15.6. Text-Rendering Improvements
In previous releases of WPF, text could sometimes appear a bit blurry. This is fixed in WPF 4.0 (possibly driven by the need for clear text in the VS2010 IDE), and you now have much finer-grained control over how text is rendered with the new TextFormattingMode and TextRenderingMode properties.
15.6.1. TextOptions.TextFormattingMode
TextFormatting mode allows you to set the text metrics that WPF will use for formatting text. TextFormatting mode has two settings:
Ideal (as per previous versions)
Display (ensures that every glyph's position and width is not fractional, which is very similar to how the GDI renders text)
The following code demonstrates setting text to use the Display setting:
<TextBlock TextOptions.TextFormattingMode="Display"> Hello I am using new Display mode formatting </TextBlock>
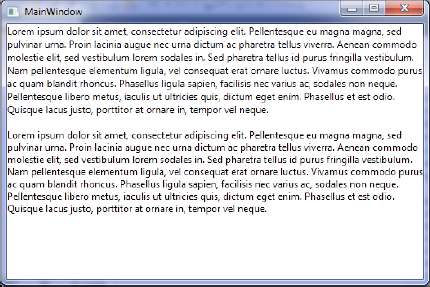
Setting text to Display mode will in many cases make the text look darker and clearer. In Figure 15-20, the first paragraph uses the old Ideal setting; the second uses the new Display setting (yes, the difference is subtle, especially in print, but try it for yourself).
Figure 15.20. Display mode property

Ideal mode works well for situations when you have large fonts or perform transformations/zoom into the text but can look a bit blurry at small font sizes. In these cases, you would probably be better off using the Display setting.
15.6.2. TextOptions.TextRenderingMode
The TextRendering setting, which allows you to control how text is antialiased, has four settings:
Auto (uses clear type unless disabled)
Aliased (disables antialiasing)
Grayscale (uses grayscale antialiasing)
Cleartype (uses clear type antialiasing)
The following code shows how to apply the Grayscale rendering mode:
<TextBlock TextOptions.TextRenderingMode="Grayscale"> I am rendered using Grayscale </TextBlock>
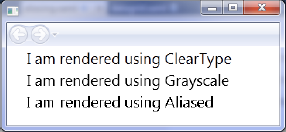
Figure 15-21 shows how these settings affect the output.
Figure 15.21. Demonstration of TextRendering setting

Microsoft recommends that for most scenarios Auto is the best setting to use because it takes advantage of ClearType where available.
15.6.3. RenderOptions.ClearTypeHint
In some rendering situations (such as rendering on transparent areas), ClearType functionality will be disabled, and Grayscale rendering will be used. This can result in text that is not as sharp as it could be. WPF 4.0 contains a new option called ClearTypeHint to force applications to utilize ClearType. The following code illustrates how to apply this to a TextBlock:
<TextBlock RenderOptions.ClearTypeHint="Enabled"> I will use cleartype </TextBlock>
15.6.4. East Asian Bitmap Font Support
Some non-English alphabet characters can be quite complex (think Chinese glyphs) and when rendered at smaller sizes can appear very blurry using vector transformations. WPF now uses bitmaps for smaller text size (if available), which can result in crisper text. Microsoft say this feature is supported for the following languages and fonts such as the following:
Japanese (MS Gothic)
Korean (Gulium)
Korean (Batang)
Traditional Chinese (MingLiu)
Simplified Chinese (SimSun)
15.6.5. Layout Rounding
When positioning elements in WPF, you can sometimes end up with fractional values. For example, splitting a grid 100 pixels wide into three columns of equal size gives each column a nasty width of 33.333333. These fractional properties can result in images and objects with blurry edges and other horrid rendering artifacts. To see many examples, see this excellent site that visually demonstrates the effects of subpixel layouts: http://blogs.msdn.com/text/archive/2009/08/27/layout-rounding.aspx.
Silverlight 2.0 introduced a new property called UseLayoutRounding that offers a solution to this issue by forcing the layout to use whole pixel values only. UseLayoutRouting is now supported in WPF. Using this feature can result in crisper images and layouts, but your layout might not be pixel perfect. This XAML demonstrates how to use this property:
<Grid UseLayoutRounding="True" > </Grid>
15.6.6. Cached Composition
Arguably one of the best additions to WPF 4.0 is cached composition, which allows you to cache any part of the visual tree. Complex effects can take time to render, which results in a jerky experience for your users and uses vast amounts of CPU and memory. WPF 4.0 allows you to cache elements as a bitmap, reducing this rendering time and resource usage with the new BitmapCache and BitmapCacheBrushes classes. The BitmapCacheBrushes class is used when you will reuse the same content multiple times.
Cached composition supports dirty regions, so it is clever enough to re-render only the parts that have changed. Re-rendering can occur when WPF detects the visual tree changes or any cache-related properties are modified. Note that the maximum dimensions the bitmap cache supports are 2048 by 2048 pixels.
There is an excellent demo by Lester Lobo that shows the difference cached composition can make: http://blogs.msdn.com/llobo/archive/2009/11/10/new-wpf-features-cached-composition.aspx.
CacheMode can be turned on with the following XAML (applied to a Canvas element in this example):
<Canvas.CacheMode> <BitmapCache /> </Canvas.CacheMode> <Canvas x:name="myCanvas" CacheMode="BitmapCache"/>
Or it can be turned off programmatically:
myCanvas.CacheMode = new BitmapCache();
And it can be turned off with the following code:
myCanvas.CacheMode = null;
15.6.7. Animation Easing
WPF contains new effects for creating nonlinear movements using complex mathematical formulas to produce effects such as bouncy spring animations. You will look at how to utilize these in Silverlight 3.0 later in the chapter, but know that WPF 4.0 provides the following effects:
BackEase
BounceEase
CircleEase
CubicEase
Elasticease
ExponentialEase
Quadraticease
QuarticEase
Quinticease
PowerEase
SineEase
15.6.8. Pixel Shader 3.0 Support
Previous releases of WPF supported Pixel Shader 2.0. WPF 4.0 now supports Pixel Shader 3.0. Note that the hardware the application is running on must also support the Pixel Shader capabilities. To query this, use the static methods on the RenderCapability class such as RenderCapability.IsPixelShaderVersionSupported().
15.6.9. Visual State Manager Integration
Visual State Manager (VSM) allows you to define a set of states for your controls (e.g., normal, mouseover, mousedown) and then define a different look for each of these states. VSM will automatically animate the transitions between states; for example, if you have a black button with a mousedown state that highlights it blue, the button can gradually be highlighted blue as the user hovers the mouse pointer. In WPF 4.0, the VisualStateManager and related classes are added to the main framework.
15.6.10. HTML-XBAP Script Interop
HTML-XBAP applications can use the new BrowserInteropHelper class to interact with the hosting web page. BrowserInteropHelper provides full DOM access and can handle DOM events.
15.6.11. Full-Trust XBAP Deployment
In previous releases of WPF, it was quite difficult to create a fully trusted XBAP application. That changes with this release; XBAP applications that require full trust that are run from intranet or trusted site zones will now give users the ClickOnce elevation prompt. This allows users to easily grant the necessary privileges for your application.
15.6.12. Client Profile
It is worth mentioning that the client profile (a slimmed-down version of the full .NET Framework) aimed at reducing application size and installation time is also used for WPF applications. For more information about the client profile, please refer to Chapter 4.
15.6.13. Miscellaneous Changes
You have barely touched the surface with all the new functionality available in WPF 4.0, but before you leave this area, I would like to mention a number of other additions that were made:
There's a new XAML parser.
Many additions have been made to the XAML 2009 language such as support for generics.
RichTextBox now supports custom dictionaries rather than just using the OS-provided dictionary (http://blogs.msdn.com/text/archive/2009/10/02/custom-dictionaries.aspx).
Text selection can be customized for TextBox, RichTextBox, FlowDocumentPageViewer, FlowDocumentScrollViewer, FlowDocumentReader, and PasswordBox with the new Selection Brush API.
Many changes have been made to the API and XamlSchemaContext has been refactored for performance improvements.
System.Xaml.dll no longer has a dependency on WindowsBase.dll.
The same XAML stack is utilized by WCF, WF, and WPF.
There are performance optimizations in the Baml2006Reader class.
There is a new class called XamlXmlReader.
There is improved localization support.
The Baml2006Writer class might be available with this release, which could potentially allow the obfuscation of BAML.
