In the previous section, you opened a site and examined it on a folder level. In this exercise, you will open a page within this site, examine it at a page level, and use Expression Web 2 for editing files.
Note
USE the CH1 sample site you modified in the previous exercise.
OPEN the CH1 site if it isn’t already open.
In the Folder List, double-click default.htm.
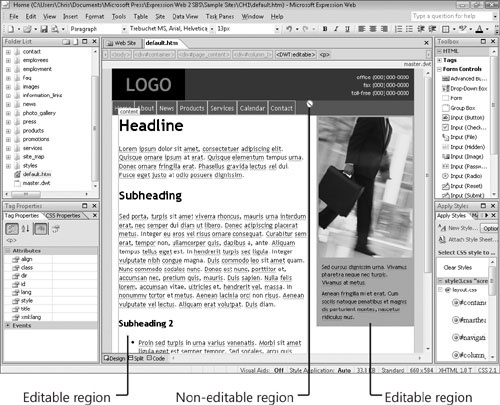
The home page of the sample site opens in the Expression Web 2 workspace.
Point to the page header and page footer.
The pointer changes from an insertion point to a no-insertion-point icon, because the page is attached to a Dynamic Web Template (DWT).
Tip
In Expression Web 2, DWTs are the preferred method of keeping static pages within pages unified under a common look. In fact, every site template that comes with Expression Web 2 uses DWTs to control the content pages. DWTs work when you save files on your local computer, so there are no specific server requirements.
There are two editable regions that you can work within on this page. Change the text in each of them, and then click the Save button.
At the bottom of the design surface are three view buttons: Design, Split, and Code.
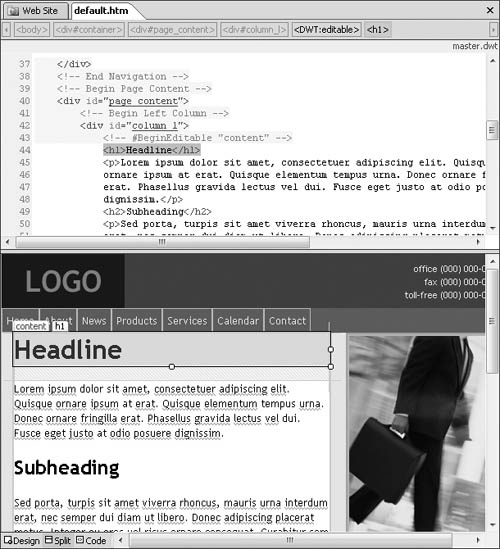
Click Split.
Split view shows both Code and Design views simultaneously.
Adjust the size of each view by dragging the separator between them up or down.
Select some text in the Design pane at the bottom of your workspace.
Notice how the Design view selection is also selected in the Code view pane.
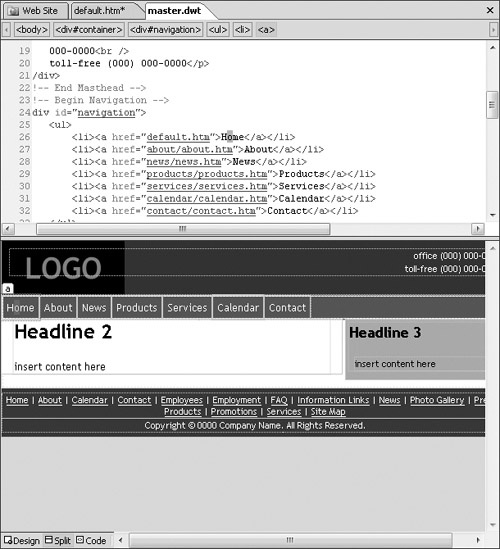
In the Folder List, double-click the master.dwt file to open it. Delete the fax number in the header.
Along the top of your Code pane is the quick tag selector bar. Notice the arrow on the tag when you pause the mouse pointer over it.
Click the arrow to display some options you can use.
Save the page.
You are asked whether you want the pages that are attached to the DWT to be updated.
Click Yes, and then click Close on the confirmation box.
Set the mouse pointer in the navigation bar in the Design surface by clicking the Home link.
From right to left on the quick tag selector bar, the Home link is inside of an <a> tag that’s inside an <li> and <ul> tag, which is inside a series of nested <div> tags.
Tip
The quick tag selector bar, Split view, and the CSS Properties task pane are indispensable tools for deeply exploring a complex document. With these tools, you can accurately and quickly find an exact place in a document’s code structure, which is useful for designing, repairing, or modifying pages.
Point to each of the tags on the quick tag selector bar slowly from left to right.
Notice that when you point to a tag, a blue border appears around the corresponding element in the Design pane.
In the quick tag selector bar, click div#navigation to select that page element.
Notice that the containing element is a <div> tag.
Tip
All of the templates supplied in Expression Web 2 use completely table-free cascading style sheet layouts in addition to being based on a DWT. Expression Web 2 provides a number of tools to work with the cascading style sheets that control the layout and presentation of the page.
Click the Home link in the page’s navigation bar.
On the Task Panes menu, click CSS Properties. On the CSS Properties task pane, ensure that the Show set properties on top button is selected in order to show all of the CSS elements pertaining to that link stacked at the top of the CSS Properties task pane.
Expand the font item in the CSS Properties task pane by clicking the plus sign (+) beside the item.
From here, you can quickly change the whole cascading style sheet presentation of an element. All elements that are styled are highlighted in the CSS Properties task pane.
Note
CLOSE the CH1 site. If you are not continuing directly to the next chapter, exit Expression Web 2.
You’ve now seen how Expression Web 2 works with pages on an individual level, from both a code and design standpoint, and you’ve had a chance to work with the Expression Web 2 tools. You’ve also seen how the Expression Web 2 site templates rely on DWTs and cascading style sheets for layout and style.