Using the selection tools
Editing paths with the selection tools
Selecting with the Select menu
Editing with anchor points
Splitting paths
Averaging and joining paths
Erasing paths
Reshaping paths
Outlining paths
Using the Pathfinder panel
In Chapter 4, you learned how to create paths. In Chapter 5, you learned how to create various objects. Now you need to know how to change them. This chapter explains how to select what you want to change and how to change it.
After you create, trace, or even legitimately borrow someone else's artwork, there's always that period where you look at the artwork and realize that it's not quite right. That's where this chapter comes in. No, I won't do your finishing for you, but I will show you how to take advantage of Illustrator's many tools to obtain the best end result, from slight control handle manipulations to massive scalings and rotations to dramatic effects created with the Pathfinder panel.
The focus of this chapter is modifying individual paths and the points on those paths by cutting them, combining them, and adjusting them.
The key to editing a path is learning how to select that path. Maybe you don't want the whole path, just a section, or maybe only a point. This section explains the selection tools and how to use them.
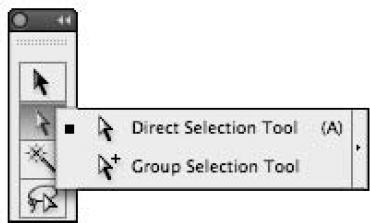
If there's one group of tools in Illustrator that you absolutely must have, it's the set of five selection tools (one of them is a popup tool). As in most applications, to alter something (move, scale, etc.), you must first select it. When you draw a new path or paste an object into Illustrator, the program automatically selects the object you're working on. However, as soon as you draw another path, Illustrator deselects the preceding object and automatically selects the new path. The selection tools let you select paths and perform additional manipulations on them. Illustrator's five selection tools are the Selection tool, the Direct Selection tool, the Group Selection tool, the Magic Wand tool, and the Lasso tool, as shown in Figure 6.1.

Figure 6.1. The five selection tools are shown here. Clicking and holding the Direct Selection tool provides access to the Group Selection tool.
The following list details what these tools do. You can either click them in the Tools panel to select them (they're all housed together with the Selection tool) or you can press a keyboard shortcut to active them.
Selection tool: This tool, which has a black arrowhead pointing diagonally up, allows you to select an object, a path, or a bunch of paths at one time. You can press V to activate it.
Direct Selection tool: You use this tool, which has a white arrowhead diagonally pointing up, to select parts of an object or path. It's designed to select items on which you want to perform detailed work. You can press A to activate it.
Group Selection tool: As its name suggests, this tool, which has a white arrowhead with a plus sign, allows you to select hierarchical groups of objects. Each click allows you to select a wider range of objects around the core object. You can quickly access the Group Selection tool when you have the Direct Selection tool selected by pressing and holding Alt (Option).
Magic Wand tool: You use this tool, which looks like a magician's wand, to select groups of objects whose fills or strokes are similar in color. Because this tool detects drastic changes in color, you shouldn't use it for objects with subtle color differences. You can press Y to activate it.
Lasso tool: This tool, which looks like — you guessed it — a lasso, lets you draw around the objects that you want to choose. You generally use this tool for unevenly shaped objects. Because this tool detects large differences in contrast, you use this tool if your object contrasts sharply with surrounding objects. You can press Q to activate it.
The specific function of each tool is discussed in greater detail later in this chapter. Before this discussion, however, you need to know that there are different categories of selecting, depending on what you want to select. These categories are Intrapath, Path, Group, IntraGroup, and Selecting All.
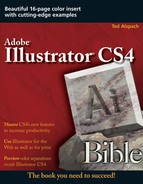
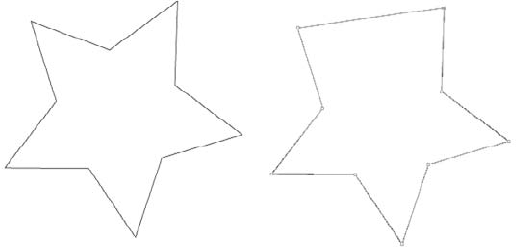
Intrapath selecting means that you select at least one point or segment within a path — usually with the Direct Selection tool — to adjust individual points, segments, and series of points, as shown in Figure 6.2. Selected points appear as solid squares, and unselected points are hollow squares; in Figure 6.2, no points are selected (which is why they're all hollow squares). Intrapath selecting also allows you to use most of the functions in the Object menu, such as hiding, locking, or grouping. But these options lock, hide, or group the entire path. Using the Direct Selection tool, click the portion of the path you want to select, Shift+click portions to add them to or subtract them from the current selection, or drag a marquee around the area of the path that contains the portions you want to select.
Note
Although you may select just a portion of a path, many features affect the entire path, not just the selected points. For example, most of the attributes available in the Object menu (including Pathfinder, Masking, and Compound Paths) affect the entire path even when only a point or segment is selected.
Path selecting means that all points and segments on a path are selected. When you click a path using the Group Selection tool or the Selection tool, Illustrator automatically selects the entire path. Drawing a marquee (a dotted rectangle indicating a selection) entirely around a path with the Direct Selection tool also selects the entire path. All the capabilities from Intrapath selecting are available, such as the entire Object menu and the Arrange submenu (located at the top of the Object menu). After you select a path, the entire path is affected by moving, transforming, cutting, copying, pasting, and deleting. An example of Path selecting is shown in Figure 6.3.
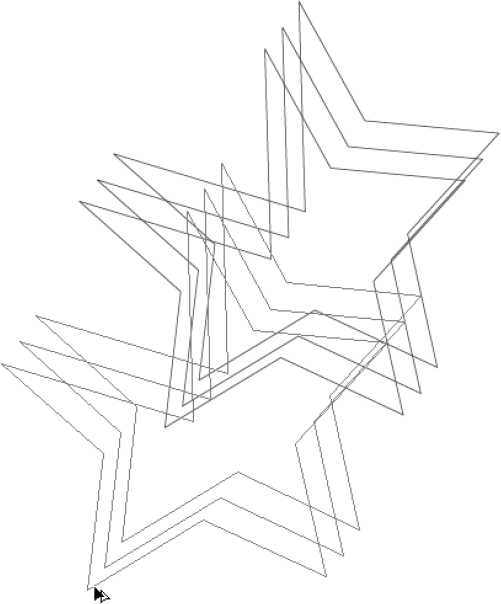
You can select and affect a series of grouped paths as if it were a single object by using Group selecting. All paths in the group are affected in the same way as paths that you select with Path selecting. The Selection tool selects entire grouped paths at once. If you use the Group Selection tool instead, you need a series of clicks to select a group of paths. Figure 6.4 shows what you can accomplish with Group selecting.
You can also select and affect groups of paths within other groups by using IntraGroup selecting. All paths in the group are affected in the same way as paths that you select with Path selection.
Use the Group Selection tool to select a group of paths at once. Each successive click on the same path selects another set of grouped paths that the initial path is within.
Note
For more on groups, see Chapter 8.
To select everything in your document that hasn't been hidden or locked, choose Select
Normally, after you select something new, everything that you've previously selected becomes deselected. To continue to select additional points, paths, or segments, you must hold Shift while clicking.
Shift normally works as a toggle when used with a selection tool, selecting anything that's not selected and deselecting anything that's currently selected. Each selection tool works with Shift a little differently, as described in the following sections.
Tip
To deselect everything that's selected, click a part of the document that's empty (where you can see the Pasteboard or Artboard) without using Shift. You can also deselect everything by choosing Select
You can use the selection tools for manually moving selected points, segments, and paths. For example, you use automatic or computer-assisted manipulations when you type specific values in the Transform panel. The next few sections cover the selection tools and their functions.
After the brief overview of the selection tools, you need to decide which one works best in which cases. For specific path editing, use the Selection, Direct Selection, or Group Selection tools. For selecting areas or colored sections, use the Magic Wand or Lasso tools. The next sections describe the functions of the tools.
The Selection tool selects entire paths or complete groups at one time. You can't select just one point or a few points on a path with the Selection tool. Instead, the entire path on which that point lies is selected (all the anchor points turn black). Drawing a marquee around parts of paths or entire paths also selects entire paths.
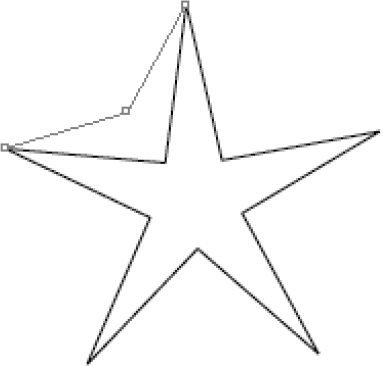
Each object in Illustrator has a Bounding Box that you can access when using the Selection tool. This Bounding Box, as shown in Figure 6.5, allows you to move or scale the selected objects by simply dragging the control handles. When you select an object, a Bounding Box appears around the whole object or around all the objects in a selected group. This Bounding Box has handles on the four corners as well as handles at the midpoint of each side of the box. These handles allow you to scale the object any way you want. By holding Shift and then dragging one of the corner handles, you can quickly scale the selected object proportionately. You can also rotate the object using the Bounding Box. Look for the curved arrow to indicate rotation (move the cursor just outside one of the box's corners to display the curved arrow).
Tip
You can enable or disable the Bounding Box by choosing View
To select individual points, line segments, or a series of specific points within a path, you need to use the Direct Selection tool. This tool is the only tool that allows you to select something less than an entire path. You can also draw a marquee over a portion of a path to select only those points and segments within the area of the marquee. If the marquee surrounds an entire path, the entire path is selected. You can also select individual points or a series of points on different paths by drawing a marquee around just those points.
You use Shift with the Direct Selection tool to select additional points or segments or to deselect previously selected points. If you press Shift, the Selection tool works as a toggle between selecting and deselecting points or segments. You can use Shift in this way to add to or subtract from the current selection.
After you select a point or a series of points, you can manipulate those selected points by moving, transforming (via the transformation tools), and applying certain effects to them. You can select and modify individual segments and series of segments in the same way that you transform points.
You can find the Group Selection tool in a popup menu under the Direct Selection tool. It first selects a path, then the group that the path is in, then the group that the other group with the path is in, etc.
For the Group Selection tool to work properly, select the first path or paths by either clicking them or drawing a marquee around them. To select the group that a particular path is in, however, requires you to click one of the initially selected paths. To select the next group also requires you to click; if you drag at any point, only the paths you drag over are selected. For example, suppose that you have a line of bicycles that belong to a group and each individual bicycle is also a group and each wheel on each bicycle is a group and each spoke is a separate path. Using the Group Selection tool, you can click once on a spoke to select it, and if you click it again, you select the wheel group; a third click selects the whole bicycle; and the fourth click selects the entire line of bicycles.
Tip
When the Group Selection tool is active, you can switch to the Direct Selection tool by pressing A. You can toggle between the selection tools by pressing Alt (Option).
Warning
Still confused about how Shift selects and deselects paths? Shift is an odd duck when used with the Group Selection tool. What happens when you click an unselected path with this tool while holding Shift? The path is selected. But what happens when you click a selected path? The process deselects just one path. What makes more sense is if you click again with Shift, and it then deselects the entire group. Nope. This isn't what happens. Shift works as a toggle on the one path you're clicking — selecting it, deselecting it, etc.
Dragging a marquee around paths with the Group Selection tool works only for the first series of clicks; dragging another marquee, even over the already-selected paths, just reselects those paths.
Tip
You can use the keyboard to jump around each of the selection tools. No matter what tool you select in the Tools panel, pressing Ctrl (
If you have selected several paths at once, clicking a selected path selects only the group that the selected path is in. If other selected paths are in different groups, those groups aren't selected until you click those paths with the Group Selection tool. However, clicking multiple times on any of the paths in the selected group continues to select up in the group that the selected path is part of.
The Group Selection tool is most useful when dealing with graphs and blends, but it can be used in a number of other situations to greatly enhance your control of what is and isn't selected. People who are always ungrouping and regrouping paths can greatly benefit from using the Group Selection tool. In fact, proper use of this tool frees you from ever having to ungroup and regroup objects for workflow reasons.
The Group Selection tool also selects compound paths. One click selects an individual path within the compound path, and the second click selects the entire compound path.
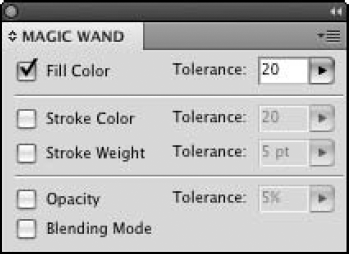
The Magic Wand tool lets you make a selection based on the same stroke weight, fill color, stroke color, opacity, and blending mode. Choose the Magic Wand tool from the Tools panel (it looks like a magic wand) or press Y. To select with the Magic Wand tool, click the object that you want to select. All the objects with the same attributes are selected.
You can set the options on the Magic Wand tool for selecting objects. Access the Magic Wand panel by double-clicking the Magic Wand tool or choose Window
You can set the following options in the Magic Wand panel:
Fill Color: Click this check box to make your Magic Wand selection based on the object's fill color.
Stroke Color: Click this check box to make a Magic Wand selection based on the object's stroke color.
Stroke Weight: Click this check box to base your Magic Wand selection on the object's stroke weight.
Opacity: Click this check box to base your Magic Wand selection on the object's opacity.
Blending Mode: Click this check box to make a Magic Wand selection based on the object's blending mode.
Tolerance: Set the tolerance for the Fill Color, Stroke Color, Stroke Weight, and Opacity. You can set the tolerance in pixels between 0 and 255 (for RGB objects) or between 0 and 100 (for CMYK objects). Setting the tolerance low results in a very close selection in the original selected object. A higher tolerance selects more objects.
The Lasso tool lets you make a freeform selection by dragging the mouse. Access the Lasso tool by choosing it from the Tools panel (it looks like a rope) or by pressing Q. The Lasso tool selects paths and anchor points by dragging around the path or line segment.
Tip
With both the Magic Wand and Lasso tools, you can add to a selection by holding Shift while clicking with either tool. Subtract from a selection by holding Alt (Option).
Usually, the best way to select a path that's not currently selected is by clicking it with the Selection tool, which highlights all the points on the path and allows you to move, transform, or delete that entire path.
To select more than one path, you can use a number of methods. The most basic method is to hold Shift and then click the successive paths with the Selection tool, selecting one more path with each Shift+click. Shift+clicking a selected path with the Selection tool deselects that particular path. Drawing a marquee with the Selection tool selects all paths that at least partially fall into the area drawn by the marquee. When drawing a marquee, be sure to start the cursor in an area where there's nothing. Finding an empty spot may be difficult to do in Preview mode because fills from various paths may cover any white space available. Drawing a marquee with the Selection tool while pressing Shift selects unselected paths and deselects currently selected paths.
Note
For more on Preview and Outline modes, see Chapter 2.
To select just a portion of a path, you must use the Direct Selection tool. To select an anchor point or a line segment, simply click it. To select several individual points or paths, click the points or paths that you want to select while holding Shift. You can also select a series of points and paths by dragging a marquee across the desired paths.
Individually selected points become solid squares. If these points are smooth, curved, or combination corner points, control handles appear from the selected anchor point.
The first time you click a straight line segment, all the anchor points on the path appear as hollow squares, telling you that something on that path is selected. Selected points turn black, and curved line segments have one or more control handles and control handle lines sticking out from the ending anchor points. Straight line segments don't do anything when selected. The inventive side of you may think that you can get around this problem by dragging the selected segments to a new location or by copying and pasting them and then undoing. However, this solution doesn't work because of Illustrator's habit of selecting all points on paths when undoing operations on those paths.
If paths are part of either a compound path or a group, all other paths in that compound path or group are also selected.
To move a path, click the path and then drag (in one motion) with the Selection tool. To move several paths, select the paths, click an already-selected path with the Selection tool or the Direct Selection tool, and then drag.
Tip
If you've been selecting multiple paths by using Shift, be sure to release Shift before clicking and dragging on the selection. If Shift is still pressed, the clicked path becomes deselected and no paths move. If this does happen, just Shift+click the path that was deselected and then drag.
To delete an entire path, select it with the Selection tool and press Backspace (Delete). To delete multiple paths, select them and press Backspace (Delete). Remember that line segments exist only when one point is on either side of the segment. Even if the line segment is not selected, if one of its anchor points is deleted, the line segment is also deleted. A path is made up of points, and those points are connected via segments. If the points are gone, the paths disappear along with them. But if you delete all the segments, all the points can still remain.
You can duplicate portions of paths by pressing Alt (Option) while releasing the mouse button. Duplicating segments also duplicates the anchor points on either side of that segment.
Illustrator has several special select functions (they're found under the Select menu). You use the Select functions for selecting paths with common or specific attributes. The Select functions make mundane, repetitive tasks easy to accomplish by doing all the dirty work for you.
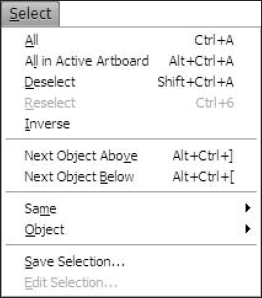
To access the Select functions, choose them from the Select menu, as shown in Figure 6.7.
You can find the following options under the Select menu:
All: Choosing this selects everything in the document except locked objects.
Note
For more on locking objects, see Chapter 8.
Deselect: Choosing this function deselects everything in the document.
Reselect: This function reselects the last selection.
Tip
You can redo the last selection type by choosing Reselect from the Select menu or by pressing Ctrl+6 (

Inverse: The Inverse function is perfect for selecting all paths that aren't selected. You can use this selection function to instantly select paths that are hidden, guides, and other unlocked objects that are hard to select.
Next Object Above: Choosing this selects the next object above the selected object in stacking order (stacking order is the same as layer order). See Chapter 8 for more on stacking order and layering.
Next Object Below: This function selects the next object below the selected object in stacking order.
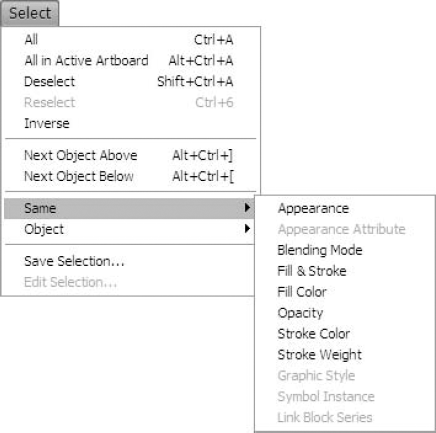
Same: Here, you can choose to select the same appearance, appearance attribute (the one currently selected in the Appearance panel), blending mode, fill and stroke, fill color, opacity, stroke color, stroke weight, graphic style, symbol instance, or threaded block series. Figure 6.8 shows these options. For more on threaded blocks, see Chapter 9.
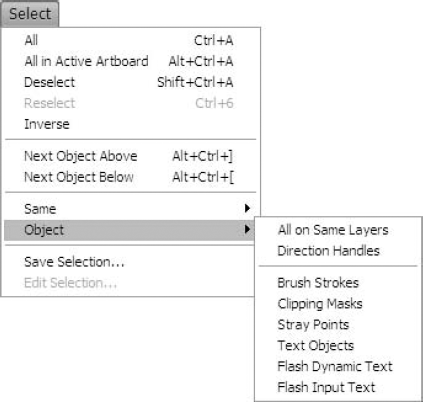
Object: In this area, you can choose to select all objects on the same layer, the object's direction handles, brushstrokes, clipping masks, stray points, text objects, Flash dynamic text, or Flash input text (text tagged to be editable within Flash player). Figure 6.9 shows these options.
Save Selection: Use this to save a particular selection.
Select Inverse (Select
Warning
Select Inverse doesn't cause locked or hidden objects to be selected and doesn't select guides unless guides aren't locked. Objects on layers that are locked or hidden aren't selected either.
Select Inverse is useful because selecting a few objects is usually quicker than selecting most objects. After you select the few objects, Select Inverse does all the work of selecting everything else.
When no objects are selected, Select Inverse selects all the objects, just as choosing Select
Same Fill & Stroke (Select
Fill color (as defined in the next section)
Stroke color
Stroke weight
Some items in the object's paint style that don't matter (that is, they don't prevent Same Fill & Stroke from selecting an object) are any of the stroke attributes and the overprinting options.
Tip
If you select more than one object, don't select objects with different paint styles. The best thing to do with Same Fill & Stroke, as with Same Fill Color, is to select only one object.
If you have a spot color selected, the Select functions select all other occurrences of that spot color, regardless of the tint. This can be troublesome when you want to select only a certain tint value of that spot color, not all the tint values.
Same Fill Color (Select
Same Fill Color considers different tints of spot colors to be the same color. This function works in two ways. First, if you select one object with any tint value of a spot color, Same Fill Color selects all other objects with the same spot color, regardless of the tint. Second, you can select more than one object, no matter what tint each object contains, provided that the selected objects have the same spot color.
Note
For more on spot colors, see Chapter 7.
Warning
To be selected with Same Fill Color, process color fills (CMYK) must have the same values as the original. Even single colors, such as yellow, must be the same percentage. The Same Fill Color function considers 100% Yellow and 50% Yellow to be two separate colors. However, spot color fills are selected regardless of the tint percentage.
Same Fill Color also selects objects that are filled with the same gradient, regardless of the angle or the starting or ending point of the gradient. This function does not, however, select objects that have the same pattern fill.
Same Stroke Color (Select
The color limitations that are defined in the Same Fill Color section also apply to Same Stroke Color function.
Although you can choose a pattern for a stroke that makes the stroke look gray, the Same Stroke Color function doesn't select other objects that have the same stroke pattern.
Same Stroke Weight (Select
Even if the stroke is a pattern, Illustrator selects other paths that have the same stroke weight as the patterned stroke when you apply this function.
Don't select more than one stroke weight if you select more than one object. If you've selected different stroke weights, Illustrator doesn't select any paths when you choose Select
Choosing Select
Note
For more on viewing modes, see Chapter 2.
You can mistakenly create stray points in various ways:
Clicking once with the Pen tool creates a single anchor point.
Deleting a line segment on a path that has two points by selecting the line segment with the Direct Selection tool and pressing Backspace (Delete) leaves behind the two anchor points.
Using the Scissors tool to cut a path, and while deleting one side or another of the path, not selecting the points turns these points into stray points.
Bringing an Illustrator 4 or older document that has still-grouped rectangles or ellipses into the current version automatically deletes the center point and turns on the Show Center Point option in the Attributes panel (choose Window
Warning
Center points of objects aren't stray points, and you can't select them without selecting the object to which they belong. Center points of objects are visible when you choose the Show Center Point option in the Attributes panel. Selecting the center point of an object selects the entire object, and deleting the center point deletes the entire object.
After you've gone through any long process of selecting, you might want to save the selection, especially if you use a certain selection repeatedly. After you save a selection, you can make it reusable. To save a selection, create your selection first and then choose Select
Unfortunately, you can't do multiple-type selections with any of the special selection functions. You can't, for example, select at one time all the objects that have the same stroke color and fill color but have different stroke weights.
The Lock Unselected command, which you activate by pressing Alt+Shift+Ctrl+2 (Option+Shift+
Select a representative object that has the stroke and fill colors that you want.
Choose Select

Press Alt+Shift+Ctrl+2 (Option+Shift+

Choose Select

Choose Select

Choose Object

The path-editing tools are the Scissors tool; the Knife tool; and the Add Anchor Point, Delete Anchor Point, and Convert Anchor Point popup tools in the Pen tool slot. Clicking and holding the Pen tool displays the Pen, Add Anchor Point, Delete Anchor Point, and Convert Anchor Point tools. (Although the Slice tool might seem similar to the path-editing tools mentioned in this section, it actually serves a very different purpose, as discussed in Chapter 19.)
Dragging out to a path-editing tool replaces the default Pen tool with the newly selected popup tool. If you press Caps Lock at the same time that you choose a path-editing tool, the tool cursor resembles crosshairs. The crosshairs cursor allows precision positioning of cursors.
This list describes the purpose of each path-editing tool:
Add Anchor Point tool: You use this tool to add anchor points to an existing path. If you add an anchor point to a straight segment (one that has no control handles on either end), the anchor point becomes a straight corner point. If the segment is curved — meaning that you have at least one control handle for that segment — the new anchor point becomes a smooth point.
Delete Anchor Point tool: This deletes the anchor point you clicked. Illustrator creates a new segment between the anchor points that were on either side of the anchor point you clicked. If the anchor point on which you clicked is an endpoint, no new segment is drawn; instead, the next or previous anchor point on the path becomes the new endpoint.
Scissors tool: You use this tool to split paths. Clicking with the Scissors tool on a closed path makes that path an open path, with the endpoints directly overlapping each other where the click occurred. Using the Scissors tool on an open path splits that open path into two separate open paths, each with an endpoint that overlaps the other open path's endpoint.
Knife tool: This tool slices through path areas. It's the only path-editing tool that doesn't require you to have paths selected; it works on all unlocked paths that fall under the blade. Use this to cut an object into two closed-path objects.
Convert Direction Point tool: This tool has two functions. The first is to simply change an anchor point from its current type to a straight corner point by clicking and releasing it. You can also change the current type to Smooth by clicking and dragging on the anchor point. The second function is to move control handles individually by changing smooth points to curved corner points and by changing combination corner points and curved corner points to smooth points. (Straight corner points don't have any control handles, so using this method can't change them.)
You can add and remove anchor points in two ways. I mentioned one method in Chapter 4, where I demonstrated how to add anchor points with the drawing tools and then remove them by simply selecting them and pressing Backspace (Delete).
The techniques covered in this chapter are unlike the methods discussed previously. Instead of adding new points that create an extension to an existing path, you learn how to add points in the middle of existing paths. Instead of deleting points and the line segments connected to them, you learn how to remove points between two anchor points and watch as a new line segment connects those two anchor points.
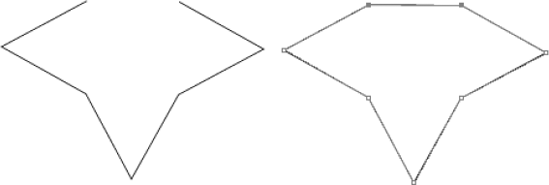
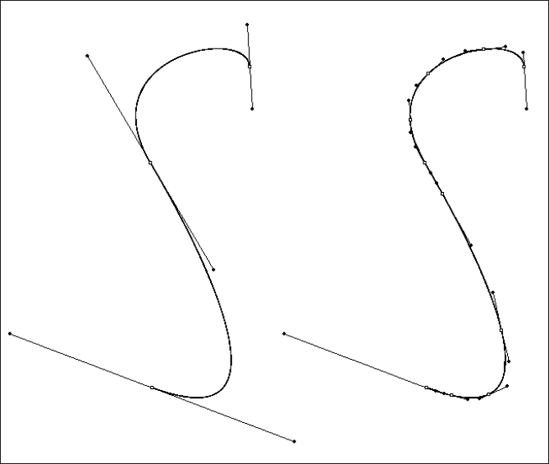
To add an anchor point to an existing path, select the Add Anchor Point tool and then click a line segment of a path. You can't place an anchor point directly on top of another anchor point, but you can get pretty close. Figure 6.11 shows a path before and after several anchor points are added to it.

Figure 6.11. Adding anchor points to a path doesn't alter the shape of the path but allows the path to be modified more easily than if the points weren't added.
Tip
I like to select the paths to which I'm adding anchor points before I start actually adding the points. This technique ensures that I don't accidentally get the annoying message "Can't Add Anchor Point. Please use the Add Anchor Point tool on a segment of a path." It seems that if there's just one point in the middle of a path, that's where I end up clicking to add the point. After I add one point, the path becomes selected automatically.
Tip
If that annoying message really bugs you, click the Don't show again check box and instead you hear a quiet noise alerting you that you can't add the anchor point.
Anchor points added to paths via the Add Anchor Point tool are either smooth points or straight corner points, depending on the segment where the new anchor point is added. If the segment has two straight corner points on either side of it, then the new anchor point is a straight corner point. If one of the anchor points is any type of anchor point other than a straight corner point, the new anchor point is a smooth point.
The Object
Note
Add Anchor Points is related to the Add Anchor Point tool. This function adds anchor points the same way as the tool does — only more efficiently. Points that are added to a smooth segment are automatically smooth points; points added to a straight segment are automatically corner points.
For example, if you have one line segment with an anchor point on each end, Add Anchor Points adds one anchor point to the segment exactly in the middle of the two anchor points. If you draw a rectangle and apply the Add Anchor Points function, Illustrator adds four new anchor points: one at the top, one at the bottom, one on the left side, and one on the right side.
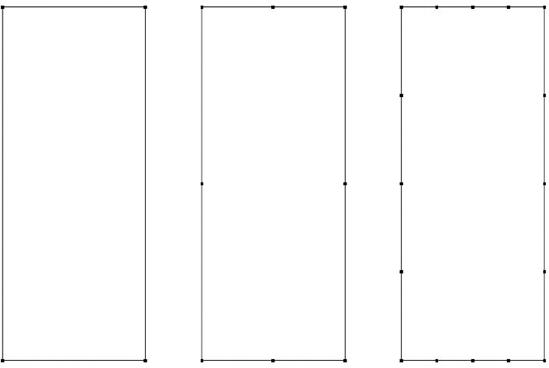
Figure 6.12 shows an object that has the Add Anchor Points function applied three times.
Tip
Want to know how many points Illustrator adds to your path when you apply the Add Anchor Points function? Each time you reapply the function, the number of anchor points doubles on a closed path and is one less than doubled on an open path.
Adding anchor points is useful before using the Pucker & Bloat and Tweak effects and before using any other effect that bases its results on the number and position of anchor points.
Note
For more on effects, see Chapter 15.

Figure 6.12. Using the Add Anchor Points command doubles the number of anchor points, distributing new points midway between existing points. The original object (left) has four anchor points. Applying Add Anchor Points to it once (middle) results in eight anchor points. Applying Add Anchor Points a second time results in 16 anchor points (right).
Tip
If you need to add a large number of anchor points quickly, use the Roughen effect (found under Effect
Removing anchor points is a little trickier than adding them. Depending on where you remove the anchor point, you may adversely change the flow of the line between the two anchor points on either side of it, as shown in Figure 6.13. If the point removed had any control handles, the removal usually results in a more drastic change than if the anchor point was a straight corner point. This situation occurs if control handles on the anchor point being removed are at least half the aspect of the curve. A straight corner point affects only the location of the line, not the shape of its curve.
To remove an anchor point, click an existing anchor point with the Delete Anchor Point tool. Like the Add Anchor Point tool, you can remove points without first selecting the path, but, of course, if the path is not selected, you can't see it or the points that you want to remove. If you miss and don't click an anchor point, a message appears informing you that to remove an anchor point, you must click one.
After you remove anchor points, you can't usually just add them back with the Add Anchor Point tool. Considering that the flow of the path changes when you remove a point, adding a point — even the correct type of point — doesn't give the same result as just undoing the point deletion.
If only two points are on an open path, the anchor point you click is deleted and so is the segment connecting it to the sole remaining anchor point. If there are only two points on a closed path, both line segments from the anchor point you click are deleted along with that point, leaving only one anchor point remaining.
Some artwork can be unnecessarily complicated with many more anchor points than are actually needed. These additional anchor points most often occur with artwork that has been traced by Illustrator's Live Trace tool or using clip art.
A solution for eliminating unneeded anchor points is to select the object and then choose Object
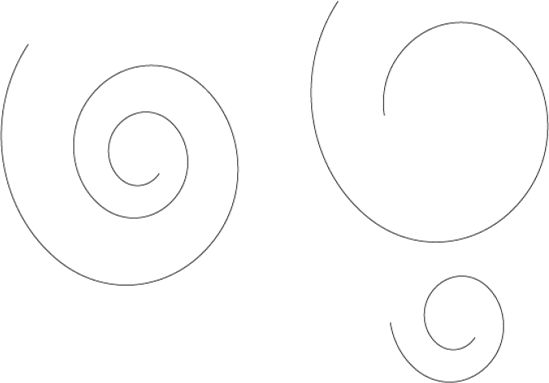
Choosing Object
Curve Precision: Adjust the Curve Precision by dragging the slider. Be sure to click the Preview box first to see how the original curve changes based on the slider position. The closer the slider is to the right, the closer the path is to the original curve.
Angle Threshold: This option adjusts the smoothness of the corners. The farther the slider is to the right, the wider the angles that are kept as corners.
Straight Lines: Click this check box to create straight lines between anchor points, even if they were curved in the original.
Show Original: Click this check box to see the original path behind the path you're simplifying.
Figure 6.15 shows the results of applying Simplify to an illustration with too many anchor points.
To change a single path into two separate paths that together make up a path equal in length to the original, you must use the Scissors tool. You can also split paths by selecting and deleting anchor points or line segments, although this method shortens the overall length of the two paths.
To split a path with the Scissors tool, click anywhere on a path. Initially, it doesn't seem like much happens. If you clicked in the middle of a line segment, a new anchor point appears. (Actually, two appear, but the second is directly on top of the first, so you see only one.) If you click directly on top of an existing anchor point, nothing at all seems to happen, but Illustrator actually creates another anchor point on top of the one that you clicked.

Figure 6.15. The original artwork (left) has twice as many points as the artwork after using Simplify (right).
After clicking with the Scissors tool, you've separated the path into two separate sections, but it appears that there's still only one path because both sections are selected. To see the individual paths, deselect them by pressing Shift+Ctrl+A (Shift+
The anchor points created with the Scissors tool either become smooth points or straight corner points, depending on the type of anchor point that's next along the path. If the line segment to the next anchor point has a control handle coming out of that anchor point that affects the line segment, the new endpoint becomes a smooth point. If there's no control handle for the line segment, the endpoint becomes a straight corner point.
Warning
You can't use the Scissors tool on a line's endpoint — only on segments and anchor points that aren't endpoints.
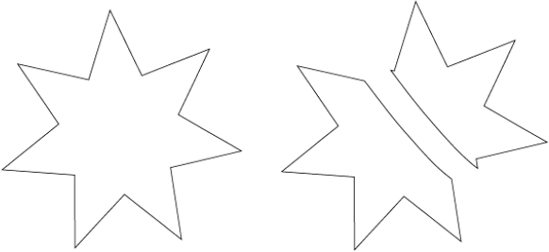
Illustrator provides several capabilities that allow for multiple types of dividing and duplicating of paths, including paths that aren't selected. This section discusses those different features as well as the tool that makes this possible: the Knife tool.

Figure 6.16. The original path (left); the path after splitting and moving the two pieces apart (right)
The Knife tool is located in the same area as the Scissors tool. The Knife tool divides paths into smaller sections as it slices through them because it goes through two sides of the closed path. Those sections are initially selected, but they're not grouped. Figure 6.17 shows a path before and after it crosses paths with the Knife.
Tip
Pressing Alt (Option) when using the Knife tool cuts in a straight line rather than a curved one. Pressing Shift constrains the straight line to a 45° angle when you also press Alt (Option).
Another tool that looks like it cuts is the Slice tool. It does cut a path into sections. If you're creating artwork for the Web, this is one of the tools to use. The Slice tool slices the artwork into sections that are independent, each with its own specific information.
Note
For more on slicing for the Web and the Slice tool, see Chapter 19.
You can reshape paths using the Reshape tool, which is housed with the Scale tool in the Tools panel. Using the Reshape tool gets results but maybe not exact editing. A great use for the Reshape tool is to edit multiple paths at the same time.
To use the Reshape tool on any path, just click where you want to bend the path and then drag. To use the Reshape tool on several paths at once, first select the paths with the Direct Selection tool or the Lasso tool and then use the Reshape tool to drag+select the point(s) you want to move. You must select at least one point that's not a straight corner point on each path. Then, drag on a reshape-selected point; Illustrator also moves all the curved corner points. Figure 6.18 shows what you can do with the Reshape tool.
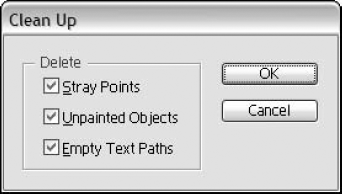
Clean Up removes three unwanted elements from Illustrator documents: stray points, unpainted objects, and empty text paths. Clean Up works on the entire document, regardless of what is selected. You apply this command by choosing Object
Note
Clean Up doesn't work on locked or hidden paths, paths turned into guides, or paths on locked or hidden layers.
These are the Delete options in the Clean Up dialog box:
Stray Points: Selects and deletes any little points flying around. These points can cause all sorts of trouble, as a point can have paint attributes but can't print. This option actually deletes the points.
Note
Select All Stray Points under the Select menu selects the points, but you have to press Backspace or Delete to delete them.
Unpainted Objects: Eliminates any paths that are filled and stroked with None and that aren't masks (masks always have fills and strokes of None)
Empty Text Paths: Finds any text paths with no characters and then deletes them
Note
Empty Text Paths isn't the same as the old Revert Text Paths from previous Illustrator versions, which changed empty text paths back into standard paths.
Note
For more on text paths, see Chapter 9.
If you aren't sure whether your document contains these three items, run Clean Up. If none of these items are found, a message box, as shown in Figure 6.20, appears and tells you so.
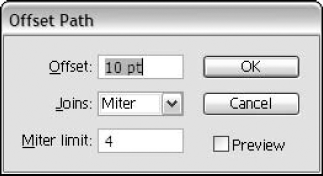
Offset Path, which you access by choosing Object
A positive number in the Offset Path dialog box creates the new path outside the existing path, and a negative number creates the new path inside the existing path. When the path is closed, figuring out where Illustrator will create the new path is easy. When working with an open path — such as a vertical line — the outside is the left side of the path and the inside is the right side of the path.
The Joins option allows you to select from different types of joins (which I discuss later in this chapter) at the corners of the new path. The choices are Miter, Round, and Bevel, and the result is the same effect that you get if you choose those options as the stroke style for a stroke.
The Miter limit affects the miter size only when you select the Miter option from the Joins dropdown list (popup menu). However, the option is available when you select Round and Bevel joins. Just ignore the Miter limit when you're using Round or Bevel joins. (You can't use a value that's less than 1.)
Often, when you're offsetting a path, the new, resulting path overlaps itself. This creates small, undesirable bumps in a path. If the bumps are within a closed-path area, select the new path and then choose Unite from the Pathfinder panel. If the bumps are outside the closed-path area, choose Divide from the Pathfinder panel and then select and delete each of the bumps.
Tip
If you're thinking of using the Scale tool rather than Offset Path, you should know that the Scale tool does something totally different from Offset Path. Offset Path offsets lines around the original path equally. The Scale tool enlarges or reduces the path but doesn't add lines. Unless you're using a perfect square or circle, stick to Offset Path. That way, you get an even placement of the new path accurately around or inside the selected path.
Outline Path creates a path around an existing path's stroke. The width of the new path is directly related to the width of the stroke.
I use Outline Path for two reasons. The first and most obvious reason is to fill a stroke with a gradient. The second reason is that when you transform an outlined stroke, the effect is often different from the effect that results from transforming a stroked path. Scaling an outlined stroke changes the width of the stroke in the direction of the scale. The same is true when using the Free Distort effect (Effect
Consider these options for outlining a path:
The End and Join attributes of the stroke's style determine how the ends and joins of the resulting stroke look.
Outline Path creates problems for tight corners. It causes overlaps that are similar to those generated by Offset Path.
Warning
Using a Dash pattern on the stroke and using Outline Path changes the stroke back to a solid line and then outlines it.
Looking under the Effect menu, you find a Path effect with the following options: Offset Path, Outline Object, and Outline Stroke. These are the same as what is found by choosing Object
Note
For more on the Effect menu, see Chapter 15.
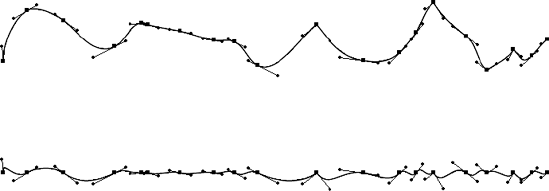
Aligning and equally distributing points is very similar to aligning and distributing objects, except that you use the Direct Selection tool to select the points you want to align or distribute. After the points are selected, clicking the appropriate icon in the Control panel aligns or distributes the points, as shown in Figure 6.23. You can also align points by using the Average commands.
Note
For more on the Align and Distribute buttons, see Chapter 8.
Warning
If you want to align all the points on a path horizontally or vertically, use the Average function (Object

Figure 6.22. Both of these paths have been stretched vertically using the Scale tool. The original stroked path is on the left. The path on the right was outlined via Outline Path prior to being scaled.
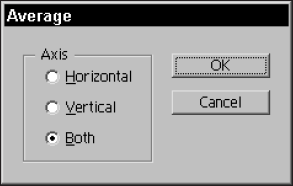
To average points vertically, choose the Vertical option in the Average dialog box, as shown in Figure 6.24. To average points both vertically and horizontally, choose Both. The Both option places all selected points on top of each other.

Figure 6.23. The path on top is the original one. The path below is what happens when all the points in the path are horizontally aligned (control handles create the bumpiness of the path).
When averaging points using the Average dialog box, Illustrator uses the mean method to determine the center. No, Illustrator isn't nasty to the points that it averages; rather, Illustrator adds together the coordinates of the points and then divides by the number of points. This provides the mean location of the center of the points.
Joining is a tricky area to define. Illustrator's Join feature does two entirely different things. It joins two endpoints at different locations with a line segment, and it also combines two anchor points into one when they're placed on top of each other.
To join two endpoints with a line segment, select just two endpoints in different locations (not on top of each other) with the Direct Selection tool and then choose Object
To combine two endpoints into a single anchor point, select the two points that are directly over one another and then choose Object
To ensure that endpoints are overlapping, drag one endpoint to the other with a selection tool. When the two points are close enough, the arrowhead cursor (normally black) becomes hollow (or white). Release the mouse button when the arrowhead is hollow, and Illustrator places the two points on top of each other.
Another way to ensure that the endpoints are overlapping is to select them and then choose Object
Warning
When creating an anchor point out of two overlapping endpoints, ensure that the two points are precisely overlapping. If they're even the smallest distance apart, a line segment is drawn between the two points instead of transforming the two endpoints into a single anchor point.
Joining has these limitations:
Joins can't take place when one path is part of a different group than the other path. If the two paths are in the same base group (that is, not in any other groups before being grouped to the other path, even grouped by themselves), the endpoints can be joined.
If one path is grouped to another object and the other object has not been previously grouped to the path, the endpoints won't join.
The endpoints on text paths can't be joined.
The endpoints of guides can't be joined.
If all the points in an open path are selected (as if the path is selected with the Selection tool), then choosing Object
Joining is also useful for determining the location of endpoints when the endpoints are overlapping. Select the entire path, choose Object
Tip
If you're having trouble joining two open paths, ensure that they're not grouped. You can't join grouped paths.
The Convert Anchor Point tool converts anchor points only by adjusting control handles. The Convert Anchor Point tool works differently with each type of anchor point.
Note
For detailed definitions of the four types of anchor points and how they're drawn with the Pen tool, see Chapter 4.
You can use the Convert Anchor Point tool either on extended control handles or on anchor points. When there are two control handles on an anchor point, clicking either control handle with the Convert Anchor Point tool does two things:
It breaks the linked control handles so that when the angle of one is changed, the other is also not changed. As a result, the two handles can be dragged to different angles.
It makes them independent so that the control handle's length from the anchor point and the angle can be altered individually.
Smooth points can be changed into the other three types of anchor points by using the Direct Selection and the Convert Anchor Point tools:
To convert smooth points into straight corner points, click once with the Convert Anchor Point tool on the anchor point.
To convert smooth points into combination corner points, use the Direct Selection tool or the Convert Anchor Point tool to drag one control handle into the anchor point.
To convert smooth points into curved corner points, use the Convert Anchor Point tool to drag one of the control handles. After being dragged with the Convert Anchor Point tool, the two control handles become independent of each other (the movement of one won't affect the other).
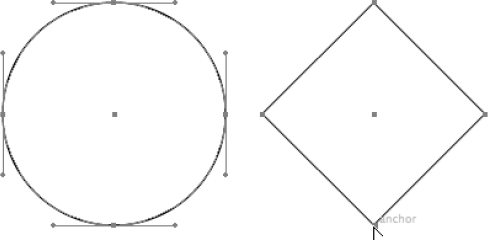
The following steps show you how you can use the Direct Selection and Convert Anchor Point tools to change shapes — in this case, from a circle to a rhombus or diamond shape:
Draw a circle with the Ellipse tool. Remember to keep Shift pressed so you end up with a perfect circle.
Click the Convert Anchor Point tool.
Click each of the anchor points and then release. This converts the smooth anchor points to corner anchor points. The rhombus (diamond shape) should look like the illustration in Figure 6.26.
You can change straight corner points into one of the other three types of anchor points by using the Convert Anchor Point and Direct Selection tools:
To convert straight corner points into smooth points, use the Convert Anchor Point tool to click and drag on the anchor point. As you drag, linked control handles appear on both sides of the anchor point.
To convert straight corner points into combination corner points, use the Convert Anchor Point tool to click and drag on the anchor point. As you drag, linked control handles appear on both sides of the anchor point. Select one of the control handles with the Convert Anchor Point tool or the Direct Selection tool and drag it toward the anchor point until it disappears.
To convert straight corner points into curved corner points, use the Convert Anchor Point tool to click and drag on the anchor point. As you drag, linked control handles appear on both sides of the anchor point. Then, use the Convert Anchor Point tool to drag one of the control handles. After being dragged with the Convert Anchor Point tool, the two control handles become independent of each other.
You can change combination corner points into one of the other three types of anchor points by using the Convert Direction Point and Direct Selection tools:
To convert combination corner points into smooth points, use the Convert Anchor Point tool to click and drag on the anchor point. As you drag, linked control handles appear on both sides of the anchor point.
To convert combination corner points into straight corner points, use the Convert Anchor Point tool to click once on the anchor point. The control handle disappears.
To convert combination corner points into curved corner points, use the Convert Anchor Point tool to click and drag the anchor point. As you drag, linked control handles appear on both sides of the anchor point. Then, use the Convert Anchor Point tool to drag one of the control handles. After being dragged with the Convert Anchor Point tool, the two control handles become independent of each other.
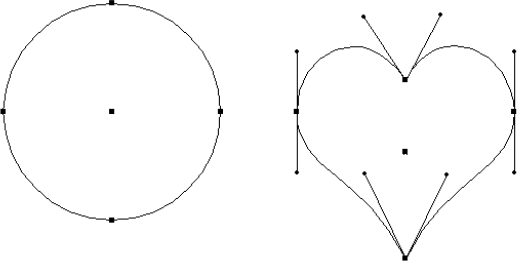
The following steps are another example of how you can change shapes using the Direct Selection and Convert Anchor Point tools — this time, changing a circle into a heart:
Draw a circle with the Ellipse tool. Remember to keep Shift pressed so that you end up with a perfect circle.
Click the lowest point on the circle with the Direct Selection tool.
Click the right control handle of that anchor point and then drag it up using your eye to judge the heart shape.
With the Convert Anchor Point tool, click the left control handle of that point and then drag it up.
Click the anchor point at the top of the circle and then drag it down a little using the Direct Selection tool.
With the Direct Selection tool, click the left control handle of the topmost point and then drag it up.
Click the right control handle with the Convert Anchor Point tool and then drag it up.
Adjust the anchor points and control handles until the circle looks like a heart, as shown in Figure 6.27.
You can change curved corner points into one of the other three types of anchor points by using both the Convert Anchor Point tool and the Direct Selection tool:
To convert curved corner points into smooth points, use the Convert Anchor Point tool to click and drag on the anchor point. You can then use the Direct Selection tool to adjust the angle of both control handles at once.
To convert curved corner points into straight corner points, use the Convert Anchor Point tool to click once on the anchor point. The control handles disappear.
To convert curved corner points into combination corner points, use the Direct Selection tool to drag one control handle into the anchor point.
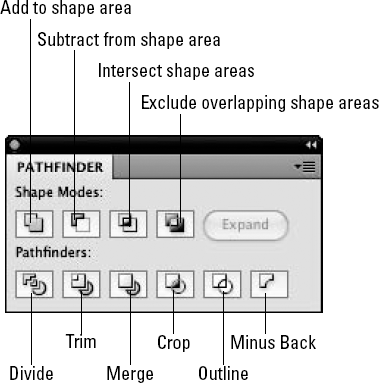
The most powerful path functions in Illustrator are in the Pathfinder panel. They do tasks that would take hours to do using Illustrator's traditional tools and methods. The only drawback to the Pathfinder panel is that there are so many options that it's pretty hard to figure out which one to use for which job. Figure 6.28 shows the Pathfinder panel.
The Pathfinder options take over most of the mundane tasks of path editing that could otherwise take hours. Everything that the Pathfinder options do can be done manually with other Illustrator tools, but the Pathfinder options do them much more quickly. Common activities, such as joining two paths together correctly and breaking a path into two pieces, are done in a snap.
The Pathfinder options change the way that two or more paths interact. The cute little symbols on the Pathfinder options are supposed to clue you in to what each option can do, but the pictures are small, and most don't accurately depict exactly how each option works.
If you have the Show Tool Tips box selected — it's selected by default, but if it's deselected, choose Edit
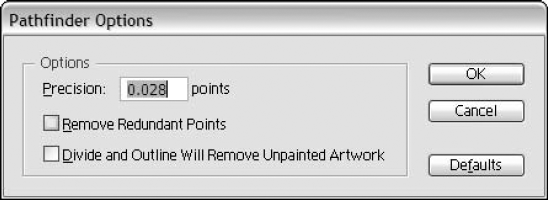
To access the Pathfinder options, choose Pathfinder Options from the popup menu of the Pathfinder panel (accessed via the triangle in the upper right of the panel). This displays the Pathfinder Options dialog box, as shown in Figure 6.29, which allows you to customize the way that the Pathfinders work.
These are options in the Pathfinder Options dialog box:
Precision: The value in the Precision text field tells Illustrator how precisely Pathfinders should operate. The more precisely they operate, the better and more accurate the results are but the longer the processing time is. This speed differential is most apparent when you apply Pathfinders — especially Trap (found in the Pathfinder panel's popup menu) — to very complex objects. The default value is 0.028 points, which seems to be accurate enough for most work.
Remove Redundant Points: This option eliminates overlapping points that are side by side on the same path. I can't think of why you would want overlapping points, so keeping this option selected is a good idea.
Divide and Outline Will Remove Unpainted Artwork: If you choose this option, Illustrator automatically deletes unpainted artwork. This relieves you from having to remove all those paths that Divide always seems to produce that are filled and stroked with None.
Usually, the defaults in the Pathfinder Options dialog box are the best options for most situations, except for Remove Redundant Points, which is off by default. If you change the options, be aware that the Pathfinder Options dialog box resets to the defaults when you quit Illustrator.
The Add to shape area mode unites the selected objects if they're overlapping. A new path outlines all the previously selected objects. There are no paths where the original paths intersected. The new object takes the paint style attributes of the topmost object. If any objects are within other objects, those objects are assimilated. If there are holes in the object, the holes become reversed out of a compound path.
You'll find that Add to shape area is one Pathfinder option that you'll use often. Play with combining various paths for a while so you know what to expect, and you develop a sense of when using Add to shape area is a better option than doing the same tasks manually.
Add to shape area combines two or more paths into one path, as described in these steps:
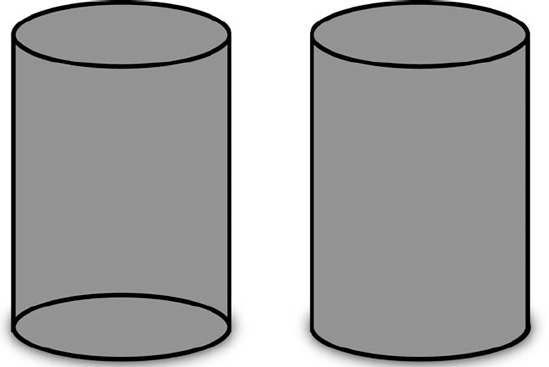
Select the objects to which you want apply the Add to shape area mode. In the example in Figure 6.30, the artwork is a rectangle with two ellipses resembling a can shape. Pathfinders work only with paths. You have to convert types into outlined paths, and you can't use Encapsulated PostScript (EPS) images.
Choose Add to shape area from the Pathfinder panel. Any overlapping artwork is united into one path. The color of the united path is always the color of the path that was the topmost selected path before you used Add to shape area.
When you use Add to shape area, paths that don't overlap but are outside of other paths become part of a group. Illustrator draws paths between endpoints of open paths before it unites those paths with other paths. Compound paths remain compound paths.
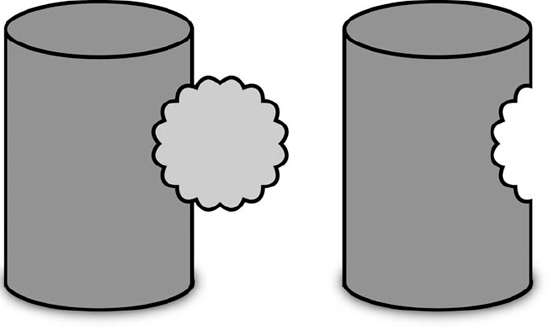
The Subtract from shape area mode does the opposite of Add to shape area. The topmost objects are subtracted from the bottom object. Figure 6.31 shows an object before (left) and after (right) using Subtract from shape area. The object retains the style (fill and stroke attributes) of the bottommost object.
The Intersect shape areas and Exclude overlapping shape areas modes are opposites. Using Intersect results in the opposite of what you get from using Exclude and vice versa.
The Intersect shape areas mode creates only the intersection of the selected paths. Any part of a selected path that doesn't intersect is deleted. If two paths are intersecting and selected, only the area that's common to both paths remains. If three or more paths are selected, all must intersect in a common area for the function to produce results. If the paths selected don't intersect at all, they all get deleted. If one selected path is contained within all the other selected paths, the result is that contained path. The resulting path has the paint style attributes of the topmost path.
After you select two or more paths and then click the Intersect button on the Pathfinder panel, only the overlapping portions of the paths remain. If you select three paths, the only area that remains is the area where all three selected paths overlap each other.
The Exclude overlapping shape areas mode is pretty much the opposite of Intersect. Choosing Exclude deletes the intersecting areas, grouping together the outside pieces. If you're having trouble making a compound path, use Exclude; any path within another path reverses, creating a compound path automatically.
If you use Exclude, only the areas that don't overlap remain. The color of the intersected or excluded path is always the color of the path that was the topmost selected path before you used Intersect or Exclude.
Tip
If you press and hold Alt (Option) when clicking any of the Pathfinder shape modes, the objects automatically expand.
The Expand button in the Pathfinder panel is used to ungroup the original objects to which you applied a Pathfinder function. To use this button, first select a set of paths that had a Pathfinder function applied to them and then click the Expand button. The resulting paths form a new group.
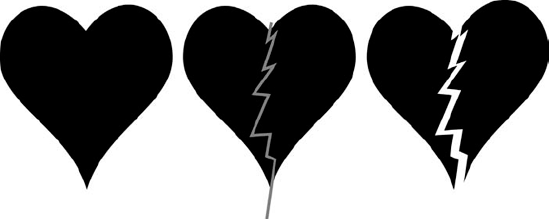
The Divide button in the Pathfinder panel checks to see where the selected paths overlap and then creates new paths at all intersections where the paths crossed, creating new paths if necessary. Fills and strokes are kept. In the process, the Divide command also groups the pieces of the fill together. Divide also keeps the original colors in the new paths; the illustration appears to look the same even if it previously had strokes. To keep the strokes, copy the paths before using Divide and then choose Edit
Simply put, Divide divides overlaying paths into individual closed paths, as described in the following steps and shown in Figure 6.32:
Create the artwork that you want to divide into sections.
Create a path or paths where you want to divide the object.
Select all paths, both artwork and dividing paths, and then choose the Divide option in the Pathfinder panel. The resulting paths are grouped, so either ungroup them or use the Direct Selection tool to move them apart.
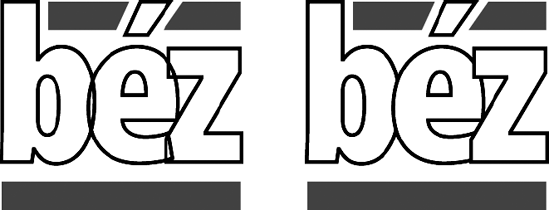
The Trim button removes sections of paths that are overlapped by other paths. Frontmost paths are the only ones that remain. This Pathfinder is very useful for cleaning up complex overlapping illustrations, although it can take a bit of time to complete. Figure 6.33 shows overlapping outlined type before (top) and after (bottom) applying Trim. You can best see the overlapping objects removed in Outline mode.
Note
For more on Preview and Outline modes, see Chapter 2.

Figure 6.33. The original artwork (left) and after trimming (right). In order to show this clearly, I removed the fill on the left object. However, the Trim option only works with filled objects.
Tip
By trimming your blends, you can remove overlapping paths. This allows you to use Soft Mix and Hard Mix (found under Effect
The Merge button combines overlapping paths that have an identical fill applied to them. Even if the fill is different by as little as 1%, Merge creates two separate paths. This Pathfinder is much more efficient than Add to shape area for making areas of the same color into one object.
The following steps describe how to use Merge:
Create the artwork for which you want to use Merge.
Select the artwork you want to merge.
Choose the Merge option in the Pathfinder panel. Illustrator removes all overlapped paths, leaving only the paths that have nothing in front of them. All adjacent areas that contain identical colors are united.
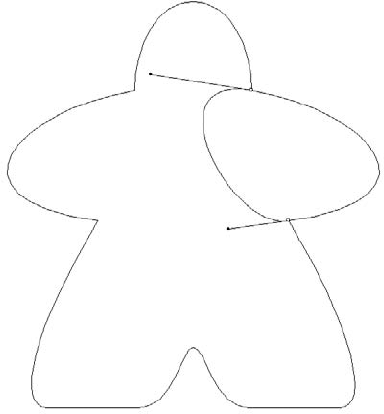
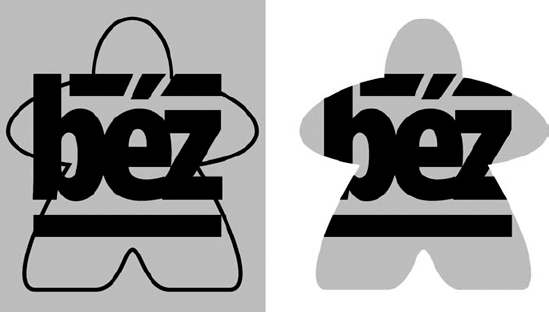
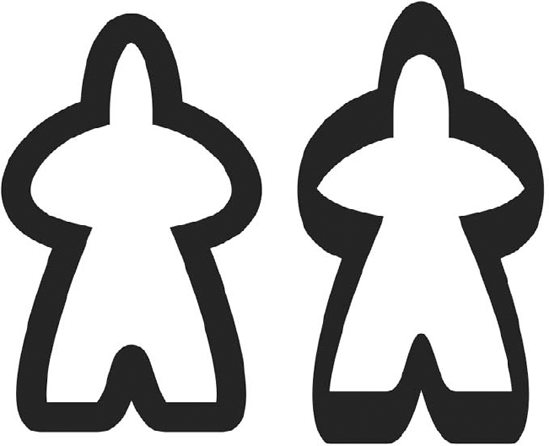
The Crop button works in much the same way as masks work, except that anything outside the cropped area is deleted, not just masked. Figure 6.34 shows the original objects on the left and the cropped (and grouped) object on the right. The topmost object acts as the mask on the object(s) underneath.
Follow these steps to use the Crop command:
Bring the object that you want to use as a cropper (in this case, the black outline of the meeple) to the front.
Select all the paths you want to crop as well as the cropper itself.
Choose the Crop option in the Pathfinder panel. Illustrator deletes everything outside the cropper. The objects that were cropped are grouped together in the shape of the crop.
Unlike masks, there's no outside shape after a crop is made. The cropper used to crop the image is deleted when Crop is chosen. If there was a stroke on the cropping path, it disappears, as shown in Figure 6.34.
Note
For more on masks, see Chapter 12.
The Outline button creates small sections of paths wherever paths cross and color the strokes by using the fill of the path they were part of and giving the strokes a weight of 1 point. Outline is useful for spot color trapping because it automatically creates the sections needed that have to be chosen for overprinting, although the colors are often incorrect. (Trapping is a process whereby colors are printed slightly beyond the edge of an object so that there won't be white gaps between adjacent colored areas when the document is printed on a commercial printing press.)
Outline creates smaller path pieces than Divide does; but instead of making each section a closed path, each path maintains its individuality, becoming separate from adjoining paths. The result of outlining is several small stroke pieces. Instead of maintaining the fill color of each piece, each piece is filled with None and stroked with a fill color.
Each of the Pathfinders works on the principle that one path, either the frontmost or backmost path selected, has all the other overlapping paths subtracted from it.
The Minus Back button subtracts all the selected paths behind the frontmost selected path from the frontmost selected path. With two objects, it's also quite simple. The object in the back is deleted, and the area where the object in back was placed is also deleted. Understanding Minus Back gets a little more confusing when you have more objects, but it does the same thing, all at once, to all the selected paths. If the area to be subtracted is totally within the path it will subtract from, then a compound path results.
When you apply Minus Back, the color of the remaining path is the color of the frontmost path before you applied it.
The Trap function in the Pathfinder panel is found under the popup menu. Trap takes some of the drudgery away from trapping. Traps solve alignment problems when color separations are produced. The most common problem that occurs from misalignment is the appearance of white space between different colors.
The only limitation for Trap is that it doesn't work well on extremely complex illustrations because of time and memory constraints. The other concern with Trap is that it leaves your illustrations pseudo-uneditable because it creates extra paths around your original trap and makes it really difficult to edit. It doesn't affect the existing paths, but if you do much editing, you have to delete the trap paths and retrap.
Note
For more on trapping, see Chapter 18.
Tip
Prior to trapping, I create a layer called Traps. Immediately after trapping, I move all the trap objects to the Traps layer. This keeps the traps together in case I need to redo, adjust, or delete them.
Trap automatically creates a trap between abutting shapes of different colors. You set the amount (width) of trap in a dialog box that opens after choosing Trap.
To create a trap using the Trap option in the Pathfinder panel, follow these steps:
Create and select the artwork that you want to trap. If the artwork is overly complex, you may want to select only a small portion of the artwork before you continue.
Choose the Trap option in the Pathfinder panel.
In the Trap dialog box, type the width of the trap in the Thickness text field (the default is 0.25 points). Type the amount that you want the height of the trap to differ from the width, which allows for different paper-stretching errors. For example, typing the maximum, 400%, widens the horizontal thickness of the stroke to four times the amount set in the Thickness text field and leaves the vertical thickness the same.
Type a Tint reduction value that specifies how much the lighter of the two colors should be tinted on that area.
Click the Traps with Process Color check box to convert spot colors to process equivalents only in the resulting trap path that's generated from Trap.
Click the Reverse Traps check box to convert any traps along the object that are filled with 100% Black — but no other colors — to be less black and more of the lighter abutting color.
Click OK.
All traps generated by Trap result in filled paths, not strokes, and are automatically set to overprint in the Attributes panel.
Selecting the precise objects that you want to edit in an Illustrator document can be a little confusing until you learn the proper techniques. In this chapter, you learned how to select and edit.
Specifically, this chapter covered the following topics:
The first step in path editing is choosing the right tool.
You can save selections and edit the names.
Using Add Anchor Points doesn't change the shape.
Using Delete Anchor Points changes the shape.
Use the Roughen effect to add anchor points evenly.
Use Clean Up to remove any hidden, unwanted, or stray anchor points.
Reshape paths with the Reshape tool.
Change the object's anchor points with the Convert Anchor Point tool.
Use the Pathfinder panel's shape modes to add, subtract, intersect, and exclude shape areas.
Use the Pathfinder panel's Pathfinder options to divide, trim, merge, crop, outline, or Minus Back.
Under the Pathfinder panel's popup menu is a trap function.