Custom Asset types commonly have special functions you wish to be able to perform on them. For example, converting images to sprites is an option you wouldn't want to add to any other Asset type. You can create custom context menu entries for specific Asset types in order to make those functions accessible to users.
- Create a new class based on
FAssetTypeActions_Base. You'll need to includeAssetTypeActions_Base.hin the header file. - Override the following virtual functions in the class:
virtual bool HasActions(const TArray<UObject*>& InObjects) const override; virtual void GetActions(const TArray<UObject*>& InObjects, FMenuBuilder& MenuBuilder) override; virtual FText GetName() const override; virtual UClass* GetSupportedClass() const override; virtual FColor GetTypeColor() const override; virtual uint32 GetCategories() override;
- Declare the following function:
void MyCustomAssetContext_Clicked();
- Implement the declared functions in the
.cppfile:bool FMyCustomAssetActions::HasActions(const TArray<UObject*>& InObjects) const { return true; } void FMyCustomAssetActions::GetActions(const TArray<UObject*>& InObjects, FMenuBuilder& MenuBuilder) { MenuBuilder.AddMenuEntry( FText::FromString("CustomAssetAction"), FText::FromString("Action from Cookbook Recipe"), FSlateIcon(FEditorStyle::GetStyleSetName(), "LevelEditor.ViewOptions"), FUIAction( FExecuteAction::CreateRaw(this, &FMyCustomAssetActions::MyCustomAssetContext_Clicked), FCanExecuteAction())); } uint32 FMyCustomAssetActions::GetCategories() { return EAssetTypeCategories::Misc; } FText FMyCustomAssetActions::GetName() const { return FText::FromString(TEXT("My Custom Asset")); } UClass* FMyCustomAssetActions::GetSupportedClass() const { return UMyCustomAsset::StaticClass(); } FColor FMyCustomAssetActions::GetTypeColor() const { return FColor::Emerald; } voidFMyCustomAssetActions::MyCustomAssetContext_Clicked() { TSharedRef<SWindow> CookbookWindow = SNew(SWindow) .Title(FText::FromString(TEXT("Cookbook Window"))) .ClientSize(FVector2D(800, 400)) .SupportsMaximize(false) .SupportsMinimize(false); IMainFrameModule& MainFrameModule = FModuleManager::LoadModuleChecked<IMainFrameModule>(TEXT("MainFrame")); if (MainFrameModule.GetParentWindow().IsValid()) { FSlateApplication::Get().AddWindowAsNativeChild(CookbookWindow, MainFrameModule.GetParentWindow().ToSharedRef()); } else { FSlateApplication::Get().AddWindow(CookbookWindow); } }; - Within your editor module, add the following code to the
StartupModule()function:IAssetTools& AssetTools = FModuleManager::LoadModuleChecked<FAssetToolsModule>("AssetTools").Get(); auto Actions =MakeShareable(new FMyCustomAssetActions); AssetTools.RegisterAssetTypeActions(Actions); CreatedAssetTypeActions.Add(Actions); - Add the following inside the module's
ShutdownModule()function:IAssetTools& AssetTools = FModuleManager::LoadModuleChecked<FAssetToolsModule>("AssetTools").Get(); for (auto Action : CreatedAssetTypeActions) { AssetTools.UnregisterAssetTypeActions(Action.ToSharedRef()); } - Compile your project, and launch the editor.
- Create an instance of your custom Asset inside Content Browser.
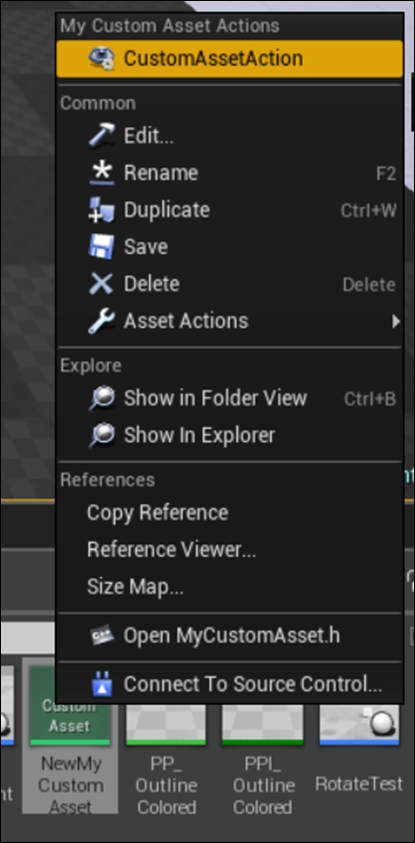
- Right-click on your new Asset to see our custom command in the context menu.

- Select the CustomAssetAction command to display a new blank editor window.
- The base class for all asset type-specific context menu commands is
FAssetTypeActions_Base, so we need to inherit from that class. FAssetTypeActions_Baseis an abstract class that defines a number of virtual functions that allow for extending the context menu. The interface which contains the original information for these virtual functions can be found inIAssetTypeActions.h.- We also declare a function which we bind to our custom context menu entry.
IAssetTypeActions::HasActions ( const TArray<UObject*>& InObjects )is the function called by the engine code to see if ourAssetTypeActionsclass contains any actions that can be applied to the selected objects.IAssetTypeActions::GetActions(const TArray<UObject*>& InObjects, class FMenuBuilder& MenuBuilder)is called if theHasActionsfunction returnstrue. It calls functions onMenuBuilderto create the menu options for the actions that we provide.IAssetTypeActions::GetName()returns the name of this class.IAssetTypeActions::GetSupportedClass()returns an instance ofUClasswhich our actions class supports.IAssetTypeActions::GetTypeColor()returns the color associated with this class and actions.IAssetTypeActions::GetCategories()returns a category appropriate for the asset. This is used to change the category under which the actions show in the context menu.- Our overridden implementation of
HasActionssimply returnstrueunder all circumstances relying on filtering based on the results ofGetSupportedClass. - Inside the implementation of
GetActions, we can call some functions on theMenuBuilderobject that we are given as a function parameter. TheMenuBuilderis passed as a reference, so any changes that are made by our function will persist after it returns. AddMenuEntryhas a number of parameters. The first parameter is the name of the action itself. This is the name that will be visible within the context menu. The name is anFTextso that it can be localized should you wish. For the sake of simplicity, we constructFTextfrom a string literal and don't concern ourselves with multiple language support.- The second parameter is also
FText, which we construct by callingFText::FromString. This parameter is the text displayed on a tooltip if the user hovers over our command for more than a small amount of time. - The next parameter is
FSlateIconfor the command, which is constructed from theLevelEditor.ViewOptionsicon within the editor style set. - The last parameter to this function is an
FUIActioninstance. TheFUIActionis a wrapper around a delegate binding, so we useFExecuteAction::CreateRawto bind the command to theMyCustomAsset_Clickedfunction on this very instance ofFMyCustomAssetActions. - This means that when the menu entry is clicked, our
MyCustomAssetContext_Clickedfunction will be run. - Our implementation of
GetNamereturns the name of our Asset type. This string will be used on the thumbnail for our Asset if we don't set one ourselves, apart from being used in the title of the menu section that our custom Assets will be placed in. - As you'd expect, the implementation of
GetSupportedClassreturnsUMyCustomAsset::StaticClass(), as this is the Asset type we want our actions to operate on. GetTypeColor()returns the color that will be used for color coding in Content Browser—the color is used in the bar at the bottom of the asset thumbnail. I've used Emerald here, but any arbitrary color will work.- The real workhorse of this recipe is the
MyCustomAssetContext_Clicked()function. - The first thing that this function does is create a new instance of
SWindow. SWindowis the Slate Window—a class from the Slate UI framework.- Slate Widgets are created using the
SNewfunction, which returns an instance of the widget requested. - Slate uses the
builderdesign pattern, which means that all the functions that are chained afterSNewreturns a reference to the object that was being operated on. - In this function, we create our new
SWindow, then set the window title, its client size or area, and whether it can be maximized or minimized. - With our new Window ready, we need to get a reference to the root window for the editor so we can add our window to the hierarchy and get it displayed.
- We do this using the
IMainFrameModuleclass. It's a module, so we use the Module Manager to load it. LoadModuleCheckedwill assert if we can't load the module, so we don't need to check it.- If the module was loaded, we check that we have a valid parent window. If that window is valid, then we use
FSlateApplication::AddWindowAsNativeChildto add our window as a child of the top-level parent window. - If we don't have a top-level parent, the function uses
AddWindowto add the new window without parenting it to another window within the hierarchy. - So now we have a class which will display custom actions on our custom Asset type, but we need to actually tell the engine that it should ask our class to handle custom actions for the type. In order to do that, we need to register our class with the Asset Tools module.
- The best way to do this is to register our class when our editor module is loaded, and unregister it when it is shut down.
- As a result, we place our code into the
StartupModuleandShutdownModulefunctions. - Inside
StartupModule, we load the Asset Tools module using Module Manager. - With the module loaded, we create a new shared pointer that references an instance of our custom Asset actions class.
- All we then need to do is call
AssetModule.RegisterAssetTypeActions,and pass in an instance of our actions class. - We then need to store a reference to that
Actionsinstance so that we can unregister it later. - The sample code for this recipe uses an array of all the created asset actions in case we want to add custom actions for other classes as well.
- Within
ShutdownModule, we again retrieve an instance of the Asset Tools module. - Using a range-based for loop, we iterate over the array of
Actionsinstances that we populated earlier, and callUnregisterAssetTypeActions, passing in ourActionsclass so it can be unregistered. - With our class registered, the editor has been instructed to ask our registered class if it can handle assets which are right-clicked on.
- If the asset is of the Custom Asset class, then its
StaticClasswill match the one returned byGetSupportedClass. The editor will then callGetActions, and display the menu with the alterations made by our implementation of that function. - When the
CustomAssetActionbutton is clicked, our customMyCustomAssetContext_Clickedfunction will be called via the delegate that we created.
..................Content has been hidden....................
You can't read the all page of ebook, please click here login for view all page.