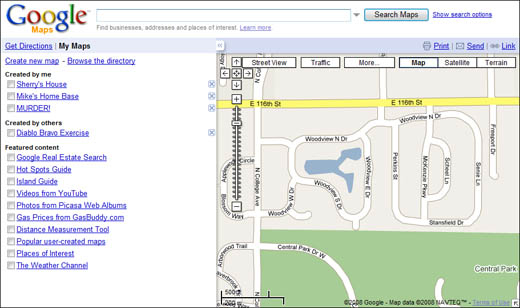
If you want to create a custom map for your own personal use, the easiest way to do this is with Google’s new My Maps feature. As you can see in Figure 28.1, My Maps is located on its own tab on the Google Maps page; you use this tab to create new maps and to access previously created ones.
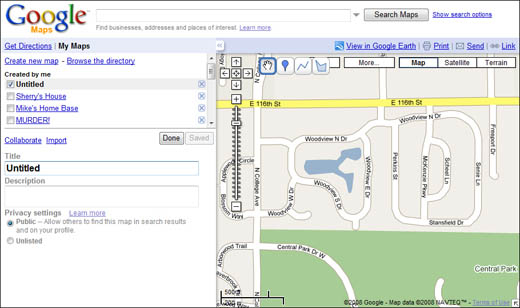
To create a My Maps mashup, go to the Google Maps page and enter the location you want to map. Once the map is onscreen, click the My Maps link (in the left-hand pane) and then click the Create New Map link. As you can see in Figure 28.2, four new buttons now appear on your map, and the My Maps tab changes to allow data input.
Tip
The My Maps tab includes all your saved map mashups, as well as selected mashups from other users, as selected by Google.
To highlight a location on the map:
-
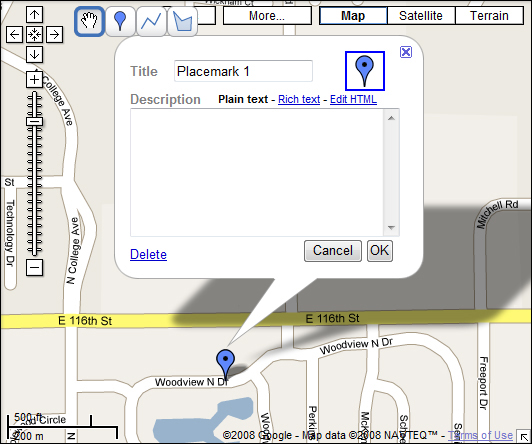
Click the Add a Placemark button and then click the location on the map. This places a placemark on the map and opens an information balloon for editing, as shown in Figure 28.3.
-
Enter a title and description for the placemark; you can enter either plain text, rich text, or HTML code.
-
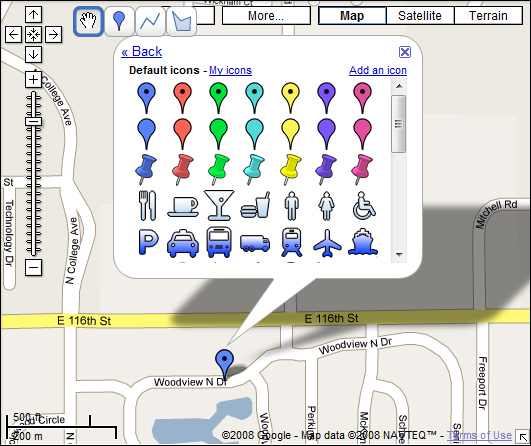
To change the color or shape of the placemark, click the Placemark icon (in the placemark balloon); this displays a menu of choices, as shown in Figure 28.4. Click a new icon to select it.
-
To add a picture to a placemark, click the Rich Text link in the placemark balloon. The balloon now changes to include a variety of editing options. Click the Photo icon (last icon on the right); when the input dialog box appears, enter the URL of the photo and click OK.
-
You can also insert YouTube videos into your placemarks. For this, open the placemark balloon for editing and click the Edit HTML link. Next, open a second browser window, go to the YouTube site, and copy the snippet of code displayed for embedding the video on other web pages. Now return to your My Maps placemark balloon and copy that code snippet into the Description box.
-
You can also draw lines and areas on the map. Just use the Draw a Line and Draw a Shape buttons; click once on the map to start drawing, click again to draw a second segment, and then double-click to stop drawing.
-
When you’ve finished creating your map, enter a title and description into the My Maps pane on the left.
-
If you want the map to be accessible only to you, check the Unlisted option; if you want to share your map with others, click the Public option.
-
Click the Save button when done, and the map will now appear in your My Maps list.
Of course, you can add more than one placemark to any map. Just repeat the preceding steps to create as content-rich a mapping experience as you want.
One of the nice things about My Maps is that you can share them with others. For example, if you’re an apartment owner, you might want to create a map of all your properties, and then share it with potential renters.
To share a map you’ve created, go to My Maps and display the map. Click the Link link above the map; this displays the map’s URL in a new dialog box. You can then copy this URL onto your website or your blog for public use.
Even easier, if you want to email your custom map to others, display the map and then click the Send link. This opens a new email message with the link to the map already embedded. Enter the normal To: and Subject: information; then send the message to interested parties.
Once you’ve created your mashup, you can embed the resulting map in your own website. All you need is a bit of HTML editing knowledge, and you’re ready to go.
Start by creating your map; then click the Link link above the map. The second box in the resulting dialog box includes the HTML code you use to embed the map. Highlight and copy this code; then paste the code into the appropriate spot in your web page’s HTML. The map will now be displayed on your web page.
If you want more control over how the map looks on your page, click the Customize and Preview Embedded Map link. This opens a new browser window that lets you choose the size of the embedded map (Small, Medium, Large, or Custom). Select the size you want; then copy the resulting HTML code into your web page’s HTML.
A Google Maps mashup doesn’t have to be a solitary affair. Because these are web-based maps, Google lets you collaborate with others on your mashups.
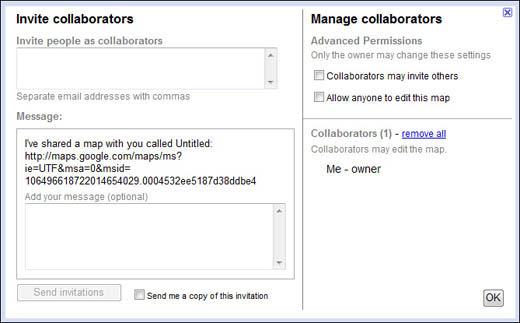
All you have to do is click the Collaborate link in the My Maps pane. This opens the dialog box shown in Figure 28.5. Enter your collaborators’ email addresses into the Invite Collaborators box, add a message, and select whether you want collaborators to invite others. Click the OK button, and your collaborators will be emailed the URL of the mashup to edit at their pleasure.
For more sophisticated map mashups, you have to use the Google Maps API. This API lets you embed advanced Google Maps in your own web pages. You need to know a little HTML and JavaScript, but it’s not that hard to create a basic map.
Note
API stands for Application Programming Interface. You use APIs to interface one application with another, or with a web database such as that offered by Google Maps. Learn more about Google’s APIs in Chapter 43, “Using Google’s APIs and Developer’s Tools.”
To create more advanced map mashups, you just add more sophisticated code. For example, the Google maps API lets you add custom markers, info windows, and overlays to your maps. Each element is added via a distinct line of code, which then uses the Google Maps API to retrieve the appropriate map from Google. Like all of Google’s other development tools, the Google Maps API is free for your noncommercial use.
To use the Google Maps API, you have to obtain a license key. This key can be used only on the web domain you specify—so if you plan on using a practice board or another website for development, you’ll want to get a key for that site in addition to your main site.
You obtain your Google Maps API key at www.google.com/apis/maps. This is also where you download the API’s documentation, access online help files, and link to the official Google Maps API blog. (You can also access the blog directly at googlemapsapi.blogspot.com.)
To obtain a license key, you’ll need to have a Google account, and then enter the domain of your website. Google will then email you the key, which you’ll include in all your Google Maps code.
To create a static map focused on a specific location, you need to create three blocks of JavaScript code. One block goes in the <HEAD> section of your document, the next augments the <BODY> tag, and the final block goes into the body of your document where you want the map to appear.
Let’s start with the opening code. Insert the following lines of code between the <HEAD> and </HEAD> lines of your document:
<script src="http://maps.google.com/maps?file=api&v=2&key=APIKEY"
type="text/javascript">
</script>
<script type="text/javascript">
//<![CDATA[
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.setCenter(new GLatLng(LATITUDE, LONGITUDE), ZOOM);
}
}
//]]>
</script>
In this code, replace APIKEY with the license key Google supplied to you. I stated this in the previous section, but it bears repeating: The key is specific to the web domain you specified when you applied for the key; if you use this code on another website, you’ll need to edit the code to use a separate license key for that site.
You’ll also need to replace LATITUDE and LONGITUDE with the precise latitude and longitude coordinates of the location you want to map. You can obtain these coordinates by generating a map on the Google Maps site, clicking the Link to This Page link, and then copying the coordinates from the resulting URL. (Latitude and longitude are listed in the URL following the &ll parameter.) For example, I generated a map for St. Catherine College in St. Paul, Minnesota; the latitude and longitude coordinates for this location are 44.928835, -93.185177.
In addition, you want to replace ZOOM with a number from 0 to 17. The smaller the number, the wider the view; to zoom into street level, try a zoom of 13 or larger.
Next, you need to edit the <BODY> tag to include the following parameters:
<BODY onload="load()" onunload="GUnload()">
Finally, insert the following line of code into the body of your document, where you want the map to display:
<div id="map" style="width: 500px; height: 300px"></div>
You can play around with this last line of code a bit. For example, you can make the map larger or smaller by using different width and height parameters, or center the map on the page by surrounding it with <CENTER> and </CENTER> tags. It’s your choice in terms of formatting.
You may have noticed that the map you created is just a map—it doesn’t include any controls that let users zoom around or into or out of the default location. That’s fine if you want a static map (of your company’s headquarters, let’s say), but if you want to make the map interactive, you have to add the appropriate map controls. You do this by adding the following lines of code between the var map and map.setCenter lines in the <HEAD> of your document:
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
The resulting map now includes the expected right, left, up, down, and zoom in/zoom out controls—as well as the Map/Satellite/Hybrid display controls.
Another neat thing is to display an info balloon centered on the location you selected. The info window can display whatever text you specify.
To create an info window, enter the following lines of code directly after the map.setCenter line in the <HEAD> of your document:
map.openInfoWindow(map.getCenter(),
document.createTextNode("YOURTEXT"));
Naturally, you replace YOURTEXT with the text you want to appear in the info window.
Here’s an example of a neat effect you can add to your map. By inputting two locations into the code, you can make your map pan from one location to another. This is a good effect to add when you’re showing how to get from one location to another.
All you have to do is insert the following lines of code after the map.setCenter line in the <HEAD> of your document:
window.setTimeout(function() {
map.panTo(new GLatLng(LATITUDE2, LONGITUDE2));
}, 1000);
Naturally, replace LATITUDE2 and LONGITUDE2 with the coordinates for the second location on the map. Increase the 1000 parameter if you want to slow down the speed of the pan.
What’s a map mashup without an icon to mark a specific location? All you have to do is insert the following lines of code after the map.setCenter line in the <HEAD> of your document:
var point = new GLatLng(LATITUDE,LONGITUDE)
map.addOverlay(new GMarker(point));
Replace LATITUDE and LONGITUDE with the precise latitude and longitude of the marker’s location, of course.
A first-class map mashup plots multiple markers on a map, based on a database of individual locations. Each location in the database has to be expressed as a latitude/longitude coordinate, of course; the database of coordinates can then be easily plotted as an overlay on the base Google map.
Let’s start with the database of locations. You need to create an XML file named data.xml. The contents of the file should be in the following format:
<markers>
<marker lat="LATITUDE1" lng="LONGITUDE1" />
<marker lat="LATITUDE2" lng="LONGITUDE2" />
<marker lat="LATITUDE3" lng="LONGITUDE3" />
<marker lat="LATITUDE4" lng="LONGITUDE4" />
</markers>
Add as many <marker> lines as you like, each with its own coordinates.
You then call this file into your Google Maps code, using the GDownloadUrl command. You do this by adding the following lines of code after the map.setCenter line in the <HEAD> of your document:
GDownloadUrl("data.xml", function(data, responseCode) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
map.addOverlay(new GMarker(point));
This adds a new overlay to your map, with each point from the data.xml file translated into its own marker on the map. Cool!
This gives you a pretty good idea of how to add a simple Google map to your web page. To create more sophisticated mashups, you need to get more familiar with the Google Maps API and the use of overlays. That’s more detail than we have space for here, but you can find all the documentation you need on the Google Maps API site. It’s not that hard, especially if you know your way around a little JavaScript. And the results are worth it!