagged with certain keywords within the directory to help you find them better, such as wpmu, wordpressmu, multisite, and network.
When you click the linked tags in the directory for these terms, you’re taken directly to a URL for a page that lists the related plugins, such as
![]()
http://wordpress.org/extend/plugins/tags/multisite
![]()
http://wordpress.org/extend/plugins/tags/network
![]()
http://wordpress.org/extend/plugins/tags/wpmu
Additionally, you can find more plugins via search engines and by asking on the Forums page (http://wordpress.org/support).

 This chapter doesn’t cover installing plugins and themes. I cover plugins in Book VII,
This chapter doesn’t cover installing plugins and themes. I cover plugins in Book VII,  You cannot access the files in this folder from the WordPress Dashboard. If you use the Install Plugins page (hover your pointer over Plugins and click the Add New link) to find and install a Must-Use plugin, you may be required to move the plugin files from the
You cannot access the files in this folder from the WordPress Dashboard. If you use the Install Plugins page (hover your pointer over Plugins and click the Add New link) to find and install a Must-Use plugin, you may be required to move the plugin files from the