Applying effects
Getting to know the Appearance panel
Discovering graphic styles
Making artwork 3D
Playing with additional fills and strokes
Creating the illusion of space and distance with the Perspective Grid
Effects give you the opportunity to make jazzy changes to your Illustrator objects, such as add drop shadows and squiggling artwork. You can even use Photoshop filters directly in Illustrator. In this chapter, you find out how to apply, save, and edit effects; you also take a quick tour of the Appearance panel (your trusty sidekick when performing these tasks).
If you're an Adobe Illustrator user from any version before CS4, you might be wondering where the Filter menu is. (If you're just starting to use Illustrator, you don't need to know about, or even care about, this major change.) All items that appeared on the Filter menu are now on the Effects menu.
Filters apply permanent changes to artwork, referred to as destructive changes, because after you save and close the file, you can't undo the results for the filter. On the other hand, effects are quite different: They're connected dynamically to objects. You can apply, change, and even remove effects at any time from the Appearance panel (choose Window
You can apply multiple effects to one object and even copy them to multiple objects, which is when a good working knowledge of the Appearance panel is necessary. If it isn't visible, choose Window
If you have no effects applied, you see as a default only a fill and a stroke listed in the Appearance panel. As you create effects, they're added to this list. You can even add more strokes and fills to the list. Why would you do that? Because you can do incredible things with additional fills and strokes (which we show you in the next section). See Figure 12-2 for a breakdown of the features on the Appearance panel.
In this section, you see how to apply an effect. You can choose from many effects, and they're all applied in much the same manner. In this example, we apply the Arrowhead effect.
Follow these steps to apply an effect:
Create a new document, choose any color mode, and draw a line in your document.
You can use either the Line tool or the Pen tool to create a straight line. For this example, make the path at least 3 inches long and positioned horizontally on the page, as you see in Figure 12-3.
In the Control panel at the top of the Illustrator document, change the stroke to 3 pt and make sure that the fill is set to None.
Using a 3-point stroke enables you to see the stroke a little better.
Choose Effect

Choose the settings that work well to make your straight line appear as a zigzag. In Figure 12-4, we selected Smooth to round out the points of the zigzag effect.
Note
Effects are linked dynamically to the object they're applied to. They can be scaled, modified, and even deleted with no harm done to the original object.
Creating a drop shadow is a quick and easy way to add dimension and a bit of sophistication to your artwork. The interaction between the object with the drop shadow and the underlying objects can create an interesting look. To add the Drop Shadow effect to an illustration, follow these steps:
Select the object (or objects) to apply the drop shadow to.
Choose Effect

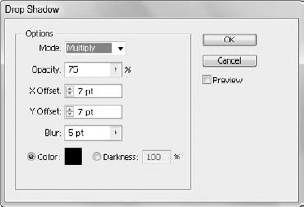
In the Drop Shadow dialog box that appears, as shown in Figure 12-5, select the Preview check box in the upper-right corner.
You now see the drop shadow applied as you make changes.
Choose from the following options in the dialog box:
Mode: Select a blending mode from this drop-down list to choose how you want the selected object to interact with the objects underneath it. The default is Multiply, which works well — the effect is similar to coloring with a magic marker.
Opacity: Enter a value or use the drop-down list to determine how opaque or transparent the drop shadow should be. If it's too strong, choose a lower amount.
Offset: Enter a value to determine how close the shadow is to the object. If you're working with text or small artwork, smaller values (and shorter shadows) look best. Otherwise, the drop shadow may look like one big, indefinable glob.
The X Offset shifts the shadow from left to right, and the Y Offset shifts it up or down. You can enter negative or positive numbers.
Blur: Use Blur to control how fuzzy the edges of the shadow are. A lower value makes the edge of the shadow more defined.
Color and Darkness: Select the Color radio button to choose a custom color for the drop shadow. Select the Darkness radio button to add more black to the drop shadow. Zero percent is the lowest amount of black, and 100 percent is the highest.
As a default, the color of the shadow is based on the color of your object, sort of — the Darkness option also has a play in this task. As a default, the shadow is made up of the color in the object if it's solid. Multicolored objects have a gray shadow.
When you're finished, click OK to close the dialog box.
A graphic style is a combination of all settings you choose for a particular filter or effect in the Appearance panel. By saving this information in a graphic style, you store these attributes so that you can quickly and easily apply them to other objects later.
Choose Window
Tip
Find more styles by choosing the Graphic Styles panel menu (click the arrow in the upper-right corner of the panel) and selecting Open Graphic Style Library.
You can store attributes as a graphic style in several ways; we show you two easy methods. If you already applied a combination of attributes to an object, store them by completing one of these tasks:
With the object selected, Alt-click (Windows) or Option-click (Mac) the New Graphic Style button at the bottom of the Graphic Styles panel. Alt-click (Windows) or Option-click (Mac) to name the style when it's added.
Drag the selected object directly into the Graphic Styles panel. The panel stores its attributes, but you have to double-click the new style to name it.
After you store a graphic style, simply select the object you want to apply the style to and then click the saved style in the Graphic Styles panel.
All Illustrator effects are excellent, but the 3D feature is even better. You can not only add dimension by using the 3D effect but also map artwork (wrap artwork around a 3D object) and apply lighting to the 3D object. You can then design a label for a jelly jar, for example, and adhere it to the jar to show a client.
Here are the three choices for the 3D effect:
Extrude & Bevel: Uses the z-axis to extrude an object. For example, a square becomes a cube.
Revolve: Uses the z-axis and revolves a shape around it. You can use this option to change an arc into a ball.
Rotate: Rotates a 3D object created using the Extrude & Bevel or Revolve effects or rotates a 2D object in 3D space. You can also adjust the perspective of a 3D or 2D object.
To apply a 3D effect, you need to create an object appropriate for the 3D effect. The Extrude & Bevel feature works well with shapes and text. If you want to edit an object that already has a 3D effect applied to it, double-click the 3D effect in the Appearance panel.
To apply a 3D effect, follow these steps:
Select the object you want to apply the 3D effect to.
Choose Effect

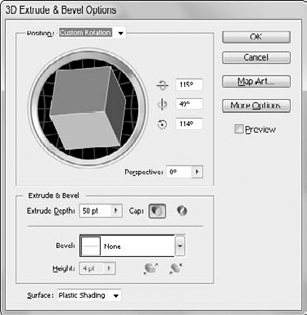
Options for your chosen 3D effect appear. To see the 3D Extrude & Bevel Options dialog box, see Figure 12-7.
Select the Preview check box so that you can see results as you experiment with these settings.
Click the Preview pane (which shows a cube in Figure 12-7) and drag to rotate the object in space.
It makes selecting the proper angle (or positioning the object in space) fun to do, or you can choose the angle from the Position drop-down list above the preview.
Warning
Never use the Rotate tool to rotate a 3D object, unless you want some funky results; use the Preview pane in the Extrude & Bevel Options dialog box instead.
(Optional) Use the Perspective drop-down list to add perspective to your object.
In the Extrude & Bevel section of the dialog box, choose a depth for your object and a cap.
The cap determines whether your shape has a solid cap on it or is hollow, as shown in Figure 12-8.
Choose a bevel (edge shape) from the Bevel drop-down list and set the height using the Height drop-down list.
You have a choice of two ways to apply the bevel:
Bevel Extent Out: The bevel is added to the object.
Bevel Extent In: The bevel is subtracted from the object.
Choose a rendering style from the Surface drop-down list or click the More Options button for in-depth lighting options, such as changing the direction or adding lighting.
Click the Map Art button.
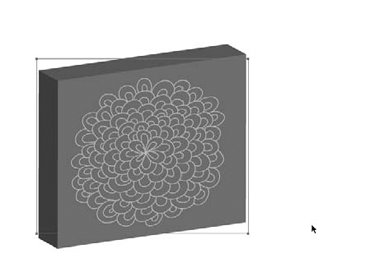
The Map Art dialog box opens, as shown at the top of Figure 12-9. Use this dialog box to apply artwork to a 3D object.

Using the Surface arrow buttons, select the surface you want the artwork applied to and then choose a symbol from the Symbol drop-down list.
The result is shown at the bottom in Figure 12-9.
Click OK to close the dialog box.
An object must be a symbol to be used as mapped artwork. You simply need to select and drag to the Symbols panel the artwork you want mapped, to make it a selectable item in the Map Art dialog box.
The light gray areas in the Preview pane are the visible areas based on the object's present position. Drag and scale the artwork in this pane to place the artwork where you want it.
Shaded artwork (enabled by selecting the Shaded Artwork check box at the bottom of the Map Art dialog box) looks good but can take a long time to render.
Note: All 3D effects are rendered at 72 dpi (dots per inch; low resolution) so as not to slow down the processing speed. You can determine the resolution by either choosing Effect
Using the panel menu in the Appearance panel, you can add more fills and strokes. You can use this feature to put differently colored fills on top of each other and individually apply effects to each one, creating truly interesting and creative results.
Just for fun, follow along to see what you can do to a single object from the Appearance panel:
Create a star shape.
Neither the size of the shape nor its number of points matters — just make the shape large enough to work with.
Use the Swatches panel (choose Window

Choose Window

Notice that the present fill and stroke are listed in the Appearance panel. Even in its simplest form, the Appearance panel helps track basic attributes. You can easily take advantage of the tracking to apply effects to just a fill or a stroke.
Click Stroke in the Appearance panel.
If the Appearance panel isn't visible, choose Window

Choose Effect

In the Offset Path dialog box that appears, enter −5pt in the Offset text box and select the Preview check box.
Notice that the stroke moves into the fill rather than on the edge.
Change the offset to a number that works with your star shape and click OK.
Depending on the size of your star, you may want to adjust the amount of offset up or down.
From the panel menu of the Appearance panel, add a fill to the star shape. Click the arrow next to the new fill to open the Swatches panel and change the new fill to a different color, as shown in Figure 12-10.
This step may seem ridiculous, but you can create some super effects with multiple fills.
Click Fill in the Appearance panel (the top one) and choose Effect

In the Twist dialog box that appears, type 45in the Angle text field and select the Preview check box.
Notice how only the second fill is twisted. Neat, right?
Click OK to close the Twist dialog box.
Select the top fill from the Appearance panel again.
Note
Always be sure to select the fill or stroke you want before doing anything meant to change just that specific fill or stroke.
In the Transparency panel (choose Window

Now you can see your original shape through the new fill.
With the top fill still selected, change the color or choose a pattern in the Swatches panel for a truly different appearance.
Continue playing with combinations of fills and strokes for hours, if you want. We hope that this process "clicks" and that you can take it further on your own.
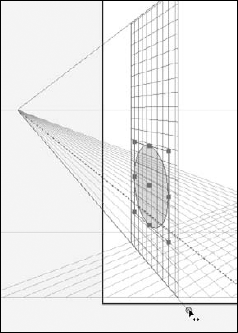
You can create and edit artwork based on a new CS5 feature — the perspective grid, shown in Figure 12-11. The grid is a huge help in creating successful perspective illustrations.
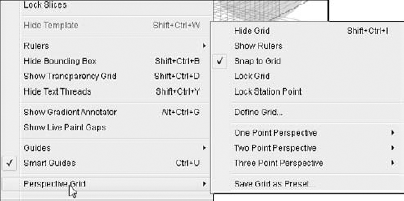
To show or hide the default perspective grid, press Ctrl+Shift+I (Windows) or
Here are some simple instructions to help you start using the perspective grid:
Create a new document and turn on the perspective grid by pressing Ctrl+Shift+I (Windows) or

Select a shape tool, such as the Ellipse, and click and drag it to create the shape on the perspective grid.
Notice that the shape's perspective is controlled by the grid.
Select the Perspective Selection tool.
Using the Perspective Selection tool, click and drag the shape to see that it's adjusted in position and location using the perspective grid.
Figure 12-12 shows the result of dragging an ellipse with the Perspective Selection tool.
Note that you can also select and drag the grid itself by using the Perspective Selection tool.
Choose View

In this step, you further customize your grid and choose other options to make your illustrations more precise.