DETERMINE THE APPROPRIATE GRID
3. Assess the Material

Content, margins, amount of imagery, desired number of pages, screens, and panels all factor into deciding how to set up a grid. Above all, the content determines the structure of the grid. The grid you use depends on each specific design problem, but below are some general guidelines:
• Use a SINGLE-COLUMN GRID when working with continuous text, such as an essay or a book. A single column of text can seem less intimidating and more luxurious than multiple columns, making it suitable for art books or catalogs.
• For more complicated material, TWO-COLUMN or MULTICOLUMN grids afford flexibility. Columns that can be further broken into two provide the greatest number of variations. Multicolumn grids are used for websites to manage a huge range of information that includes stories, videos, and ads.
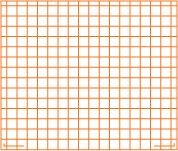
• For a lot of information, such as that in a calendar or schedule, a MODULAR grid helps to arrange units of information into manageable chunks. A modular grid can also be applied to newspapers, which have many zones of information.
• HIERARCHICAL grids divide pages or screens HORIZONTALLY and are often useful for simple websites, in which chunks of information are ordered, to provide easier reading while scrolling down a page.
All grids create order, and all involve planning and math. Whether a designer is working in pixels, picas, or millimeters, the key to the rational order of a grid is making sure the numbers add up.
Project
Good magazine
Client
Good Magazine, LLC
Design
Open
Designer
Scott Stowell
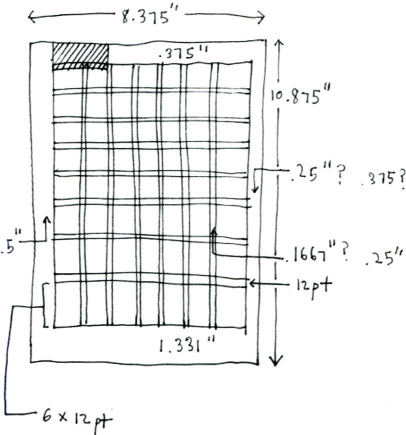
Sketches by a master designer show how a grid evolves.


Developmental sketches show possible grids for the format of a magazine.