Though the majority of FrontPage proprietary features are absent from Expression Web 2 because they don’t create valid code, there might be a few occasions when you will want to use one or two of these features. For example, one that doesn’t have any negative aspects, such as not being cross-browser compatible or requiring anything special on the server, is the FrontPage Included Content Web component. This Web component simply copied all of the content between the <body> and </body> tags of one page in a Web site and wrote it into another page or set of pages. It was similar to a server-side include but worked at save time instead.
This feature was good for actions such as inserting a menu into a number of pages. By using a FrontPage Include, you’d need to maintain or modify the code in only one page, and its changes would be reflected in all pages that used its content.
In this exercise, you will customize the Expression Web 2 toolbar so that you can access the Include Page feature.
Note
USE the CH2 sample site. This sample site is located in the DocumentsMicrosoft PressExpression Web 2 SBSSample Sites folder.
OPEN the CH2 site by clicking Open Site on the File menu.
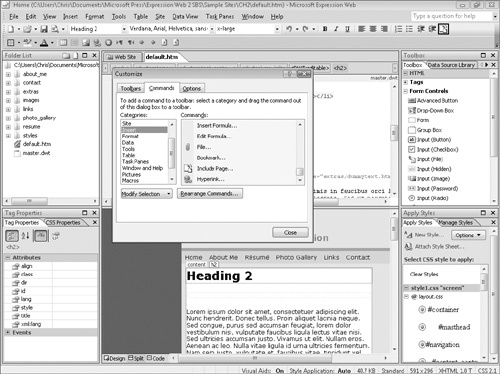
Open the default.htm page. If you’re not in Split view, click Split at the bottom of the workspace.
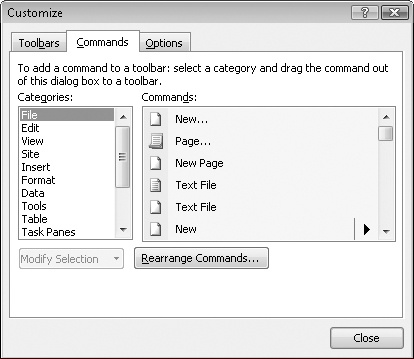
On the Tools menu, click Customize to open the Customize dialog box. Click the Commands tab.
Below Categories, click Insert, and then below Commands, scroll down to Include Page. Drag Include Page to the Common toolbar, and then close the Customize dialog box.
In the Design pane, click to place the insertion point just after the 2 in Heading 2, and then press
 to create a new paragraph.
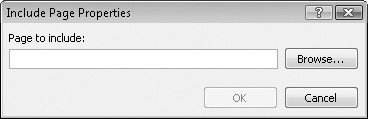
to create a new paragraph.Click the Include Page button you added to the Common toolbar, to open the Include Page Properties dialog box.
Click Browse, and then browse to the file dummytext.htm inside the site’s Extras folder. Select the file, and then click OK.
Expression Web writes the content from dummytext.htm into the home page of the site.
The preceding exercises showed you an example of a FrontPage feature that is worth keeping. It doesn’t require anything special on the server and doesn’t do anything invalid from a W3C validity point of view, but it makes updating common content very easy. Here’s the way it works: when you put an Include Page into your site, Expression Web 2 copies all of the code between the <body> and </body> tags and simply writes that content into the places you’ve included it. Expression Web 2 takes care of updating the paths to images and other files, as well as recognizing changes to the include page and updating all the pages that use its content.