✓ | |
✓ | |
✓ | |
✓ | |
✓ | |
✓ | |
✓ | |
It goes without saying that a Web page is quite uninteresting without images. Therefore, ensuring that the images on your site display as expected is an important part of designing your site. Whether you use images to show a product, to convey a thought, or simply to enhance the page’s aesthetic appearance, you’re going to be using them in your pages. You don’t want to use a bunch of large-size images that don’t have any alt text (descriptive text contained in an image’s HTML tag) or semantic value on a page.
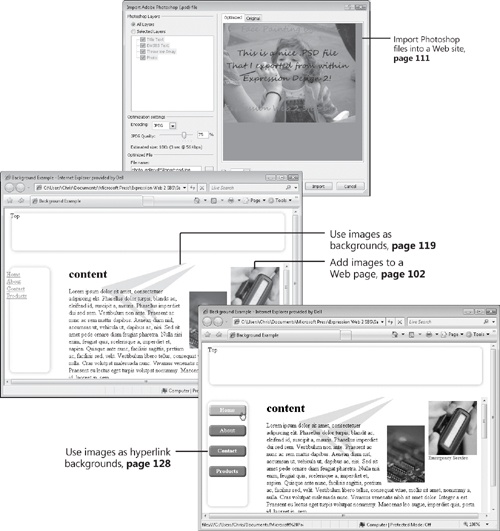
In this chapter, you will learn how to use images in your pages while maintaining their accessibility and validity, and you will learn how to edit images in Microsoft Expression Web 2. You will learn some new ways to use images in conjunction with cascading style sheets (CSS) to yield results that would otherwise be impossible, or at the very least, quite cumbersome. You’ll learn how to import Photoshop (.psd) files, and use them in your pages. You’ll learn how to use images in background areas and to use images as bullets. Then, you will learn to use images as hyperlink backgrounds.
Tip
To view the formatting marks and provide visual layout cues for this chapter, open any page and then, on the View menu, click Formatting Marks, and click Show.
Important
Before you can use the practice files in this chapter, you need to install them from the book’s companion CD to their default location. For more information about practice files, see "Features and Conventions of This Book" at the beginning of this book.
Troubleshooting
Graphics and operating system–related instructions in this book reflect the Windows Vista user interface. If your computer is running Windows XP and you experience trouble following the instructions as written, please refer to the "Introducing Expression Web 2" section at the beginning of this book.
To improve the readability of the graphics in this book, Expression Web 2 was set to use the Windows color scheme instead of the default Expression Studio 2 color scheme.
Although putting images on a Web page may appear trivial at its core, there are key principles of modern Web design that you should understand to ensure that the site you build is fast loading, accessible, and meaningful to search engines. Key considerations are page file size and accessibility. Although images will "show" what you want, they don’t do anything to "tell" their story or add to the value of the information they’re related to. By understanding how to use images on a page correctly, you can universally enhance the point you’re trying to make, providing impact, as well as making sure your image is accessible and search-engine friendly.
In this exercise, you will add a basic image to a Web page.
Note
USE the CH5 sample site. This sample site is located in the DocumentsMicrosoft PressExpression Web 2 SBSSample Sites folder.
BE SURE TO start Expression Web 2 before beginning this exercise.
OPEN the CH5 site by clicking Open Site on the File menu.
In the Folder List, click the images folder of the sample site. On the File menu, point to Import, and then click File.
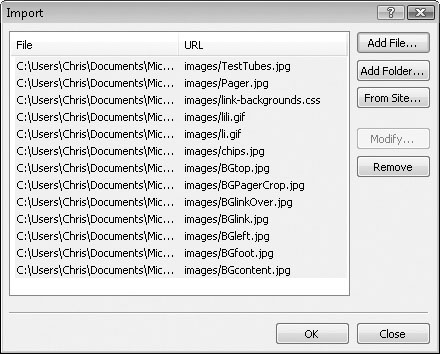
The Import dialog box opens.
In the Import dialog box, click Add File, and browse to the DocumentsMicrosoft PressExpression Web 2 SBSFilesCH5-Import folder.
In the CH5-Import folder, press
 to select all of the files, and then click Open.
to select all of the files, and then click Open.All the image file names appear in the Import dialog box.
Click OK to close the Import dialog box and import the pictures into your site’s images folder.
In the Folder List, double-click the default.htm page. Click just before the first letter of Heading 2 in the content editable region. On the Insert menu, point to Picture, and then click From File.
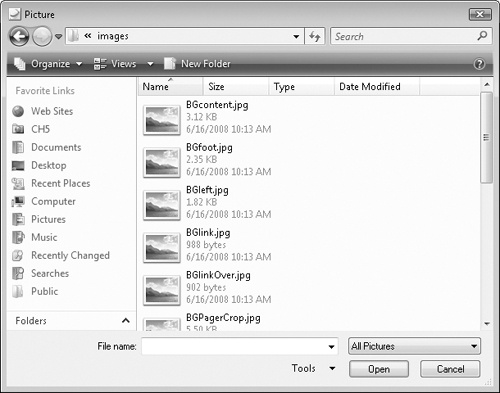
The Picture dialog box opens.
In the CH5images folder, click the Pager image, and then click Insert to close the dialog box.
The Accessibility Properties dialog box opens. This dialog box is intended to help you maintain your site’s World Wide Web Consortium (W3C) validity and accessibility.
Enter a descriptive Alternate text value for the picture.
If you leave the text field blank, you will get an empty alt value (which is still valid but not descriptive).
Tip
The entry for Long Description is there to allow you to browse to a text file with a verbose description of a complex image or if you want to provide long descriptions for images in order to provide greater accessibility to visually impaired visitors using a screen reader browser.
Click OK to close the dialog box and insert the image.
Although your picture is now in the page, it’s not doing a very good job of enhancing the text that’s adjacent to it.
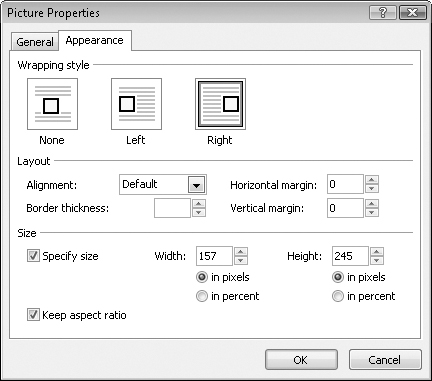
Double-click the image to open the Picture Properties dialog box, and then click the Appearance tab. Under Wrapping style, click Right, and then click OK.
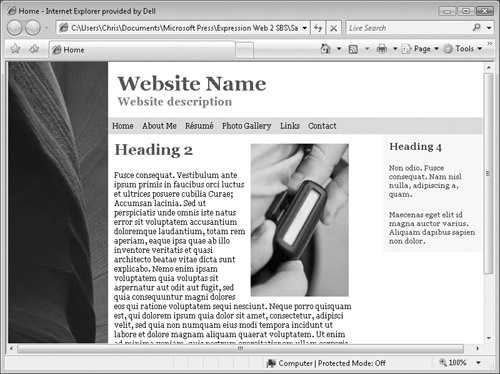
The image has now floated to the right of the text.
The text has come into contact with the image’s edge. This is less than ideal because it can make the text difficult to read and just doesn’t look very good.
Double-click the image to open the Picture Properties dialog box again. On the Appearance tab, type 5px in the Horizontal margin box and in the Vertical margin box. Click OK.
The image margin is now five pixels. The text no longer touches the image.
Save the page and preview it in a browser.
Consider the result of the previous lesson: You imported a folder full of images into your site’s existing images folder, inserted an image into your page and styled it to be complementary to the page and text. All the while, Expression Web 2 helped you maintain W3C validity and accessibility standards.