It is now time to build something in Balsamiq. From here onwards, you will be utilizing the files provided. You are free to build your own files too, however, the files provided will be referenced and used throughout the remainder of this book.
The project is really a rebuilding, or more like an addition to a project I did for a client's SharePoint intranet portal. I chose this piece because it utilizes many of Balsamiq's tools and UI Library widgets. It also does a nice job of introducing some of the softer skills required for delivering work at a professional level, such as precise placement of elements, formatting text, building forms, information flow, and thinking in the context of a larger team, that is, handing your work off to UI developers and graphic designers. When combined, all of these elements can produce quality work, which is the real goal of this book and your goal as a wireframe designer, architect, and UI designer.
But remember, building wireframes in Balsamiq is only half the battle. The other half is about providing your team with high quality and carefully constructed, detailed work that will enable them to closely adhere to your vision and bring it to life.
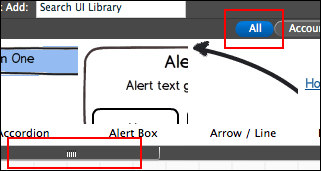
To begin, make sure you can see all the widgets in the UI Library. If not, click on the All button at the top-left of the bar, as shown in the following screenshot:

The buttons in this bar allow you to view every widget at once, or by filtering them down to their respective categories. Take the time to click through each button and familiarize yourself with how Balsamiq categorizes.
Tip
Another way to search for widgets is to use the Quick Add search bar at the top of the application screen, (See Chapter 1, Getting to know Balsamiq). For example, start typing the word button into the text field, and you will see what I mean.
Now, we are going to add a widget to your canvas using the files you downloaded earlier. If you haven't yet downloaded the files, now would be a good time.
With the files downloaded, perform the following steps:
- Open the file called
project_mockup_1.bmml. - Locate the widget called Video Player from the UI Library.
Note that Balsamiq was kind enough to alphabetize all the widgets in the UI Library for you. In other words, Video Player is near the end, as shown in the following screenshot:

- Drag the Video Player widget onto the canvas, and place it in the area marked Place Video Player Widget Here. Be sure to leave this text in the box. If it gets covered by the new widget, that's fine. We will refer back to it in a few moments.
First, let's position our new widget on the canvas.
