 Time for action — Phong shading with Phong lighting
by Brandon Jones, Diego Cantor
WebGL Beginner's Guide
Time for action — Phong shading with Phong lighting
by Brandon Jones, Diego Cantor
WebGL Beginner's Guide
- WebGL Beginner's Guide
- WebGL Beginner's Guide
- Credits
- About the Authors
- Acknowledgement
- About the Reviewers
- www.PacktPub.com
- Preface
- 1. Getting Started with WebGL
- System requirements
- What kind of rendering does WebGL offer?
- Structure of a WebGL application
- Creating an HTML5 canvas
- Time for action — creating an HTML5 canvas
- Accessing a WebGL context
- Time for action — accessing the WebGL context
- WebGL is a state machine
- Time for action — setting up WebGL context attributes
- Loading a 3D scene
- Time for action — visualizing a finished scene
- Summary
- 2. Rendering Geometry
- Vertices and Indices
- Overview of WebGL's rendering pipeline
- Rendering geometry in WebGL
- Putting everything together
- Time for action — rendering a square
- Rendering modes
- Time for action — rendering modes
- WebGL as a state machine: buffer manipulation
- Time for action — enquiring on the state of buffers
- Advanced geometry loading techniques: JavaScript Object Notation (JSON) and AJAX
- Time for action — JSON encoding and decoding
- Time for action — loading a cone with AJAX + JSON
- Summary
- 3. Lights!
- Lights, normals, and materials
- Using lights, normals, and materials in the pipeline
- Shading methods and light reflection models
- ESSL — OpenGL ES Shading Language
- Writing ESSL programs
- Time for action — updating uniforms in real time
- Time for action — Goraud shading
- Time for action — Phong shading with Phong lighting
- Back to WebGL
- Bridging the gap between WebGL and ESSL
- Time for action — working on the wall
- More on lights: positional lights
- Time for action — positional lights in action
- Summary
- 4. Camera
- WebGL does not have cameras
- Vertex transformations
- Normal transformations
- WebGL implementation
- The Model-View matrix
- The Camera matrix
- Time for action — exploring translations: world space versus camera space
- Time for action — exploring rotations: world space versus camera space
- Basic camera types
- Time for action — exploring the Nissan GTX
- The Perspective matrix
- Time for action — orthographic and perspective projections
- Structure of the WebGL examples
- Summary
- 5. Action
- 6. Colors, Depth Testing, and Alpha Blending
- Using colors in WebGL
- Use of color in objects
- Time for action — coloring the cube
- Use of color in lights
- Architectural updates
- Time for action — adding a blue light to a scene
- Time for action — adding a white light to a scene
- Time for action — directional point lights
- Use of color in the scene
- Depth testing
- Alpha blending
- Time for action — blending workbench
- Creating transparent objects
- Time for action — culling
- Time for action — creating a transparent wall
- Summary
- 7. Textures
- What is texture mapping?
- Creating and uploading a texture
- Using texture coordinates
- Using textures in a shader
- Time for action — texturing the cube
- Texture filter modes
- Time for action — trying different filter modes
- Texture wrapping
- Time for action — trying different wrap modes
- Using multiple textures
- Time for action — using multitexturing
- Cube maps
- Time for action — trying out cube maps
- Summary
- 8. Picking
- Picking
- Setting up an offscreen framebuffer
- Assigning one color per object in the scene
- Rendering to an offscreen framebuffer
- Clicking on the canvas
- Reading pixels from the offscreen framebuffer
- Looking for hits
- Processing hits
- Architectural updates
- Time for action — picking
- Implementing unique object labels
- Time for action — unique object labels
- Summary
- 09. Putting It All Together
- 10. Advanced Techniques
- Post-processing
- Architectural updates
- Time for action — testing some post-process effects
- Point sprites
- Time for action — using point sprites to create a fountain of sparks
- Normal mapping
- Time for action — normal mapping in action
- Ray tracing in fragment shaders
- Time for action — examining the ray traced scene
- Summary
- Open the file
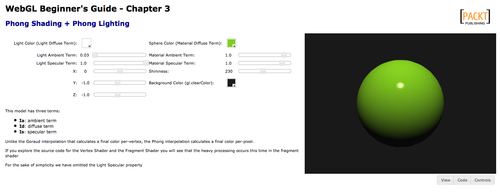
ch3 Sphere_Phong.htmlin your HTML5 Internet browser. The page will look similar to the following screenshot:
- The interface is very similar to the Goraud example's interface. Please notice how the Phong shading combined with Phong lighting delivers a more realistic scene.
- Click on the button Code. This will bring up the code viewer area. Check the vertex shader and the fragment shader with the respective buttons that will appear under the code viewer area. As in previous examples, the code has been commented extensively so you can understand every step of the process.
- Now click on the button Controls to go back to the original layout. Modify the different parameters of the Phong lighting model to see the immediate result on the scene to the right.
-
No Comment
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.