Applying effects
Getting to know the Appearance panel
Discovering graphic styles
Making artwork 3D
Playing with additional fills and strokes
Effects give you the opportunity to do jazzy things to your Illustrator objects, such as adding drop shadows and squiggling artwork. You can even use Photoshop filters right in Illustrator. In this chapter, you find out how to apply, save, and edit effects; this chapter also gives you a quick tour of the Appearance panel (your trusty sidekick when performing these tasks).
If you're an Adobe Illustrator user from any version before CS4, you might be wondering ...where's the Filter menu? (If you're just starting to use Illustrator, you really don't need to know about, or even care about, this major change.) All the items that appeared in the Filter menu are now in the Effects menu.
Filters applied permanent changes to artwork, referred to as destructive changes, because after you save and close the file, you couldn't undo the results for the filter. On the other hand, an effect is connected dynamically to the object. Effects are very different in that you can apply, change, and even remove effects at any time with the Appearance panel (Window
You can apply multiple effects to one object and even copy the effects to multiple objects. This is when a good working knowledge of the Appearance panel is necessary. If it isn't visible, choose Window
As a default, if you have no effects applied, you see only a fill and a stroke listed in the Appearance panel. As you add effects, they're added to this list. You can even add more strokes and fills to the list. Why would you do that? Because you can do incredible things with additional fills and strokes (which we show you in the upcoming section "Applying an effect"). See Figure 12-2 for a breakdown of the features on the Appearance panel.
In this section, you apply an effect. You can choose from many effects, and they're all applied in much the same manner. In this example, we apply the Arrowhead effect.
Follow these steps to apply an effect:
Create a new document, choose any color mode, and draw a path in your document.
If you haven't mastered the Pen tool yet (see Chapter 5 of this minibook), use the Pencil tool.
In the Control panel at the top of the Illustrator document, change the stroke to 3-pt and make sure that fill is set to None.
Using a 3-point stroke enables you to see the stroke a little better.
Choose Effect
Stylize Add Arrowheads.
Add Arrowheads.
Make sure that you choose the top Stylize menu item.
The Add Arrowheads dialog box appears (see Figure 12-3).
Add an arrowhead to both the start and the end of the path by using the arrow keys to scroll through the selections.
Note that the Start arrowhead (top of the Add Arrowhead dialog box) will be placed on the first point you created; the End arrowhead (bottom of the dialog box) will be placed on the last point you created.
Choose the size of the arrowhead by typing a number in the Scale text field.
You can go anywhere from 1 to 1,000 percent, but typically an arrowhead is set at 50 percent. This scales the arrowhead relative to the selected line stroke weight.
Note
Effects are linked dynamically to the object that they're applied to. They can be scaled, modified, and even deleted with no harm done to the original object.
Creating a drop shadow is a quick and easy way of adding dimension and a bit of sophistication to your artwork. The interaction between the object with the drop shadow and the underlying objects can create an interesting look. To add the Drop Shadow effect to an illustration, follow these steps:
Select the object(s) that's to have the drop shadow applied.
Choose Effect
Stylize Drop Shadow.
Drop Shadow.
In the Drop Shadow dialog box that appears, select the Preview check box in the upper-right corner.
You now see the drop shadow applied as you make changes.
Choose from the following options (see Figure 12-4):
Mode: Select a blending mode from this drop-down list to choose how you want your selected object to interact with the objects underneath. The default is Multiply, which works well — the effect is similar to coloring with a magic marker.
Opacity: Enter a value or use the drop-down list to determine how opaque or transparent the drop shadow should be. If it's too strong, choose a lower amount.
Offset: Enter a value to determine how close the shadow is to the object. If you're working with text or small artwork, smaller values (and shorter shadow) look best. Otherwise, the drop shadow may look like one big indefinable glob.
The X Offset shifts the shadow from left to right, and the Y Offset shifts it up or down. You can enter negative or positive numbers.
Blur: Use Blur to control how fuzzy the edges of the shadow are. A lower value makes the edge of the shadow more defined.
Color and Darkness: Select the Color radio button to choose a custom color for the drop shadow. Select the Darkness radio button to add more black to the drop shadow. Zero percent is the lowest amount of black, and 100 percent is the highest.
As a default, the color of the shadow is based upon the color of your object, sort of ...the Darkness option has a play in this, also. As a default, the shadow is made up of the color in the object if it's solid. Multicolored objects have a gray shadow.
A graphic style is a combination of all the settings you choose for a particular filter or effect in the Appearance panel. By saving this information in a graphic style, you store these attributes so that you can quickly and easily apply them to other objects later.
Choose Window
Tip
Find more styles by choosing the Graphic Styles panel menu (click the arrow in the upper-right corner of the panel) and selecting Open Graphic Style Library.
You can store attributes as a graphic style in several ways; we show you two easy methods. If you have a combination of attributes already applied to an object, store them by doing one of the following:
With the object selected, Alt+click (Windows) or Option+click (Mac) the New Graphic Style button at the bottom of the Graphic Styles panel. Alt+clicking (Windows) or Option+clicking (Mac) allows you to name the style when it's added.
Drag the selected object right into the Graphic Styles panel. The panel stores its attributes, but you have to double-click the new style to name it.
After you store a graphic style, simply select the object that you want to apply the style to and then click the saved style in the Graphic Styles panel.
All the effects in Illustrator are great, but this feature is really swell. Not only can you add dimension by using the 3D effect, you can also map artwork (that is, wrap artwork around a 3D object) and apply lighting to the 3D object. This means that you can design a label for a jelly jar and actually adhere it to the jar to show the client!
Here are the three choices for the 3D effect:
Extrude & Bevel: This uses the z-axis to extrude an object. For example, a square becomes a cube.
Revolve: Uses the z-axis and revolves a shape around it. You can use this to change an arc into a ball.
Rotate: Rotates a 3D object created with the Extrude & Bevel or Revolve effects, or you can rotate a 2D object in 3D space. You can also adjust a 3D or 2D object's perspective.
To apply a 3D effect, you need to create an object appropriate for the 3D effect. The Extrude & Bevel feature works great with shapes and text. If you want to edit an object that already has a 3D effect applied to it, double-click the 3D effect in the Appearance panel.
To apply a 3D effect, follow these steps:
Select the object that you want to apply the 3D effect to.
Choose Effect
3D Extrude & Bevel.
Extrude & Bevel.
Options for your chosen 3D effect appear. The Extrude & Bevel Options dialog box is shown in Figure 12-6.
Select the Preview check box so that you can see results as you experiment with these settings.
Click the Preview pane (which shows a cube in Figure 12-6) and drag to rotate your object in space.
It makes selecting the right angle fun, or you can choose the angle from the Position drop-down list above the preview. This is called positioning the object in space.
Warning
You should never rotate a 3D object with the Rotate tool, unless you want some very funky results; use the Preview pane in the Extrude & Bevel Options dialog box instead.
(Optional) Use the Perspective drop-down list to add additional perspective to your object.
In the Extrude & Bevel section of the dialog box, choose a depth for your object and a cap.
The cap determines whether your shape has a solid cap on it or whether it's hollow, as shown in Figure 12-7.
Choose a bevel (edge shape) from the Bevel drop-down list and set the height using the Height drop-down list.
You have a choice of two ways to apply the bevel:
Bevel Extent Out: The bevel is added to the object.
Bevel Extent In: The bevel is subtracted from the object.
Choose a rendering style from the Surface drop-down list or click the More Options button for in-depth lighting options, such as changing the direction or adding additional lighting.
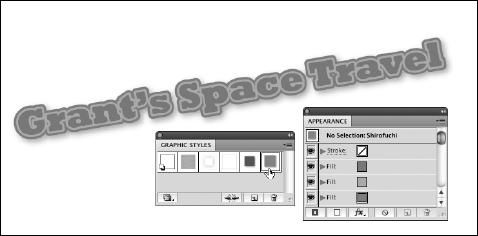
Click the Map Art button.
The Map Art dialog box opens. Use this dialog box to apply artwork to a 3D object.
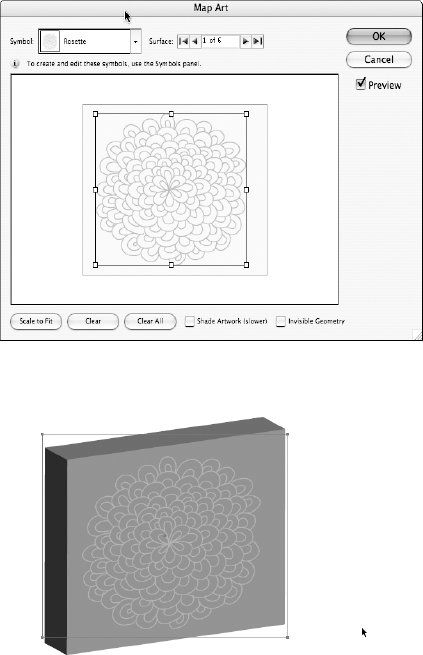
With the Surface arrow buttons, select which surface you want the artwork applied to and then choose a symbol from the Symbol drop-down list, as shown in Figure 12-8.
The result is shown on the bottom in Figure 12-8.
Note
Keep the following points in mind when mapping artwork:
An object must be a symbol to be used as mapped artwork. You'd simply need to select and drag the artwork that you want mapped to the Symbols panel to make it a selectable item in the Map Art dialog box.
The light gray areas in the Preview pane are the visible areas based upon the object's present position. Drag and scale the artwork in this pane to get the artwork where you want it.
Shaded artwork (enabled by selecting the Shaded Artwork check box at the bottom of the Map Art dialog box) looks good but can take a long time to render.
Note: All 3D effects are rendered at 72 dpi (dots per inch; low resolution) so as not to slow down processing speed. You can determine the resolution by choosing Effect
With the panel menu in the Appearance panel, you can add more fills and strokes. With this feature, you can put different colored fills on top of each other and individually apply effects to each one, creating really interesting and creative results.
Just for fun, follow along to see what you can do to a single object with the Appearance panel:
It doesn't matter how many points it has, or how large it is, just make it large enough to work with.
Use the Swatches panel (choose Window
Swatches) to fill it with yellow and give it a black stroke.
Choose Window
Stroke to use the Stroke panel to make the stroke 1 pt; alternatively, choose 1 from the Stroke drop-down list in the Control panel.
Notice that in the Appearance panel, the present fill and stroke are listed. Even in the simplest form, the Appearance panel helps track basic attributes. You can easily take advantage of the tracking to apply effects to just a fill or a stroke.
Click Stroke in the Appearance panel.
If the Appearance panel isn't visible, choose Window

Choose Effect
Path Offset Path.
Offset Path.
In the Offset Path dialog box that appears, enter −5pt in the Offset text box and select the Preview check box.
Notice that the stroke moves into the fill instead of on the edge.
Change the offset to something that works with your star shape and click OK.
Depending on the size of your star, you may want to adjust the amount of offset up or down.
From the panel menu of the Appearance panel, add an additional fill to the star shape.
This may sound ridiculous, but you can create some super effects with multiple fills.
Click Fill in the Appearance panel (the top one) and choose Effect
Distort and Transform Twist.
Twist.
In the Twist dialog box that appears, type 45 into the Angle text field and select the Preview check box.
Notice how only the second fill is twisted? Pretty neat, right?
Click OK to exit the Twist dialog box.
Select the top fill from the Appearance panel again.
You always have to be sure that you select the fill or stroke you want before doing anything that's meant to change just that specific fill or stroke.
In the Transparency panel (choose Window
Transparency), choose 50% from the Opacity slider or simply type 50% in the Opacity text field.
Now you can see your original shape through the new fill!
With that top fill still selected, change the color or choose a pattern in the Swatches panel for a really different appearance.
You could go on for hours playing around with combinations of fills and strokes. Hopefully, this clicks, and you can take it further on your own.