✓ | |
✓ | |
✓ | |
✓ | |
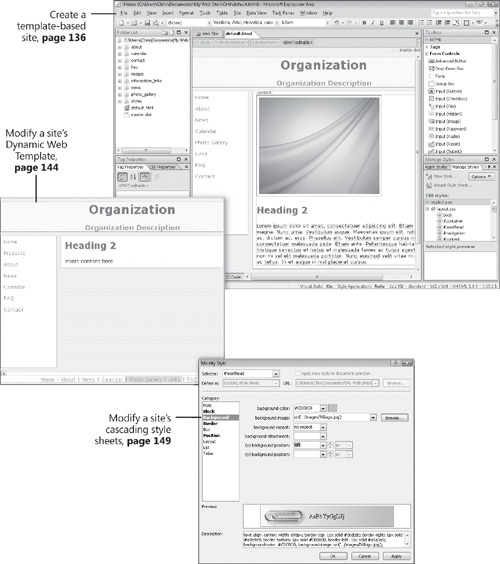
Creating a Web site from an empty folder is a daunting challenge for all but the smallest of sites. Fortunately, Microsoft Expression Web 2 comes with a collection of pre-installed Web site templates that you can use to get a head start on the process of creating a site. In these site templates, you’ll find valid HTML code, and layouts that use cascading style sheets rather than tables for positioning. Each site relies on a Dynamic Web Template to control page layout and presentation. What you won’t find are proprietary features, unattractive clip art, discouragingly deep table structure, or any of a multitude of issues that plagued predecessors of Expression Web 2.
The pre-installed templates are organized in three groups: Organization, Personal, and Small Business. This segregation is related more to the architecture of the templates (number of pages and page names) than to their actual purposes—so regardless of the purpose of the site you are building, consider all of the templates and find the one that best suits your aesthetic interests. It’s easier to add or remove pages from a template-based site than it is to make major changes to the visual presentation of the site.
Templates such as those provided by Expression Web 2 aren’t only a good way to get a quick start on your site project; they’re also a good way to learn (by doing) about elements such as Dynamic Web Templates, cascading style sheet layouts, and general Expression Web 2 skills.
In this chapter, you will first learn about choosing a template that best suits the site you want to build. Then you’ll learn how to modify a template-based site by organizing its pages, modifying its Dynamic Web Template, and modifying its cascading style sheet files.
Important
Before you can use the practice files in this chapter, you need to install them from the book’s companion CD to their default location. For more information about practice files, see "Features and Conventions of This Book" at the beginning of this book.
Troubleshooting
Graphics and operating system–related instructions in this book reflect the Windows Vista user interface. If your computer is running Windows XP and you experience trouble following the instructions as written, please refer to the "Introducing Expression Web 2" section at the beginning of this book.
To improve the readability of the graphics in this book, Expression Web 2 was set to use the Windows color scheme instead of the default Expression Studio 2 color scheme.
As you approach the task of creating a new Web site based on one of the templates that Expression Web 2 provides, you’ll be wise to first have an idea of what you want the outcome to look like, and to then look at each of the templates with an eye toward finding the one that most closely represents the look you’re seeking.
In this exercise, you will choose one of the supplied templates and create a new site from it.
Note
BE SURE TO start Expression Web 2 before beginning this exercise. If Expression Web 2 opens a previous site, click Close Site on the File menu.
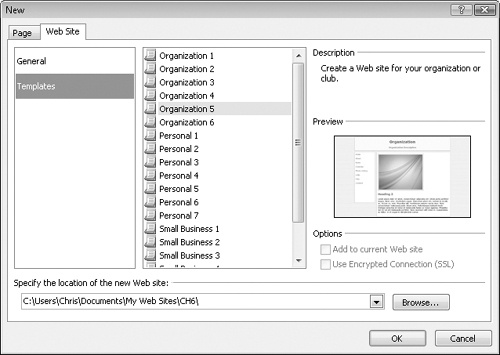
On the File menu, point to New, and then click Web Site.
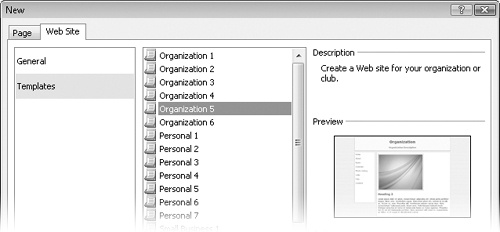
The New dialog box opens, displaying the Web Site tab.
On the left side of the New dialog box, click Templates.
The installed templates appear in the center pane of the dialog box.
Click each template to see a description and thumbnail view of the site in the pane on the right side of the dialog box.
Examine each template, and then click the Organization 5 template.
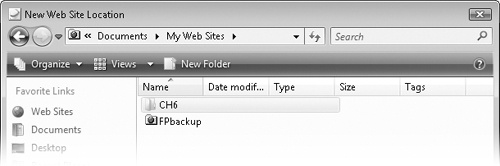
In the New dialog box, click Browse, and then navigate to the DocumentsMy Web Sites folder.
You will create the template-based site in this folder.
In the New Web Site Location dialog box displaying the contents of the My Web Sites folder, click the New Folder button, and then create a folder named CH6.
In the New Web Site Location dialog box, with the newly created CH6 folder selected, click Open.
The New Web Site Location dialog box displays the selected location in the Specify The Location Of The New Web Site box.
Click OK.
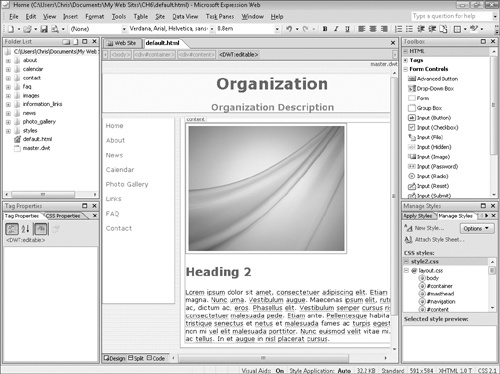
Expression Web 2 creates and opens a site based on the Organization 5 template.
In the Folder List, double-click the default.html page to have a closer look at what you’ve just created.
Because the Web site templates that come with Expression Web 2 rely on Dynamic Web Templates, an active cursor appears on only the content section of the page. Any changes you want to make to the template itself will be done by directly editing the Dynamic Web Template.
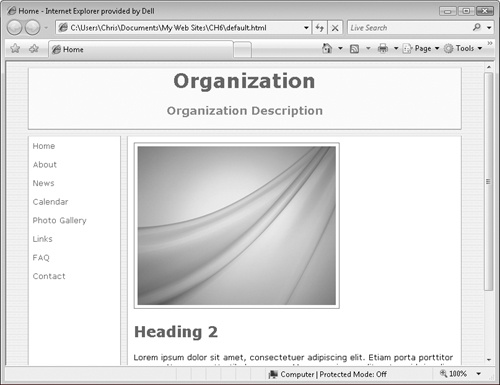
Preview this new page in a browser to see what it looks like as a visitor would encounter it, and be sure to click the links to the other pages within the site and examine them.
Close the browser window and return to Expression Web 2.
By this time, you should have a good idea of what pages are created with the template you selected, and which pages you want to keep, which pages you need to delete, and whether you need to add any pages that don’t already exist.