In This Chapter
Creating and managing workspace layouts
Setting up grids and guides
Using snap options and the Align panel
Using animation helpers
Creating custom keyboard shortcuts
Using the Movie Explorer panel
Sometimes the difference between a good project and a great project is having a seamless workflow. Visual aids, such as guides and grids, alignment aids, and proper placement of tools and panels are essential parts of creating better movies in less time. The Flash workspace is highly customizable so that you can work in the most efficient way possible and spend more time being creative. Flash CS4 includes a new, easy-to-use interface, as well as some great workspace presets for most every type of user.
Your Flash workspace consists of all the panels and tools you rely on, so why not take some time to customize it? You can save the position and appearance of these essential components by creating custom workspace layouts.
Workspace layouts take a snapshot of the appearance and position of panels you're using so that you can recall that same configuration at any time. You can save as many workspace layouts as you want for different projects or different designers who may share the same computer with you.
Choose Window
Tip
Flash CS4 comes with several layout presets: Default, Classic, Debug, Designer, Developer, and Essentials. You can select and use these layouts as a starting point for a new workspace layout or to reset the workspace. The default layouts can't be deleted or overwritten (even by saving a layout under the same name).
Before creating a new workspace layout, open any panels you need, close any panels you don't use often, and position and size them exactly how you think is best. All panels can be toggled on or off with the Window menu. Grouping options for each panel are available under their respective panel menus, or you can drag and drop panels on top of one another to group them together.
To create a new workspace layout, follow these steps:
Position all panels and toolbars as you want to see them.
Group any panels together or resize individual panels and groups.
You can also collapse any panels or groups to Icon mode to maximize screen area.
Choose Window
Workspace New Workspace.
New Workspace.
A dialog box appears, prompting you to name the new layout.
Enter a name for the new layout in the Name text box and click OK.
The new workspace is created.
Choose Window
Workspace.
You see the new workspace as an available selection.
After you create workspace layouts, you can rename, delete, or update them as needed. Deleting layouts you no longer use is good practice so that you can keep the list manageable. Also rename layouts to indicate when they were created (for example, MyLayoutFeb2009). You can manage layouts by using the Manage panel (choose Window
To delete a layout, choose Window
To rename a layout, choose Window
To update (or overwrite) an existing layout, recall the layout by choosing it in the Workspace menu. Make any adjustments to your workspace and choose Window
Tip
To condense right-side panels to Icon view, collapse the entire panel group with the double arrows at the top-right corner of the screen. To hide the labels and just view the icons alone, use the ridged handle at the top-left corner of the panel group to resize it as narrow as it will go.
Having lots of visual aides right at your fingertips is indispensable when you need to line up, arrange, or measure objects on your stage with absolute accuracy. You'll want some designs to take advantage of the place-it-anywhere flexibility that Flash provides, but other designs demand more precise control over placement and sizing. For these cases, you can take advantage of Flash's large array of visual aides and helpers, many of which you can enable and set in the View menu.
These visual aides don't appear in any way in your final movie; they're strictly for your benefit during the design and building process.
Flash's built-in rulers appear on the top and left edges of your stage and are used to position and measure objects on the stage. You also use the rulers to create vertical and horizontal guides by dragging them off the ruler bars. Ruler units are in pixels by default, but you can choose Modify
The top ruler represents the X, or horizontal axis, and the left ruler represents the Y, or vertical axis. The top-left corner of the stage represents absolute 0 for both X and Y, with X increasing as you move right, and Y increasing as you move down.
To set up and use rulers and guides, follow these steps:
In a new document, choose View
Rulers.
The rulers appear on the top and left edges of your stage.
Click and drag anywhere on the stage.
Markers on both rulers follow to indicate your X and Y positions and the width of your selection area. Now you can create guides that you can use to position artwork on the stage.
Click the top ruler bar and drag down.
You're carrying a guide with you while you drag.
Watch the ruler on the left and drop the guide where you want it (see Figure 8-1).

Figure 8-1. To create a new horizontal guide, click and drag from the top ruler and release a guide on your stage.
Use the left ruler for reference so that you know exactly how far down you're placing the new guide — for example, at 200 pixels.
Click the ruler on the left and drag toward the right to place another guide.
Position this one using the top ruler for reference — for example, place it at 250 pixels.
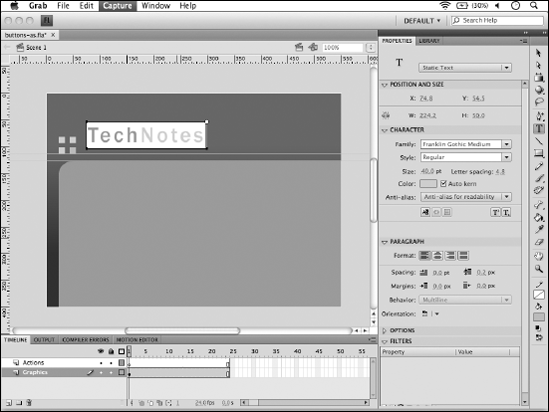
Grab your Type tool and create a single line of type on the stage, as shown in Figure 8-2.
Use a large enough font so that you can easily see and drag the new text.
Choose your Selection tool; grab the text with the Selection tool and drag it until the bottom and left sides of the text snap in place to the guides you created.
Your text snaps easily to the new guides because of a built-in mechanism — snapping. Think of snapping as turning on a magnetic force that allows objects to adhere to each other or to visual helpers (such as guides) to make positioning easier. By default, Snap Align, Snap to Guides, and Snap to Objects are enabled (choose View
If you've ever drawn on graph paper, you know how fun it can be to follow the lines and create perfect shapes and drawings. Like good old graph paper, you can enable and use the Flash grid to draw and position objects and create precise layouts by just following the lines. Like guides, you can snap type, drawing objects, and symbols to gridlines. You can also draw along gridlines to easily measure and match shapes.
To enable the grid, choose View
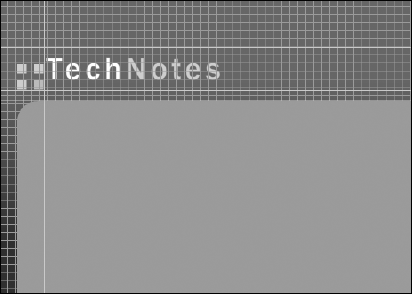
Follow these steps to draw and position objects with the grid:
Choose View
Grid Show Grid to make sure the grid is enabled and choose View
Show Grid to make sure the grid is enabled and choose View Snapping
Snapping Snap to Grid turn on snapping for the grid.
Snap to Grid turn on snapping for the grid.
Grab your Rectangle tool, choose a stroke color, and set the fill color to None.
Draw a rectangle with the gridlines as a guide.
The shape snaps to the nearest gridline while you draw.
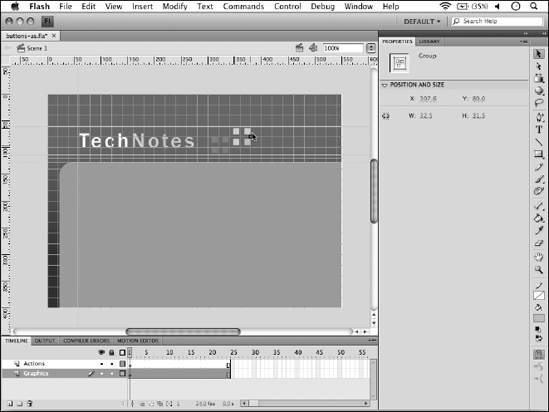
Use the Selection tool to click and drag the new shape and snap it into place, as shown in Figure 8-4.
When you move objects along the grid, they snap by their registration point to the gridlines. Use the gridlines to snap the object to the exact position you want.
Tip
To customize the appearance of your grid, choose View
If you need to line up or space out several graphics on the stage, you can use the handy Align panel to assist you. The Align panel lets you line up, distribute, or space two or more objects relative to each other or the stage.
To experiment with the Align options, create a new layer, draw a shape on the stage, and place it on the bottom below any graphics you already have on the stage. Then follow these steps to align and distribute two or more graphics:
Select a graphic on the stage and duplicate it two to three times by choosing Edit
Copy and then choosing Edit Paste.
Paste.
Loosely position the graphics across the stage from left to right.
Select all the new copies you created with the Selection tool and launch the Align panel by choosing Window
Align.
The first row contains all the Align buttons, broken down into two groups: vertical and horizontal.
Click the Align Vertical Center button to align the selected graphics horizontally by their top edge.
The graphics reposition themselves so that they're all flush by the top edge. Align the selected graphics horizontally with each other with the buttons under the Align row. The second row contains buttons that evenly distribute graphics vertically or horizontally by their center, top, or bottom edges.
Click the middle button of the second group (Distribute Horizontal Center) to distribute your graphics evenly based on their center points, as shown in Figure 8-5.
The To Stage button (located on right side of the Align panel) can be enabled so that any distribution uses the stage as a point of reference. The distribute options are useful if you want to distribute objects across the full width of the stage regardless of their distance from each other.
To distribute objects across the stage, follow these steps:
Select two or more graphics on the stage.
Locate the To Stage button on the Align panel and click it.
Click any of the horizontal distribution buttons in the Distribute row.
The graphics redistribute and spread across the full width of the stage.
If you need to resize two or more objects on the stage so that they're all the same width and height, you can take advantage of the Match Size options in the Align panel. Match Size options can conform two objects to the same width, height, or both.
To match two objects in size, follow these steps:
Select two or more different-sized graphics, symbols, or drawing objects on the stage (refer to Figure 8-5).
Choose Window
Align to launch the Align panel (if it's not already open).
Locate the Match Size button group on the bottom of the panel and click the last button of the three (Match Width and Height).
The objects resize to the same width and height, as shown in Figure 8-6.
Note: You can also match only width or height by clicking either the first or second buttons of the group, respectively.
Tip
With the Stage button enabled, Match Size resizes any selected object(s) to the full width and height of your stage. This is an easy way to create a full-sized background or to stretch a graphic to fit the entire stage.
Note
When using Match Size, the largest of the selected objects always dictates the resize. All other objects are resized to match the largest selected object.
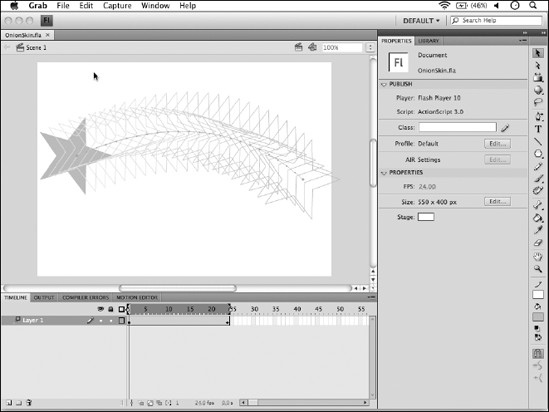
Sitting discretely below the Timeline are some highly useful icons that can be a big help while you're developing and fine-tuning your animations. The Onion Skin, Onion Skin Outlines, and Edit Multiple Frames options let you view, move, and manipulate entire animations at once to save time and guarantee better results.
When creating animation, you can enable onion skinning to view several frames at a time. With tweened animation, onion skinning can reveal all frames created in between the starting and ending keyframes to help you make adjustments and see them in action. You can choose between two types of onion skinning, depending on whether you want to view frames as outlines or full-color previews.
Before you get started, create a new motion tween or open a document with an existing tween that you can use for this example.
To enable onion skinning, follow these steps:
Select the Onion Skin icon underneath the Timeline.
A set of brackets appears above the Timeline.
Adjust the brackets so that all the frames in your tween are selected.
You see a full preview of all the frames generated by your tween.
You can't select the frames shown in between, but you can move the instances on the starting and ending keyframe. Select the symbol instance on the starting keyframe of your tween and move it. The onion skin reveals how the frames in between change when you shift your starting or ending instances.
As an alternative to seeing frames in your tween in full color, you can preview them as outlines by using the Onion Skin Outlines option (see Figure 8-7). This option works exactly like the Onion Skin option but shows selected frames using a wire frame-style outline view. The Onion Skin Outlines option can be a better choice if the full-color preview looks too cluttered.
Part of creating a smooth and fast work environment is having your favorite commands, panels, and tools right at your fingertips. Most Flash menu items and panels are equipped with shortcut key combinations that provide easy access without the combing through several menus. If you need your own custom keyboard shortcuts, Flash lets you create and save keyboard shortcut sets that you can fully customize to speed up your workflow.
To view the default keyboard shortcuts and create your own, choose Edit
You can map almost any available tool, command, or panel to a keyboard shortcut. You can choose to memorize existing keyboard shortcuts for commonly used items or create custom keyboard shortcuts that are more intuitive for you.
To create a new keyboard shortcut, follow these steps:
Choose Edit
Keyboard Shortcuts (Windows) or Flash Keyboard Shortcuts (Mac).
Keyboard Shortcuts (Mac).
The Keyboard Shortcuts dialog box launches (see Figure 8-8).
Scroll down and click the plus sign (Windows) or triangle (Mac) to the left of where it reads Control.
You see all menu items under the Control menu and any keyboard shortcuts assigned to them.
Locate and select the menu command you want to create a shortcut for, as shown in Figure 8-8.
For this example, we selected Control

Note
The default set can't be modified, so you'll need to duplicate the default set and make changes to the new copy.
Click the Duplicate Set icon at the top of the dialog box and type My Custom Set in the Name text box when prompted; click OK to create the new set.
With the current menu item selected, locate and click the plus sign beside Shortcuts to add a new shortcut for the menu item.
The word
<empty>appears, ready for you to enter a keyboard shortcut.Hold down Ctrl+Shift (Windows) or
+Shift (Mac) plus the key you want to assign as the keyboard shortcut (for example, Ctrl+Shift+G or +Shift+G).
+Shift+G).
Note
Use a letter or a number for a keyboard shortcut. You can also use the Shift, Ctrl, and Alt keys (Windows) or Shift,

Warning
You may receive a warning if the keyboard shortcut you've selected is already in use. Make sure the shortcut is not assigned to a crucial menu command before you decide to overwrite it.
The Shortcuts text box fills in the keyboard shortcut as you hold it. Note that if the keyboard shortcut already exists, a warning appears.
To confirm the shortcut, click the Change button.
Click OK to exit the dialog box and save the shortcut to your new set.
Tip
At any time, you can return to your custom set in the Keyboard Shortcuts dialog box to add new shortcuts or modify existing ones. If at any point you want to switch sets, return to the Keyboard Shortcuts dialog box and select a different set from the Current Set menu.
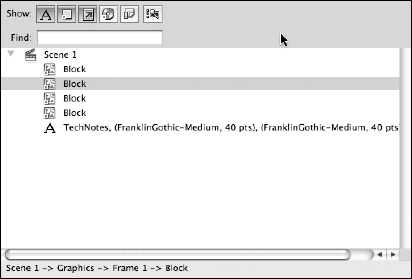
As a Flash project grows and becomes more complex, getting around your document can be a bit of a guessing game. As you add movie clips, ActionScript, media files, and more, the inner workings can overwhelm even the most organized of designers.
For these cases, the Movie Explorer panel (see Figure 8-9) offers an at-a-glance view of your movie. From this panel, you see exactly what's being used and where and can navigate directly to any item on the list. You can filter the panel to show only the types of items you want, whether it's ActionScript, movie clips, sounds, or type, by clicking and selecting the icon buttons at the top of the panel. To launch the Movie Explorer, choose Window