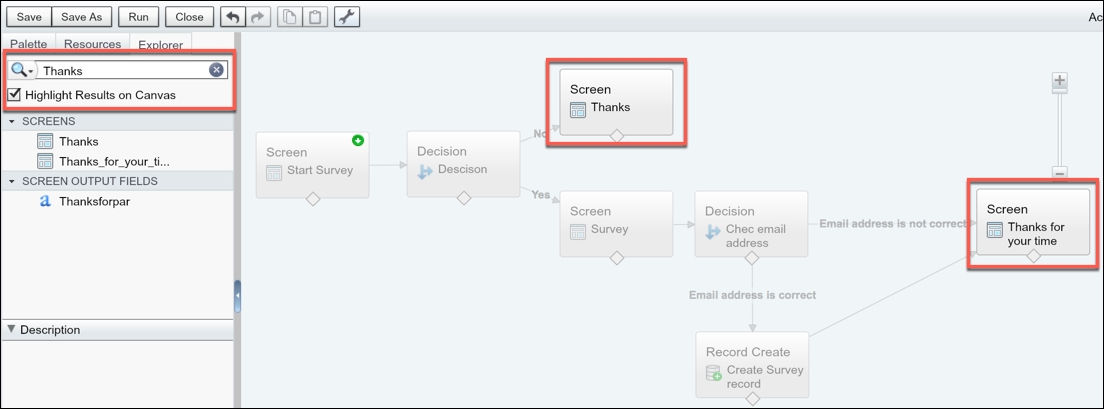
Cloud Flow Designer is a tool that allows you to implement business requirements by constructing a flow. It is a way to collect, create, update, and delete data in Salesforce. The Cloud Flow Designer user interface has different functional parts; they are as follows:

- Button bar: You can use the buttons available in the Button bar to save, save as, run, run with latest, close, undo, or redo changes to run or view the properties of your flow. The status indicator marked with a red rectangle on the right-hand side of the bar shows the status of your flow.
- Save: Use this option to save a flow.
- Save As: If you want to clone the existing flow you are working in or want to save it as a new version, then use this option.
- Run: This runs the most recent version of the flow you are working in. If the flow comprises subflow elements, then each subflow refers to the active version of its referenced flow.
- Run with latest: This button will only appear if you are working in a flow that contains a subflow element.
- Close: If you are working on a flow and want to close it, then use this button.
- Undo or Redo: Use this to undo or redo recent activities on the canvas.
- Flow Properties: Click on the screwdriver (
 ) icon to see information related to your flow, such as Name, Unique Name, Description, Type ( Autolaunched Flow or Flow), Interview Label, Version, Created By, and Last Modified By:
) icon to see information related to your flow, such as Name, Unique Name, Description, Type ( Autolaunched Flow or Flow), Interview Label, Version, Created By, and Last Modified By:

- Flow canvas: This is the area where you can drag and drop elements, for example, Screen, Loop, or Decision, and connect them through the line. To edit any element on the flow canvas, double-click on it.
- Zoom control: This is a slider that helps you zoom in and out on the canvas so you can focus on specific areas. This feature is also combined with the search options in the Explorer tab, so it will highlight results on the canvas tab.

- Palette: This is the area where you can find all the element types available for your flow. You must drag and drop elements from the palette onto the canvas to use it. To see the element description/properties in the Description pane (indicated by number 7), click on an element in the palette.
- Resources: The Resources tab allows you to create new resources for your flow, for example, variables, formulas, and templates.
- Explorer: The Explorer tab contains all the elements and resources added to the flow. Double-click on the items in the list to edit them and single-click to view their details and usage in the Description pane.
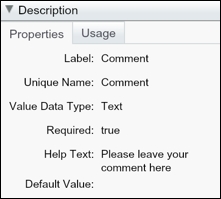
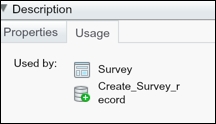
- Description: The Description pane shows the item's description when you view an item in the Palette or Resources tab. It has two sub-tabs:
- Properties: This shows information such as Unique Name, Description, Value Data Type, Default Value, and input/output type of the element or resource you have selected.

- Usage: This lists the elements where the selected item is used.

- Properties: This shows information such as Unique Name, Description, Value Data Type, Default Value, and input/output type of the element or resource you have selected.
We will see how to use elements and variables later in this chapter.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.
