In the previous exercises, you used some of the style sheet features that Expression Web 2 makes easily available. This is a good time to take a look at your style sheet and compatibility reports to ensure that everything you just did is valid and will render well cross-browser.
In this exercise, you will use the CSS reporting and usage features in Expression Web 2. These reports will be helpful in both managing complex styles and in diagnosing and exploring how cascading style sheets are used and how they affect existing Web sites.
Note
USE the CH4 sample site that you modified in the previous exercise.
OPEN the CH4 site if it isn’t already open.
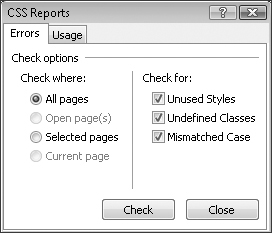
With the CH4 sample site open, on the Tools menu, click CSS Reports to display the CSS Reports dialog box. Ensure that All Pages is selected and that each of the three error types—Unused Styles, Undefined Classes, and Mismatched Case—are selected. Then click Check.
Tip
The first time you use the CSS Reports feature, Expression Web 2 may need to configure itself in order to allow the features to be used. A Configuration dialog box opens if this is the case, and you may need to restart your computer in order for the changes to take effect.
In the bottom of your workspace, the CSS Reports task pane is now open, and shows three unused styles.
Double-click the first error in the list: the h5 element.
In the Workspace above the CSS Reports task pane, the site’s style sheet opens with the unused style highlighted.
Delete the highlighted style, and save the style sheet. Click the green arrow in the upper-left corner of the CSS Reports task pane to display the CSS Reports dialog box. Re-run your check, but this time, use the Current Page option.
The CSS Reports task pane displays two error reports.
Using the blue arrows on the left of the CSS Reports task pane, step through the errors and correct them if you want.
Click the green arrow again to redisplay the CSS Reports dialog box. In the dialog box, click the Usage tab. Ensure that All Pages and the three Usage options—Class Selectors, ID Selectors, and Element Selectors—are selected. Then click Check.
The CSS Reports task pane displays a list of styles used on the Web site.
Using the same method as in the previous steps, you can step through the usage report and show the particular page and line where the usage occurs. This can be a very helpful tool when you’re planning to make changes to a Web site’s styles.
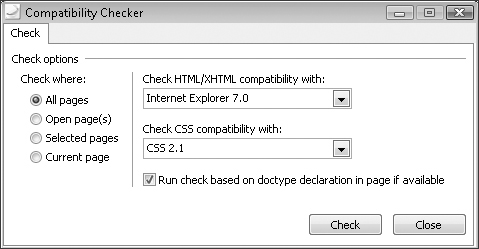
On the Tools menu, click Compatibility Reports to open the Compatibility Checker dialog box. In the dialog box, ensure that All Pages and Run check based on Doctype declaration in page if available are selected. Leave the Internet Explorer 7 and CSS 2.1 defaults selected. Then click Check.
A new tab (Compatibility) is open in the pane where you were previously working with CSS Reports. In this case, there are no compatibility issues to report. This obviously won’t be the case with all sites you encounter, but this feature is worth remembering, especially if you run into browser compatibility issues with a site.
Note
CLOSE any open pages after saving them, and close the CH4 sample site. If you are not continuing directly to the next chapter, exit Expression Web 2.
Although this exercise was run with a style sheet and didn’t have many errors or compatibility issues, this tool is an excellent addition to your toolset for "fixing" existing sites and can save untold hours of trial-and-error testing, especially regarding problems like class and ID case issues, and cross-browser rendering.