Introducing rectangles, ellipses, stars, and polygons
Resizing shapes after creation
Creating shapes
Shapes, shapes, shapes — they're everywhere in Illustrator. Basic shapes, such as squares, circles, polygons, and stars, are used in all types of illustrations. With the right know-how and the right shape tools, you can easily create these shapes exactly the way you want. In this chapter, you find out how to use these tools to control a shape's outcome, create shapes based on precise measurements, and change the number of points a star has.
The only visible shape tool in the Tools panel is, as a default, the Rectangle tool. Click and hold down that tool and you have access to the Rounded Rectangle, Ellipse, Polygon, and Star tools, shown in Figure 4-1. (Although you see the Flare tool, it isn't a basic shape.)
Tip
You can tear off this tool set so that you don't have to find the hidden shapes later. Click and hold the Rectangle tool and drag to the arrow on the far right side. Wait until you see the pop-up hint (Tearoff) and then release the mouse button. These tools are now on a free-floating toolbar that you can drag to another location.
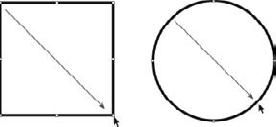
Rectangles and ellipses are the most fundamental shapes you can create (see Figure 4-2). To create a rectangle shape freehand, select the Rectangle tool and simply click the page where you want the shape to appear. Then drag diagonally toward the opposite side, drag your mouse the distance you want the shape to be in size, and release the mouse button. You can drag up or down. You do the same to create an ellipse by using the Ellipse tool.
You can create a rounded rectangle by using one of two methods:
Click and drag freehand to create the rounded rectangle shape.
Click the artboard once to open the Rounded Rectangle dialog box, where you can enter values to define the shape.
The difference between these two methods is that when you open the Rounded Rectangle dialog box (see Figure 4-3), you can enter a value in the Corner Radius text field, which determines how much rounding is applied to the corners of the shape.
Tip
Change the rounded corner visually by pressing the up and down keys on your keyboard while you're dragging out the Rounded Rectangle shape on the artboard.
The smaller the value, the less rounded the corners; the higher the value, the more rounded the corners. Be careful: You can round a rectangle's corners so much that it becomes an ellipse!
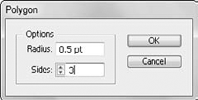
You create stars and polygons in much the same way as you create rectangles and ellipses. Select the Polygon tool and click and drag from one corner to another to create the default six-sided polygon shape. You can also select the Polygon tool and click once on the artboard to change the Polygon tool options in the Polygon dialog box.
You can change the polygon shape by entering new values in the Radius and Sides text fields, as shown in Figure 4-4. The radius is determined from the center to the edge of the polygon. The value for the number of sides can range from 3 (making triangles a breeze to create) to 1,000. Whoa — a polygon with 1,000 sides would look like a circle unless it was the size of Texas!
To create a star shape, select the Star tool from the Tools panel. (Remember that it may hide under other shape tools.) If you click the artboard once to open the Star dialog box, you see three text fields in which you can enter values to customize your star shape:
Radius 1: Distance from the outer points to the center of the star
Radius 2: Distance from the inner points to the center of the star
Points: Number of points that comprise the star
The closer together the Radius 1 and Radius 2 values are to each other, the shorter the points on your star. In other words, you can go from a starburst to a seal of approval by entering values that are close in the Radius 1 and Radius 2 text fields, as shown in Figure 4-5.
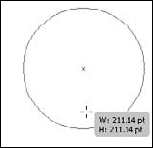
You often need a shape to be an exact size (for example, 2 × 3 inches). After you create a shape, the best way to resize it to exact measurements is to use the Transform panel, shown in Figure 4-6. Have the object selected and then choose Window
In many Adobe Illustrator panels, you may see measurement increments consisting of points, picas, millimeters, centimeters, or inches, which can be confusing and maybe even intimidating. But you can control which measurement increments to use.
Tip
Show rulers by choosing View
Alternatively, you can simply type the number followed by a measurement extension into the width and height text fields in the Transform panel (refer to Figure 4-6) and the measurement converts properly for you. Table 4-1 lists the extensions you can use.
Tip
If you don't want to bother creating a freehand shape and then changing its size, select the Shape tool and click the artboard. The Options dialog box specific to the shape you're creating appears, in which you can type values into the width and height text fields.
If you accidentally click and drag, you end up with a tiny shape on your page. Don't fret. Simply get rid of the small shape by selecting it and pressing the Delete key, and then try again.
The following simple tips can improve your skills at creating basic shapes in Illustrator:
Press and hold the Shift key while dragging with the Rectangle or Ellipse tool to create a perfect square or circle. This trick is also helpful when you're using the Polygon and Star tools — holding down the Shift key constrains them so that they're straight (see Figure 4-7).
Create a shape from the center out by holding down the Alt (Windows) or Option (Mac) key while dragging. Hold down Alt+Shift (Windows) or Option+Shift (Mac) to pull a constrained shape out from the center.
When entering values in a shape dialog box, you can click either the Width or Height text to match the other value. In Figure 4-8, we entered the value 4 in the Height text box and then clicked the word Width to make the values match.
When creating a star or polygon shape by clicking and dragging, if you keep the mouse button down, you can then press the up- or down-arrow key to interactively add points or sides to your shape.
At times, it may be wise to use advanced tools in Illustrator to create unique shapes. The Pathfinder panel is an incredible tool you can use to combine, knock out (eliminate one shape from another), and even create shapes from other intersected shapes.
You use the Pathfinder panel, shown in Figure 4-9, to combine objects into new shapes. To use the Pathfinder panel, choose Window
Across the top row of the Pathfinder panel are the Shape modes, which let you control the interaction between selected shapes. You can choose from the Shape modes listed in Table 4-2.
Table 4-2. Shape Modes
Button | Mode | What You Can Do with It |
|---|---|---|
Add to Shape Area | Unite the selected shape into one. | |
Subtract from Shape Area | Cut out the topmost shape from the underlying shape. | |
Intersect Shape Areas | Use the area of the topmost shape to clip the underlying shape as a mask would. | |
Exclude Overlapping Shape Areas | Use the area of the shape to invert the underlying shape, turning filled regions into holes and vice versa. |
Tip
If you like the result from using Exclude Overlapping Shapes mode, you can also create a similar effect by selecting several shapes and choosing Object
Tip
The shapes remain separate so that you can still adjust them, which is helpful if you like to tweak your artwork (but it drives some people crazy). You can turn the result of using the Shape Mode buttons into one shape by either clicking the Expand button after selecting Shape mode or holding down the Alt key (Windows) or Option key (Mac) when clicking a Shape Mode button.
Pathfinders are the buttons at the bottom of the Pathfinder panel that let you create new shapes from overlapping objects. Table 4-3 summarizes what each Pathfinder does.
Table 4-3. The Pathfinders
Button | Mode | What You Can Do with It |
|---|---|---|
Divide | Divide all shapes into their own, individual shapes. This tool is quite useful tool when you're trying to create custom shapes. | |
Trim | Remove the part of a filled object that's hidden. | |
Merge | Remove the part of a filled object that's hidden. Also, remove any strokes and merge any adjoining or overlapping objects filled with the same color. | |
Crop | Delete all parts of the artwork that fall outside the boundary of the topmost object. You can also remove any strokes. If you want strokes to remain when using this feature, select them and choose Object | |
Outline | Divide an object into its shape's line segments, or edges, useful for preparing artwork that needs a trap for overprinting objects. | |
Minus Back | Delete an object that's in the back of frontmost object. |
New in Illustrator CS5, you can intuitively combine, edit, and fill shapes on your artboard. Follow these steps to create your own unique shape using the Shape Builder tool:
Create several overlapping shapes.
Select the shapes that you want to combine.

The selected shapes are combined into one shape, as shown on the right in Figure 4-10.
The Shape Builder tool also enables merging objects, breaking overlapping shapes, subtracting areas, and more.
Create another shape that overlaps your new combined shape.
Using the Selection tool, select both shapes.
Select the Shape Builder tool again.
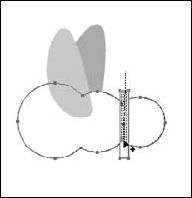
Hold down the Alt (Windows) or Option (Mac) key and click and drag across the newly added shape, as shown in Figure 4-11.
It is subtracted from the underlying shape.