- Open the
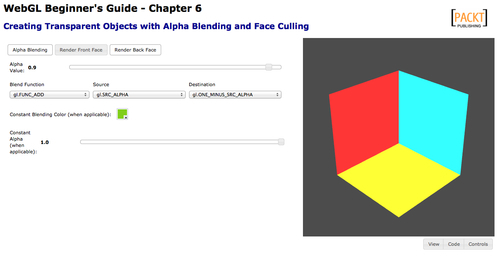
ch6_Culling.htmlfile using your HTML5 Internet browser. - You will see that the interface is similar to the blending workbench exercise. However, on the top row you will see these three options:
- Alpha Blending: enables or disables alpha blending
- Render Front Face: if active, renders the front face
- Render Back Face: if active, renders the back face
Remember that for blending to work objects need to be rendered back-to-front. Therefore, the back face of the cube is rendered first.
This is reflected in the draw function:
if(showBackFace){ gl.cullFace(gl.FRONT); //renders the back face gl.drawElements(gl.TRIANGLES, object.indices.length, gl.UNSIGNED_SHORT,0); } if (showFrontFace){ gl.cullFace(gl.BACK); //renders the front face gl.drawElements(gl.TRIANGLES, object.indices.length, gl.UNSIGNED_SHORT,0); }Going back to the web page, notice how the interpolative blending function produces the expected transparency effect. Move the alpha value slider that appears below the button options to adjust the scaling factor for interpolative blending.
- Review to the interpolative blending function. In this case, the destination is the back face (rendered first) and the source is the front face. If the alpha
source = 1what would you obtain according to the function? Go ahead and test the result by moving the alpha slider to zero. - Let's visualize the back face only. For that, disable the Render Front Face button by clicking on it. Increase the alpha value using the alpha value slider that appears right below the button options. Your screen should look like this:

- Click-and-drag the cube on the canvas. Notice how the back face is calculated every time you move the camera around.
- Click on the Render Front Face again to activate it. Change the blending function so you can obtain subtractive blending.
- Try different blending configurations using the controls provided in this exercise.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
