By now, you should have a great looking data table and wireframe that is slowly, but surely, turning into a nice looking deliverable that you can show to clients, stakeholders, developers, whomever. Later in this book, we will be putting all of these separate pages together to form a clickable, interactive prototype where you can really show off your work.
For now, let's go over a few important tips that are great to know when working with data tables in Balsamiq and as a designer of usable interfaces in general.
It is important to notice how much time and effort we have been spending on formatting. Whether it's text on a page, placing a button, building a web form or creating a data table, formatting is essential for effective usability. Formatting creates consistency and gives your users confidence that what they are seeing is professional and worthy of their time.
Of course, what I am telling you here just scratches the surface. To learn more about formatting, design, and good usability technique in general, read Chapter 7, Parting Thoughts: Resources and Recommendations, for some great resources that will point you in the right direction.
Here are some additional tips that will take you a long way towards great wireframing and great design in general.
Always keep your data at a manageable, readable level. Avoid information overload. Focus on what is most important for the viewer and don't go over that limit. If you need to show them more information, simply offer functionality that allows them to do so. For example, offer a text link or a button that says Learn More or See More. Perhaps this takes them to a new page, or a popup with additional information. Give users a choice and some control over the content and you will have happy users.
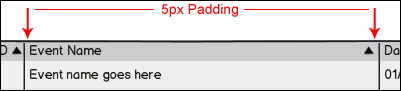
Here is a key formatting tip that goes a long way: Be sure to add some extra padding to your table columns to avoid the text bumping up against the left and right columns, making it harder to read. Balsamiq automatically does this for you, but you will need to specify this when handing your work to a developer for coding.

As shown in the previous example, when coding a data table, you simply add 5 pixels of padding to each side of the column.
Generally speaking, it is safe to left-align all of your columns. In fact, the only time you might want to right-align is if the table is displaying decimal-based numbers, like dollar amounts. Doing so allows zeros and the decimal points to align properly. Even so, when doing this, all column headers should remain left-aligned.
As you design data tables, be sure to know how much data will be in each column. For example, if you are displaying phone numbers, will they be U.S. based or will there be European phone numbers as well? Will zip codes contain just five digits, or more? Will a comments column be added for users to type full paragraphs to text?
A good rule of thumb is to determine the longest piece of data for a given column and adjust that column's width accordingly.
Lastly, if you are planning to share your Balsamiq wireframes across operating systems, be sure to check your work on both a Mac and PC before doing so. In my experience, I have noticed discrepancies, especially with data tables, when working cross platform. Items can shift, text can misalign and column widths may not look the same.
While this problem may have been fixed as of this writing, be sure to keep it in mind. If you find you are having issues, be sure to reach out to the folks at Balsamiq. They are very receptive to comments and critique and often address issues in a timely fashion.
