Drupal Versus Manually Created Sites
To offer some additional perspective, even though I’m a strong believer in free and open source CMS systems, I’d like to provide an example of an active project where the website will probably be built manually, for better or worse.
The scenario involves a custom design, and even more relevant than that, it’s an example where there’s a need for custom back-end work. The user experience of the site is so customized that the software developer pretty much needs to build things from the ground up, based on the desired user experience.
So, technically, the site could be developed using Drupal, and come to think of it, I may even ask the developer about this, but my assumption has been that it could cause more trouble than it’s worth. That is, when doing a lot of custom development on the back end—for example, databases and some custom front-end work, where there’s a particular user experience desired—the hassle of integrating with Drupal might not be worth it. And in this situation, there’s not a particular need for a lot of content, at least initially.
The context is a project called “Share Your Way.”
Share Your Way
As much as I believe strongly in trying out free tools and having fun with things yourself, if you’re going to sell something, I also believe in focusing on what you do best, and working with others to do what they’re best at. For example, I happen to have a graphic design background, and I can give good feedback on design, and guide the design process, but when resources permit, I like to work with designers.
I also don’t want to give the mistaken impression that I think Google Sites can do everything—it has some definite limitations. I just happen to think the best thing to do is to explore Google Sites until you reach its limits, to keep it in mind, and to explore things like SnagIt (a cheap yet powerful image-editing tool that I’ve found to be very helpful) so you can play around, even if you end up working with a designer on the final product.
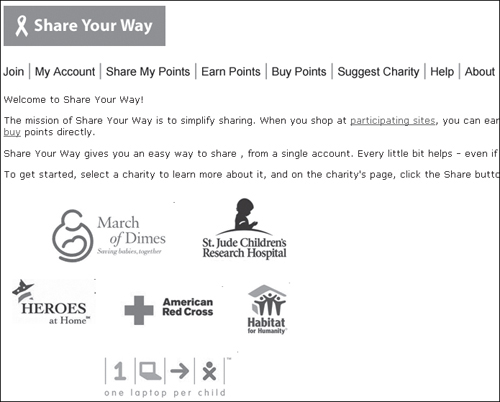
Recently, I’ve been working on a project called Share Your Way, which will eventually probably exist at www.shareyourway.net or www.shareyourway.org. It’s a site designed to simplify learning about and sharing with non-profits, and having some fun in the process. I’m working with a software developer on the back end (which is the plumbing that you sometimes need on a website if there’s a lot of data flowing back and forth or special functions). And then for the front end, I came up with some basic ideas on how the pages needed to look, more so about the functions needed on those pages. I even went back to my old friend Dreamweaver, created some HTML pages manually, and by the time you read this, they might still be up at the following address: http://cftw.com/share (the functional mock-up, as shown in Figure 1.13).
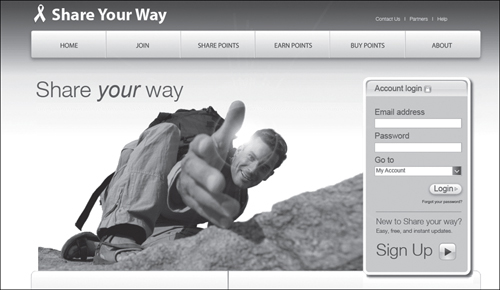
I was happy to make some progress, but I contacted Alexandra Constantin to come up with some ideas for a “real” design, and we worked back and forth, and this is one of the options, which might still be at http://cftw.com/share2/main by the time you read this (see Figure 1.14).
Figure 1.14. A design that was created in Illustrator/Photoshop. Designers often use a software program that provides a lot of tools for them to try adding and organizing creative visual elements. Then the next step is to “slice” such a design so that it can fit into the format that a Web page requires.

If you compare the two, the second is just a Photoshop file, but it looks significantly more professional and probably more credible, more “real.” There’s nothing technically wrong with the design I came up with, but the second looks better, and the second is not Google Sites.
The long and short of it is that for a website, you might end up wanting to work with a designer, but you’ll probably want to at least start gathering content on your own. And in some cases, you might end up creating a website manually (but you might want to explore integrating or customizing Drupal, for a variety of reasons).
And when you’re working on a Website design, in Drupal or elsewhere, there are a lot of ways you can customize templates to get a nice look and feel. If you need something more customized, or if you have a graphics background, go for it. But if you’re selling something, or representing a non-profit, I do recommend setting your ego aside and asking people to give you feedback. Does it come across professionally? Is it credible? And if resources permit, you might consider working with a designer.