- Open
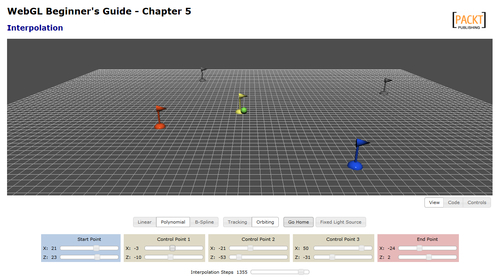
ch5_Interpolation.htmlusing your HTML5 Internet browser. - Select Linear interpolation if it is not already selected.
- Move the start and end points using the slider provided.
- Change the number of interpolation steps. What happens to the animation when you decrease the number of steps?
- The code for the linear interpolation has been implemented in the
doLinearInterpolationfunction.
- Now select Polynomial interpolation. In this example we have implemented Lagrange's interpolation method. You can see the source code in the
doLagrangeInterpolationfunction. - After selecting the polynomial interpolation, you will see that three new control points (flags) appear on screen. Using the sliders provided on the webpage, you can change the location of these control points. You can also change the number of interpolation steps.

- You also may have noticed that whenever the ball approaches one of the flags (with the exception of the start and end points) the flag changes color. To do that, we have written the ancillary
closefunction. We use this function inside thedrawroutine to determine the color of the flags. If the current position of the ball, determined byposition[sceneTime]is close to one of the flag positions, the respective flag changes color. When the ball is far from the flag, the flag changes back to its original color. - Modify the source code so each flag remains activated, this is, with a new color after the ball passes by until the animation loops back to the beginning. This happens when
sceneTimeis equal toISTEPS(see theanimatefunction). - Now select the B-Spline interpolation. Notice how the ball does not reach any of the intermediate flags in the initial configuration. Is there any configuration that you can try so the ball passes through at least two of the flags?
We have learned how to use interpolation to describe the movement of an object in our 3D world. Also, we have created very simple scripts to detect object proximity and alter our scene accordingly (changing flag colors in this example). Reaction to proximity is a key element in game design!
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
