Getting the Word Out on the Release Date on Your Official Web Site
By this time, I am going to assume that you have your Android application complete, or you are just putting the finishing touches on it before you will send it to the Android Market. You should definitely have that release date set and be preparing for it, as well as what comes afterward (we’ll cover what to do then in Chapter 10).
I am repeating myself when I say that timing is everything, but it can’t be said too often that delivering the right message at the right time is really what marketing is all about. By now you may not have all of the application completed, but you should be preparing for the big launch.
The day your application launches is going to be a great time for marketing, as you will actually have the mobile software itself to show off to members of the media. Unless you want to have a period of beta testing, your application should be as perfect as you can get it. Not that there is anything wrong with beta testing (I’ll go into more detail about that strategy in the next chapter).
My point is that when that launch date hits, you should have an application worthy of telling the world about. Then you are going to be very busy telling the world, so you should prepare for this roller-coaster ride. You do not want to be trying to juggle too many balls after the application is out there.
You will have to spread the word on every outlet that you can. Start with the web page, put it on the splash page, and post it on the blog, but make certain that it is known and obvious.
Web Site Presence
I already discussed the importance of creating a decent official web site for your application in Chapter 3. Until now, your web site probably doesn’t look like much except a place to build your community, a placeholder until you can get your application going. In other words, your web site is nothing more than a shop with “coming soon” signs on it, but now you need to make it obvious that it will be a booming marketplace for your applications.
At this particular time, you should prep your web site so it is set up to sell. This means that you are going to make it clear that you are in the application business. Note several elements in Figure 8-1 that show how to display an application on your official web site.

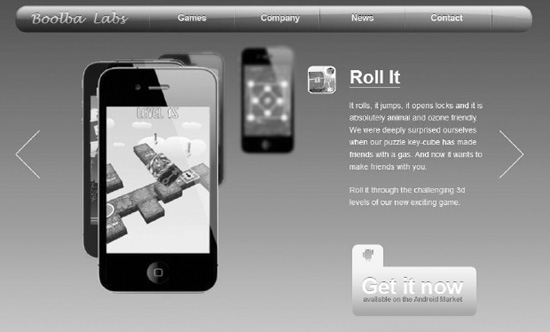
Figure 8-1. What you will see on the Boolba Labs page (www.boolbalabs.com/). This demonstrates how applications are advertised on the company’s official web site.
Notice the application’s name (Roll It), and if you go to the site itself, you will see that you can scroll through several gaming applications. You will also notice the company logo, as well as a caption and/or quick-pitch description. The official link to the Android Market is also there, and you should put a Buy button there.
These Market and Buy buttons should be pretty big so it is obvious to the visitor whereto buy the app. You should include a “coming soon” message on it until you finally get your application through the Market.
Boolba Labs’ web site shows an image of the application running on an Android phone, but your web site can show a tablet if your application is optimized for that. Showing the application running on a device is a convention for every application’s official web site.
If you like, you can put a video on your site, and I will talk about how to make a video of your application later in this chapter. After all, you might as well show the users what your app looks like running on an actual Android device.
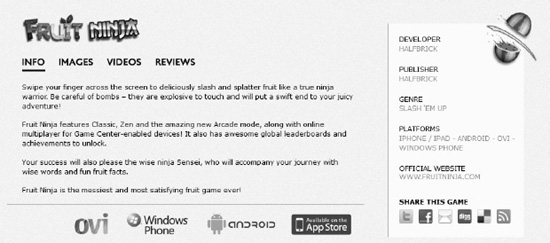
You can devote an area to listing features, and you can include benefits and requirements. You can also put up some reviews and testimonials as well. I’m surprised that Boolba didn’t include some mechanism that allows the user to easily share on Facebook and Twitter. An example of such a mechanism is shown in Figure 8-2, which displays the web site for Halfbrick’s popular gaming application, Fruit Ninja.

Figure 8-2. Halfbrick’s official web site for Fruit Ninja, with links to Twitter, Facebook, and other sites in the lower-right corner, and a link to reviews in the upper-left corner.
Chapter 12 contains is a sample application that shows how to create a button that goes straight to a web site. I highly suggest that you create a button on your application that will link directly to your web site. Follow the example of the code there so your application users can visit your official web site from your application, as well as share on Facebook and Twitter, as discussed in Chapter 5.
Also, you’ll want to make a mobile version of your site. There are many ways of doing this, and you can consult one of these many sites to see how:
- Google Conversion Utility (
www.google.com/gwt/n) - Mobeezo (
www.mobeezo.com/) - Mobify (
http://mobify.com/) - mobiSiteGalore (
www.mobisitegalore.com/) - Winksite (
http://winksite.com/site/index.cfm) - Zinadoo (
www.zinadoo.com/)
