Discovering the selection tools
Painting selections the easy way
Refining your selections
Keeping selections for later use
Using the Vanishing Point feature
Using Photoshop to create compositions that may not actually exist and retouching images to improve them is common. What you don't want is obvious retouching or a composition that looks contrived. (The exception is if you intend an image to be humorous, such as putting baby Joey's head on Daddy's body.)
That's where the selection tools come in. In this chapter, you try out several selection methods and see how to use the selection tools to make images look as though you haven't retouched or edited them. Even if you're an experienced Photoshop user, this chapter provides a plethora of tips and tricks that can save you time and help make your images look absolutely convincing.
You create selections by using selection tools. Think of selections as windows in which you can make changes to pixels. Areas not selected are masked, which means that they're unaffected by changes, much like when you tape window and door frames before painting the walls. In this section, we briefly describe the selection tools and show you how to use them. You must be familiar with these tools in order to do anything in Photoshop.
Note
As with all Photoshop tools, the Options bar (viewed across the top of the Photoshop window) changes when you choose different selection tools. The keyboard commands you read about in this section exist on the tool Options bar and appear as buttons across the top.
The Marquee tool includes the Rectangular Marquee (for creating rectangular selections), Elliptical Marquee (for creating round or elliptical selections), and Single Row Marquee or Single Column Marquee tools (for creating a selection of a single row or column of pixels). You can access these other Marquee tools by holding down the default Rectangle Marquee tool in the Tools panel.
To create a selection, select one of the Marquee tools (remember that you can press M) and then drag anywhere on your image. When you release the mouse button, you create an active selection area. When you're working on an active selection area, whichever effects you choose are applied to the whole selection.
To deselect an area, you have three choices:
Choose Select

Press Ctrl+D (Windows) or

While using a selection tool, click outside the selection area.
How you make a selection is important because it determines how realistic your edits appear on the image. You can use the following tips and tricks when creating both rectangular and elliptical selections:
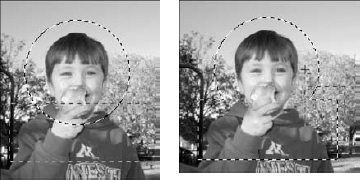
Add to a selection by holding down the Shift key; drag to create a second selection that intersects the original selection (see the left image in Figure 4-1). The two selections become one big selection.
Delete from an existing selection by holding down the Alt (Windows) or Option (Mac) key and then drag to create a second selection that intersects the original selection where you want to take away from the original selection (shown on the right in Figure 4-1).
Constrain a rectangle or an ellipse to a square or circle by Shift+dragging; make sure that you release the mouse button before you release the Shift key. Holding down the Shift key makes a square or circle only when there are no other selections. (Otherwise, it adds to the selection.)
Make the selection from the center by Alt+dragging (Windows) or Option+dragging (Mac); make sure that you release the mouse button before releasing the Alt (Windows) or Option (Mac) key.
Create a square or circle from the center outward by Alt+Shift+dragging (Windows) or Option+Shift+dragging (Mac). Again, make sure that you always release the mouse button before releasing the modifier keys.
When making a selection, hold down the spacebar before releasing the mouse button to drag the selection to another location.
If you've created an effect that you particularly like — say, changing a block of color in your image — and you want to apply it multiple times throughout, you can do so. To make the same selection multiple times, follow these steps:
With the Marquee tool selected, select Fixed Size from the Style drop-down list on the Options bar.
You can also select Fixed Ratio from the Style drop-down list to create a proportionally correct selection not fixed to an exact size.
On the Options bar, type the Width and Height values into the appropriate text fields.
You can change ruler increments by choosing Edit

Click the image.
A selection sized to your values appears.
With the selection tool, drag the selection to the location you want selected.
Tip
Shift+drag a selection to keep it aligned to a 45-degree, or 90-degree angle.
When you're using a selection tool, such as the Marquee tool, your selections are floating by default, which means that you can drag them to another location without affecting the underlying pixels. You know that your selection is floating by the little rectangle that appears on the cursor (see the left image in Figure 4-2).
If you want to, however, you can move the underlying pixels. Using the selection tool of your choice, just hold down the Ctrl (Windows) or
Tip
Hold down Alt+Ctrl (Windows) or Option+
Tip
As with the Marquee tool, you can press the Shift key to add to a lasso selection and press the Alt (Windows) or Option (Mac) to delete from a lasso selection.
Hold down the Lasso tool to show the hidden Lasso tools:
Polygonal Lasso tool: Click a start point and then click and release from point to point until you come back to close the selection.
Magnetic Lasso tool: Click to create a starting point and then hover the cursor near an edge in your image. The Magnetic Lasso tool is magnetically attracted to edges; as you move the cursor near an edge, the Magnetic Lasso tool creates a selection along that edge. Click to manually set points in the selection; when you return to the starting point, click to close the selection.
You may find that the Polygonal Lasso and the Magnetic Lasso tools make less-than-ideal selections. Take a look at the later section "Painting with the Quick Mask tool" for tips on making finer selections.
Follow these steps to find out how you can take advantage of this new tool:
Open a file that requires a selection.
You can find sample images in Windows at
C:Program FilesAdobeAdobe Photoshop CS5ExtrasSamplesand on the Mac atApplicationsAdobeAdobe Photoshop CS5Samples.Select the Quick Selection tool.
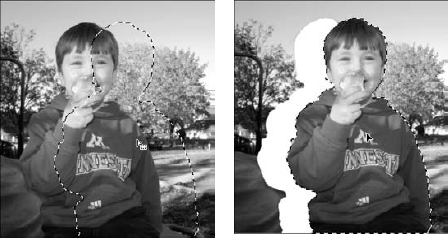
Position the cursor over the area you want to select. Notice the brush size displayed with the cursor; click and drag to start painting the selection.
Tip
You can adjust the size of the painting selection by pressing the left bracket key ([) to make the brush size smaller or the right bracket key (]) to make the brush size larger.
By using the Add to Selection or Subtract from Selection buttons on the Options bar, you can paint more of the selection or deselect active areas (see Figure 4-3).
When you select the Magic Wand tool, a Tolerance text field appears on the Options bar. As a default, the tolerance is set to 32. When you click with a setting of 32, the Magic Wand tool selects all pixels within 32 shades (steps) of the color you clicked. If it didn't select as much as you want, increase the value in the Tolerance text field (all the way up to 255). The number you enter varies with each individual selection. If you're selecting white napkins on an off-white tablecloth, you can set the number as low as 5 so that the selection doesn't leak into other areas. For colored fabric with lots of tonal values, you might increase the tolerance to 150.
Tip
Don't fret if you miss the entire selection when using the Magic Wand tool. Hold down the Shift key and click in the missed areas. If the tool selects too much, choose Edit
If you have fuzzy selections (fur, hair, or leaves, for example) or you're having difficulty using the selection tools, the Quick Mask tool can be a huge help because it allows you to paint your selection uniformly in one fell swoop.
Tip
Change the default red color of the mask by double-clicking the Edit in Quick Mask Mode button (at the bottom of the Tools panel). The tooltip says Edit in Standard Mode if you're already in Quick Mask Mode. This opens the Quick Mask Options dialog box, shown in Figure 4-4.
To create and implement a quick mask, follow these steps:
Press Q to enter Quick Mask mode.
Press D to change the foreground and background color boxes to the default colors of black and white.

It doesn't have to be pretty; just get a stroke or two in there.
Press Q to return to Selection mode.
You're now out of Quick Mask mode. Notice that where you painted with black (it turned red in Quick Mask mode), the pixels are no longer selected.
Press Q again to reenter Quick Mask mode and then press X.
This step switches the foreground and background colors (giving you white in the foreground and black in the background).
With the Brush tool, paint several white strokes in the red mask area.
The white strokes turn clear in Quick Mask mode.
Press Q to return to Selection mode.
The area you painted white in Quick Mask mode is now selected.
When you're in Quick Mask mode, you can paint white over areas you want selected and black over areas you don't want selected. When painting in Quick Mask mode, increase the brush size by pressing the ] key. Decrease the brush size by pressing the ] key.
In Selection mode, your selection seems to have a hard edge; you can soften those hard edges by using a softer brush in Quick Mask mode. To make a brush softer, press Shift+[; to make a brush harder, press Shift+].
Because Quick Mask mode makes selections based on the mask's values, you can create a mask by selecting the Gradient tool and dragging it across the image in Quick Mask mode. When you exit Quick Mask mode, it looks as though there's a straight-line selection, but the selection transitions the same as your gradient did. Choose any filter from the Filters menu and notice how the filter transitions into the untouched part of the image to which you applied the gradient.
If you're working in Quick Mask mode, choose Window
After you master creating selections, you'll find that working with the selections — painting, transforming, and feathering them — can be easy and fun.
Don't deselect and start over again if you can just nudge or resize a selection. You can scale, rotate, and even distort an existing selection. Follow these steps to transform a selection:
Create a selection and then choose Select

You can use the bounding box to resize and rotate your selection:
Drag the handles to make the selection larger or smaller. Drag a corner handle to adjust width and height simultaneously. Shift+drag a corner handle to size proportionally.
Position the cursor outside the bounding box to see the Rotate icon; drag when it appears to rotate the selection. Shift+drag to constrain to straight, 45-degree, or 90-degree angles.
Ctrl+drag (Windows) or

Press Enter or Return or double-click in the center of the selection area to confirm the transformation; press Esc to release the transformation and return to the original selection.
Knowing how to retouch an image means little if you don't know how to make the retouching discreet. If you boost the color using curves to the CEO's face, do you want it to look like a pancake has been attached to his cheek? Of course not — that isn't discreet (or wise). If you feather a selection (blur its edges) instead, you create a natural-looking transition between the selection and the background of the image.
To feather an image, follow these steps:
Create a selection.
For the nonfeathered image shown on top in Figure 4-6, we used the Elliptical Marquee tool to make a selection. We then copied the selection, created a new, blank image, and pasted the selection into the new image.
To create the feathered image on the bottom in Figure 4-6, we used the Elliptical Marquee tool to select the same area on the original image and went on to Step 2.
Choose Select

In the Feather dialog box that appears, type a value in the Feather Radius text field and then click OK.
For example, we entered 20 in the Feather Radius text field. (We then copied the selection, created a new image, and pasted the feathered selection into the new image to create the image on the bottom of Figure 4-6.) Voilà! The edges of the image are softened over a 20-pixel area, as shown on the bottom of Figure 4-6. This technique is also referred to as a vignette in the printing industry.
Note
The results of the feathering depend on the resolution of the image. A feather of 20 pixels in a 72ppi (pixels per inch) image is a much larger area than a feather of 20 pixels in a 300ppi image. Typical amounts for a nice vignette on an edge of an image are 20 to 50 pixels. Experiment with images to find what works best for you.
This feathering effect created a nice, soft edge to your image, but it's also useful when retouching images. Follow these steps:
Using any selection method, create a selection around the part of an image you want to lighten.
Choose Select

If an error message, say "No pixels are more than 50% selected," click OK and create a larger selection.
Choose Image

Click in the center of the curve to add an anchor point and drag up to lighten the image.
This step lightens the midtones of the image.
Notice how the lightening fades out so that the correction has no definite edge. You can have more fun like this in Chapter 7 of this minibook, where we cover color correction.
If you like to experiment but also want a preview of exactly what your selection changes look like, you'll love the new and improved Refine Edge feature. It's available on the Options bar across the top of the Photoshop window whenever a selection tool is active.
To use the Refine Edge feature, follow these steps:
Make a selection.
With any selection tool active, click the Refine Edge button on the Options bar at the top of the Photoshop window.
The Refine Edge dialog box appears, as shown in Figure 4-7.
Read on to find out more about the options available in this dialog box.
Choose a preview method by selecting the View drop-down menu at the top of the Refine Edge dialog box. On White is the default setting, and it shows your selection as it would appear on a white background. Don't worry! The rest of your image hasn't been removed; this preview helps you better see the effects of this feature.
This list describes the other selections you can choose from the View menu of the Refine Edge dialog box:
Marching Ants: Shows the marquee selection with no image masked.
Overlay: Shows the default, slightly transparent mask. It's typically red unless you have changed the mask color.
On Black: Reveals black around the masked area.
Black and White: Reveals the masked area as black and the nonmasked area as white. This option is helpful if you want to see only the mask and not the image area.
On Layers: Bound to be the most popular view if you're creating composites. From this view, you can see the layers and how they're affected by your selection.
Reveal Layer: Reveals the entire layer, with no indication where the selection is. Take advantage of this view if you think you might be cutting out important content.
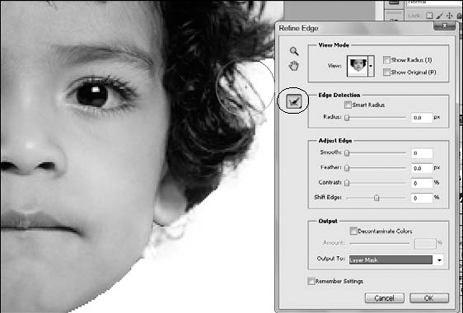
The Edge Detection section of the Refine Edge dialog box offers you the opportunity to make refinements to the selection edge. To see it in action, follow these steps:
Select the Smart Radius check box, as shown in Figure 4-8.
The Smart Radius feature automatically adjusts the radius for hard and soft edges found in the border region.
Increase the radius by dragging the slider to the right.
The Radius slider lets you precisely adjust the border area in which edge refinement occurs. Depending on the content, you will increase or decrease the radius.
In Figure 4-8, the hair selection is improved in this image by increasing the radius to a value of 3.0 pixels.
If you're interested in seeing the radius, select the Show Radius check box in the upper right corner of the Refine Edge dialog box.
To further improve the selection, click the Refine Radius tool, shown in Figure 4-9. By pressing either the right (]) or left bracket ([) key, you can increase or decrease the size of the Refine Radius tool and edit your edge selection, by painting the edge of it. If your results are a little too drastic, hold down the Alt or Option key while painting over the area with the Refine Radius tool again. This is especially helpful for creating selections of hair or fur.
But wait — there's more! Additional refinements can be found in the Adjust Edge section of the Refine Edge dialog box:
Smooth: Reduces irregular areas in the selection boundary.
Feather: Creates a soft-edged transition between the selection and its surrounding pixels.
Contrast: Sharpens selection edges and removes fuzzy artifacts.
Shift Edge: Contracts or expands to shrink or enlarge the selection boundary.
Color decontamination can create unwanted artifacts, and when this option is checked, the output option is set to create a new layer, which helps to avoid overwriting the original color pixels.
New in Photoshop CS5 is the option to choose how you want selections implemented: only selection edges, a new layer, or a layer mask, for example. If you're like most professionals, you want to make sure not to affect the original imagery, unless you're sure that you have the selection nailed down.
Here are your output options on the Output To drop-down menu:
Selection: The typical selection of a dashed selection, referred to as marching ants.
Layer Mask: Creates a mask on the active layer.
New Layer: Duplicates the active layer and applies the refined selection to the transparency of the layer.
New Layer with Mask: Duplicates the active layer and uses the refined selection or mask as the layer mask.
New Document: The same as the New Layer option but creates the new layer in a new document.
New Document with Mask: The same as the New Layer with Mask option but creates the new layer in a new document.
If you want to play it safe, select Layer Mask from the Output To drop-down menu. This option offers you the opportunity to edit the layer mask, using the painting tools just as you did with the Quick Mask tool, or to turn off the mask (by Shift-clicking the mask in the Layers panel). Read more about how to work with layer masks in Chapter 9 of this minibook.
Tip
If you worked hard to make the perfect selection, don't forget to select the Remember Settings check box so that your settings apply the next time you open the Refine Edge dialog box.
The term alpha channel sounds complicated, but it's simply a saved selection. Depending on the mode you're in, you already have several channels to contend with. A selection is just an extra channel that you can call on at any time.
To create an alpha channel, follow these steps:
To load a saved selection, follow these steps:
Choose Select

The Load Selection dialog box appears.
Select a named channel from the Channel drop-down list.
If you have an active selection and then choose to load a selection, you have additional options. With an active selection, you can select one of the following options:
New Selection: Eliminate the existing selection and create a new selection based on the channel you select.
Add to Selection: Add the channel to the existing selection.
Subtract from Selection: Subtract the channel from the existing selection.
Intersect with Selection: Intersect the channel with the existing selection.
Click OK.
Note
Other Adobe applications, such as InDesign, Illustrator, Premiere, and After Effects, also recognize alpha channels.
The incredible Vanishing Point feature lets you preserve correct perspective in edits of images that contain perspective planes, such as the sides of a building. You can do much with this feature, and we provide you with a simple introduction. Try experimenting with multiple planes and copying and pasting items into the Vanishing Point window for even more effects. Follow these steps:
Open a file that you want to apply a perspective filter to.
If you don't have an appropriate image handy, try using a
Vanishing Point.psdfile. You can find it in Windows atC:Program FilesAdobeAdobe Photoshop CS5ExtrasSamplesand on the Mac atApplicationsAdobeAdobe Photoshop CS5Samples.Create a new, blank layer by clicking the Create a New Layer button at the bottom of the Layers panel.
If you create a new layer every time you use Vanishing Point, the results appear on a separate layer, preserving your original image, because you can delete the result of the vanishing point filter and still retain the original layer.
Choose Filter

A separate Vanishing Point window appears. If you see an error message about an existing plane, click OK.
If you're using a sample file from Photoshop, it will have a perspective plane already created for you. To help you understand this feature better, delete the existing plane by pressing the Delete or Backspace key.
Select the Create Plane tool and define the four corner nodes of the plane surface. If necessary, press Ctrl+– (Windows) or

Tip
Try to use objects in the image to help create the plane. In Figure 4-10, the planks of wood were used to make the perspective plane.
After the four corner nodes of the plane are created, the tool automatically is switched to the Edit Plane tool.
Select and drag the corner nodes to make an accurate plane.
The plane grid should appear blue, not yellow or red, if it's accurate.
After creating the plane, you can move, scale, or reshape the plane. Keep in mind that your results depend on how accurately the plane lines up with the perspective of the image.
Tip
You can use your first Vanishing Point session to simply create perspective planes and then click OK. The planes appear in subsequent Vanishing Point sessions when you choose Filter

Choose the Stamp tool in the Vanishing Point window and then choose On from the Heal drop-down list on the Options bar.
(You'll love this one.) In the sample image
Vanishing Point.psd, we simply cloned the blue broom, but it should start you thinking about all the ways you can apply this greatly improved feature.With the Stamp tool still selected, cross over part of the area or part of the image you want to clone and Alt-click (Windows) or Option-click (Mac) to define it as the source to be cloned.
In the image
Vanishing Point.psd, we clicked the middle part of the blue broom.Without clicking, move toward the back of the perspective plane (you can even clone outside the plane) and then click and drag to reproduce the cloned part of the image.
Notice in Figure 4-11 that it's cloned as a smaller version, in the correct perspective for its new location.
Start from Step 7 and clone any region of an image closer to the front of the perspective pane.
The cloned region is now cloned as a larger version of itself.
You can use the Marquee tool options (Feather, Opacity, Heal, and Move Mode) at any time, either before or after making the selection. When you move the Marquee tool, the Stamp tool, or the Brush tool into a plane, the bounding box is highlighted, indicating that the plane is active.
Click OK.
To preserve the perspective plane information in an image, save your document in JPEG, PSD, or TIFF format.