In This Chapter
Working with layers
Using layers for a selection
Changing the stacking order of your layer
Moving and cloning objects to another layer
Hiding and locking layers
This chapter shows you just how simple it is to use layers and how helpful layers can be when you're producing complex artwork. Layers are similar to clear pages stacked on top of your artwork: You can place content (text, shapes, and so on) on a layer, lift up a layer, remove a layer, hide and show layers, or lock a layer so that you can't edit the content on it. Layers are an incredible feature that can help you
Organize the painting (stacking) order of objects.
Activate objects that would otherwise be difficult to select with the Selection or Direct Selection tool.
Lock items that you don't want to reposition or change.
Hide items until you need them.
Repurpose objects for artwork variations. For example, business cards use the same logo and company address, but the name and contact information change for each person. In this case, placing the logo and company address on one layer and the person's name and contact information on another layer makes it easy to create a new business card by just changing the name of the person.
Many Illustrator users don't take advantage of layers. Maybe these users don't understand the basic functions of layers, or maybe they think that layers are much more complicated than they really are. By reading this chapter, you'll be able to take advantage of layers in Illustrator.
Note
Unlike in Photoshop, layers in Illustrator don't add an incredible amount of size to the file.
When you create a new Illustrator document, you automatically have one layer to start with. To understand how layers work, create a new file and then follow these steps to create new layers and put objects on them:
If the Layers panel isn't already visible, choose Window
Layers.
The Layers panel appears. In Illustrator CS4, you see layer color bars to help identify selected objects and the layer they're on, as shown in Figure 8-1.
In Figure 8-1, the Notes layer name is in italic. This is because the creator double-clicked that layer (to open the Layer Options dialog box) and deselected the Print check box.
Create a shape anywhere on the artboard.
The size of the shape doesn't matter, but make sure that it has a colored fill so that you can see it easily. For example, create a rectangle.
Click the Fill button in the Control panel and select any color for the shape from the Color Picker that appears, as shown in Figure 8-2.
The Fill button is the swatch with an arrow on the left side of the Control panel.
The blue handle color that appears on the active shape matches the blue-color bar you see in the Layers panel on the left side of the layer name and the small selection square to the right of the radio button. The small selection square on the right disappears if you choose Select

Also, notice now that you've added a shape to this layer, and an arrow appears to the left of the layer name. This arrow indicates that you now have a sublayer, which is essentially a layer within a layer. Click the arrow to expand the layer and show any sublayers nested under it; sublayers are automatically created when you add objects, which helps when you're making difficult selections.
Alt-click (Windows) or Option-click (Mac) the Create New Layer button at the bottom of the Layers panel to create a new layer.
The Layer Options dialog box appears (see Figure 8-3), and you can use it to name a layer and change the selection color. You don't have to hold down the Alt or Option key when making a new layer, but if you don't, you won't have the opportunity to name the layer when you create it.
Enter a name for the new layer in the Name text box and click OK.
In Figure 8-3, we entered circle because it's the shape that we add in the next step.
A new layer is added to the top of the stack in the Layers panel.
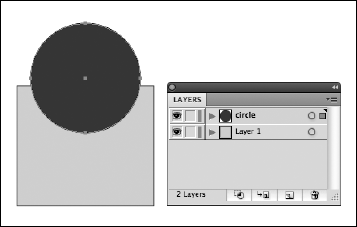
Make a shape on the new layer and overlap the shape you created in Step 2 (see Figure 8-4).
We created a circle, as shown in Figure 8-4.
Change the fill color for your new shape.
Check out the selection handles: They change to a different color, indicating that you're on a different layer. The different colors of the handles are for organizational purposes only and don't print.
Just to be different, this time choose New Layer from the panel menu.
The Layer Options dialog box appears.
(Optional) In the Layer Options dialog box, change the color of the selection handles by selecting an option from the Color drop-down list.
You can also hide or lock the contents of the layer.
Enter a name for this new layer in the Name text field, click OK, and then create a shape on it.
For example, we entered star in the Name text box and used the Star tool to create a star on the new layer.
Again, change the fill color of your newest shape so that it's different from the other shapes.
Use the Selection tool to move the new shape so that it overlaps the others slightly.
Rename the original layer (Layer 1) by double-clicking the layer's name in the Layers panel, typing a new name, and then pressing Enter (Windows) or Return (Mac).
Because we had a rectangle on Layer 1, we typed rectangle (that's nice and descriptive) to rename the layer.
Tip
You can open up the Options dialog box for any existing layer by choosing Options for Layer (Named Layer) from the panel menu in the Layers panel.
You've created new layers and now have a file that you can use to practice working with layers.
When you have a selected object on a layer, a color selection square appears to the right of the named layer. If you click the radio button directly to the right of the layer's name in the Layers panel, all objects are selected on that layer.
Sublayers each have their own radio button as well. If you have sublayers visible, you can use this same technique to select objects that may be buried behind others.
Tip
If you think that you'll be selecting sublayers frequently, double-click the default name and type a more descriptive name for that layer.
In Chapter 7 of this minibook, we tell you about the Object
As you add shapes to a layer, a sublayer is created, and it has its own little stacking order that's separate from other layers. In other words, if you choose to send an object to the back and it's on the top layer, it will only go to the back of that layer, and still be in front of any objects on layers beneath.
Note
Understanding how the stacking order affects the illustration is probably the most confusing part about layers. Just remember that for an object to appear behind everything else, it has to be on the bottom layer (and at the bottom of all the objects in that bottom layer); for an object to appear in front of everything else, it has to be on the topmost layer.
To move a selected object from one layer to another, click the small color selection square to the right of the layer's radio button in the Layers panel, drag it to the target layer, and release. That's all there is to moving an object from one layer to another.
You can also clone an item — that is, make a copy of it while you move the copy to another layer. Clone an object by Alt+dragging (Windows) or Option+dragging (Mac) the color selection square to another layer. A plus sign appears while you drag (so you know that you're making a clone of the object). Release when you get to the cloned object's target layer.
Tip
Choose Paste Remembers Layers from the Layers panel to have Illustrator automatically remember which layer you copied an object from. No matter which layer is active, Illustrator will always paste the object back on the original layer that it was copied from.
To the left of each layer in the Layers panel is an eye icon. This is a visibility toggle button. Simply clicking the eye icon hides the layer (the eye disappears, denoting that this layer is hidden). Click the empty square (where the eye icon was) to show the layer again.
Alt-click (Windows) or Option-click (Mac) an eye icon to hide all layers except the one you click; Alt-click (Windows) or Option-click (Mac) on the eye icon to show all the layers again.
Ctrl-click (Windows) or