Chapter 2
Structuring Internal Links
In This Chapter
- Theming your website by subject
- Optimizing link equity
- Creating and maintaining silos
- Understanding sitemaps
- Figuring out sitemaps
Siloing is a way of arranging your website according to themes, allowing for prime search engine optimization. We discuss siloing in Chapter 1 of this minibook, but in this chapter, we go into how to actually build and structure your site in order to have the best silos possible.
First, we review the subject theming of your site, and then we discuss link equity. From there, we cover actually creating and maintaining your silos. This means we walk you through the setup, construction, and maintenance work necessary for good silos.
Another thing you read about in this chapter is a sitemap. There are two different kinds: the traditional HTML sitemap (two words) and the XML Sitemap (one word — and yes, that's confusing). A traditional sitemap is a web page that is designed to guide users to all the pages on your site. It's a little like an index page in the back of a text book where every page is listed and linked to, usually grouped by subject theme. An XML Sitemap is a document designed specifically to be readable by a search engine. You can tell a search engine all about your site using this kind of document. Despite their confusingly similar names, the two types of documents aren't interchangeable, and they both have their uses. In this chapter, we show you how to use both to your advantage.
Subject Theming Structure
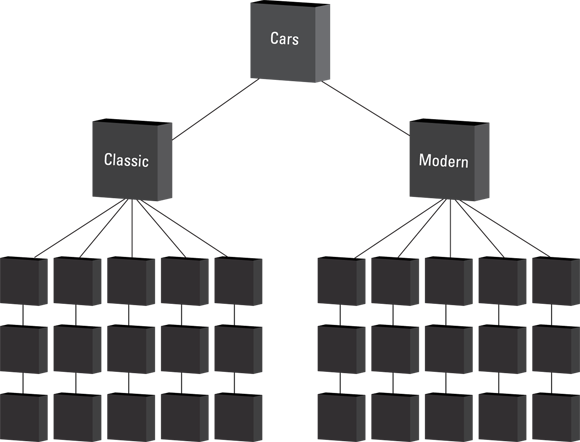
We talk about subject theming, which is picking out your themes in order to better arrange your silos, in Chapter 1 of this minibook. This section tells you how to actually implement your themes into a silo structure. Look at Figure 2-1, which is a silo pyramid.

Figure 2-1: When you properly silo, your website should look like a pyramid.
The example we’re using is a classic car website. The very top of the page represents one of the broadest themes, which are the makes of cars.
You can accomplish siloing by setting up either directory-based silos, where the linking structure follows the physical setup of the site (physical siloing), or non-directory-based silos, where the linking structure alone defines the theme (virtual siloing). These types of silos both create themes through linking, but they do so in different ways. Virtual silos create content and subject relationships through cross-linking alone to create a theme, whereas physical siloing creates relationships by utilizing directory structure and links to group like content. They can both be used in the same site, depending on organizational structure.
In a physical silo, relationships between pages are created by grouping pages with like content in a single directory and linking those pages together. The names of the pages help to focus the subject matter of the directory. The theme of the directory is tied into the directory structure itself.
Directory structures require at least five pages of textual content that support whatever topic the directory is addressing. Physical (directory) silos must be very structured and highly organized.
In a virtual (non-directory) silo, the theme is created through linking. The physical location of each page is not important because the pages in the relationship are not necessarily in the same directory. The silo is instead defined by what pages are linked together. Thus, you are creating a theme based solely on links rather than hanging the linking framework on the directory structure. You have the landing page, or the main page, at the top of the silo, and, underneath, you have pages that support the main landing page’s theme.
Optimizing Link Equity
Part of the search engine algorithm (how search engines rank your site) is measuring your link equity to see whether you’re an expert on your subject. In broad terms, more links equals greater expertise, especially when the links are from expert sites that are relevant to your site. The more outside websites that link to you, the more expert your site appears to the search engines.
Say you’re a member of the Better Business Bureau (BBB). Being a member of the BBB is a good practice for a business. It’s a trust issue for your visitors who feel better knowing that you're a member. Naturally, you want to tell people this affiliation, so you place a link to the BBB on your website. Unfortunately, if you’re like a lot of webmasters out there, you were so proud of joining the BBB that you stuck a badge and link to its site on every page of your entire site. In doing this, you just gave a huge amount of link equity to a site that is not your own. Having the BBB badge is a good trust signal for the consumer, but perhaps you should consider linking to it only once, from your About Us page, instead of at every appearance of the badge.
Link equity is something Google measures when reading your site to determine whether a site is an “expert” in that field. If many people are linking to you from relevant quality sites, obviously you must know something, or so the logic goes. Obviously you can create spammy links to fool the engines, but that won't last long. Valid links from other sites, on the other hand, contribute to search engines recognizing your site as an expert.
It’s not a bad idea to link out to other sites. You want to link to other sites. It gives you an air of respectability when you point to other sites (through your links) and say, “This person is also an expert in the field, and you should check him out.” It makes you look like you know what you are talking about. Also the person you link to may turn around and link back to you, thus proclaiming you to be an expert, as well.
Creating and Maintaining Silos
If you’re like most businesses, you probably already have a website, and you can’t exactly chuck the whole thing out the window and start over from scratch. But there is a way to streamline and tweak your site to build better silos. Just follow these steps:
Identify your main themes.
These will become your main silos.
Identify the smaller sub-themes.
These sub-themes become your sub-pages or support pages for your silos.
Identify the keywords for each page.
We go over choosing keywords more in depth in Book II. You should choose the broader keywords for the main themes and the more specialized keywords for the sub-pages.
- After you have your pages organized, you can start linking them.
Silos contain three basic types of pages:
- Landing pages: The pages that you want to direct your users to. These are the main subjects that are supported by the smaller sub-pages.
- Sub-pages: The supporting information for your main subjects or landing pages. All landing pages need at least five sub-pages of information to support them, as a general rule. As it happens, these sub-pages may evolve into landing pages themselves if they have enough supporting material of their own.
- Article pages: Classified as sub-pages. These are pages that contain articles, history, or any sort of information about your theme. These pages usually contain lots of text and are a good place to have concise keywords.
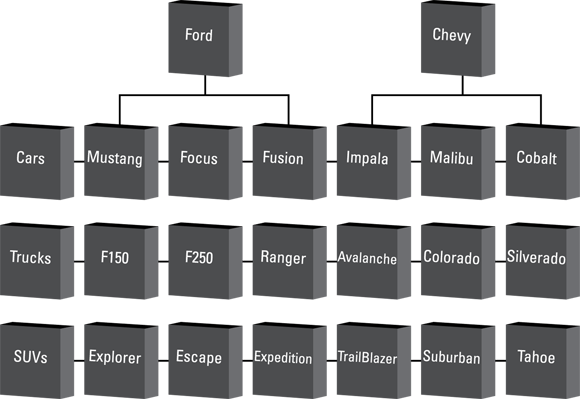
To correctly implement a directory silo, you would group like content into separate directories. Take Ford and Chevy, for example. You would create a directory for each theme, one for Ford and one for Chevrolet. Within these directories, you would have subsequent content-rich pages to support the overall theme of the directories. If you have two models of Ford you want to use, Mustang and Explorer, these would fall underneath the Ford page. You’d need further information about Mustang and Explorer, and all the information regarding each model type would fall underneath its respective directory.
So, what if you want to link between the Ford directory and the Chevy directory? You have a page underneath the Ford directory that discusses a model of Chevy that is very similar to a model of Ford, and you want to do a link between these two pages. Rather than linking from that model of Ford to the similar model of Chevy that complements it, you would only link from the model of the Ford page to the Chevy landing page. Although you could link to the specific Chevy model page, you would need to add a rel="nofollow" attribute to that link because the model page is not a landing page for the silo. The reason for this is that if you have multiple links that connect models of Ford with models of Chevy (the supporting pages underneath the landing pages), you’re diluting your themes (Ford and Chevy). This makes it difficult for your keywords to stand out and tell the search engines what your pages are about. If you have two distinct categories, or silos, one for Ford and one for Chevy, it’s much easier for your keywords to stand out and, consequently, be ranked by the search engines.
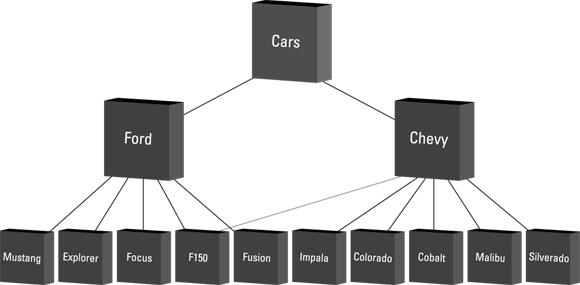
In your classic car website, you have your site split into two main categories, Ford and Chevy. The Ford page would be one of your main landing pages, and the Chevy page would be another. Say also that you have additional pages that discuss the specific years of cars, but they are located in different silos. These pages all link separately to your main landing page, and they also link to each other, thus helping to build the theme of that silo. See Figure 2-2 as an example of siloing.

Figure 2-2: Use directory-based and virtual siloing to create horizontal and vertical themes.
You must decide what you want to be ranked for: Do you want to be ranked for Ford as a general keyword, or for specific types of Fords? Siloing too tightly would mean that you would not be supporting your general term with your specific terms. In this respect, cross-linking sub-silos within a main silo would be okay. It all depends on which keywords you want to be ranked for. You definitely should target the more specific keywords that are relevant to your site, but you may also want to try to rank for more general keywords, which tend to be more competitive and harder to optimize your site for. To rank for general terms, you need to have some general content pages at the top of your site that link down into your category silos (picture an extra row above your pyramid of silos) but that don’t receive links back up from the pages below them.
Say that you want to discuss Chevy as well as Ford. The Chevy page would have its own silo design. The landing page would be the Chevy page, and, as in the Ford silo, any pages that discuss varieties of Chevy would be the subsequent pages that would all link to the Chevy landing page but not to each other.
In your Ford page, which discusses a particular year of Ford, you might also want to discuss a Chevy model manufactured in the same year. Rather than directly linking from the 1962 Ford page to the 1962 Chevy page, you would link from the 1962 Ford page to the Chevy landing page. The reason for this is that if you have multiple links linking different Ford years and Chevy years, you dilute your theme, which makes it difficult for your keywords to stand out and tell the search engines what your pages are about. Again, it is possible to link from one unrelated page to another directly if you use a rel="nofollow" attribute to block the passage of link equity.
Still confused? Not to worry. Siloing is a tricky process, so we’ve put together a handy illustrated guide in order to walk you through it.
Building a Silo: An Illustrated Guide
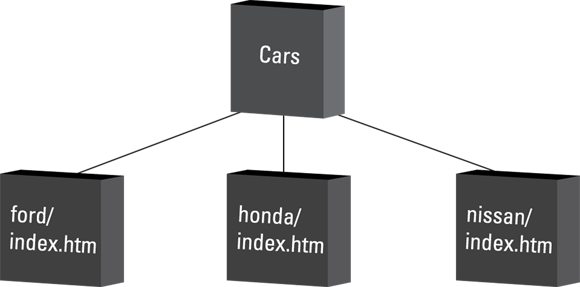
Start each silo with an index page. This is the main landing page, which is the big enchilada for your silo. This is where all the big broad keywords go within the silo’s theme, and it’s where you introduce yourself to the world as an expert on this subject. In your directory, you would call this the index.html page. So, the URL would read www.classiccarcustomization.com/index.htm, as shown in Figure 2-3.

Figure 2-3: The landing pages of a silo, usually named index.htm.
Branching off the silo’s landing page, you would have several sub-pages that support the theme. If your silo theme is Ford, you would have sub-pages about the history of Ford, the different types of Ford models, pictures of Fords, some Ford videos, and maybe some articles discussing Fords. Each of these subjects would get its own separate page and would be named in the Ford directory as follows:
www.classiccarcustomization.com/Ford/index.html
www.classiccarcustomization.com/Ford/articles.html
www.classiccarcustomization.com/Ford/models.html
www.classiccarcustomization.com/Ford/pictures.html
www.classiccarcustomization.com/Ford/video.html
www.classiccarcustomization.com/Ford/history.html
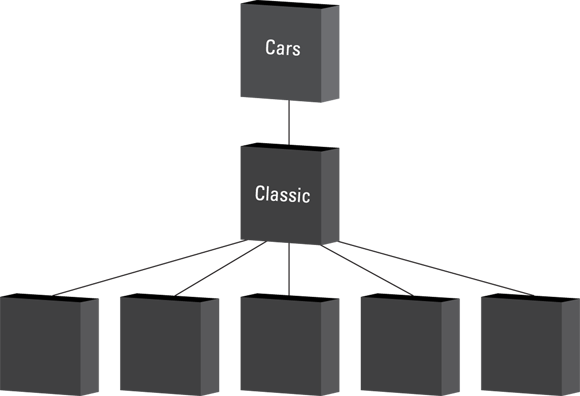
Each sub-page would link back up to the index page but not to each other. When siloing, the rule of thumb is to link up. See Figure 2-4.

Figure 2-4: A landing page with the first five linked sub-pages.
Any one of these sub-pages can become its own landing page as well. If you intend to make a sub-page a landing page — for example, if you want to rank for the keyword phrase [Ford history] — make sure that it has its own sub-pages to go along with it. You need at least five sub-pages of support for each landing page. Making the Ford History sub-page into a new landing page creates a smaller silo below the Ford silo, with just one overlapping page in common.
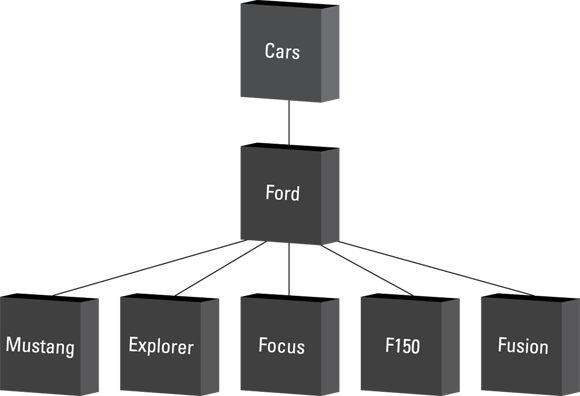
Next, build a sub-silo for the Ford Mustang content that you have. Mustang falls under Ford, so you would want a page devoted to the keyword [Ford Mustang] in the Ford silo, with a link from the Mustang page going to the Ford page, as in Figure 2-5.

Figure 2-5: The Mustang landing page is connected to the Ford landing page in this silo.
That Mustang page simultaneously functions as a sub-page within the Ford silo above it and as the landing page for the Mustang silo. In addition to this index page, the Mustang silo needs at least five sub-pages linking to the index page (they could be its own history, articles, years, pictures, and video sub-pages). The directory structure would look something like this:
www.classiccarcustomization.com/Ford/mustang/index.html
www.classiccarcustomization.com/Ford/mustang/history.html
www.classiccarcustomization.com/Ford/mustang/articles.html
www.classiccarcustomization.com/Ford/mustang/years.html
www.classiccarcustomization.com/Ford/mustang/pictures.html
www.classiccarcustomization.com/Ford/mustang/videos.html
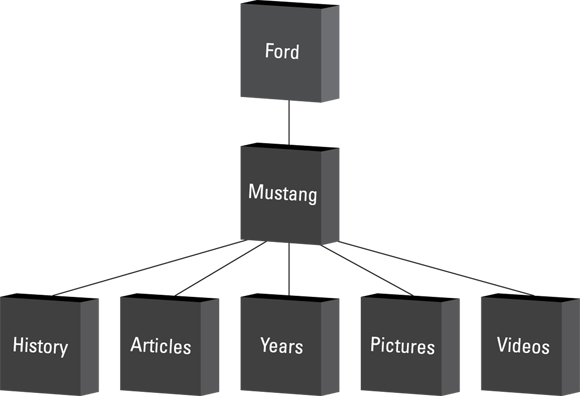
The silo now resembles Figure 2-6, which goes down another level to show the Mustang silo.

Figure 2-6: The sub-silo increases the relevance of the site for both [Ford Mustang] and the more general term [Ford].
Now, if you want to have a link from one of the smaller Ford sub-pages to the Chevy sub-pages, you would not link directly between them. Instead, you would link the Ford sub-page to the Chevy landing page, as in Figure 2-7. Remember, this method of linking is to avoid dilution of the silo themes.

Figure 2-7: The sub-pages link to the landing pages.
But if you really want to have links between the sub-pages (usually to enhance the user experience), you can. All you need to do is use a non-spiderable method to link: Create the links in an iFrame (an iFrame, on inline frame, is an HTML element that lets you embed another HTML document inside the main document) and then block that content from the spiders in your robots.txt file (the document on your website that tells the spiders how you want them to crawl your site), or add a rel="nofollow" tag to the link in order to keep the search engine spiders from seeing that link as a part of the page, as in Figure 2-8. This way, your silo still reads like you don't have any links between the sub-pages, but the user can follow the link with no problem.

Figure 2-8: If you must link between sub-pages in different silos, add a rel="nofollow" tag, represented here by a dashed line.
Maintaining Your Silos
Whenever you make content changes to an existing site, you run a risk of losing ground in the search engine rankings for a while. If your changes are well-planned and SEO-smart, your long-term gains are worth the risk. However, you need to know how to maintain your site with care.
It’s pretty common for people to ask, “How can we modify our site to better focus our silos without losing our existing rankings?” Well, think of your site as a work that’s constantly in progress. In order not to alienate visitors and keep your traffic consistent, consider expanding or growing your site one or two silos at a time and then carefully analyzing how each change you made affects your rankings. Also, don’t change the site in one giant update and just hope everything is re-indexed properly. Hundreds of different configurations of silos may end up being a better fit; all it takes is constant tweaking in order to figure out what is working best for your site.
It is our experience that you can update an entire site all at once without any loss of ranking, but it’s not something that we would recommend doing without our help or the help of an SEO professional. It's very easy to make a mistake. We doubt that any improvement to a site will result in a loss of rankings, but because these modifications are extensive and often involve other changes with less-certain benefit, we strongly suggest that you exercise caution in your updates.
Part of the maintenance aspect of your site is watching your silos to see if they’re considered a strong silo or a weak silo in the search engine rankings. One example of a weak silo is a silo without enough content in it. If you're not ranking for your theme, your silo probably needs more content, more links, or more pages added to it to strengthen it.
A critical part of maintaining any site is cutting back or pruning parts of the site that are diluting your theme. It is simply getting rid of clutter on your site. Keywords or pages that do not fit your silos and no longer belong on the site should be removed in most cases. Silo pruning also helps if you are doing a targeted promotion, like offering a coupon. You don’t want the search engines to index the promotion because it’ll dilute your site, so you use a piece of code (an iFrame, pop-up window, JavaScript link) to prune it out of the silo and insert the noindex command in the Meta robots tag of the Head section of the page. It's linked so the users can find it if you want them to, but the link and the content aren’t indexed. Your users can see it, but the search engines can’t. Make it a routine part of site maintenance to remove links that decrease subject relevance.
Including Traditional Sitemaps
Traditional sitemaps are static HTML files that outline the first- and second-level structure of a website. The original purpose of a sitemap was to enable users to easily find items on the website. Over time, sitemaps also became useful as a shortcut method to help search engines find and index all the parts of a site. Today, we recommend that you have an XML Sitemap, which effectively provides an easy-to-read link dump for the spiders to index. Although certain web browsers can display an XML Sitemap for users to read as well, you should offer both kinds of sitemaps (HTML sitemaps and XML Sitemaps; see this chapter’s introduction for the difference between these two) if you want to be sure to cover both the search engines and your users. However you implement them, sitemaps play an important role in your siloed web design.
A sitemap displays the inner framework and organization of your site's content to the search engines. Your sitemap reflects the way visitors intuitively work through your site. Years ago, sitemaps existed only as a boring series of links in list form. Today, they are thought of as an extension of your site. You should use your sitemap as a tool to lead your visitors and the search engines to more content. Create details for each section and subsection through descriptive text placed under the sitemap link. This description helps your visitors understand and navigate through your site and also gives you more food for the search engines. You can even go crazy and add Flash to your sitemap! Of course, if you do include a Flash sitemap for your visitors, you must include a text-based sitemap as well because sitemaps must also aid users who aren't using advanced technology like Flash or JavaScript.
A good sitemap does the following:
- Shows a quick, easy-to-follow overview of your site
- Provides a pathway for the search engine robots to follow
- Provides text links to every page of your site
- Quickly shows visitors how to get where they need to go
- Utilizes important keyword phrases
When it comes right down to it, the purpose of a sitemap is to spell out the central content themes and to offer a cohesive representation of where to find information on your site. At its best, a sitemap is your table of contents; at its worst, it's just an index.
Now what do sitemaps have to do with content siloing? A well-planned sitemap can help improve the organization of a site and focus its theme, which may in turn influence rankings. The reality is that few site owners make any real effort when creating outlines of the content on their sites. They add content arbitrarily, either as brochure marketing or as a sales tool, or because they are told they need it to qualify for keyword ranking. Instead, the sitemap should be the first document created in a website construction project, laying out all the structure and content to follow.
We can already hear dissenting voices arguing that you can engineer a site to qualify for high keyword relevance without tailoring the entire site by subject relevance. The reality, though, is that most organizations forget what their focus is, and the site often devolves into a mish-mash of competing subjects or is forced to remain stagnant, without any clear plan on how to expand content. Adding a well-designed site outline in the form of a traditional sitemap encourages organization without restricting creativity. A good site outline shows where the site is trying to go by offering a clear purpose. Since when is offering clarity a bad marketing or sales tool? Get everyone in your company on the same page with a well-conceived and well-rendered sitemap.
Sitemaps are also very valuable for your human visitors. They help them to understand your site structure and layout, while giving them quick access to your entire site. They're also helpful for lost users in need of a lifeline. Often, if a visitor finds himself lost or stuck inside your site, he looks for a way to find what he's looking for. Having a detailed sitemap shows him how to get back on track and find what he was looking for. Without it, your visitor may just close the browser or head back over to the search engines. Conversion lost.
Here are some sitemap do’s and don’ts:
- Your sitemap should be linked from your home page. Linking it this way gives the search engines an easy way to find it and then follow it all the way through the site. If it’s linked from other pages, the spider might find a dead end along the way and just quit.
- Small sites can place every page on their sitemaps, but larger sites should not. You do not want the search engines to see a never-ending list of links and assume you are a link farm. Use nested sitemaps if you have many pages to cover. A nested sitemap contains only your top-level pages on the main sitemap and includes links to more specific sitemaps. A search engine sees more than 99 links on a page as suspicious, and you don’t want to make your visitors wade through hundreds of links to find what they want.
- Some SEO experts believe you should have no more than 25 to 40 links on your sitemap. This also makes it easier to read for your human visitors. Remember, your sitemap is there to assist your visitors, not confuse them.
- The anchor text (words that can be clicked) of each link should contain a keyword whenever possible. Also, make sure the anchor text links to the appropriate page.
- After you create a sitemap, go back and make sure that all your links are correct. A broken link on a sitemap is a terrible user experience.
- All the pages shown on your sitemap should also contain a link back to the sitemap.
- If you have a very extensive website, you should create a separate sitemap for each silo. Each silo’s sitemap links up to the sitemap of the silos above and below it, which would further reinforce your silo organization to the search engines. You would also create one master sitemap at the top level of your site — this would be the one linked from your home page — which contained links to all the other top-level sitemap pages. The master sitemap would not contain all pages in your website, but would lead search engines and users to the appropriate sitemap for their area of interest. In essence, you need to silo your sitemap just like the rest of your site.
Just as you can't leave your website to fend for itself, the same applies to your sitemap. When your site changes, make sure your sitemap is updated to reflect that. What good are directions to a place that's been torn down? Keeping your sitemap current helps make your site a visitor and search engine favorite.
Using an XML Sitemap
Your XML Sitemap should be constructed according to the current Sitemap Protocol format (which is regulated by Sitemaps.org). Sitemap Protocol allows you to tell search engines about the URLs on your website that should be crawled. An XML Sitemap is a document that uses the Sitemap Protocol and contains a list of the URLs for a site. The Protocol was written by the major search engines (Google, Yahoo, and Bing) to be highly scalable so that it can accommodate sites of any size. It also enables webmasters to include additional information about each URL (when it was last updated, how often it changes, and how important it is in relation to other URLs in the site) so that search engines can more intelligently crawl the site. Note that even though its name is similar to the traditional HTML sitemap, an XML Sitemap is a totally different kind of document, and the two are not interchangeable. You shouldn't rely on an XML Sitemap alone for your site.
XML Sitemaps define for the spider the importance and priority of the site, better enabling the search engine to index the entire site and to quickly re-index any site changes, site expansions, or site reductions. This XML format offers excellent site indexing and spider access. Additionally, many sitemapping tools can diagnose your XML Sitemap, informing you of duplicate content, broken links, and areas that the spider can't access. Sitemaps.org has a tool that constructs an XML file for you: This is a great place to start.
Google adheres to Sitemap Protocol 0.9 as dictated by Sitemaps.org. Sitemaps created for Google by using Sitemap Protocol 0.9 are therefore compatible with other search engines that adopt the standards of Sitemaps.org.
A normal version of the XML code looks something like this:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>http://www.example.com/</loc>
<lastmod>2005-01-01</lastmod>
<changefreq>monthly</changefreq>
<priority>0.8</priority>
</url>
</urlset>
Table 2-1 shows both the required and optional tags in XML Sitemaps.
Table 2-1 Sitemap Tags in XML
Tag |
Required or Optional |
Explanation |
<urlset> |
Required |
Encapsulates the file and references the current protocol standard. |
<url> |
Required |
Parent tag for each URL entry. The remaining tags are children of this tag. |
<loc> |
Required |
URL of the page. This URL must begin with the protocol (such as http://) and end with a trailing slash, if your web server requires it. This value must be less than 2,048 characters. |
<lastmod> |
Optional |
The date of last modification of the file. This date should be in W3C Datetime format. This format allows you to omit the time portion, if desired, and use the YYYY-MM-DD format. |
<changefreq> |
Optional |
How frequently the page is likely to change. This value provides general information to search engines and may not correlate exactly to how often they crawl the page. |
<priority> |
Optional |
The priority of this URL relative to other URLs on your site. Valid values range from 0.0 to 1.0. This value has no effect on your pages compared to pages on other sites and only lets the search engines know which of your pages you deem most important so that they can order the crawl of your pages in the way you prefer. The default priority of a page is 0.5. We recommend setting your landing pages at a higher priority and your nonlanding pages at a lower one. |
The XML Sitemap also must
- Begin with an opening urlset tag and end with a closing urlset tag.
- Include a url entry for each URL as a parent XML tag.
- Include a loc child entry for each url parent tag.

 The difference between a primary and a sub-silo is like the difference between a main theme and a secondary theme. A primary silo should be on the main subject you’re wishing to attract to your site. The sub-silos branch off from the primary silo, covering their own smaller sub-themes. These sub-silos should both clarify and support the primary silo.
The difference between a primary and a sub-silo is like the difference between a main theme and a secondary theme. A primary silo should be on the main subject you’re wishing to attract to your site. The sub-silos branch off from the primary silo, covering their own smaller sub-themes. These sub-silos should both clarify and support the primary silo. On the other hand, you have to be picky about whom you link to and where you place those links on your site. (Check out Chapter 3 of this minibook for details on dangers to avoid with outbound linking.)
On the other hand, you have to be picky about whom you link to and where you place those links on your site. (Check out Chapter 3 of this minibook for details on dangers to avoid with outbound linking.)