Discovering the Photoshop tools
Navigating your work area
Changing screen modes
Performing basic tasks in Photoshop CS5
Navigating the work area in Photoshop can be slightly cumbersome at first, especially if you've never worked in a program that relies so heavily on panels. In this chapter, we introduce you to the Photoshop CS5 work area, show you what the Photoshop CS5 tools are all about, and reveal how to neatly organize and hide panels. We also show you how to do basic tasks, such as open, crop, and save an image.
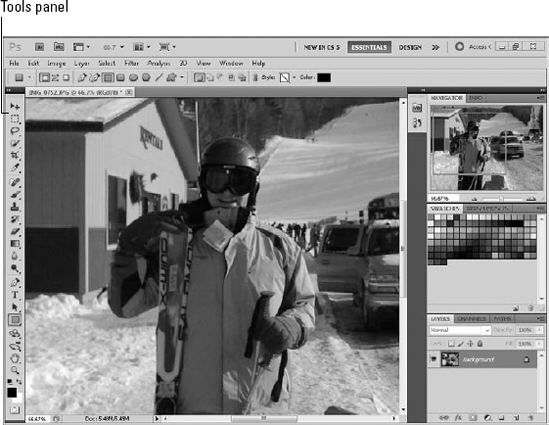
Tools are used to create, select, and manipulate objects in Photoshop CS5. When you open Photoshop, the Tools panel appears along the left edge of the workspace (see Figure 2-1), and panels appear on the right side of the screen. (We discuss panels in the later section "Navigating the Work Area.")
Tip
In the Tools panel, look for the name of the tool to appear in a tooltip when you hover the cursor over the tool. Following the tool name is a letter in parentheses, which is the keyboard shortcut command you can use to access that tool. Simply press the Shift key along with the key command you see to access any hidden tools. In other words, pressing P activates the Pen tool, and pressing Shift+P activates the hidden tools under the Pen tool in the order they appear. When you see a small triangle at the lower right corner of the tool icon, you know that the tool contains hidden tools.
Table 2-1 lists the Photoshop tools, describes what each one is used for, and specifies in which chapter you can find more information about each one.
Table 2-1. Photoshop CS Tools
Button | Tool | What You Can Do with It | See This Chapter in Book IV |
|---|---|---|---|
Move (V) | Move selections or layers | 4 | |
Marquee (M) | Select the image area | 4 | |
Lasso (L) | Make freehand selections | 4 | |
Quick Selection (W) | Select similar pixels | 4 | |
Crop (C) | Crop an image | 2 | |
Eyedropper (I) | Create HTML slices | N/A | |
Spot Healing Brush (J) | Retouch flaws | 8 | |
Brush (B) | Paint the foreground color | 8 | |
Clone Stamp (S) | Copy pixel data | 8 | |
History Brush (Y) | Paint from the selected state | 8 | |
Eraser (E) | Erase pixels | 8 | |
Gradient (G) | Create a gradient | 8 | |
Blur | Blur pixels | 8 | |
Toning (O) | Dodge, burn, saturate | 8 | |
Pen (P) | Create paths | 5 | |
Type (T) | Create text | 9 | |
Path Selection (A) | Select paths | 5 | |
Vector Shape (U) | Create vector shapes | 9 | |
3D Object Rotate (K) | Rotate 3D objects | 9 | |
3D Camera Rotate (N) | Rotate 3D objects | 9 | |
Hand (H) | Navigate page | 9 | |
Zoom (Z) | Increase or decrease the view | 2 |
Getting around in Photoshop isn't much different from getting around in other Adobe applications. All Adobe applications make extensive use of panels, for example. In the following sections, we cover the highlights of navigating in Photoshop.
Panels, panels everywhere — do you really need them all? Maybe not just yet, but when you increase your skill level, you'll take advantage of most (if not all) of the Photoshop panels. They give you easy access to important functions. Book I, Chapter 3 provides a lot of basic information about using panels in the Adobe Creative Suite, so check out that chapter if you need a refresher on using panels. We add only a few topics here that are specific to using the panels in Photoshop.
Note
When you work in Photoshop, keep in mind these two key commands:
Press Tab to switch between hiding and showing the tools and panels.
Press Shift+Tab to hide the panels, leaving only the Tools panel visible.
If you find that you're always using the same panels, hide the panels you don't need and arrange the others onscreen where you want them. Then follow these steps to save that panel configuration:
Choose Window

The New Workspace dialog box appears.
Name your workspace and click Save.
Any time you want the panels to return to your saved locations, choose Window

Name of Workspace is the name you supplied in Step 2.
Tip
Choose Window
Photoshop CS5 includes many new saved workspaces that you can take advantage of to streamline workspaces and open the panels you need for specific tasks. Some of these new workspaces can be used for photography, painting, or design, for example.
Increase your work area by turning panels into icons, as shown in Figure 2-2. Do so by either right-clicking the tab of a panel and selecting Collapse to Icons or clicking the Auto Collapse gray bar at the top of the panel drawer. Yes, you read it correctly — the area where the panels are located is a drawer that can be adjusted in or out by crossing over the vertical pane to the left of the panels, and then dragging when the double-arrow appears.
Images that look fine at one zoom level may look extremely bad at another. You'll zoom in and out quite often while working on images in Photoshop. You can find menu choices for zooming on the View menu; a quicker way to zoom is to use the keyboard commands listed in Table 2-2.
Table 2-2. Zooming and Navigation Keyboard Shortcuts
Command | Windows Shortcut | Mac Shortcut |
|---|---|---|
Actual size | Alt+Ctrl+0 (zero) | |
Fit in window | Ctrl+0 (zero) | |
Zoom in | Ctrl++ (plus sign) or Ctrl+spacebar | |
Zoom out | Ctrl+– (minus) or Alt+spacebar | |
Hand tool | Spacebar | Spacebar |
This list describes a few advantages of working with the Zoom tool to get a better look at your work:
100 percent view: Double-clicking the Zoom tool in the Tools panel gives you a 100 percent view. Do it before using filters to see a more realistic result of making changes.
Zoom marquee: Drag from the upper left corner to the lower right corner of the area you want to zoom to. While you drag, a marquee appears; when you release the mouse button, the marqueed area zooms to fill the image window. The Zoom marquee gives you much more control than just clicking the image with the Zoom tool. Zoom out again to see the entire image by pressing Ctrl+0 (Windows) or

Tip
Keyboard shortcuts: If a dialog box is open and you need to reposition or zoom to a new location on an image, you can use the keyboard commands without closing the dialog box.
A new window for a different look: Choose Window

Cycle through images: Press Ctrl+Tab (Windows) or

You have a choice of three screen modes in which to work. Most users start and stay in the default (standard screen) mode until they accidentally end up in another. The modes are accessible by clicking and holding Screen Mode, located in the Application bar, as shown in Figure 2-3.
Standard Screen Mode: In this typical view, an image window is open, but you can see your desktop and other images open behind it.
Full Screen Mode with Menu Bar: In this view, the image is surrounded, to the edge of the work area, with neutral gray. Working in this mode prevents you not only from accidentally clicking out of an image and leaving Photoshop but also from seeing other images behind the working image.
Full Screen Mode: A maximized document window fills all available space between docks and resizes when dock widths change.
Unless you use Photoshop as a blank canvas for painting, you may rarely create a new file in Photoshop. The reason is that you usually have a source image you start with that may have been generated by a scanner, digital camera, or stock image library.
The following sections show you how to open an existing image file in Photoshop, create a new image (if you want to use Photoshop to paint, for example), crop an image, and save an edited image.
You can open an existing Photoshop image in one of several ways:
Choose File

Choose File

Double-click an image in the Mini Bridge panel.
Note
Photoshop can open a multitude of file formats, even if the image was created in another application, such as Illustrator or another image-editing program. However, you have to open the image in Photoshop by choosing File
If you're opening a folder of images that you want to investigate first, choose File
You can access the standalone Adobe Bridge application from all applications in the Creative Suite by choosing File
If you're creating a new file, you may be doing so to create a composite of existing files or to start with a blank canvas because you're supercreative.
For whatever reason, note that when you choose File
Keep in mind that you're determining not only size but also resolution in the new file. If it will contain images from other files, make sure that the new file is the same resolution. Otherwise, you may see unexpected size results when cutting and pasting or dragging images into the new file. Choose Image
A simple but essential task is to crop an image.Cropping means to eliminate all parts of the image that aren't important to its composition.
Cropping is especially important in Photoshop. Each pixel, no matter what color, takes up the same amount of information, so cropping eliminates unneeded pixels and saves on file size and processing time. For that reason, you should crop images before you start working on them.
You can crop an image in Photoshop CS5 in two ways:

Select an area with the Marquee tool and choose Image

To crop an image by using the Crop tool, follow these steps:
Press C to access the Crop tool and drag around the area of the image you want to crop to.
If you need to adjust the crop area, drag the handles in the crop-bounding area.
When you're satisfied with the crop-bounding area, double-click in the center of the crop area or press the Return or Enter key to crop the image.
If you want to cancel the crop, press the Esc key.
Tip
Ever scan in an image that ends up crooked? When using the Crop tool, if you position the cursor outside any handle, a rotate symbol appears. Drag the crop-bounding area to rotate it and line it up the way you want it cropped. When you press Return or Enter, the image straightens out.
Save an image file by choosing File
Many users choose to save a native Photoshop file as a backup to any other file format. Be sure to have a backup or an original file saved as a native Photoshop (PSD) file when you start taking advantage of layers and other outstanding Photoshop elements. As a Creative Suite user, keep in mind that you can use the native file format for Photoshop in all other Creative Suite applications.