Reviewing Structure—Playing with Blocks
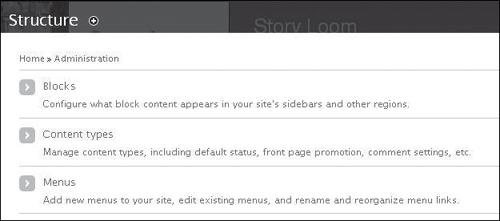
It’s helpful to review how you can adjust the structure of your site. In Drupal, one of the ways you can adjust structure is to reposition blocks. It allows you to reorganize where things will appear on pages without having to get directly into the code. To explore, log into your site and click the “Structure” link at the top:
![]()
There are a variety of things you can explore. For now, click on the “Blocks” link (see Figure 7.17).
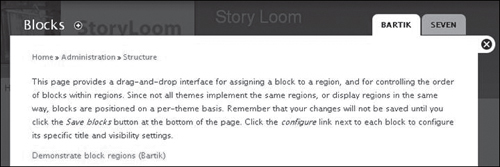
Then you’ll see that the tabs at the upper right reflect themes that have been loaded in Drupal. This is because different themes will have different capabilities for displaying content. So when you play with blocks, you’ll do it within a particular theme. To get an idea of what’s going on, read the description on the screen and then click “Demonstrate block regions” (see Figure 7.18).
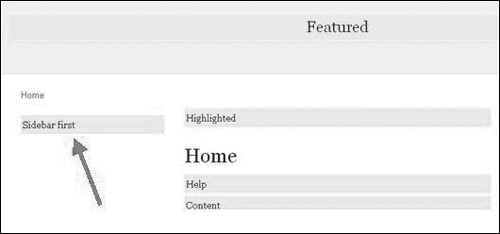
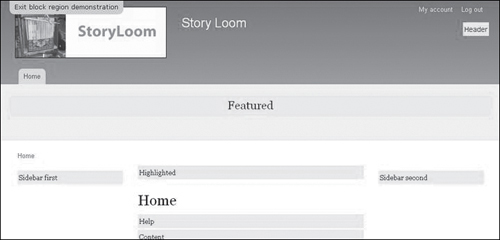
Drupal will display a preview of your site, and it will highlight where the blocks are. So depending on the theme, the site is divided into sections. On the right, there’s a section called Sidebar second (see Figure 7.19). So if we want to put something there, we can add a block, which we’ll do in a moment.
Figure 7.19. This view tells you the names for different areas of the page, which vary depending on the theme you have selected and other factors.

When you’re ready to leave the demo, click “Exit block region demonstration”:
![]()
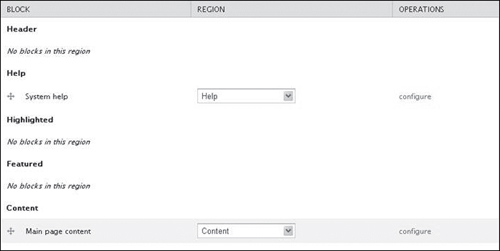
At first, the screen may not make sense, but it will be helpful to look at this part of the screen, and then to go back to the Demo View and see which parts of the screen correspond to the ones mentioned here. For example, at the bottom, you see a Main page content item. This is an area where you would typically display content, like an article (see Figure 7.20).
Figure 7.20. This area allows you to drag and drop things to change the appearance of the site.

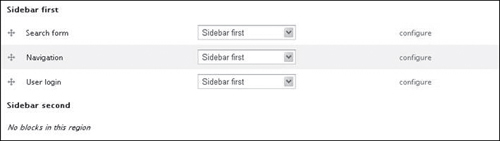
If you scroll down, there is a Sidebar first area, and you can see some elements listed there (see Figure 7.21). So what this is showing is that the search form, navigation, and user login are set to display in the Sidebar first area.
And if you look at the demo, you can see where that area is located (see Figure 7.22).
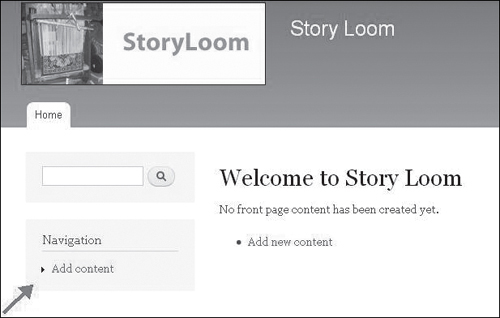
If you look at your site, you can see these elements, these “blocks”—the Search bar, Navigation, and so on (see Figure 7.23).
Figure 7.23. The “front end”—what people see on the site, including a block called Navigation.

And if you scroll down a bit further, you can see a Sidebar second area. If you look at the demo screen, you see that for this theme, it’s the rightmost column. It doesn’t have any blocks in it . . . yet (see Figure 7.24).