Controlling Eye Movement
We know that eight seconds is the average attention span on any visual. You can leave the visual up as long as you want, but the first eight seconds sets the tone for how long someone reads and how quickly that person can begin to listen. You can't read and listen at the same time. To test this, hand a newspaper article to another person. Begin speaking right away. You'll hear, in an angry tone, “How can I read this if you keep talking?”
Given the need to direct the eye quickly, ask yourself some questions. When a visual is displayed, where does a person look first? At what point on the image is the concentration of attention? Where does a person look next? If you can control a physical element of the audience, you will command more attention per visual. You can do this by controlling eye movement. The part of the body most used by an audience member is the eyes. A presentation is mostly watched. You need to find effective ways to direct the eye to the most important element in the visual.
Note
For this discussion, I'll use the word “eye” to mean both eyes. Another way to think about the word “eye” is as a focal point.
Establishing Anchors
An anchor in a visual is really just the solid footing for the brain. It's where we dock our attention to a focal point to begin processing the information. Usually, the starting point is the upper-left corner of the visual because our reading pattern in the English language is left to right. But all visuals are not the same. Text size changes, charts are used, artwork appears, lines are drawn, and shapes are placed in varying spots. It can get very confusing.
Figure 23.1 is a simple text chart. The typical way your eye moves on the visual is to first read the word “agenda” in the title. Then you begin reading the numbers on the left side of the visual. Because they look the same, you scan them downward. At about the third line (12:00), you say, “Wait, I should be reading this left to right.” In the few moments it takes to adjust and start again, you have not been listening to the presenter.
Figure 23.1. Without an anchor, the eye initially scans the text as if it were two separate columns.

In Figure 23.2, the geometric shape in the background helps guide the eye across instead of down. Text alone cannot guide the eye. Geometric shapes guide the eye.
Geometric shapes are universal. They are not subject to cultural limitations in the way languages are. A square is the same shape in Toronto as it is in Tokyo. We process universal shapes first and the language next.
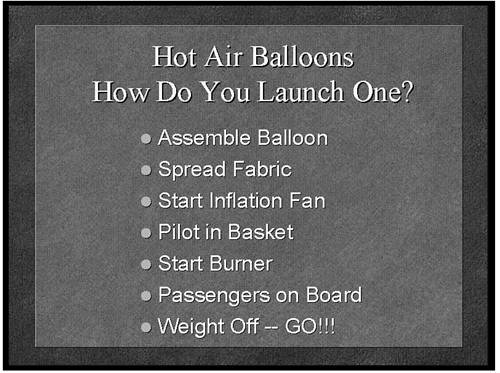
In Figure 23.3, the list of items covers the basic steps necessary for launching a hot air balloon. It is a text chart with no geometric shapes.
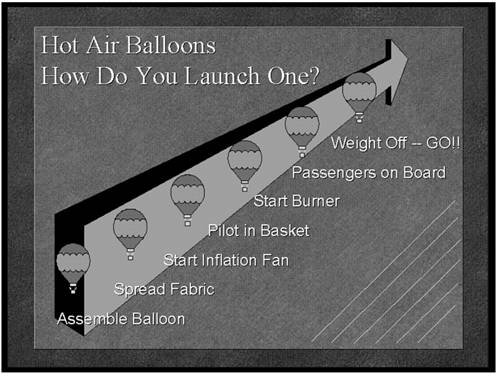
In Figure 23.4, your eye stops after the question mark in the heading and jumps to the tip of the arrowhead. But once you start checking out a geometric shape, you have to finish it to form the image in your mind. Your eye travels to the end of the arrow at the bottom-left corner of the visual to complete the shape. You then process the next shape (the bottom balloon) and after that, the text element near it (“Assemble Balloon”). Without thinking, you'll read the steps from bottom to top (backward, technically).
Figure 23.2. The geometric shape provides an anchor to guide the eye horizontally, allowing a faster scan of the information.

Figure 23.3. While looking at this visual, your eye will move from top to bottom, as in reading a list.

Figure 23.4. The arrow is an anchor in the background. It forces you to find its origin (lower-left corner), and you end up reading the text upwardly.

The whole image is designed to redirect your eye. Even the thin diagonal lines on the right side of the visual continue to help your eye move upward. In fact, as the visual forces your eye upward from the bottom, it matches the concept of launching a balloon from the ground.
Choosing Typefaces and Fonts
The eye moves from the simplest shapes to the more complex. Geometric shapes are easiest, and text gets more difficult. The letters of the alphabet are shapes, but because you need to interpret text (language), you can understand why the eye scans text last. That means the design of the letters (the typefaces and fonts) affects the eye movement of the audience.
Basically there are only two kinds of typefaces: serif and sans serif. You can be sure that all the fonts you have on your computer fall into one of those two categories. Serif typefaces (such as Times Roman) have little curls (called serifs) at the ends of the letters; sans serif typefaces (such as Arial) don't. To clearly see the difference, just compare the same word displayed in each of these two typefaces. The eye slows down on the serif fonts and speeds up on the sans serif ones. Think of the font as a road. The more hooks and turns, the longer it takes to travel that road. Serif fonts have more contours (hooks and turns), so we read them more slowly.
Tip from
If you use two different fonts (please—no more than two!), use a serif typeface for the heading (title) and a sans serif typeface for the body of the chart.
When you make a presentation, you want the eye to slow down while reading the heading (which has the key words) and speed up when reading the body of the chart (where there tends to be more text).
Once the audience locks in on the title, they are more likely to get the rest of the text that follows. The heading is where the emphasis belongs because it's usually the first place the person looks.
The use of fonts and typefaces is the opposite of that in a newspaper. When you see a newspaper, the headlines are usually bold, Helvetica (sans serif), so that you can quickly scan them as you walk past the newsstand. But the body of the paper, in Times Roman serif), takes longer to read and therefore increases comprehension. That's why I keep my e-mail messages in a plain font (Arial).
If you look at Figure 23.5, you can see that the contours of the letters themselves cause distraction because the patterns keep changing. The eye travels along the contours of each letter and gets distracted as the different text shapes keep appearing.
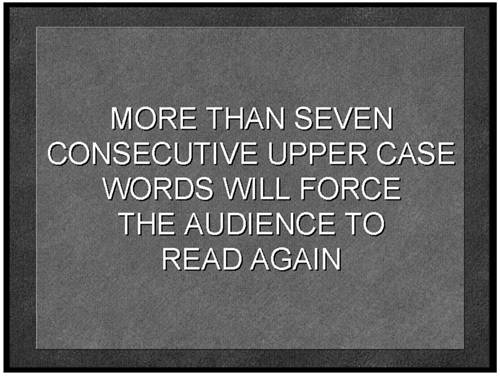
Capitalization also affects eye movement. Take a look at Figure 23.6. Did you read it again? It's true. A series of all capital letters makes the text look the same. Our language thrives on ascends and descends, as seen in letters such as b and g. These extenders give letters character. ALL CAPS leave no room for emphasis or inflection. This causes the eye to read the information again. If the words in all caps were read out loud, the sound would be monotone.
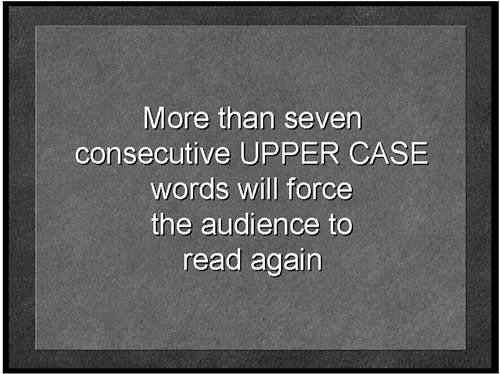
By structuring text phrases similarly to the way we read (uppercase and lowercase), you can use capitalization to place emphasis at a particular point on the visual. Figure 23.7 shows the verbal inflection. If you read the text out loud in this example, the capitalized words would sound louder than the rest.
Figure 23.5. The heading, “NEW PRODUCTS,” is a Times Roman font. In contrast, the word “Radios” in the first bullet is Helvetica, which is a sans serif font.

Figure 23.6. When all the words have equal weight, it makes it harder to know what's important.

Figure 23.7. The proper use of upper- and lowercase enables the visual to speak for itself by indicating the intended inflection.

One other capitalization issue involves the use of initial caps, or first caps as some refer to it. This is the choice to capitalize the first letter of every major word in a given text line to create emphasis. The problem is that there is a lack of consistency on which words to initial cap. After all, what is a major word? Is it one with more than four letters? Is it one that is not a preposition? How do you decide? If you are not consistent, the audience begins to get distracted because reading initial caps is not the norm, especially if the pattern is not consistent.
Stick to the natural way we read by initial capping only the first word of a text line, rather than using inconsistent or distracting capitalization methods.
Using Builds and Overlays
Eye movement can be affected by the sheer amount of information the audience is allowed to see on a given visual. Sometimes I look at a visual and think the heading should start with “It was the best of times, it was the worst of times,” as though this visual were the start of a great novel.
Obviously, it's easy for me to tell you to reduce the clutter. But the real world doesn't always work that way. The visuals get wordy for one reason or another, and maybe you can't be the one to say stop. What can you do?
One way to soften the blow for the audience is to use the build sequence. This simple technique is used to reveal elements of a visual in stages to maintain a steady focus for the audience.
Examine Figures 23.8, 23.9, and 23.10. They are shown as three visual impressions, even though only one visual would appear if you look in the Slide Sorter. That's because the build is a transition effect in PowerPoint.
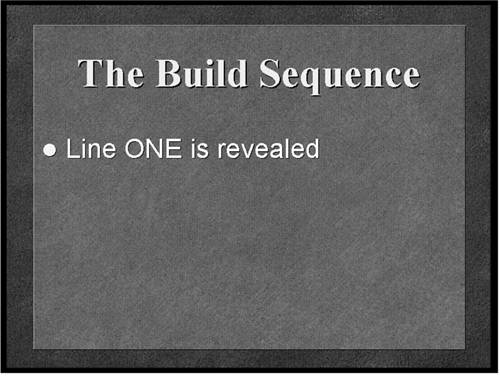
Figure 23.8. The first in a series using builds. One line appears and limits the distraction from additional items to maintain focus.

Figure 23.9. The next item in the build sequence is revealed while using the dim-down approach to darken or dim the color of the previous item.

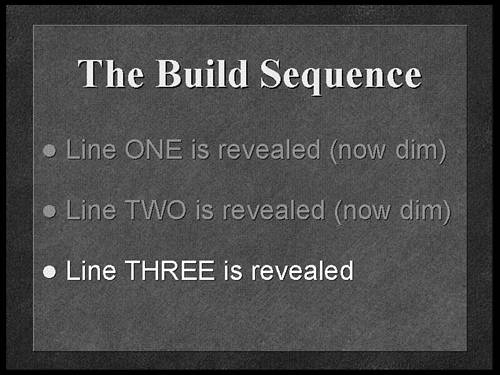
Figure 23.10. The last bulleted point in the build sequence is revealed, and you can still see the dimmed text as a reference to what has been covered.

→ For more information about slide effects, see “Setting Slide Transitions” in Chapter 15, “Working with Animation.”
Figure 23.8 shows the beginning of a build sequence with the first line revealed and the remaining information hidden. The presenter is able to concentrate on this element of the visual until the next item is needed.
When he is ready, the presenter reveals the next bulleted item, as shown in Figure 23.9. I prefer using the dim-down—or gray-down—approach for a more effective text build sequence. Dimming the color of the prior item—usually to a shade of gray—then revealing the next item enables the eye to focus on the brighter and most current element and still maintains some visibility for what has already been covered.
Figure 23.10 shows the next bulleted item, which is revealed at whatever pace the presenter chooses, enabling direct manipulation of eye movement in a downward pattern throughout the entire visual.
Another sequencing method that helps with data clutter is when you reveal information one section at a time. Text, data, and graphic elements—each of which contains a complete thought—are revealed in segments called overlays.
If you show the audience the completed image, too many elements will distract the eye and reduce the effectiveness of the visual. When the eye is bombarded with multiple activities or thoughts, it doesn't know where to look first. If it takes time to design the visual, you have to give the audience time to digest it.
However, if the audience clearly sees the creative thought process that went into the complete visual, they will not be confused. Imagine a busy puzzle. If you watch the pieces of the puzzle fall into place, you can appreciate the whole picture. Have you ever put together a model or a toy with a lot of pieces? There's always that diagram in the instruction pamphlet that shows the “exploded” view of how all the pieces come together to form the object. The exploded view diagram lets you see the pieces spread apart and helps you understand how they fit together.
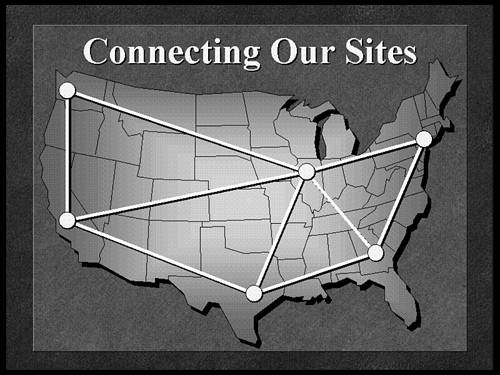
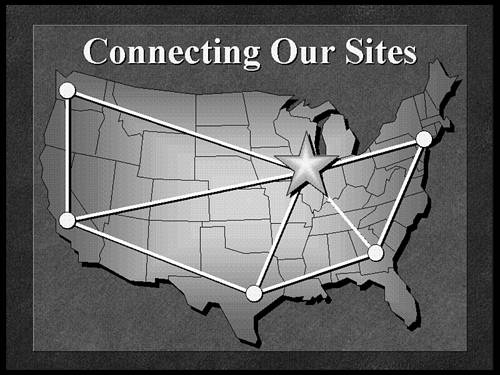
Figures 23.11, 23.12, 23.13, and 23.14 show the base image and the three subsequent overlays used to show a communications network linking certain office locations in the United States and connected to a central hub. The image can be separated into several little stories or thoughts that, when combined, create the final impression. Consider the amount of information on each of your visuals. Ask yourself if it would be more effective to reveal some of the elements in stages by using overlays.
Figure 23.11. The base image for an overlay sequence. The map of the U.S. appears with only a title above it.

Figure 23.12. The first overlay or “layer” appears, showing the office locations (dots) that the communications network will link together.

Figure 23.13. The next piece of the overlay puzzle shows the communications network connecting the locations.

Figure 23.14. The last overlay in the sequence shows the hub or central communication area noted by the star in the center of the map (Chicago).

Creating Emphasis
You can control eye movement by designing ways for the audience to know immediately where to look when the visual is displayed. If people are searching around, looking for something on the screen that remotely matches your words, you have a problem. When people don't get it, the attention span drops, and boredom sets in very quickly. You can guide the eye using words or pictures. Headlines and arrows are effective when designing guidance into visual content.
Headlines
How would you feel if every time you picked up the morning paper the headline read “News”? Every day the same thing, News. You wouldn't be as interested. Headlines sell newspapers.
The best way to direct the eye to the important area of a visual using words is to start with emphatic headlines. Too many visuals have flat titles.
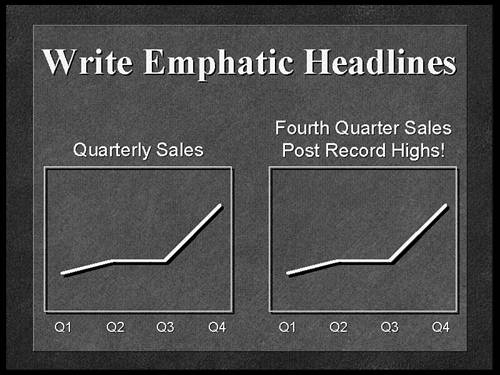
In Figure 23.15, the two charts contain the same data. In the one to the left, I have a 25% chance that the audience will be looking at the exact part of the line chart I will refer to, even before I begin speaking. The heading is flat. However, in the same figure, the chart to the right includes the emphatic headline “Fourth Quarter Sales Post Record Highs!” This directs the eye quickly to the part of the line chart I want attention brought to—the fourth quarter, as opposed to the other quarters. In fact, the headline even tells the audience how I feel about the information. Don't waste the valuable real estate in the heading. If something is important, try to emphasize it in the title of the visual. You can't do this on every visual, but you can at least review all your headings and see where emphasis can be placed. Used wisely, emphasis in the right areas of a visual can affect both the physical and emotional reactions of the audience.
Figure 23.15. The headline tells a story. On the left, a flat heading doesn't help guide the eye. On the right, the headline quickly gets you to the exact part of the visual to be discussed.

Laser Pointers
You're watching a movie. The killer is lurking in the bushes. Suddenly, a big hand floats over the screen with a finger pointing to a spot near a tree. You'd shout, “Get that thing off the screen!” That's because the visual (camera) has to do the work to guide the eye of the audience.
You should never have to use a laser pointer or any pointing device during a presentation. To use one means you couldn't figure out how to guide the eye with the visual. You needed a prop.
You instantly have problems when using a laser pointer. First, no one can hold it steady. If you forget to shut it off, you must apologize for searing the eyes out of the people in row three. But mostly you have to spend time directing the pointer to a spot on the screen, which causes you to look away from the audience and interact with the screen. Visual creatures (the audience) demand eye contact. If you're looking at the screen and we're looking at the screen, then who's presenting? You can't interact with things that don't breathe, such as the visual.
The only time a pointer makes sense is when the visual is moving, like a video clip. Because the image is in motion, the pointer helps steady the eye to a specific area within the motion. But for still images in presentations, the eye can be directed by creating emphasis.
Sometimes pointing to the screen is required in a presentation. You should always do this from a distance and never touch the screen. Touching the screen causes the visual to move or vibrate, and it forces you to step in front of the image. Never block the light source, because the visual is designed for a flat surface.
You can use your voice to target specific areas. You can say, “If you look at the center of the visual” or “The object in the upper-right corner represents.” You can verbally help guide the eye quickly through very complex information.
Arrows
The simplest graphic element for controlling eye movement is the arrow. In many instances, using arrows as part of the visual can create the emphasis you need. Arrows not only show direction, but they can also indicate conflict, options, choices, and trends.
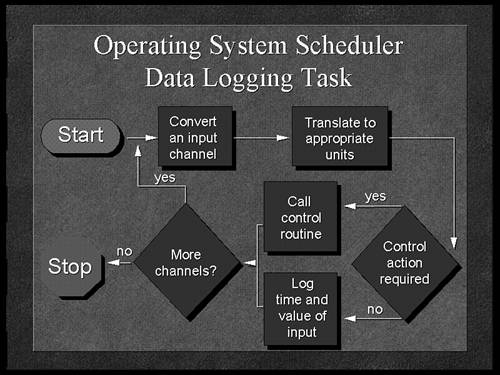
Be careful with arrows. Eye movement can easily be distracted when arrows point in too many directions on the same visual. Take a look at Figure 23.16. The eye scans the visual elements and eventually wanders or gets lost. The colors, text sizes, inconsistent capitalization methods, and variety of geometric shapes add to the confusion. Try to limit the number of arrows used for emphasis on a single visual.
Figure 23.16. This chart uses too many arrows. Your eye movement is actually disrupted rather than enhanced. When this happens, it takes longer to scan the image, which reduces attention to the message being delivered.