IN THIS CHAPTER
As more and more objects are added to a document, the artwork can very quickly become unmanageable. To address this problem, Illustrator includes many features for organizing the various objects in the document. From locking or hiding objects that you don't want to accidentally move to grouping a set of objects so they can all move together, these features are keys to success in Illustrator.
Another key way to organize objects covered in this chapter is by using the Layers panel. The Layers panel offers precise control over different objects by placing them on different layers and controlling what effects are applied to them.
This chapter shows you how to use Illustrator's features to organize the objects in your documents.
All objects in Illustrator can be locked or hidden — including guides. The process of locking and hiding work is about the same, and the results are only marginally different. In a way, hiding is an invisible lock. Locking the artwork still leaves it visible and printable. When you hide an object, it's for all intents and purposes gone until you show it again. Locking is great to use when you still need to see the location of the object but don't want to accidentally move or transform it. Hiding works well when you need the object out of the way but not gone.
Note
You can quickly lock and hide layers using the Show/Hide and Lock/Unlock columns in the Layers panel.
Locking can be applied to more than just objects that you draw. Under the Object
A locked object remains locked when you save and close the document. As a result, locked objects remain locked the next time you open the document. Because locked objects are always visible, they always print. You can't tell from the printed item whether or not it's locked.
To change a locked object, choose Object
Tip
A tricky way to invisibly copyright your illustration is to create a small text box in a far corner of the Pasteboard with your copyright information in it, color the text white, and lock the text box. No one knows it's there, and it can't be easily selected. In fact, it'll even print if it's placed on top of a background in another program.
You should consider locking objects under the following circumstances:
When the document is full of complex artwork. You can do a Select All and not have to wait forever for the Selection tool to finish selecting all parts of the complex art before locking the artwork.
When you don't want to accidentally move or change certain artwork.
When you can't easily select paths that are under other paths. In this case, you lock the ones on top.
When you have to fit an illustration into a certain area. In this situation, you create a box of that size and lock it so you have an instant boundary with which to work.
Sometimes, you don't want to see certain objects on your document page — perhaps because they obstruct your view of other objects or they take a long time to redraw. In these cases, it's a good idea to hide the objects in question. To do so, select them and then choose Object
Hidden objects are invisible and unselectable; they still exist in the document, but they don't print. When a document is closed and reopened, hidden objects reappear.
To show (and select) all hidden objects, choose Object
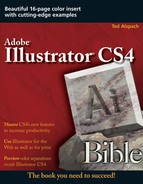
Choosing Window
The Overprint Fill and Overprint Stroke options control how Illustrator handles overlapping areas of different colors when printing the document.
The Show or Hide Object's Center Point buttons let you choose whether to view the center point of a closed path.
The Reverse Path Direction buttons are used when working with compound paths. Use these to reverse a path's direction when a multiple compound path isn't working.
The Use Non-Zero Winding Fill Rule and Use Even-Odd Fill Rule buttons control how Illustrator fills areas defined by compound paths.
The Image Map list box allows you to specify the shape of an area in an image map.
The URL field allows you to specify a URL for a selected object or objects.
Stacking order is a crucial concept that you need to understand in the world of Adobe Illustrator. This concept is not the same as the layer concept; rather, it's the forward/backward relationship between objects within each layer.
After you create the first object, Illustrator places the next object you create in front (on top) of the first object. Likewise, Illustrator places the third created object in front of both the first and second objects. This cycle continues indefinitely, with objects being stacked one in front of another.
To make your life much more pleasant, Illustrator lets you move objects forward or backward through the stack of objects. In fact, Illustrator's method of moving objects forward and backward is so simple and basic that it's also quite limiting. You can also move objects via the Layers panel, which offers a wide range of moving and organizing options.
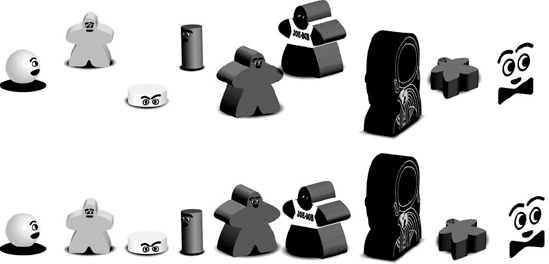
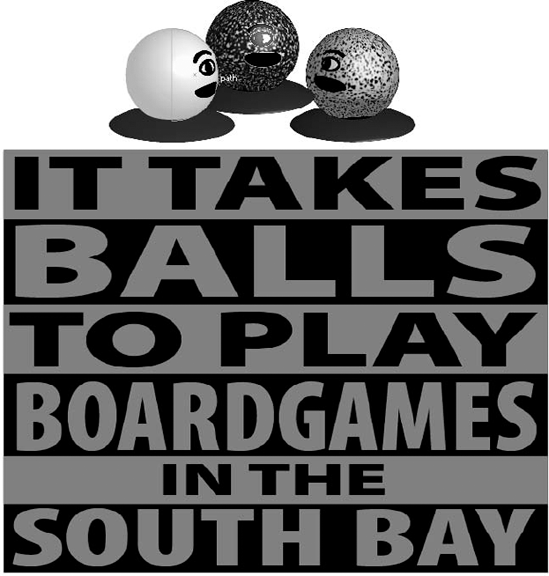
You can change the stacking order of objects in Illustrator from front to back or you can move objects up or down through the stacking order. Figure 8.2 shows two versions of the same illustration after one object was moved up in the stacking order. Use these commands for moving objects in the stacking order:

Figure 8.2. The stacking order changes the look of the illustration; by moving the large circle up, it hides part of the three outer objects.
Bring to Front: To move an object to the front, choose Object

Bring Forward: To move selected objects forward one object at a time, choose Object

Send Backward: To move selected objects backward one object at a time, choose Object

Send to Back: To move an object to the back, choose Object

Send to Current Layer: Choose Object

Individual characters in a string of text work in a similar manner to their object cousins when it comes to front/back placement. The first character typed is placed at the back of the text block, and the last character typed is placed at the front, as shown in Figure 8.3. To move individual characters forward or backward, you must first choose Type
Note
For more on creating and modifying text, see Chapter 9.
Try as you might, you can't change the front/back relationship of strokes and fills. Strokes are always in front of fills for the same path. To get the fill to cover or overlap the stroke, you must copy the path, use the Paste in Front command by choosing Edit
Note
For more on strokes and fills, see Chapter 10.
Choosing Edit
Choosing Edit
In addition, both Paste in Front and Paste in Back paste objects in the same location as the copied object, even from document to document. If the documents are different sizes, Illustrator pastes them in the same location relative to the center of each document. If the Clipboard is empty or if type selected with a Type tool is on the Clipboard, these options aren't available.
Note
Copied items in Illustrator retain their layer names and related layer information. When you copy an item that's on layer X-Flies and paste that item in another document that contains an X-Flies layer, the item appears on the X-Flies layer. If the document doesn't contain that layer, Illustrator creates a new layer with that name and then the item appears on that layer. This works only if you select the Paste Remembers Layers option item from the Layers panel's popup menu.
Grouping is the process of putting together a series of objects that need to remain spatially constant in relationship to each other. You generally group objects if you intend to move them, flatten them, or perform one effect on all of them at once. Your group may contain as little as one path to an unlimited number of objects. You generally ungroup a group of objects when you no longer need the grouping. For example, you may ungroup objects so that you can edit one of them. When you have objects that go together, such as the figure of a person you created, you may want to group all parts of that person to keep the figure neatly together. That way, when you want to move the person, all pieces move together as one unit. Often, you try to move a collection of objects, and you miss one or more pieces. When you group the pieces together, they all move together when one object is selected. Ungrouping is necessary when you want to separate the objects to make them a part of another group or you want them to stand individually. When applying transformations or special effects, you should ungroup them so that a specific object can have the effect applied.
In any illustration, objects are much easier to manipulate if they're grouped. Grouping similar areas is helpful for moving entire areas forward or backward as well as for doing any type of horizontal or vertical movement or transformation upon a set of objects. Suppose that you drew a tree with a bunch of apples. You want to group the apples together so you can edit the apples all at one time, such as changing the color or the size.
To group objects together, follow these steps:
Select the items you want to group with any of the selection tools. For more on the selection tools, see Chapter 6.
Choose Object

Now, when you select any object in a group with the Selection tool, Illustrator selects all the objects in that group and makes all the points in a path solid (selected).
Not only can you group several objects together, but you can also group groups together to form a group of groups in which there's a hierarchical series of grouped groups. In addition, groups can be grouped to individual objects or to several other objects.
After a set of objects or groups is grouped together, grouping it again produces no effect. The computer doesn't beep at you, display a dialog box, or otherwise indicate that the objects or groups you're attempting to group together are already grouped. Of course, it never hurts to again choose Object
Tip
If you group several objects that are on different layers, all the objects move to the topmost layer that contains one of the grouped objects and form a group there. This means that the perceived stacking order may change, which can change the appearance of your Illustration.
If you want to apply a specific effect to one object in the group, you have to ungroup the object so the whole group isn't affected. Suppose, in the apple tree, that you want to make one apple really big and rotten-looking. First, ungroup the apples, regroup all but one of the other apples (to keep them organized), and then apply the effect to just one apple. To ungroup groups (separate them into individual paths and objects), follow these steps:
Ungrouping, like grouping, works on one set of groups at a time. For example, if you have two groups that are grouped together, ungrouping that outer group results in the two original groups. If you again choose Ungroup, Illustrator also ungroups those two groups. Another way to understand grouping is to think of nesting. Each operation adds or subtracts only one level of nesting.
Tip
When you absolutely don't want anything in a group grouped with anything else — and you suspect that there may be several mini-groups within the group you have selected — simply press Ctrl+Shift+G (
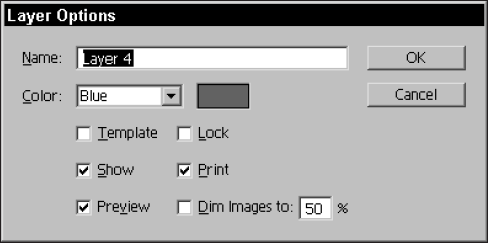
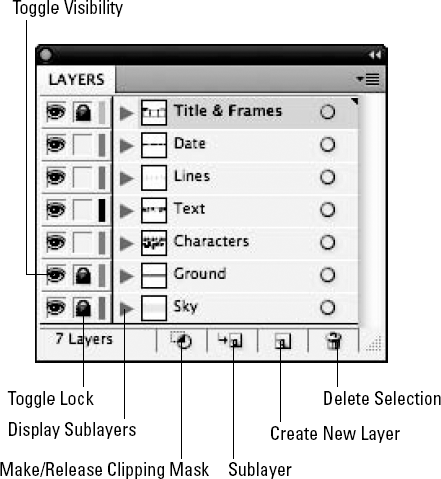
Illustrator's layering feature provides an easy and powerful way to separate artwork into individual sections. A layer is a separate section of the document that's on its own level or is above, under, or in between other layers but never on the same level as another layer. You can view these sections separately, locked, hidden, or rearranged around each other. Figure 8.4 shows the Layers panel displaying various layers that I use for my comic strips. In this case, the layers have been named to make it easier to keep track of what is on each layer.
Having the various elements of your illustration on separate layers helps you organize them. Each area of the illustration has its own layer. You use these layers to create the stacking order as well as to keep the text on one layer for easier editing. Artists use layers to organize the different grouped objects, shadows, borders, and backgrounds. You can also turn layers off and on to give a client different options on a logo, Web site, or business theme. Using the Layers panel, you can create, control, and manipulate layers to suit your needs. Another use for layers is to trace placed images.
Note
For more on Live Trace, see Chapter 13.
For my comic strip, I pretty much always keep the title and frames, ground, and sky layers locked so I don't accidentally move the elements on those layers when I marquee-select objects. Keeping distinct elements on separate layers, such as the lines for text and the characters, ensures the proper stacking order at all times, so there's no chance a line becomes hidden behind a character.
The biggest advantage for layers is that you can color-code them to further organize your work. By choosing Select
Of course, having too many layers can pose problems. Layers take up RAM and computer power. Therefore, the more layers you have, the slower your system operates. For this reason, you should create layers only when they help you better organize an illustration. Even setting up one additional layer can dramatically ease selection and moving problems.
Tip
You can create as many layers as you want, up to the limitations of application ∼ memory. Suffice it to say, however, that the more layers you create after a certain point (several hundred), the slower Illustrator runs.

Figure 8.4. The Layers panel for my comic strip; keeping elements on separate layers allows for faster editing and fewer mistakes.
After you realize that you need to use layers, what do you do? The only way to manipulate, create, and delete layers is by using the Layers panel. If the Layers panel isn't showing, choose Window
To create a new layer, follow these steps:
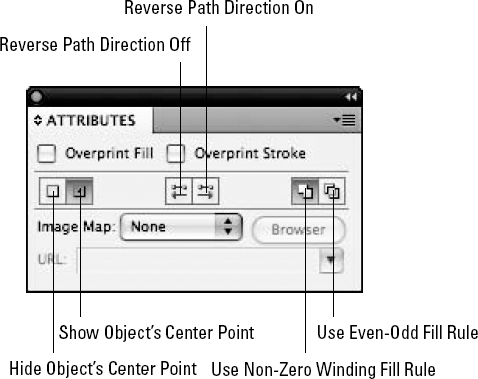
Click the Create New Layer button at the bottom of the panel. The button looks like a piece of paper with the bottom-left corner folded over and is to the left of the trash icon in Figure 8.4. You can also click the triangle in the upper right of the panel to display a popup menu. Clicking the first item, New Layer, displays the Layer Options dialog box, as shown in Figure 8.5. You can also display this dialog box by double-clicking a layer's name.
Change the name of your layer. In the Layer Options dialog box, the name of the new layer is highlighted. To change this name, type a new name to replace the generic name.
Select any of the options that you want for this layer. The options below the name in the Layer Options dialog box affect how you view the layer and make it function. The options are as follows:
Color: The first option is the color of the paths and points when objects on that layer are selected. Choose one of the preset colors from the dropdown list (popup menu) or select the Other option to use a Custom Color. Each time you create a new layer, a different color (going in order from the list) is applied to that layer.
Template: Use this option when you want to trace something but not have it print. If you click the Template check box, Illustrator automatically deselects the Print option and allows the Dim Images option.
Show: This option makes the objects in the layer visible.
Preview: This option lets you see a preview of objects on this layer.
Lock: This option prevents objects on this layer from being selected and prevents any objects from being put on this layer.
Print: This option allows you to print objects that are on this layer.
Dim Images to: This option dims any placed images on the layer. The default value is 50% lighter or you can type a value.
Click OK. The new layer appears above the existing layer in the Layers panel.
If you want the objects on the new layer to appear below the objects on the existing layer, click the name of the new layer and then drag it below the existing layer. Be careful not to drop the new layer on top of the existing layer — doing so makes the new layer into a sublayer of the existing layer.
To modify the existing layer, double-click it. The Layer Options dialog box opens again. Make the changes and select the options that you want for this layer and then click OK.
The Layers panel is the control center where all layer-related activities take place. Most activities occur in the main section of the Layers panel, which is always visible when the Layers panel is onscreen. Other activities take place in the popup menu that appears when you click the triangle in the upper right of the panel.
Illustrator has wonderful options in the Layers panel. First is the capability to thin the display of layers in the panel for those illustrations with tons of layers. Second is the capability to drag to a hidden layer. Third is that Illustrator displays in italic those layers that you don't have set to print so that you can see quickly what will and what won't print.
Clicking the Close button in the Layers panel closes the Layers panel. You can also close the Layers panel by choosing Window
Aside from the standard Minimize and Close (Zoom and Close) buttons at the top of the panel, the following is a list of the options in the Layers panel:
Show/Hide column: The far-left column controls how you view each layer. If this column has a solid eye icon, the layer is in Preview mode. The hollow eye icon means that the layer is in Outline mode. No eye indicates a hidden layer. Clicking a solid or hollow eye icon toggles it from showing to hidden. Clicking in the Show/Hide Column when no eye is present shows the layer. Pressing Ctrl (

Lock/Unlock column: The second column is the Lock/Unlock column. The lock icon indicates whether a layer is locked. An empty column means that the layer isn't locked. A lock icon means that the layer is locked from use.
Layer Names: The column in the center of the panel lists the names of all the layers in the document. When no documents are open, no layers are listed. If one layer is highlighted and has a triangle in the upper-right corner, that layer is active. All new objects are created on the active layer. You can select a range of layers by Shift+clicking each layer. Pressing Ctrl (

Tip
Ctrl+Alt+click (
Tip
You can undo all layer changes after they happen by choosing Edit
Target icon: When an object is selected, the target icon (to the right of the layer name) displays as a double ring. It appears as a single ring when the object is not selected. You can also click the icon to select the object.
Object status: To the right of the target icon is the object status of the layer. If a square appears in that column, at least one object on that layer is selected.
The four buttons along the bottom of the Layers panel make layer manipulation very easy. This section explains what these buttons do:
Make/Release Clipping Mask: This button, which looks like an overlapping rectangleand circle, lets you create a clipping mask in the layer. The topmost object in the layeracts as the masking shape. The difference between using Make/Release Clipping Mask from the Layers panel rather than choosing Object

Note
For more on clipping masks, see Chapter 12.
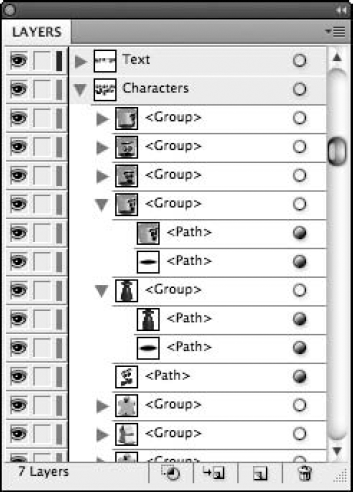
Create New Sublayer: You use this button, which looks like an arrow pointing to a piece of paper with the bottom-left corner turned down, to add sublayers. To do so, select the layer and then click the Create New Sublayer button or choose Create New Sublayer from the popup menu in the Layers panel. You can have as many sublayers inside a layer as you want. To see the sublayers, click the triangle to the left of the layer name. You can also change a layer into a sublayer by dragging it under the layer you want it to go to. Figure 8.6 shows the sublayers within a layer. A sublayer is indicated by brackets (< >) and is indented. Some sublayers have a triangle indicating that there are more sublayers within that sublayer. The sublayers also tell you what is in that layer, such as <Path>, <Compound Path>, etc.
Create New Layer: Clicking this button, which looks like a piece of paper with the bottom-left corner turned down, creates a new layer instantly, without the New Layer dialog box appearing. If you press Alt (Option) and then click the New Layer button, Illustrator creates a new layer by way of the Layer Options dialog box. Dragging a layer to the New Layer button duplicates that layer and everything on it.
Delete Selection: Clicking this button, which looks like a trash can, deletes the selected layers. If there's art on a layer that's about to be deleted, a dialog box appears to ensure that you really want to delete that layer; Figure 8.7 shows the warning you receive. Alt (Option)+clicking the trash icon deletes selected layers without a warning dialog box, whether or not art is on the selected layers. You can also drag layers to the trash icon; Illustrator deletes the layers without a warning dialog box.
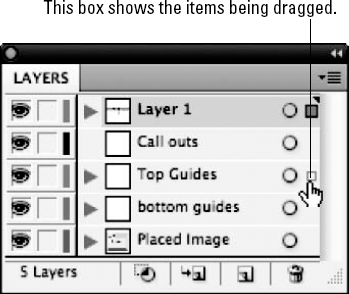
You can move selected objects to another layer. A selected object appears on its layer with a square in the upper-right corner of that layer. Dragging that square to another layer moves the selected object to that layer. Figure 8.8 shows a selection marker being dragged to another layer. You can drag only to a layer that isn't hidden or locked. Only one object at a time can be moved to another layer.
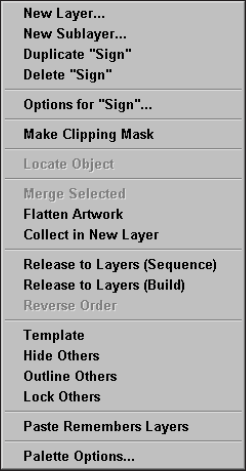
Clicking the triangle in the upper right of the Layers panel displays a popup menu that shows the different options that are available relative to the selected layers; Figure 8.9 shows this popup menu. These options are available:
New Layer: This option creates a new layer above the currently selected layer or, if nolayer is selected, at the top of the list. When you select this option, the Layer Options dialog box opens. When you create a new layer, Illustrator automatically assigns the nextcolor in the color list.
Tip
If you press Alt (Option) before you click the popup menu triangle, the first menu item reads New Layer Above First Layer or New Layer Above whatever the name of the active layer is.
New Sublayer: This option creates a new sublayer below the selected layer.
Duplicate Layer: This option duplicates selected layers, along with any objects that are on those layers. You can also duplicate layers by dragging them to the New Layer icon at the bottom of the Layers panel.
Delete Layer: This option deletes the layer and any artwork on the layer. If the layer you want to delete contains artwork, a dialog box warns you that you're about to delete it. If one or more objects are selected, the popup menu says Delete Selection. If you select several layers, the entry reads Delete Layers, and all selected layers are deleted. You can undo layer deletions using the Edit

Options for Layer: This option is called Options for whatever the name of the active layer is. The menu item reads Options for Selection if you select more than one layer. Clicking Options for Selection displays the Layer Options dialog box. If more than one layer is selected, the layer options affect all selected layers.
Make/Release Clipping Mask: This option creates a clipping mask in the layer. The topmost object in the layer acts as the masking shape.
Locate Object: Use this to find where an object is located in the Layers panel. Choose an object in the document and then select this option to see where it is in the Layers panel.
Merge Selected: This option combines selected layers into one. Merging layers does two important things: First, in just one step, it places art together that you want on the same layer. Second, it automatically eliminates all those empty layers.
Flatten Artwork: This option takes all your layers and combines them into one layer.
Collect in New Layer: This option moves the selected objects to a new layer.
Release to Layers (Sequence): Use this option to move the selected objects to new individual layers.
Release to Layers (Build): Use this option to move the selected objects to layers in a cumulative sequence. You mainly use this option to create animation sequences where the first layer contains the first object, the second layer contains the first and second objects, the third layer contains the first three objects, etc.
Reverse Order: Use this to reverse the stacking order of the selected layers. The layers must be adjoining in the Layers panel.
Template: You use this option to make your selection a template.
Hide Others: This option hides all the layers except the selected ones.
Outline Others/Preview All Layers: This option changes all unselected layers to Outline view or changes all unselected layers to Preview view.
Lock Others/Unlock All Layers: This option locks all layers except the selected ones or unlocks all layers except the selected ones.
Paste Remembers Layers: This option causes Illustrator to paste all objects on the layer from which you copied them, regardless of which layer is currently active. Deselecting this menu item causes objects on the Clipboard to be pasted on the current layer.
Panel Options: Use this option to change the Row Size, Thumbnail views, and whether to Show Layers Only.
Tip
Double-clicking a layer name displays the Layer Options dialog box.
It's often much easier to create artwork in Illustrator by starting with something to trace, whether it's a logo, a floor plan, or your cousin Fred's disproportionate profile. Even the best artists use some form of template when they draw to keep proportions consistent, to get angles just right, and for other reasons that help them to achieve the best possible results.
This section discusses methods and techniques for manually tracing different types of artwork within Illustrator. First, you place an image — the image that you eventually want to trace — on a layer, which is your template layer. Next, you use the template layer to trace your image.
Note
For more on Live Trace, see Chapter 13.
You can create a template in Illustrator by placing any image into a template layer. That image can then be used for tracing or as a guide for creating or adjusting artwork.
Follow these steps to create a template layer:
Double-click the layer that you want to modify. The Layer Options dialog box opens.
In the Layer Options dialog box, click the Template check box. By default, the Dim Images check box is selected and all other options are grayed out.
Type a value in the Dim Images text field. The lower the percent value, the lighter the image appears in Illustrator.
Click OK to apply the change. Illustrator creates a template layer from the image you selected.
Note
Paths that you place on template layers don't appear when they're selected. Instead, an icon appears in the Layers panel's view column to indicate that the current layer is a template layer. Template layers don't print.
Tip
You can make any vector artwork into a template by rasterizing it and then placing that layer into a template layer.
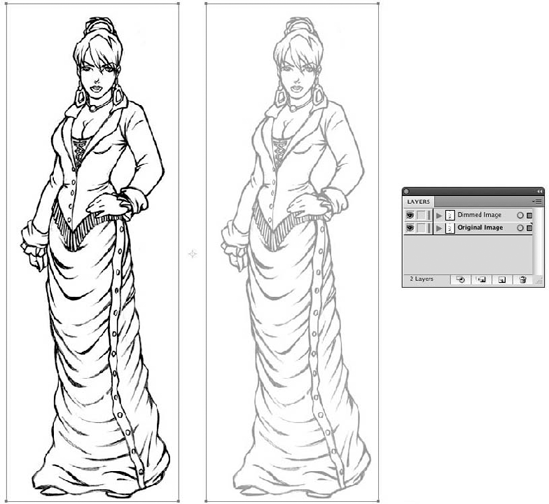
Figure 8.10 shows an image before and after dimming.
Placed images work well as templates because their resolutions are independent of the Illustrator document. You can scale placed images up or down, changing their on-screen resolution as you change their size. For example, if you scale a 72 dpi (dots per inch) image down to one-fourth of its imported size (making the dpi of the placed image 4 × 72, or 288 dpi), you can zoom in on the image in Illustrator at 400%. At 400%, the placed image still has a 72 dpi resolution because one-fourth of 288 dpi is 72 dpi. The more you increase the placed image's dpi by scaling it down, the more you can zoom in to see the details of the image. Here's another plus: A placed image template is a full-color template that keeps all the shading and colors and allows you to see all the fine details easily. That way, you can trace all the tiny details that the color brings out.
Now that you have your template (placed image) all set up, you're ready to trace it — or so you would think. You can go about tracing in lots of different ways, and I include the best of the best techniques in this section to help you muddle through this mess.
You can trace templates in two ways: manually and automatically. Manually tracing consists of using the Pencil and Pen tools to tediously trace the edges of a template — often a very time-consuming task. You manually trace an image when you have lots of time on your hands and when you want to retain every single detail of the traced image. As an alternative, you can use the Live Trace function, discussed in Chapter 13, to speed up the process.
Some designers prefer manually tracing templates. Using the Pen and Pencil tools allows illustrators to add detail, remove oddities, and change curves, angles, etc., to their satisfaction. Using a pressure-sensitive tablet makes for clean, accurate tracing. The Pencil tool is great to use when creating more bumpy lines, as in map drawing. The Pen tool is fantastic for creating smoother, more accurate lines.
Note
For more on using the Pen and Pencil tools, see Chapter 4.
Note
If you use a pressure-sensitive drawing tablet, you may find that manually tracing BBi a printed copy of an image that you place under the clear plastic overlay on the surface of the tablet is easier than attempting to trace the image on the screen. You may need to experiment to see which method best suits your working style.
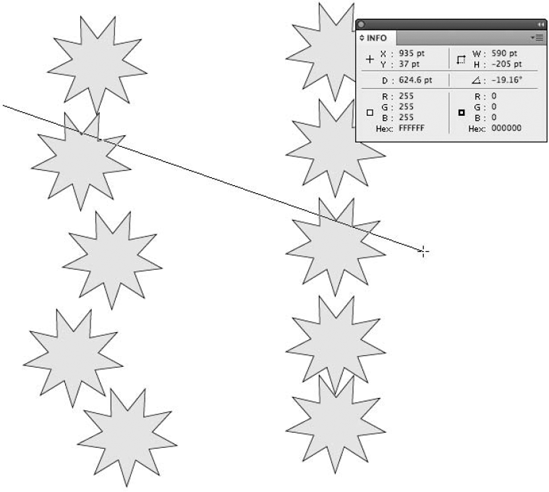
The Align panel contains several buttons for aligning and distributing objects with a simple click of a button. Align treats paths, type objects, and groups as single objects, allowing for quite a bit of flexibility when aligning and distributing. Aligning objects moves them to line up along a specified area (horizontal left, horizontal middle, horizontal right, vertical top, vertical center, and vertical bottom). Select the objects first, then choose an alignment. Figure 8.11 shows a bunch of objects before and after being horizontally aligned. Distribute takes the selected objects and evenly moves them a specified amount from each other (vertical distribute top, vertical distribute center, vertical distribute bottom, horizontal distribute left, horizontal distribute center, and horizontal distribute right).
To use the Align panel, follow these steps:
Select the objects you want to align and/or distribute. For more on selecting objects, see Chapter 6.
Click the appropriate button in the panel. The panel has two areas: Align Objects and Distribute Objects:
The Align area: In order from left to right, the buttons in this area are Horizontal Align Left, Horizontal Align Center, Horizontal Align Right, Vertical Align Top, Vertical Align Center, and Vertical Align Bottom.
The Distribute areas: In order from left to right, the buttons in this area are Vertical Distribute Top, Vertical Distribute Center, Vertical Distribute Bottom, Horizontal Distribute Left, Horizontal Distribute Center, and Horizontal Distribute Right.
Tip
Each click in the panel counts as a change in Illustrator, which means that if you click 20 times, you need to undo 20 times to return to where you started.
So, you're drawing the blueprints for that new civic center downtown, and your boss wants everything to scale. Wouldn't it be great if Illustrator helped you with your gargantuan task? But wait! It does! You can measure objects or distances between objects in Illustrator in several ways:
Using the Measure tool
Using the Transform panel
Using the rulers along the side of the document window
Placing objects whose dimensions are known against the edges
Using Offset Path
Eyeballing it (popular since the first artist painted his recollections of the preceding day's battle with the saber-toothed animals of his time)
Different methods of measuring are appropriate for different needs. For example, you want to use the Measure tool to check the accuracy between objects or the size of the objects. When using the Transform panel, you can type exact measurements of scaling, moving, rotating, shear, and reflecting. The rulers let you drag out guidelines for keeping your objects accurately sized and aligned. Offset Path duplicates the selected path, offsetting it from the original by the specified distance. Eyeballing is fine as long as accuracy isn't a condition of your illustration.
The default unit of measure for all the measurement methods listed above is points. Before I discuss the various ways to measure, I want to mention how to change units.
The default of using points for measurement is great for type, but when was the last time your art director said, "I'd like you to design a 360-point X 288-point ad and make the logo at least 144 points high." And your grandmother isn't likely to say to you, "Gosh, you must be at least 5,600 points tall, maybe taller. You've grown at least 100 points since I last saw you. Does your mother let you wear that to school?!"
Points don't work for everything, so Adobe lets you change the measurement units to picas, inches, centimeters, millimeters, or pixels. The way to choose from these measurements is to temporarily indicate a different unit of measurement each time you type a value by appending a character or two to the end of your numerical value.
In the metric system, there are 100 centimeters in a meter and 10 millimeters in a centimeter. The other system, which is much more significant to Illustrator users, is the pica/point system. When the pica measurement system is selected in the Units & Display Performance section of the Preferences dialog box, measurements are displayed using the common (common to typesetters and designers, anyway) system of picas followed by points. So, a distance of 3 picas and 6 points is displayed as 3p6. Such a measurement is displayed as 42 points using the point system.
You can change to a different unit of measure in one of three ways:
Using the Preferences dialog box: Choose Edit (Illustrator)

Using the Document Setup menu: Choose File

Using any dialog box: Type the appropriate unit abbreviation, listed in Table 8.1, after the number in whatever dialog box you open, even if the text fields show points. Illustrator does conversions from points to inches and centimeters (and vice versa) on the fly, so after you type a point value, the program converts the points into inches as soon as you press Tab. This little feature can be an excellent way for you to become more comfortable with points and picas. To get picas, type p0 after the number.
Table 8.1. Illustrator Unit Abbreviations
Unit of Measure | Abbreviation | Example |
|---|---|---|
Inches | inch, in, or " | For 2 inches, type 2 inch, 2 in, or 2". |
Millimeters | mm | For 2 millimeters, type 2 mm. |
Centimeters | cm | For 2 centimeters, type 2 cm. |
Points | pt | For 2 points, type 2 pt or 0p2. |
Picas | p | For 2 picas, type 2p. |
Picas and points | p | For 2 picas 6 points, type 2p6. |
Pixels | px | For 2 pixels, type 2px. |
A quick refresher on measurement units and their relations:
| 1" = 6p = 72 pt = 25.4 mm = 2.54 cm |
| .16667" = 1p = 12 pt = 4.2 mm = .42 cm |
| .01389" = 0p1 = 1 pt = .35 mm = .035 cm |
| .03931" = p2.83 = 2.83 pt = 1 mm = .1 cm |
| .39305" = 2p4.35 = 28.35 pt = 10 mm = 1 cm |
Pixels can't be directly related to the other measurement units because the size of each pixel varies according to screen resolution.
The fastest way to obtain a precise, exact measurement in Illustrator is to use the Measure tool, as shown in Figure 8.12. Follow these steps to use the tool:
Click and hold the Eyedropper tool. The Measure tool is a popup tool found with the Eyedropper and Paint Bucket tools.
Click the Measure tool. The icon looks like a ruler.
Click an object where you want to begin measuring with the Measure tool. The Info panel of the Measure tool opens.
Click where you want to end your measurement. The Info panel shows the distance between the location first clicked and the next location clicked or the distance between where the tool was first clicked and where the mouse was released after dragging.
Double-clicking the Measure tool displays the Guides & Grid section of the Preferences dialog box, where you can set the distance between grid lines if you use the grid to help in making more accurate drawings. For more on the Guides & Grid options, see the section on this topic later in this chapter.
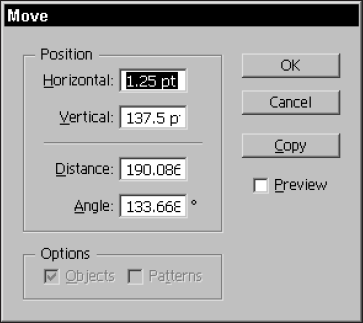
You can use the measurements that you obtain with the Measure tool to move your object the distance you want. As soon as the Measure tool measures a distance, it routes that information to the Move dialog box, as shown in Figure 8.13. The next time you open the Move dialog box, it holds the values sent by the Measure tool. You open the Move dialog box by choosing Object
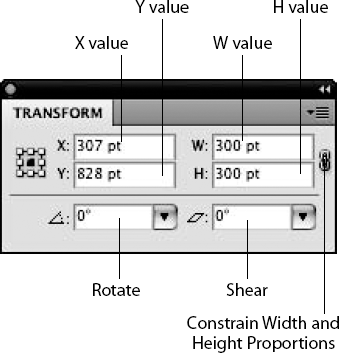
A great way to resize objects is by using the Transform panel. When you have an object selected, you can type a new height and width in the Transform panel, and the object immediately changes to match the new measurements. The Transform panel also lets you know the placement of the object via the X and Y values. The Transform panel, which you open by choosing Window
The options for the Transform panel are:
X and Y: These two options show the location of the object on the page, measured from the lower-left corner.
W: This option shows the width of the selected object (or the total width of the selected objects when more than one is selected).
H: This option shows the height or total height of the selected object or objects.
Rotate: Located on the bottom left of the panel, you use this option to rotate an object by typing a value in degrees.
Shear: Located on the bottom right, you can type a value to slant the object along a horizontal or vertical axis.
To change the object's size, select the object first and then type a new value for the height and width in the Transform panel. If you want the object to move, type new X and Y values in the Transform panel.
You can toggle rulers on and off by choosing View
Tip
If you change the ruler origin to the middle of the document page, move it back to a corner when you're finished. When you zoom in, rulers may be the only indicator of your location within the document.
One of the rulers' neatest features is the display of dotted lines on the rulers that correspond to the cursor's position. And yet, at times, measuring with rulers works no better than eyeballing; although the process requires precision, you're limited by the rulers' hash marks in pinpointing the cursor's exact position. The rulers are best suited for measuring when the document is at a very high zoom level.
Using objects to compare distances can be more effective than using either the Measure tool or the rulers, especially when you need to place objects precisely — for example, when you want several objects to be the same distance from one another.
If you place a circle adjacent to an object (so that the objects' edges touch), you know that the second object is placed correctly when it's aligned to the circle's other side. (A circle is the object most commonly used because the diameter is constant.)
You can use other objects for measuring, including:
To gain better precision, turn the measuring object into a guide by choosing View
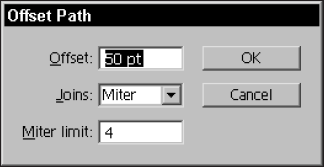
Suppose that you want to place several objects the same distance from a central object. You may find that using any of the previously mentioned measuring techniques is time-consuming and even inaccurate, especially when you deal with complex images. However, Illustrator's Offset Path dialog box allows you to automatically align objects equidistantly from a central object.
To use Offset Path to measure objects that are equally spaced apart, follow these steps:
Select the central object. For more on selecting objects, see Chapter 6.
Choose Object

Type the desired distance in the Offset text field. You can type a distance in points, millimeters, inches, or pixels.
Note
For more on the Offset Path dialog box and its settings, see Chapter 6.
Click OK. Illustrator creates the new Offset Path.
Change the new path into a guide.
Align your objects to this guide.
Nothing I've found is more useful on a day-to-day basis than the Grid feature. Grids act as a framework for your artwork, providing an easy method for aligning and positioning images. Figure 8.16 shows an Illustrator document that has grids turned on. One advantage of using grids is the Snap to Grid feature. With this feature, you can move objects near a gridline, and Illustrator automatically snaps the object directly on the grid line.
Grids start from the origin of your Artboard (usually the lower-left corner). If you want to change the position of the grid, you can do so by dragging the origin point (at the Origin Marker where the rulers meet) to the new starting position for the grid. You reset the grid position (and the ruler origin) by double-clicking the Origin Marker.
Instead of gridlines, you may want to use guides for layout purposes. For example, you may need a few lines in different locations to set a page for a flyer advertisement. Use guides by dragging them out from the rulers to the exact locations where you want to place art and enter type. Gridlines are great for using lines that are set a specific distance apart. Use gridlines to create a perspective drawing or to place objects a specific distance apart.
This list shows the commands for displaying gridlines and the various Snap to Grid features, which are available only when gridlines are displayed:
Display grid lines: Choose View

Turn off grids: Choose View

Snap to Grid: Choose View

Snap to Point: Choose View

Tip
If you want to display grids in each new document, open your Illustrator startup file and then turn on grids in that document. Then, save the startup file. All new documents display grids when you first create them.
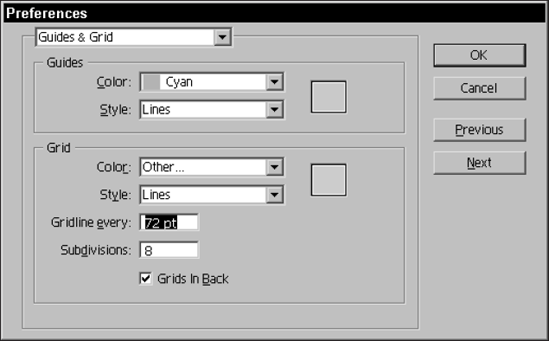
You can customize the way grids look by changing the Grid preferences. Choose Edit (Illustrator)

Figure 8.17. The Guides & Grid section of the Preferences dialog box allows you to set up the appearance options.
These options are available in the Grid section of the Preferences dialog box:
Color: In this area, you can pick a new color from the list of colors. If you choose Other, you can use the color picker to the right of the Color area to pick a new color for your grids.
Style: You can also choose between lines and dots as the grid style. I prefer to use lines for my grid because dots can turn an already busy-looking page into one with all sorts of, well, dots all over the place.
Gridline every: Type the distance you want between gridlines. To change the space between the major (darker) gridlines, type a value in the Gridline every text field.
Subdivisions: To create subdivisions (minor) between the dark values, type a number for how many sections should be created between the main lines. If you type 1 as the value, no subdivisions are created. Because you're defining the number of divisions, not the number of lines, typing 2 creates one line between the two main lines. The standard 1-inch gridline with eight subdivisions creates ⅛-inch squares.
Grids In Back: You can deselect the Grids in Back check box to make your gridlines appear in front of your artwork. The box is selected by default so that the gridlines aren't running on top of your artwork.
Your grid doesn't have to consist of just vertical and horizontal lines. You can rotate the grid to any angle you want by changing the Constrain Angle in the General section of the Preferences dialog box. This is perfect for working with angled artwork; even if only a portion of the artwork is at an angle, the Constrain Angle can be set temporarily to the angle of the artwork.
Guides are dotted or solid lines that help you align artwork. Guides don't print, and they're saved with documents. In Illustrator and most desktop-publishing software, guides are straight lines extending from one edge of a document to the other. But in Illustrator, you can also turn any path into a guide.
For the most part, guides behave exactly like their path counterparts. As long as you have them unlocked, you may select them, hide them, group them, and even paint them (although paint attributes aren't be visible on-screen or on a printout until the guides are converted back into paths).
You can create guides in two ways: by pulling them out from the rulers and by transforming paths into guides.
To pull a guide from a ruler, first make the vertical and horizontal rulers visible by choosing View
To transform an existing path into a guide, select the path and then choose View
When you create a guide, you may want to ensure that it doesn't get moved when you're selecting and moving your objects. Locking your guide is a great way to ensure that the guide doesn't get picked up and moved. Moving a guide is necessary if you create a specific guide like the outline of a business card and you want to move it to create a different business card. Moving an unlocked guide is simple — click and drag it. If guides are locked, unlock them by choosing View
If you aren't sure whether the guides in your document are locked or unlocked, click and hold the View
Now that you're getting the hang of using the guides, you may want to delete them or release them to move. You can also release a guide if you've decided to make it into an object that you can stroke and fill. To release a guide or change it into a path, select the guide and choose View
To release multiple guides first, ensure that the guides are unlocked; in other words, ensure that no check mark appears next to Lock Guides in the View
Note
You select multiple guides in the same way you select multiple paths: Drag a marquee around the guides or press Shift and then click each guide. For more on selecting paths, see Chapter 6.
Tip
Selecting all guides — even those that are currently paths — by dragging a marquee or Shift+clicking can be a chore. Here's another way: First, ensure that the guides aren't locked. Next, choose Select
Suppose that you've just finished a fantastic drawing that you created with the help of many guides. Now that the image is complete, you want to delete those guides. Sure, you can unlock them and select them by holding Shift. Or if you were really thinking, you could put those guides on a layer and simply Select All and then Delete. Well, Illustrator has just made your life even easier. By choosing the Clear Guides option under the View menu's Guides submenu, all guides are miraculously deleted.
In the Guides & Grid section of the Preferences dialog box (refer to Figure 8.17), you can change the style and the color of the guides. To open the Guides & Grid section of the Preferences dialog box, choose Edit (Illustrator)
In the Guides section of this dialog box, you have the following options:
Color: Choose a color from the list box or select Other to choose a color from the color picker. With guides, I like to use a darker, more vibrant color than a watered-down cyan. No matter which color you choose, keep it different from the Grid color, and ensure it contrasts with the colors you're using in your document.
Style: You can set the guide style to dots or lines; which you choose is a matter of preference. However, you may want to pick the opposite of what you've chosen for grids to further differentiate the two.
Smart Guides pop up to help you create a shape with precision, align objects with accuracy, and move and transform objects with ease. Figure 8.18 shows an example of a Smart Guide. To activate Smart Guides, choose View
Note
Smart Guides in Illustrator CS4 are really, really smart.
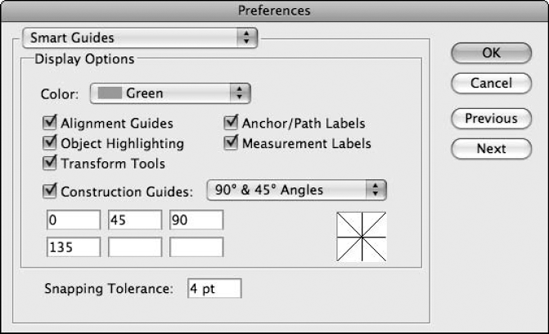
Check boxes allow you to turn these options on and off in the Smart Guides section of the Preferences dialog box, as shown in Figure 8.19. These are some of the Smart Guides display options:
Alignment Guides: These let you view guidelines (thin lines that pop up when moving or copying objects) when using Smart Guides.
Anchor/Path Labels: These hints pop up when you drag over your object. They tell you what each area is. For example, if you drag over a line, the hint pops up with the word "path." If you drag over an anchor point, the hint reads "anchor point."
Object Highlighting: When you select this option, the object to which you point is highlighted.
Measurement Labels: When you select this option, measurement labels are shown.
Transform Tools: When you're rotating, scaling, or shearing an object with this option selected, Smart Guides appear to help you out.
Construction Guides: As you create objects, these guides appear at the angles specified. You can choose presets in this dropdown list (popup menu). The preset angles are 0, 45, 90, and 135. The angles are shown in the box at the right. When you add a custom angle, it appears with the preset lines.
Custom Angles: You can create a Custom Angle of your own in the boxes below the dropdown list (popup menu). To do so, simply type the angle in one of the empty boxes.
Snapping Tolerance: Snapping Tolerance lets you choose how close an object must be to another object before the first object automatically snaps to the second object. You set the Snapping Tolerance in points; the lower the number, the closer you have to move the objects to each other. If the number is pretty high, an object snaps to another object if it's merely passing by.
Thinking ahead to the time when your job will print is always a good thing. Two of the most important areas of printing are the placement and sizing of your artwork within the Illustrator document. This section deals with production-oriented issues you may face while using Illustrator to create printable pieces.
Often, you create something that's quite small, and you need to have several similar (but slightly different) copies of the artwork on the page at once. Setting up your artwork for optimal spacing and printing is referred to as tiling.
Illustrator can do tiling automatically if you have identical artwork to be tiled and provides a different set of tools you need to tile your artwork when each item will be a little different. A sample of tiled artwork is shown in Figure 8.20.
Note
For more on tiling, see Chapter 15.
To tile your artwork, follow these steps:
Select the finished artwork. For more on selecting artwork, see Chapter 6.
Open the Move dialog box. You can do this by double-clicking the Selection tool or by choosing Object

Type the width of the art in the Horizontal field plus the distance you want for spacing. You may need to experiment to find the correct value to use here.
Type 0 (zero) in the Vertical field.
Click Copy.
Choose Object

Select the entire row of artwork.
Open the Move dialog box again.
Type 0 (zero) in the Horizontal field.
Type the height of the art in the Vertical field plus the distance you want for spacing.
Click Copy.
Choose Object

Using the appropriate tools, edit the individual copies of the artwork.
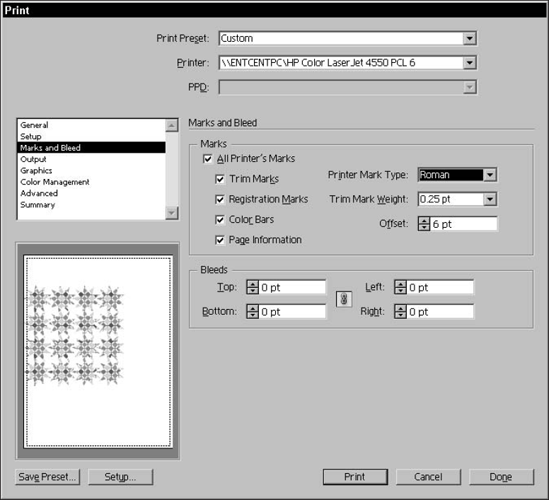
Crop marks are little lines that are designed to help you cut (or crop) along the edges of your illustration after the document has been printed. Crops (that's the slang term; if you're even half cool, you won't say crop marks) don't intrude on the edges of the artwork but instead are offset a bit from the corners of where the edges are.

Figure 8.20. Artwork that has been tiled and repeated on a page. Then, each instance has been modified by using a different 3-D rotation.
You add crop marks using the Marks and Bleed pane of the Print dialog box, as shown in Figure 8.21.
Instead of using standard crop marks, you can choose to use Japanese Crop Marks, which look different yet are seemingly no more functional than regular crop marks. You make this selection in the Printer Mark Type dropdown list (popup menu) of the Print dialog box.
Note
For more on printing, see Chapter 18.
Illustrator documents can quickly become very complex. You need to learn how to organize the objects in your documents in order to work efficiently. In this chapter, you learned valuable organization techniques, including:
Locking and hiding objects can help in creating illustrations.
Grouping objects keeps artwork organized.
You can use layers to effectively separate different sections of your artwork.
Template layers are used in Illustrator to make your drawing easier and more precise, and it distinguishes them from template documents.
Manual tracing allows you to produce unique effects.
The Measure tool provides a quick way to measure distances in Illustrator documents.
Measurements generated by the Measure tool appear in the Move dialog box the next time you open it.
Guides can be created from any object.
You can quickly create document guides by dragging out from the rulers.
Use the Copy button within the Move dialog box to tile and repeat artwork.
Use the Smart Guides feature to make aligning objects much easier.