Map Wizard
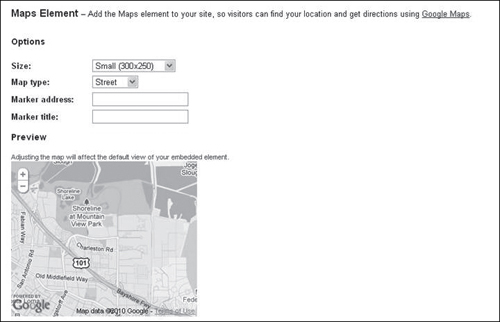
For fun, we’ll take a look at how to integrate the Map Wizard, and in this case, we’ll put it into a different position. To get started, visit www.google.com/webelements/#show-maps. The window will give you an opportunity to choose a size, the type of map, and an address and title for the marker (the little icon that shows the location you want to appear in the map), as shown in Figure 8.12.
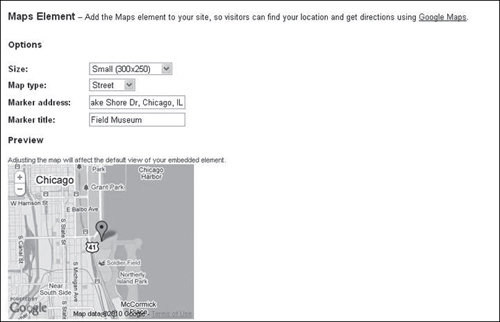
The Map Wizard is based on Google Maps—a great tool for figuring out directions and locations. See www.google.com/maps. To make a sample map, enter in an address in the Marker address field (see Figure 8.13). (If you don’t have an address to use, try going to google.com/maps and searching for the Field Museum in Chicago.) Then enter a title for the marker.
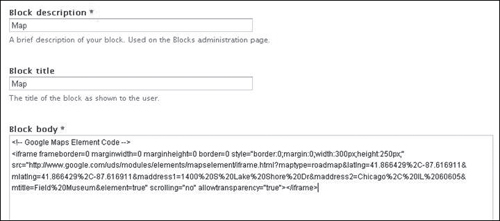
As with the other Wizard, select and copy the code (see Figure 8.14). For convenience, you might want to open up your Drupal site in another window or tab, so that you can come back to the Google Map Wizard if you need to.
Then, following the same steps we did in the previous example with the News Wizard, log into your Drupal site, click Structure > Blocks, and then click the “Add block” link:
![]()
Enter a description/title for the block and paste in the code (see Figure 8.15).
Remember to switch the Text format to Full HTML:

And click Save block:
![]()
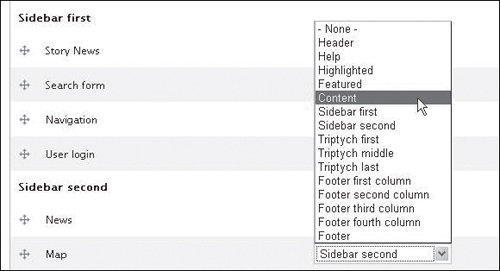
In the list of blocks, find your Map block, click the drop-down menu, and try putting it in Sidebar second (see Figure 8.16).
Figure 8.16. Find the block in the Disabled area, click the None drop-down, and choose Sidebar second.

It should show up in the Sidebar second section. You might have to scroll to see it:

Click the Save blocks button:
![]()
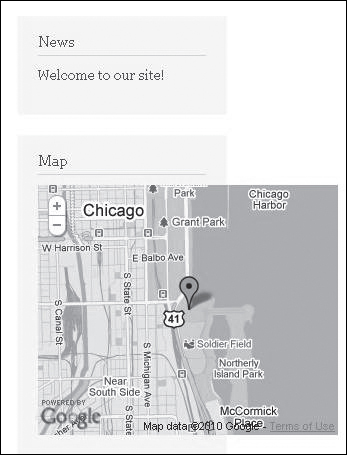
On the right, you should see something like Figure 8.17.
Figure 8.17. The Map will ideally appear, but it might be too wide.

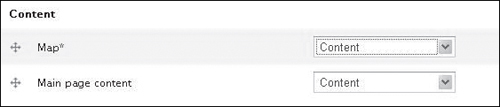
Doh! The map may be too wide for the column we just put it in. So one solution is that there is probably a way to change the code of the theme, via CSS, so that the column width is wider. That’s a bit out of scope for this chapter, so let’s try something else. Let’s go back into the list of blocks (Structure > Blocks), find our block in the Sidebar second area, and switch it to the Content area (see Figure 8.18).
Figure 8.18. Go back to the Map block and switch it to a different position. Try it, you’ll like it.

(Remember, you can see a demo of what the various areas are on the screen for a given theme, by looking at the demo mode in Chapter 7.)

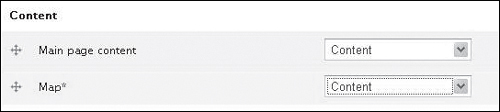
If the Map block appears at the top of the Content list, it’s not a big deal, but you might want to put it at the bottom.
To do so, click it and drag it down, so that it appears under Main page content:

Click Save blocks:
![]()
Then click Home to see what it looks like:
![]()
And you should see something like this Figure 8.19.