Links are a major and necessary component of any Web site. You must incorporate links on your Web site; this way your viewers can easily navigate throughout your site to get the information they're seeking. In this chapter, we show you how to add links easily and effectively with Dreamweaver.
Links (also referred to as hyperlinks) are navigational aids; viewers click links to go to other Web pages, a downloadable resource file, an e-mail address, or a specific spot on a Web page (known as an anchor). As you create the first link from one of your Web pages to another, you've essentially created a Web site — it may be a small site, but it's a start. While you're still in the small site stage, here are a couple of things we recommend that you keep in mind as you add more pages and create more links, making your site ever bigger:
Essentially, there are two kinds of links: internal and external. Internal links connect viewers to other parts of your Web site; external links connect viewers to other pages or content outside your site. We show you how to create each kind of link in this chapter.
Before you start working with any pages that are to be linked, make sure that you've created a Dreamweaver site; this helps you locate local files to link to, and later you'll have the ability to check and validate links between pages in your site.
Internal links, an essential part of any user-friendly site, help your viewers easily and quickly navigate to other parts of your Web site.
Warning
If you need to change names of files after they've been linked anywhere, do so only within the Files panel in Dreamweaver. Otherwise, you'll end up with broken links. Take a look at the "Resolving Link Errors" section, later in this chapter, to find out how to change the names of linked files without breaking the links.
You can create a link out of text or an image (such as a button graphic). The following sections outline several methods that you can use for creating links.
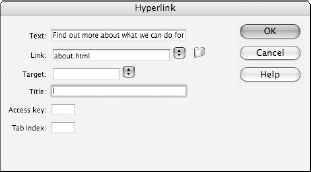
To create a hyperlink with text as the link, you can use the Hyperlink command:
1.

The Hyperlink dialog box appears with your selected text already entered in the Text field, as shown in Figure 6-1. (You can also choose Insert

2. You can either enter a URL (or location of a file) or click the Browse folder icon to the right of the Link drop-down list and browse to the file you want to link to.
You can also enter an external link here; see how to link to external locations a little later in the "Linking to Pages and Files Outside Your Web Site" section.
3a. If you want the page to appear in the same Document window, essentially replacing the existing page, leave the Target drop-down list blank or choose _self.
3b. If you want to force the link to create its own Document window, choose _blank.
4. Click OK to create your link.
You can link text and images with the Property inspector HTML view.
Select the element on your page that you want to link up.
With your text or image selected, select the HTML button on the left of the Property inspector to switch to HTML view and then type the link location into the Link text box.
To locate the destination file, click the Browse folder icon to the right of the Point to File button.
The Select File dialog box opens.
Navigate to the folder containing the file you want to link to, select it, and click OK (Windows) or Choose (Mac).
In a hurry and want a more visual way of linking up your pages? You'll love this quick method for creating hyperlinks:
Select the text you want to use as a link on your page.

Move the arrow pointer over the file in the Files panel that you want to link to and release the mouse button (see Figure 6-2).
Voilá! The connection is made, the filename appears in the Hyperlink text box, and the selection is now hyperlinked to your selected file.
Anchors are a link to a specific section of a page, either on the same page as the link or on another page entirely. Anchors are especially handy for long pages that have a lot of text. You've probably seen and used anchors, for example, when clicking a Back to Top button or when navigating within a page using a Table of Contents. Anchors are extremely helpful to the viewer and should be implemented whenever possible.
To create an anchor in Dreamweaver, follow these steps:
Insert your cursor where you want the destination to be for your link.
The anchor may be placed before a line of text or on its own line.
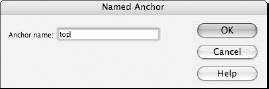
Click the Named Anchor button in the Common category of the Insert panel.
The Named Anchor dialog box, as shown in Figure 6-3, appears.
Tip
You can avoid clicking the Anchor button by using the keyboard shortcut Ctrl+Alt+A (Windows) or

Type a short name that's relevant to what the link is connected to.
In Figure 6-3, you see that top was entered because this anchor returns the viewer back to the top of the page. Keep the name all lowercase, as anchors are case sensitive.
Click OK.
You've now created the anchor but have no links directed to it yet. You can define an anchor as a link manually or by using the Point to File tool, as described in the following two sections.
Here's one reason why a short, appropriate name is useful for anchors: You may end up having to type it! By manually linking to an anchor, you can link within the page you're working on or direct the link to an anchor on a completely different page.
You can manually define an anchor as a link by following these steps:
Select the text that's to be the link.
If the Property inspector isn't open, choose Window
Properties.
Select the text you want to link to your new named anchor and click the Hyperlink button located on the Insert panel.
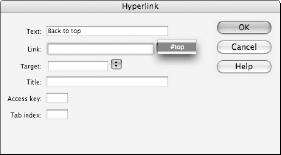
In the Hyperlink dialog box, locate the Link field and click the drop-down list directly next to it.
Your named anchor appears as a selection, as shown in Figure 6-4.
Select your anchor to apply it and then click OK.
You can also link to a page and add an anchor reference to it with the Property inspector. For example, if you wanted to link to this spot from another page, you'd select an element on that page and in the Link text box (in HTML view), type the name of the page, a pound sign (#), and the name of the anchor — for example, type birds.html#canary. This directs the browser to the birds page and then to the canary anchor within that page.
Frequently, you see anchors separated by the pipe sign (|). You can create this type character by pressing Shift+. The backslash key is directly above the Enter (Windows) or the Return (Mac) key.
You can use the same cool Point to File icon you used earlier to create hyperlinks for creating anchors. The Point to File icon on the Property inspector can also target anchors you've created on your page.
Select the text you want to use as a link on your page.

The text is now linked to the anchor, and the anchor's name appears in the Property inspector's Link text field preceded by a pound sign (such as
#canary).
You can link to pages anywhere, in your site or out. An internal link (sometimes referred to as a relative URL) is one within your site. The link to another page in your site may appear as contact.html in your Link text box in the Property inspector. But if you're directing people to a contact page posted on another site, you'd have a link that looks more like http://www.aquent.com/contact. By typing the http:// and the address of the external link (sometimes referred to as an absolute URL) in the Property inspector, you're essentially directing the browser to a site out on the Internet and away from your site.
Linking to an e-mail address opens a new mail message on the viewer's computer that's already addressed to the e-mail address you specify in the link. (This, of course, requires that the viewer has set up an e-mail program on his or her machine.)
Linking to an e-mail address is easy and extremely helpful if you want to give your users an easy way to contact someone through your Web site. To create an e-mail link, follow these steps:
Select the element that will be the link to an e-mail.
It can be text or an image.
In the Property inspector, locate the Link text box and type mailto:(address), and then press Enter/Return.
For example, type mailto:[email protected] and press the Enter or Return key. The
mailto:directive tells the browser that the link is to an e-mail address so that the default e-mail application on the user's computer opens with a new, pre-addressed message.
To link to a PDF file instead of a Web page, you link to the name and location of the PDF file. If you link to a PDF file and the Acrobat PDF plug-in is loaded in the viewer's browser, the PDF is opened in the browser window. If the viewer doesn't have the Acrobat plug-in (free from www.adobe.com), the Save dialog box appears, and the viewer can browse to save the file to open with Acrobat Reader at another time.
Page names can change and pages can be deleted (intentionally or not), so periodically checking for broken links is a good idea. You can check to make sure that links are working correctly in several ways. The most cumbersome is previewing your page and clicking each and every link. This method would take you a long time and wouldn't be much fun. To check your local links more efficiently and quickly, try the following:
Choose Site
Check Links Sitewide.
The Results panel appears, with the Link Checker tab active.
Any links appear, including page, scripts, images, and so on, as shown in Figure 6-5.
Use the Show drop-down list in the top-left corner to sort the link results by Broken Links, External Links, or Orphaned Files.
To focus only on broken links, leave Broken Links selected.
If you don't have broken links ...congratulations! If you do, you can fix them right in the Results panel. The page that has the broken link is listed in the Files column on the left. The broken link appears under the Broken Link column on the right.
Click the name of the broken link and correct the filename, if it's a problem, or click the Browse folder icon to locate the correct location or file.
Click OK (Windows) or Choose (Mac).
The broken link is repaired.
Tip
Orphaned files are pages, images, or any other assets that aren't linked to anything else within your site. Although these aren't necessarily a problem, take a glance at any orphaned files by selecting Orphaned Files from the Link Checker tab Show menu. Make sure no pages are unlinked that shouldn't be.