- Pull down the Design Site menu from the Page Manager toolbar and select Design site. The Microsoft Office Live Small Business Web Design Tool web page opens with Site Designer as the active tab.
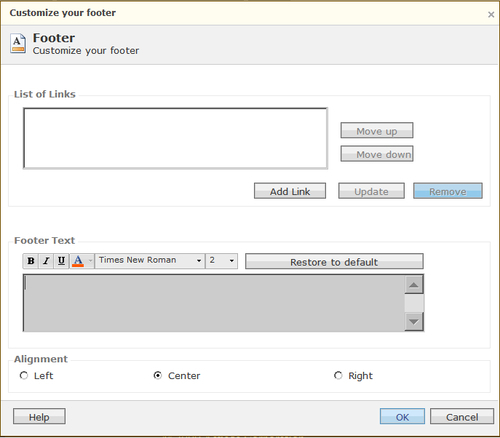
- Click on the Footer button on the ribbon. The Customize your footer window opens:

Your window may not look this squeaky clean; you might already have a few links in the List of Links and some text in the Footer Text box. If so, get rid of them. To remove a link, select a link in the List of Links and then click the Remove button.To banish the footer text, simply erase it as you would in a word processor.
- Let's start by adding the Contact Us link. Click the Add Link button. The Link Properties dialog opens:

- Type Contact Us in the Link Name text box. That's what the link will say on your web pages.
- Type /contactus.aspx in the Link Address textbox. That's the address of the Contact Us page. Note that the link begins with a forward slash (/). It tells Office Live Small Business that the web page is on your website and not on some random website on the Web. If you forget the forward slash, the link won't work.
Wait a minute! Where did the address come from? Recall from Chapter 1 that every web page has Properties. You can view them by clicking the Properties link against the page in Page Manager. I just looked it up before I wrote the instructions for the previous step. Another way to find the address is to preview the web page. The text in the preview window's address bar, after the last forward slash (/), is the address. It's contactus.aspx in this case.

- Click OK. The Link Properties dialog closes and you return to the Customize your footer dialog. You should now see the Contact Us entry in the List of Links.
- That's all there is to adding a link in the footer. Let's now add the Privacy Policy link. Can you handle it yourself? Sure, you can! Until it's time to enter the Link Address, that is. That's when you realize that you don't have a Privacy Policy page. So what gives? Don't worry. Simply enter /privacypolicy.aspx and create the link.
Now where did THIS address come from? I simply made it up. As you know, every web page has an address. The address is just a unique name you give to a web page so that your web server can send it down the wire when a viewer requests it. I just chose the first logical name that came to my mind. I could have called it
privacy.aspx, ljashdflkjhasdf.aspx, or anything else I fancy as long as my website doesn't have another page with the same name.The page doesn't have to exist when you create the link. But whenever you create the page (in Chapter 5, actually!), you'll have to call it
privacypolicy.aspx, otherwise, the link won't work. - Go down to the Footer Text box and type your copyright notice. I'll type© 2009, Acxede Corporation for my website. You can enter whatever makes your lawyer happy.
Note
Where's the © key? Nowhere. But you can type symbols such as ©, ® , and ™ with the help of the ALT key on your keyboard. To type the © symbol, hold down the ALT key and then type 0169 on the numeric key pad. Release the ALT key only after you've typed all four digits of 0169. As soon as you do, the © symbol appears. Note that this trick works only if use the numeric key pad; it won't work with the horizontal row of numeric keys above the first row of letters on your keyboard. The combination for the ® symbol is 0174 while the ™ requires 0153. Notebook computers don't have numeric keypads. If that's your predicament, the solution is to type the symbol in a word processor document or the Windows Character Map utility, cut it, and paste it in the Footer Text box. Visit this book's companion site athttp://officeliveguide.com/HowtoTypeCommonSymbols.aspx if you need help on using either alternative.
- Just as you did with the Site Title and Site Slogan, choose a font face and font size. And remember to stay away from the B, I, and U buttons.
- At the very bottom of the Customize your footer dialog, there are three alignment options: Left, Center, and Right. Select Center.
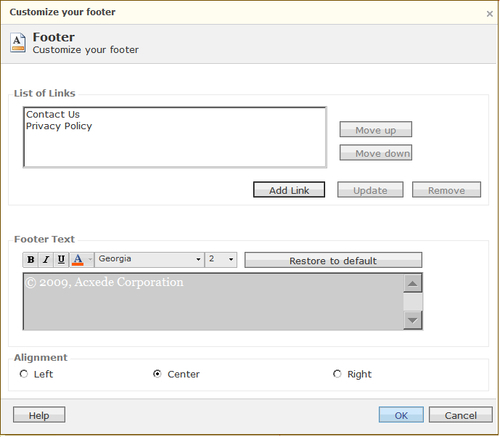
- Your Customize your footer dialog should now look like this:

- Save your work and preview the website.
- Click the Contact Us link in the footer. The Contact Us page should come up in your browser.
If you get a Page Not Found error, it could be because of two reasons:
- You probably forgot to enter the forward slash in the link address. Go back to the Customize your footer dialog, select the Contact Us link under list of links, and click the Update button. The Link Properties dialog opens. Add the forward slash at the beginning of the link address, save your work, and preview the site again.
- Your web server is configured a bit differently. If that's the case, you'll see
http:///contactus.aspxin your browser's address bar instead ofhttp://yourdomainname/contactus.aspx. To fix the problem, go back to the Link Properties dialog and specify the complete web address of the page in the link address. My link address will look like http://officeliveguide.com/contactus.aspx, for example.
- Note that the Contact Us page has the same header and footer as the Home page. Click the Privacy Policy link in the footer. Your browser should complain that it can't find the page. That's expected because you haven't created the page yet.
- Close the preview window and return to Site Designer.
You set up the contents of your website's footer. I'll admit that it's not exactly pretty; there's ample scope to improve its look and feel. But Office Live Small Business doesn't have the necessary tools built in. So, we'll resort to some trickery, but not until Chapter 8.
As was the case with the Site Title and the Site Slogan, try your hand at various options for customizing the footer until you're happy with the way the footer looks. Make sure that the links and the copyright notice don't look too big or too small. You might want to try adjusting the font size or changing the font face.
If your browser is Internet Explorer, try viewing your site in another browser such as Firefox or Opera. Font faces and font sizes that look absolutely fabulous in your favorite browser often look ugly in others. Therefore, it's a good idea to check your work in other browsers or even on other operating systems before you proceed.
Try changing the order of the links in the footer. I won't tell you explicitly how to go about it but here's a hint: open the Customize your footer dialog and look at the buttons on it.