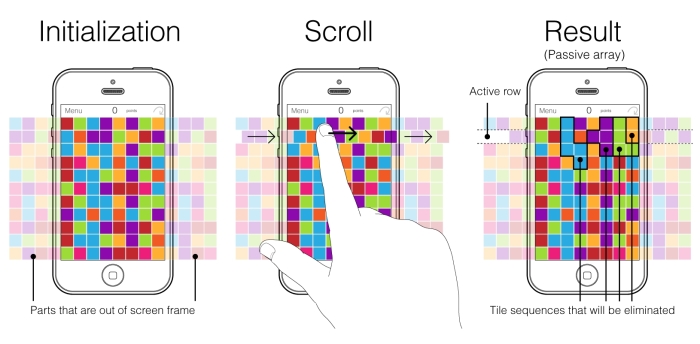
Usually match-three puzzles wait for the player to tap the screen, but what would happen if the player were to drag his finger over the tiles? In a standard game mode, that affects nothing; the game catches the first touch, ignoring the last part of the gesture. That is not very interesting, but let's imagine a game where the drag gesture can have real purpose. What can it do? Ordinarily, it is used to scroll some long content over the screen; users push UI elements to give them some motion. Here the idea would work like this: each row of the array with tiles is much wider than the screen—for instance, it may include 30 elements—but a player sees only 8 tiles (the width of screen) and he has to scroll a row left or right to see elements hidden beyond the screen frame. By moving each row, the player can align tiles, forming new sequences. The row moves with some inertia and acceleration; the game has some snapping mechanics to align tiles correctly. Let's call this mode Scroll . As an option, rows can be shuffled at the initialization of the game.

The roll call function does not begin its duty until rows completely stop and are accurately aligned. It is preferable to use the passive array and to check the only row that was scrolled and its neighbors. This makes the gameplay calm and staid. Active arrays can be used too, but is better to use bigger arrays of tiles for such games because it eliminates items from the screen much faster.
There can be several ways for rows and columns to operate:
- Fixed length of a line: A row or a column has a predefined collection of elements and can be scrolled from end to end; if it reaches one of its edges, the scroll process stops, and the player should scroll it backward.
- Looped line: The collection of elements is predefined too, but the line is looped, so when it is scrolled till the end, the game begins to show tiles from the beginning of the line. Therefore, the player can scroll in one direction only (for instance, from right to left).
- Infinite line: The line content is generated at random as soon as some of its parts leave a predefined range (for instance, if a row has moved 15 elements to the left of the screen frame). So the line is literally infinite: however much the player may scroll it, it will not end, displaying new combinations of tiles on and on. This is a very interesting approach, but it is suitable only for Infinite or Time duel modes because it leads the puzzle to endless gameplay.
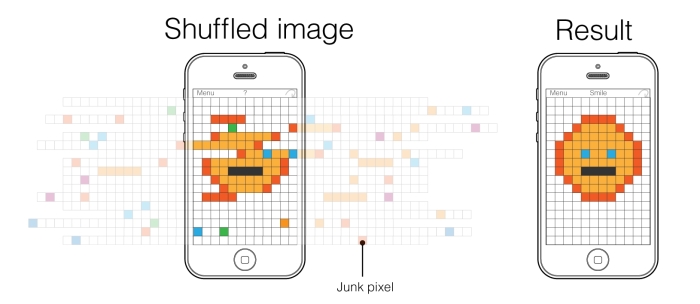
The game can be expanded more if, in addition to the horizontal scrolling, a vertical one is introduced. In this case, the player can also scroll columns of tiles from top to bottom or vice versa. The main array becomes really huge; for example, it can look like a matrix including 30 x 40 entries or even more. The following screenshot shows an improvised jigsaw puzzle based on the Scroll mode:

It is important to note that a match-three puzzle with scrolling rows can easily be converted into a brand new game: an improvised jigsaw puzzle. Each row of the array can hold parts of a pixel image and some junk pixels to confuse the player. The main objective is to assemble a full image. If the rows are wide enough, it can be quite a challenge.
The right way to develop such a puzzle is to use only one-dimensional scrolling; in other words, to utilize either vertical or horizontal sliding, but not both. This is because if the player gets an opportunity to move pixels up and down and left and right, he will pretty soon become tangled; all the pixels will mix up and the image will be impossible to assemble. Thus, for the sake of game reliability, only one dimension should be used.
