Adding Content—Article
Adding an article is similar to adding a page—it has the ability to add an image and has tag options, which are used to help find articles in making them more searchable.
To add an article, go to the Content area in Drupal 7:
![]()
And click the “Add content” link:
![]()
Then click the “Article” link:

Add a title and enter some text into the Body area. If desired, come up with some tags (descriptive phrases that describe a category that the article falls into, which can help in searching within Drupal and also for the content on your site showing up in search engines).

Html
As with text formatting, the basic version of Drupal is bare bones, and it does not include standard image upload and insertion tools. They need to be added a la carte (see the next chapter). You can always use HTML code to include an image that has been uploaded elsewhere. You can also use a work-around: create a Gmail address (http://mail.google.com), log into Blogger (www.blogger.com), create a post, and insert images there. Then use the HTML tab within Blogger to access the HTML code and copy it over into Drupal. The Compose/HTML tabs in Blogger can actually be a nice way to learn HTML as well, by trying things like inserting links or formatting text, and then looking to see what happens in the HTML code. This work-around would also be an easy way to format text for a Drupal article, until you get the advanced modules installed.
Adding an Image
In the Image area, you can click to add an image to an article.

Click the Browse button to add an image:

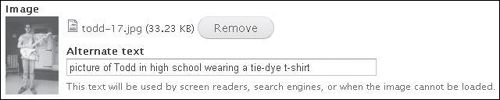
A thumbnail version of the image will appear, and you also have the ability to add Alternate text:

Adding Alternate Text—Why Bother?
The purpose of Alternate text is to provide the browser with something to display, primarily for accessibility, to help people who may be visually impaired experience content. I believe in accessibility, but I’ve traditionally never bothered to do this. But I’m going to start doing it today, in honor of my friend Larry.

Larry Lewis is a hero of mine—we went to college together. He happens to be visually impaired. He’s a software developer, and uses various tools to get onto the Internet, including a browser called Jaws. If you like the idea of social responsibility, I invite you to consider learning more about Jaws and then finding a visually impaired person who is interested in trying it and helping him or her to learn it.

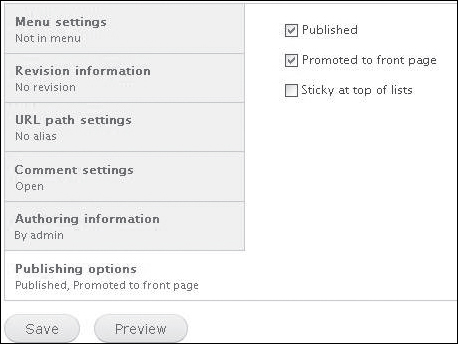
Larry is cool—he keeps me accountable when I post links to Twitter/Facebook that give an account of my exercise and diet. There’s a lot of people out there like Larry who would appreciate it if you could add Alternate text to images on your website. So, in the Publishing options section when creating an article, you’ll probably want to click the “Promoted to front page” checkbox (see Figure 11.5). Then click Save when you’re done.
Figure 11.5. Make sure a piece of content will appear on the front page.

As far as menu settings go, you might even want to add a menu link to each individual article. At the time of this writing, having submenu options in the included Bartik theme does not appear to work. Normally, what is supposed to happen is that you’d be able to have a tab at the top, and when you place any articles beneath it, “child items” would appear when you rolled your mouse over the menu. So it may be that you can do this with another theme or when the bug is corrected. The workaround, though not ideal, is to make tabs for each article, and then perhaps to have an “articles” page, and in addition to the articles automatically appearing on the front page, to insert links to individual articles directly. And when all is well, your article should appear on the front page (see Figure 11.6).
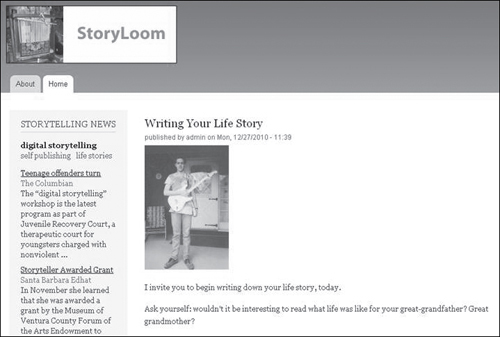
If you visit your site in a different browser, to simulate looking at it when you’re not logged in, you’ll see a different set of links at the bottom of articles than when you are signed in (see Figure 11.7).
Figure 11.7. It’s good to visit your site when you’re not signed in, and from another browser (for example, in Internet Explorer or Safari, if your main browser is Chrome or Firefox, or vice versa). If you enter tags when creating articles and use them consistently, a person can click on the tag links to see other similar articles. The “Read more” link allows you to read more.

When you’re signed in, if you have comments enabled, a form will automatically appear (see Figure 11.8).
Figure 11.8. If you enable comments, people can participate more, like on Facebook; however, it can also lead to “comment spam” from automated hacker programs.