If you are serious about wireframing then, before long, you will be creating some very interesting designs, much of which will contain icons, images, and text. We have already used all three in the previous chapters and now it is time to take a closer look, utilizing what you already know and building upon it.
The following list shows what we will cover in this chapter:
- Exploring icons
- Importing icons
- Images
- Text usage and formatting
- Additional tips
One of my favorite things about Balsamiq is its attention to detail, expressed not only through the application's ease of use, but also via the many tools that allow for a clear and concise visual expression of ideas.
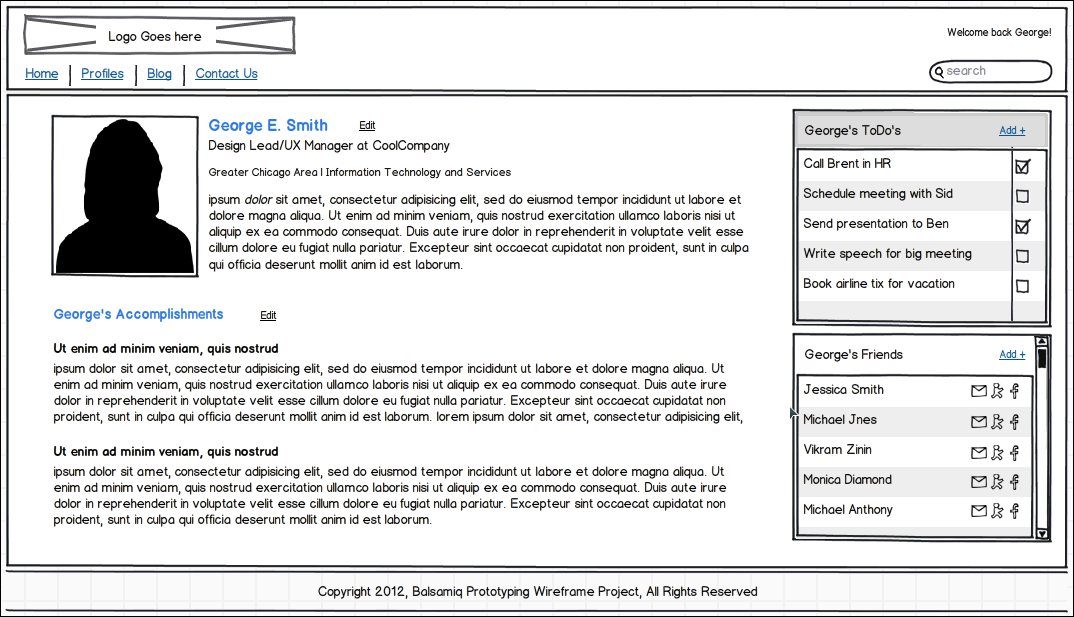
Let's explore some of them by re-creating the following mockup:

This mockup re-creates a user profile, along with functionality that will allow for interactivity, but we will get into that a little later. For now, let's get started by building this wireframe.
Perform the following steps:
- Open
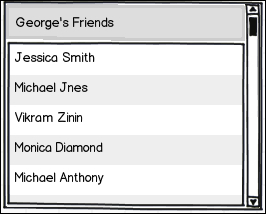
project_mockup_2.bmml.We will start with the component called George's Friends, located under George's ToDos in the right-hand column, as shown in the following screenshot:

- Copy and paste the George's ToDos component.
- Set Pos:
866,339. - Change the title of the new component to George's Friends.
- Bring the data table into edit mode by double-clicking on it.
- Remove all the items in the second column.
Removing a column is as easy as deleting any text that follows a comma. Be sure to delete the comma as well.
- Next, edit the remaining text by typing the names in the example or make up your own. Just be sure to create enough names so that you have five rows.
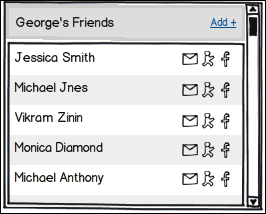
When you are finished, your component should look something like the following screenshot: