Exploring Themes
Themes allow you to try out a different look and feel for your site. There are free themes, volunteer-designed themes, and themes available from companies. There are a lot of themes for Drupal 6, and presumably as time goes by, more and more themes will be ported over to Drupal 7.
For commercial Drupal 7 themes, one site to explore is www.templatemonster.com/category/drupal-templates. At the time of this writing, these sites appear to have some free Drupal 7 themes:
http://drupalservers.net/drupal-7-themes
www.drupalthemes.biz/cat/drupal-7-themes/
My Recommendation
Keep your eye on Acquia Marina because it should be a pretty stable, flexible, useful theme, and by the time Drupal 7 is released, you should be able to get a Drupal 7 version of it at http://drupal.org/project/acquia_marina.
You can also find themes at the Drupal site. In some cases, the same themes that you find at third-party sites may be listed here: http://drupal.org/project/themes.
![]()
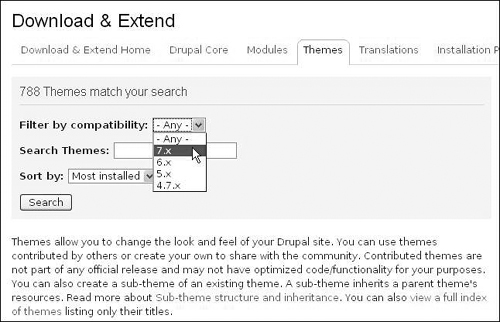
In order to search the themes, make sure to choose 7.x in the Filter drop-down menu (see Figure 13.1).
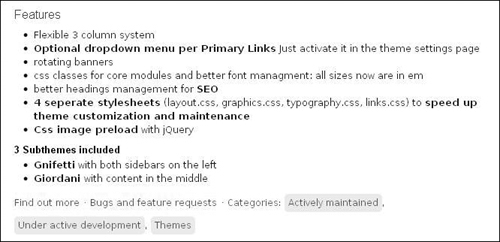
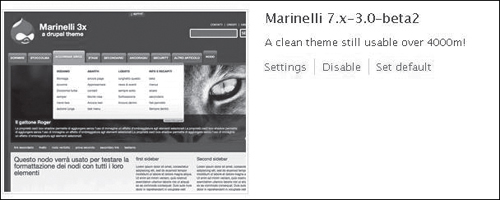
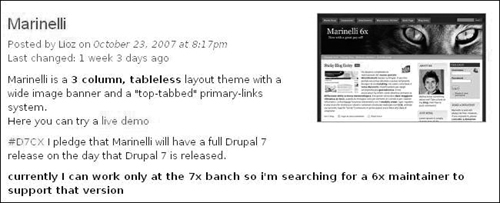
For the purpose of our example, we’ll try Marinelli, which shows up on the Drupal site. Features and functionality will vary by theme (see Figures 13.2 and 13.3).
Figure 13.2. A sample theme. The post date is misleading: it’s not the most recent post; it’s the original post.

To visit the theme page, look for it in the search results and click the title:

Or visit this link directly: http://drupal.org/project/marinelli.
Bookmark for Ease of Use
Check out or bookmark some of these pages. (The Resources feature is available on many Drupal pages, and it may have additional information.)

Scroll down to the Downloads section, look for the most recent Recommended release for Drupal version 7 (7.x), and click on the tar.gz link:

To install a theme, visit Appearance:
![]()
Then click Install new theme:
![]()
Click Browse, locate your file, double-click it, and then click the Install button:

Click Set the Marinelli theme as default:

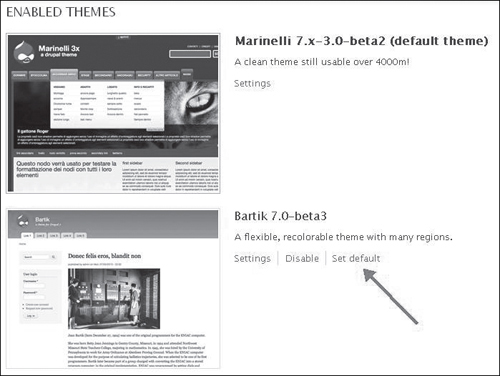
You can have multiple themes installed, so if you don’t like Marinelli, there are a number of others available at the links mentioned previously that you can try. The list of themes is another place where you can adjust which theme is set to default, with the “Set default” link (see Figure 13.4).
And to see the effect, click Home:
![]()
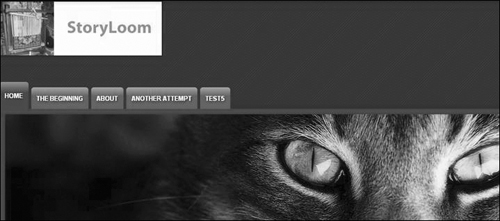
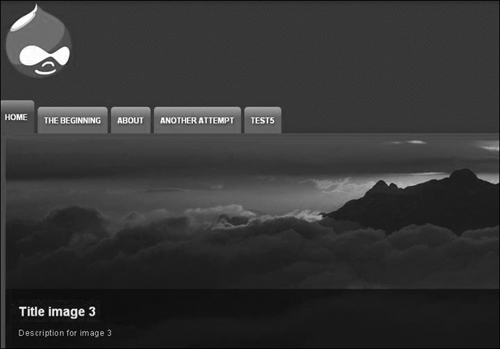
You’ll see something like Figure 13.5. The theme is set up with a banner area, but the image doesn’t necessarily need to be that large. You can replace the images as well. For example, you can find pictures on www.publicdomainpictures.net that you like, use a mixture of photos and banner images, or do whatever you want to do, including having images with special offers. One of the easiest ways to work with editing or creating images would be to use www.picnik.com or to invest in SnagIt (www.techsmith.com/snagit).
Figure 13.5. A site might look like this. The best thing to do is to experiment and explore.

To explore changing the settings, click Appearance:
![]()
Then click the “Settings” link in the Marinelli area:

At the time of this writing, for some reason, Marinelli did not have its own oval tab at the top. Normally, themes have their own tabs (for example, Bartik, Seven, in the next image), which allow you to adjust settings for those themes. (If you’re trying this, and a Marinelli oval tab does appear, select it.)
In my case, the Global Settings were showing, and adjusting the Global Settings seemed to impact the Marinelli theme. Welcome to open source.
To change the logo, uncheck the “Use the default logo” checkbox:

Click the Browse button in the logo area and find your image:

Click Save configuration:
![]()
Then to take a look, click the “Home” link.
For Firefox
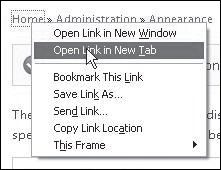
If you’re using Firefox, which I recommend, you can right-click (Windows) or Ctrl-click (Mac) and open up the link in a new tab.

This is a nice way of working with Drupal, because you can keep your settings screen in one tab and have various views of the site going. It can also be nice to download and install Chrome, and have a different browser entirely to visit your site, so that you can see what it looks like when you’re not logged in. And once in a while, you should look at the site in multiple browsers (for example, Firefox, Internet Explorer, or Chrome) to see if anything crazy is going on. If so, you might want to find a more cross-browser–compatible browser that has been tested in various browsers.
Ah, so now I have the new logo, but then I have a big cat looking at me! (See Figure 13.6.)
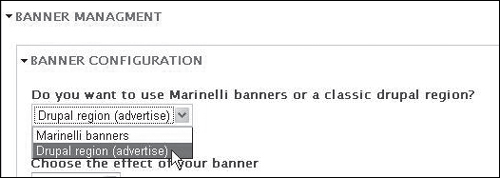
If you want to play with settings for the banner, see the Banner Management area in the settings for Marinelli. I wasn’t sure what I was doing, but didn’t want the banner to display, so I tried switching it to the Drupal region setting:

After any changes, click Save configuration:
![]()
If the Drupal region (advertise) option caught your eye, here is some information to explore. It may be possible to use a theme like Marinelli to use the builtin capability that Drupal has, in conjunction with modules, to develop and manage advertising on your site.
http://davidherron.com/content/configuring-drupal-be-ad-server
http://drupal.org/project/ad—It looks like developers are busily working on this feature for Drupal.
www.kontera.com/publishers/publisher-resources/drupal-support
(If you go down this road, please feel free to drop me a line, and I can post your story on the companion site, [email protected].)
My news sidebar seemed to disappear, so I tried adjusting the layout settings to put the content in the middle, but this didn’t seem to do anything. (It could be a bug or something else.) In general, I encourage you to explore, try everything, and click on everything.

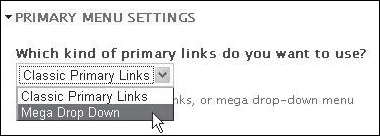
Another thing to try is the Primary Menu Settings. Some browsers have drop-down capabilities. For example, Bartik, the built-in theme, didn’t seem to have this capability at the time of this writing, but it could change. However, if you’d like to have drop-down capability (to list articles under tabs, for example), you can search and experiment with themes that support having hierarchical links. This is where you choose a parent menu when you’re creating an article, and you can adjust the hierarchy in menu settings.
It turns out that with the Mega Drop-Down option enabled, Marinelli has such capability (thumbs up):

To go back and adjust how articles/menus appear, you can follow the same steps I do in the following visuals. The background is that I had a few test articles on the site, and in the Bartik theme, I had added a menu link as part of creating the article. So, to reproduce these steps, you’ll want to have a few articles created and use the option to create a menu link as you create them.
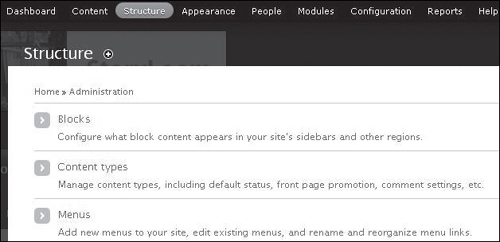
To adjust menus/links in a theme that allows drop-downs, visit the Structure area and click Menus (see Figure 13.7).
Then in the Main Menu area, click list links:

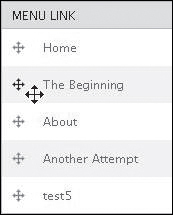
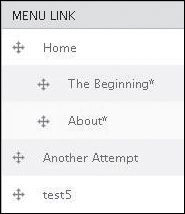
Then you should see something like this: what you can do is click on one of the menu links and drag it to the right:

This means that the link(s) will be under the other link (in a drop-down situation).
Parent/Child Links
If you place links in a hierarchical relationship (a parent/child relationship), and then you switch to a theme that doesn’t support drop-downs, be aware that when you switch back to that theme, the menu options may disappear. So you might need to come back and change things back (for example, drag the links back to the left).

When you’re done, click Save configuration:
![]()
Woohoo! It worked.

To review, in this kind of situation, when you have a drop-down capability, you can add a link as you make articles/pages. To try, visit Content and click Add content:

![]()
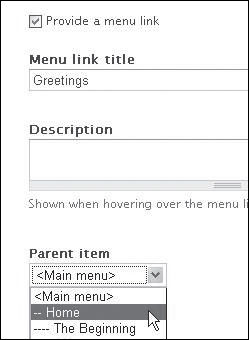
Enter a sample title and some sample text in the body area, and click the Provide a menu link option (see Figure 13.8).
Figure 13.8. Setting the parent item allows you to make a menu link under another one.

Then make sure to choose a parent item. In this case I have a tab called Home that I’m selecting.
![]()
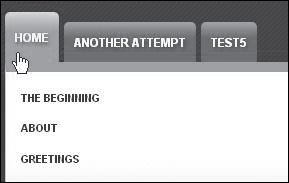
And it worked. Woohoo!

Then, as you’re exploring, you can always switch back. Go to Appearance:
![]()
Click the “Set default” link next to your desired theme (see Figure 13.9).