Importing bitmap images and vector artwork
Importing Illustrator and Photoshop files
Editing bitmaps in Photoshop
Converting bitmap images to symbols
Adding sounds to a movie
You may decide to enhance your Flash movies with the addition of photos or graphics created in other applications, such as Photoshop CS5 and Illustrator CS5. Flash natively supports Photoshop and Illustrator file format imports as well as many popular image formats. Combine this feature with the ability to import and use .mp3 and other popular sound formats, and you can truly make your Flash movies an immersive multimedia experience.
In computer-based design, you need to be aware of two graphic types: bitmap and vector. The drawing environment in Flash natively creates vector graphics, but you can use both bitmap and vector graphics in a Flash movie.
Vector graphics refer to scalable artwork consisting of points, paths, and fills that the computer creates based on mathematical formulas. Though you may see a plain red rectangle, Flash sees an equation that creates the points, paths, and fill color necessary to create that rectangle. Changing the rectangle's size, position, or color is a matter of simply recalculating the formula and redrawing the shape. As a result, vector graphics maintain crisp quality even when scaled far beyond their original size. Flash (like its cousin Illustrator CS5) can natively create detailed vector illustrations and typography that you can easily scale or modify.
Bitmap graphics are created much like the picture on your TV set. If you've ever looked closely at a television screen, you've seen that the picture is created from lots of multicolored, tightly arranged dots. The same is true of bitmap graphics, which are created from many pixels of varying colors on your computer screen. The detail of the image can vary based on how many pixels, or dots, are used per inch to create the image. This amount is referred to as dots per inch, or dpi. Because of the immense range of colors and detail that a bitmap image can re-create, it's the format of choice for digital photographs and photo art. Flash doesn't natively create bitmap graphics but easily imports a variety of popular image formats and natively supports Photoshop (.psd) files.
Note
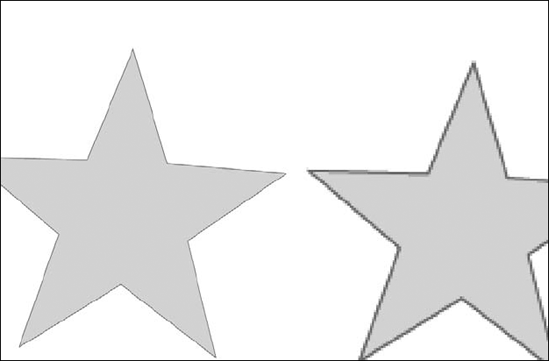
Bitmap images are created with a certain amount of pixel data; rescaling the image means either eliminating that data or trying to create information where it didn't exist before. For this reason, bitmaps are far more limited than vectors in terms of scalability and can lose quality quickly if scaled too far beyond their original size, as shown in Figure 5-1. In that figure, both stars are zoomed at 400 percent. The bitmap image begins to pixelate as you zoom in, revealing the pixels that create it.
Your choice of file formats is based on which applications you commonly work with. Flash supports many popular file formats and industry standard Photoshop and Illustrator file formats, giving you lots of flexibility. Flash doesn't generate bitmap artwork, though, so you may ask yourself which format you should use to save photos, graphics, and type created in other applications before you import them into Flash.
Flash supports and imports a number of file formats, including:
Illustrator (
.ai)Photoshop (
.psd)Encapsulated PostScript (
.eps)Flash SWF (
.swf)JPEG
GIF
PNG
Note
Flash, like many Web-centric applications, works at a screen resolution of 72 dpi. Images at higher (or lower) resolutions are conformed to screen resolution upon import, and their sizes on the Flash stage may be different from what you expect.
Vector graphics, such as illustrations and typography, can be created in applications such as Adobe Illustrator CS5. Artwork that contains layers should be saved natively in Illustrator (.ai) format because Flash can import and re-create those layers exactly as they were in the original document without a loss of quality. You work with the Adobe Illustrator Import panel to view and distribute imported layers in the "Importing Photoshop and Illustrator Files" section, later in this chapter.
Bitmap graphics, such as photos, can be saved and imported in a variety of formats. If you're working with a layered Photoshop document, you can import the .psd document directly into Flash by using the Photoshop Import panel. As with the Illustrator Import panel, you can view and choose how to distribute layers into Flash. Layer effects, such as drop shadows, are maintained and, where possible, converted into their Flash equivalents.
Other popular formats include JPEG, GIF, and PNG:
JPEG (Joint Photographic Experts Group) can reproduce the wide range of color and detail necessary to reproduce photographs while keeping file size reasonable. For that reason, it's the best choice for photocentric documents (see Figure 5-2).
GIF (Graphics Interchange Format; see Figure 5-3), a lightweight format with a limited color gamut (range) of 256 colors, is a good choice for reproducing crisp type, logos, and titling. GIF also supports transparency, so it's a good choice when the graphics you need to import must be placed discretely against varying backgrounds.
The PNG (Portable Network Graphics) format has capabilities that cross over between those of JPEGs and GIFs. PNG also supports transparency and opacity. Between the two PNG types (PNG-8 and PNG-24), you can reproduce both simple graphics and photos with depth and accuracy.
Ultimately, your choice of format depends on which type of graphics you're working with and how they work in context with the rest of your Flash movie.
When you need to make use of a photo or graphic file, such as JPEG, GIF, or PNG, import it into Flash by choosing File
Imported bitmaps are added to your library as assets. Assets aren't to be mistaken for symbols, which you can duplicate and manage from the library. Assets are simply non-Flash items that you import, store, and use throughout your movie. Although bitmap assets can be converted to symbols, they're not automatically converted on import; you still need to add them as symbols (see Chapter 3 of this minibook).
To import a bitmap image, follow these steps:
In a new Flash document, choose File

The Import dialog box appears, asking you to find a file on your local computer.
Tip
To import an image (or images) to the library for later use, such as a series of photos that will be used in a photo gallery, choose File

Locate on your hard drive a bitmap file such as JPEG or GIF, select it, and click Open (Windows) or Import (Mac).
The file is imported and placed on your stage on the active layer.
Locate and open the Library panel (choose Window

Warning
If you try to import an image to the stage and the active layer is locked, the Import to Stage option is unavailable (grayed out). In that case, choose a different, unlocked layer or unlock the active layer.
You can jump directly into Adobe Photoshop CS5 to edit any bitmap on the stage or in the library. In addition, changes you perform and save automatically update the bitmap back in your Flash CS5 project.
To edit a bitmap in Adobe Photoshop CS5, follow these steps:
Select a bitmap image either on the stage or in the Library panel.
Note: The image must be an original bitmap asset, not a symbol containing a bitmap.
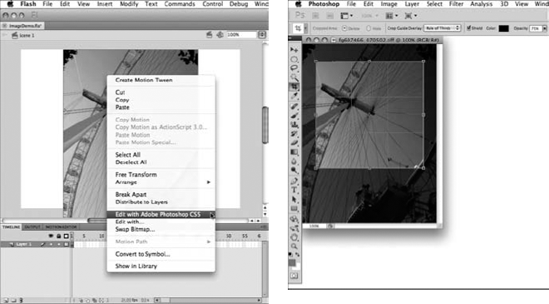
Right-click (Windows) or Control-click (Mac) to open the bitmap's contextual menu, shown on the left in Figure 5-4.
Choose the Edit with Adobe Photoshop CS5 menu option.
The bitmap opens in Adobe Photoshop CS5 (refer to the right side of Figure 5-4).
Make any changes you want to your file, such as cropping, color correcting, or resizing.
Choose File

Many file options such as Save As or Save for Web create copies of the original file and therefore don't update the source file in your Flash project.
Return to Flash CS5.
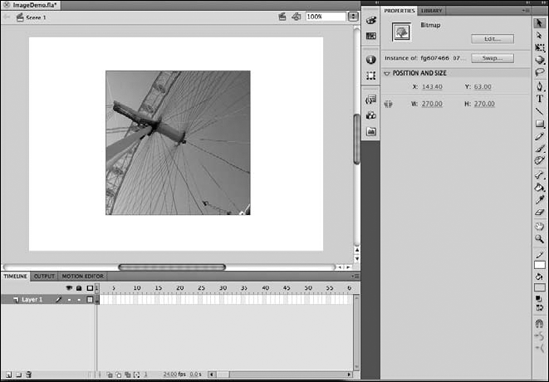
Your original file is updated in the library and on the stage (see Figure 5-5).
Warning
Editing an imported bitmap may change the original source from which it was imported, especially if the original file is in the same file path location as it was when it was imported into Flash. If Flash can't locate the original source file, it generates a temporary file and only the library copy is updated.
When a bitmap image is on the stage or in the library, it can be converted to a symbol just like any other graphic on the stage. The process is the same, and the image inherits the same abilities that graphic symbols do, including tween ability, tint, transparency, and management from a master symbol in the library.
Follow these steps to convert a bitmap image to a symbol:
Choose an imported bitmap image from the library and drag the image to the stage.
If you already have a bitmap on the stage, select it with the Selection tool.
Choose Modify

The Convert to Symbol dialog box appears.
Enter a name in the Name text box, choose Graphic from the Type drop-down list, and set the registration point using the grid.
Tip
You can also convert bitmaps to buttons or movie clips by choosing Button or Movie Clip from the Type drop-down list.
Click OK to complete the conversion.
The bitmap image appears as a new graphic symbol in your library. You can now drag several instances to the stage and then tween and transform it.
Warning
Symbols created from imported bitmaps create dependencies and continue to reference the original raw bitmaps in the library. Deleting raw bitmap assets from the library causes them to disappear from any symbols that use them.
After you convert a bitmap image to a symbol, you can apply the same transparency and color effects available to graphic symbols. To create these effects, you use the Color drop-down list on the Property inspector, so make sure that the Property inspector is visible (choose Window
Follow these steps to apply a color tint:
Drag a symbol from the Library panel to the stage that uses an imported image.
Locate the Color Effect section of the Property inspector on the right; from the Style drop-down list, select Tint.
A percentage slider and color swatch appear.
Click the swatch to choose a color from the Swatches panel and then use the percentage slider to adjust the amount of color that's applied (see Figure 5-6).
Note: Flash remembers color settings, such as Tint and Alpha percentages between uses (refer to Figure 5-6). If you set an object to 50 percent alpha, the next time you select Alpha for a symbol, Flash automatically applies the same 50 percent setting again (which you can easily change with the slider).
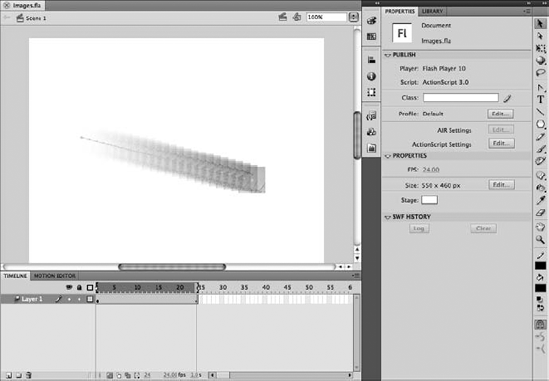
Any bitmap that's been converted to a symbol can have motion tweens applied in exactly the same way as you would with any other symbol.
When you're working with symbols created from images, you open up creative options, such as cinematic fades, moving slide shows, and unique presentation ideas.
To create a motion tween with a bitmap image, follow these steps:
Drag an instance of a bitmap-based symbol to the stage from the Library panel on a new, empty layer. Position the symbol on the one side of the stage.
For this example, we placed a symbol on the left side of the stage. The instance should be on Frame 1 of the new layer.
Right-click (Windows) or Control-click (Mac) the first keyframe of the new layer and select Create Motion Tween from the contextual menu that appears.
The playhead advances to the end of a new tween span. (At the default frame rate, it's Frame 24.)
Position the symbol on the other side of the stage. Select the symbol once more and drag the playhead back to the beginning of the tween span at Frame 1.
We moved the symbol to the right side of the stage.
Using the Selection tool, click the symbol once to select it.
Locate the Style drop-down list in the Color Effect section on the Property inspector, choose Alpha, and set the percentage to 0.
The symbol is set to full transparency and disappears.
To make sure the symbol returns to full opacity later, drag the playhead back to Frame 24 and use the Alpha slider in the Property inspector to return the symbol's opacity to 100%.
Press Enter or Return to play the animation.
The image (symbol) appears to slide and fade in from the left side of the stage, as shown in Onion Skin view in Figure 5-7.
As an alternative to solid colors or gradients, bitmap images can be used as fills for shapes, illustrations, and even type. Bitmap fills can create cool effects and let you add interesting photographic textures to enhance your artwork.
You can create bitmap fills from existing bitmaps that have already been imported into your library, or you can use the Color panel to import a bitmap whenever you need to create a new bitmap fill.
Follow these steps to create a bitmap fill:
Create a new Flash document.
Create a shape on the stage and then set a fill and stroke color with the swatches at the bottom of the Tools panel.
Tip
To use a bitmap fill on type, you first have to break apart the type by choosing Modify

Select the shape with the Selection tool and choose Window

Make the fill color active by clicking the Paint Bucket icon on the Color panel.
Choose Bitmap Fill from the drop-down list in the upper-right corner of the panel.
If you have no bitmaps in your library, choose a bitmap file from the Import to Library dialog box that appears.
Or, if you have bitmaps already in your library, a thumbnail preview of each one appears at the bottom of the Color panel. Click the one you want to fill the shape with.
The shape is now filled with the bitmap you chose (see Figure 5-9).
After you apply a bitmap fill, you may want to adjust the positioning and size of the bitmap within the fill area. Use the Gradient Transform tool (located underneath the Transform tool). Gradients and bitmap fills, although quite different, both have a visible orientation point that you can adjust.
Flash offers the seamless import of Photoshop and Illustrator files with the Illustrator and Photoshop Import panels. Graphics created in these applications can be imported with ease and the highest quality possible, which is great news if Photoshop and Illustrator are already essential parts of your creative workflow.
Using the Import panels, you can view, select, and convert Photoshop layers to symbols or keyframes or distribute them to Flash layers while maintaining common layer effects, such as drop shadows and blurs. The ability to select individual layers means that you can use specific elements from .psd and .ai files without the need to bring in lots of unnecessary art from complex files.
Whether you need a simple photograph or complex compiled artwork, the Photoshop Import options make it easy to import any .psd file while keeping individual layers editable, even with type and layer styles. You can distribute Photoshop layers to Flash layers, sequence them as keyframes, or individually convert layer contents to symbols that are added to the library.
Flash even supports Photoshop layer comps, so you can choose from and import any layer comp in your .psd file.
Before you begin, locate a Photoshop file that you want to import into Flash. A great example is a file that combines layers and type and the basic use of Photoshop layer styles, such as drop shadows.
To import a Photoshop file, follow these steps:
Choose File

When the Import dialog box appears, choose a Photoshop file from your hard drive and click Open (Windows) or Choose (Mac).
The Import to Library dialog box appears (as shown in Figure 5-10) with full Photoshop file import options and a full view of all layers in your file.
With the check boxes next to each layer, select the layers you want to import into Flash.
Now you can set options for how to import the contents of each layer.
Highlight a layer you've chosen to import.
You can choose from several options that appear on the right side of the panel. (See the nearby sidebar, "The Photoshop Import Options panel," for a detailed explanation of each option.)
Click OK to import the file.
The artwork you selected appears on the stage.
Tip
Because you can selectively import layers and merge layers directly from the Import panel, consider using .psd files instead of importing flattened artwork (such as JPEG or GIF files). This panel allows you to extract specific elements and maintain transparency from Photoshop layers.
Because Illustrator and Flash both natively create vector artwork, you can import graphics created in Illustrator into Flash for placement or editing with tools, such as the Pen tool and Subselection tool.
Importing .ai files is nearly identical to importing .psd files, with a full layer view and lots of options for converting and distributing artwork and type from Illustrator layers. Before you begin, select an Illustrator file to use. The flexibility of the Illustrator Import panel can best be explored with files that make use of type and graphics.
To import an Illustrator file, follow these steps:
In a new Flash document, choose File

The Import to Stage dialog box appears with a full view of all layers in your Illustrator document.
Select the check boxes for the layers you want to import into your document.
Highlight each layer you've chosen for import to set options for each one, as shown in Figure 5-11.
You can import each layer and individual path as either a bitmap or an editable path. You can import groups as bitmaps or movie clips.
Click OK to import the artwork to the Flash stage.
Check out the stage and the Library panel to see how your artwork was placed in Flash (see Figure 5-12).
Warning
Look for the Incompatibility Report button at the bottom of the layer view in the Import panel. This button can indicate potential problems that can prevent the artwork from importing properly into Flash. If you see the Incompatibility Report button, click it and read the warnings to address any pending issues before import.
In recent versions of Adobe Creative Suite, the relationship between Illustrator and Flash has been significantly improved. Now, Illustrator symbols offer support for most Flash symbol properties, allowing you to easily develop symbol libraries in Illustrator and import them directly into Flash projects. This includes the ability to set registration points (new in CS5), 9-slice scaling options, and symbol types, all of which are carried over seamlessly into Flash.
If you're importing an Illustrator file that uses symbols on the artboard, those symbols are automatically added to your Library. However, if a document contains a symbol library but not all symbols are in use on the artboard, be sure to check the Import Unused Symbols option in the Illustrator Import Options panel so that all symbols from the document's library are added to your Flash project's library.
The best multimedia creations use not only visuals and motion but also sound and music, so your Flash movies should, too. Flash fully supports the import, placement, and control of sounds in lots of different formats, so you can easily bring in loops, sound effect files, and even music from your .mp3 collection.
You can enhance your movie with background music or narrative, and sound effects can make using buttons and menus more intuitive. Flash can stream longer sounds (such as soundtracks or long-form narration) to minimize loading time so that users get right to the good stuff.
Flash imports the following audio file formats:
AIFF
MP3
Windows WAV
Note: Additional file formats are available with the optional QuickTime plug-in installed.
Follow these steps to import a sound into your library:
Create a new Flash document and choose File

Browse and choose an
.mp3, .wav, or.aifffile from your hard drive and click Open (Windows) or Choose (Mac).Choose Window

The sound appears in the library with a speaker icon, as shown in Figure 5-13.
Select the sound and check out the Preview window.
A waveform preview of your sound appears, and you can listen to the sound by using the Stop and Play buttons in the upper right corner of the panel.
Tip
If you need audio files to work with, many Web sites, such as Flash Kit and FlashSound, provide low-cost or free sound effects and loops in Flash-friendly formats. Adobe also has a listing of sound effects sites at www.adobe.com/cfusion/knowledgebase/index.cfm?id=tn_14274.
After you have your favorite sounds into your Flash document, you can place them on keyframes along the Timeline to have them play at specific points in your movie.
You can assign sounds with the Property inspector, which displays the Sound section when a keyframe is selected. Sounds can be combined across different layers and used inside buttons to create sound effects for controls and navigation menus.
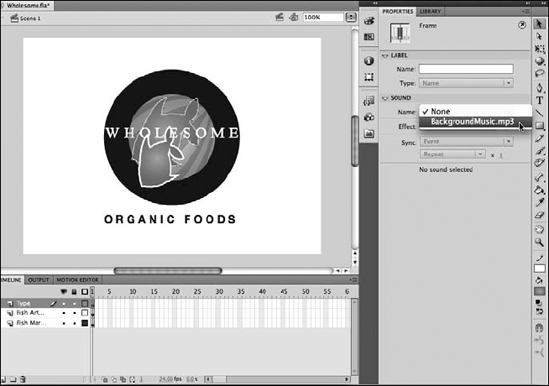
To place a sound on the Timeline, follow these steps:
On a new layer, create a blank keyframe along the Timeline and launch the Property inspector (if it's not already visible).
On the right side of the Property inspector, locate the Sound section and select a sound from the Name drop-down list.
This drop-down list shows all sounds in your library (see Figure 5-14).
The sound is now placed on your Timeline.
Press Enter or Return to play your movie.
The sound plays when the playhead reaches the keyframe.
After you place a sound on your Timeline, you can use additional options in the Property inspector to control looping, repeating, and playback performance. The most common options to experiment with are the Repeat and Loop options, which control the number of times (if any) a sound should repeat when it's played.
To repeat the sound, follow these steps:
Select the keyframe where you already have a sound placed and locate the Sound options in the Property inspector.
Locate the Repeat drop-down list and enter the number of times you want the sound to repeat in the text box to the right.
By default, the sound repeats at least once, but if you enter 2, for example, your sound repeats twice.
Press Enter or Return to play your movie.
The sound you placed plays and then repeats the number of times you entered in Step 2.
To loop the sound (repeat it endlessly), follow these steps:
Select the keyframe and, with the Sound options, click the arrow beside Repeat and choose Loop from the drop-down list.
The sound is now set to loop continuously until the movie is shut down or another action turns it off.
Choose File

The sound plays and then continues to repeat until you close the preview.
One hidden treasure in Flash is the Edit Envelope dialog box, which performs trims and volume effects and lets you dial in volume and pan settings for each sound placed in your movie. Although nothing quite replaces well-recorded and edited source files, you can do last-minute, nondestructive edits so that your sounds complement the rest of your movie.
To edit a sound, select a keyframe that has a sound placed on it or add a sound to a new keyframe, and then follow these steps:
Select the keyframe on which the sound is placed.
In the Property inspector, locate and click the Edit Sound Envelope button (the pencil icon to the right of the Effect drop-down list) in the Sound section.
The Edit Envelope dialog box appears with a waveform preview. The center time ruler has two sliders on the far left and far right.
Move these sliders to edit the in and out points of the sound or to trim unnecessary silence, as shown in Figure 5-15.
The lines above each waveform represent the volume envelope.
Click the lines above each waveform and drag them up or down to adjust the overall volume of the sound or to add handles and vary the volume at different points during the sound.
Tip
The higher the line or handle, the louder the sound.
Use the Effect drop-down list in the upper left corner to choose from several preset volume and pan effects to enhance your sound.
When you're done, click OK and then press Enter or Return to play your movie and hear the changes made to the sound.